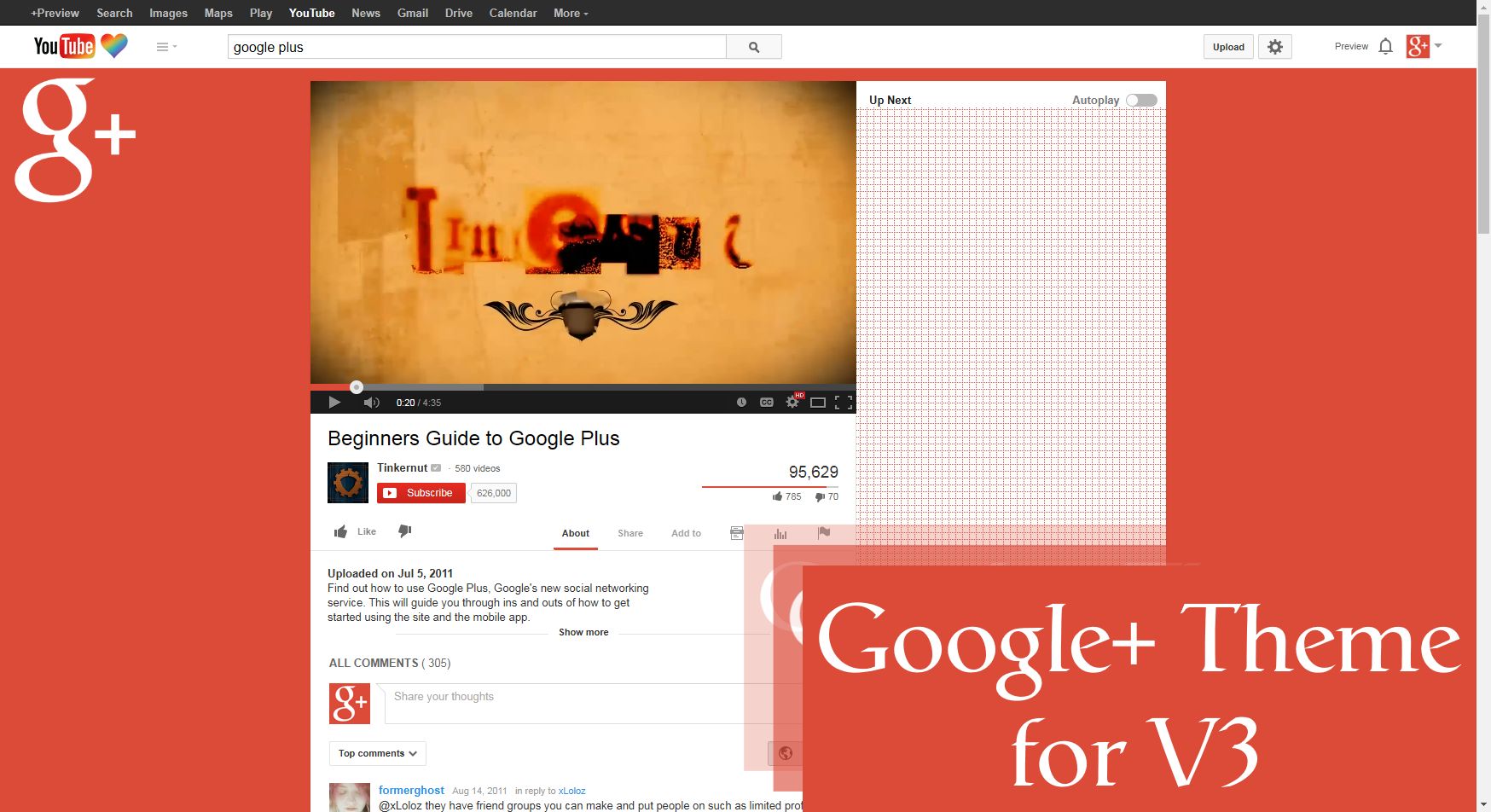
G+ YouTube for V3
G+ YT by huberatelier

Details
Authorhuberatelier
LicenseGNU GPLv3
CategoryYouTube
Created
Updated
Code size3.2 kB
Code checksume0ef8017
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Requires V3, made in mind with 2014 only (!)
Source code
/* ==UserStyle==
@name G+ YT
@namespace github.com/huberatelier/huberatelierThemes
@version 1.0.0
@description G+ YouTube for V3
@author huberatelier
==/UserStyle== */
@-moz-document domain("www.youtube.com") {
#page.watch, .show-guide-if-wide.guide-pinned #page, .show-guide.guide-pinned #page, .guide-enabled #page{
background-color: #DC4A38;
background-image: url(https://github.com/huberatelier/huberatelierThemes/blob/main/gplus.png?raw=true);
background-size: 10%;
background-repeat: no-repeat;
}
.exp-top-guide li.guide-section h3 {
color: #DC4A38;
}
.epic-nav-dropdown-group:hover,
a.yt-uix-button-epic-nav-item:hover,
a.yt-uix-button-epic-nav-item.selected,
a.yt-uix-button-epic-nav-item.yt-uix-button-toggled,
button.yt-uix-button-epic-nav-item:hover,
button.yt-uix-button-epic-nav-item.selected,
button.yt-uix-button-epic-nav-item.yt-uix-button-toggled,
.epic-nav-item:hover,
.epic-nav-item.selected,
.epic-nav-item.yt-uix-button-toggled,
.epic-nav-item-heading {
border-color: #DC4A38;
}
#guide-container .guide-item.guide-item-selected,
#guide-container .guide-collection-item .guide-item.guide-item-selected,
#guide-container .guide-item.guide-item-selected:hover,
.ytp-volume-slider-foreground:before {
background: #DC4A38;
}
.ux-thumb-wrap .watched-progress .watched-progress-done {
background: #DC4A38;
}
#watch7-secondary-actions .yt-uix-button:hover,
#watch7-secondary-actions .yt-uix-button:active,
#watch7-secondary-actions .yt-uix-button.yt-uix-button-active,
#watch7-secondary-actions .yt-uix-button.yt-uix-button-toggled {
border-bottom-color: #DC4A38;
}
#watch7-secondary-actions .yt-uix-button:hover,
#watch7-secondary-actions .yt-uix-button:active,
#watch7-secondary-actions .yt-uix-button.yt-uix-button-active,
#watch7-secondary-actions .yt-uix-button.yt-uix-button-toggled {
border-bottom-color: #DC4A38 !important;
}
.ytp-play-progress {
background: #DC4A38;
}
.html5-progress-bar:focus .html5-scrubber-button,
.html5-scrubber-button:active,
.html5-scrubber-button:hover {
background: #DC4A38
}
.yt-uix-button-subscribe-branded,
.yt-uix-button-subscribe-branded[disabled],
.yt-uix-button-subscribe-branded[disabled]:hover,
.yt-uix-button-subscribe-branded[disabled]:active,
.yt-uix-button-subscribe-branded[disabled]:focus {
background-image: linear-gradient(to top, #DC4A38 0, ##DC4A38 100%);
filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#DC4A38, EndColorStr=#DC4A38);
}
.epic-nav-item-dropdown {
border-top: 3px solid #DC4A38;
}
.yt-badge-live {
border: 1px solid #DC4A38;
color: #DC4A38;
}
#footer-main{
background-image: url(https://github.com/huberatelier/huberatelierThemes/blob/main/gpluslogo.png?raw=true);
background-repeat: no-repeat;
background-position-x: 750px;
background-size: 125px;
}
#footer-container, #body-container{background-color: #DC4A38;}
}