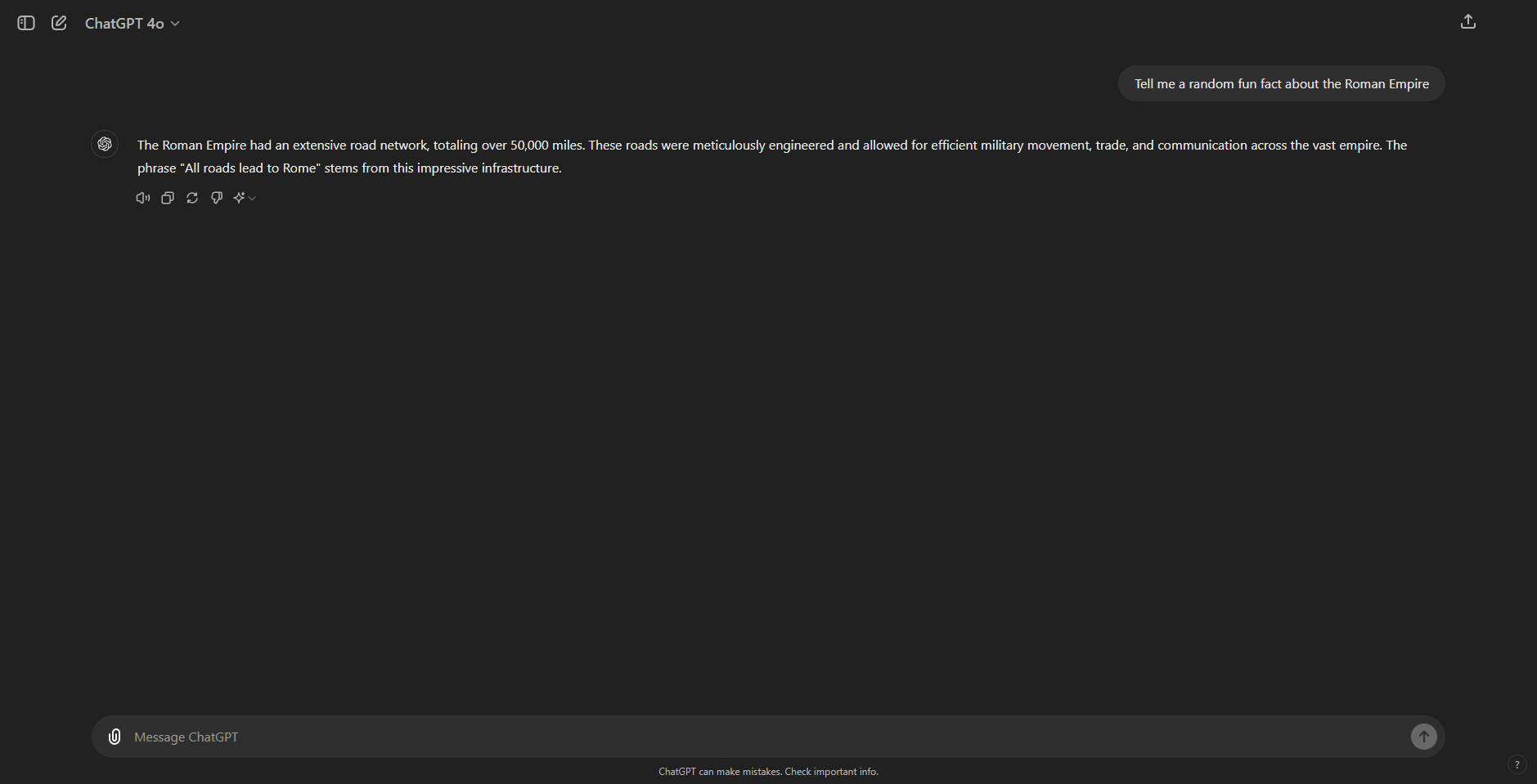
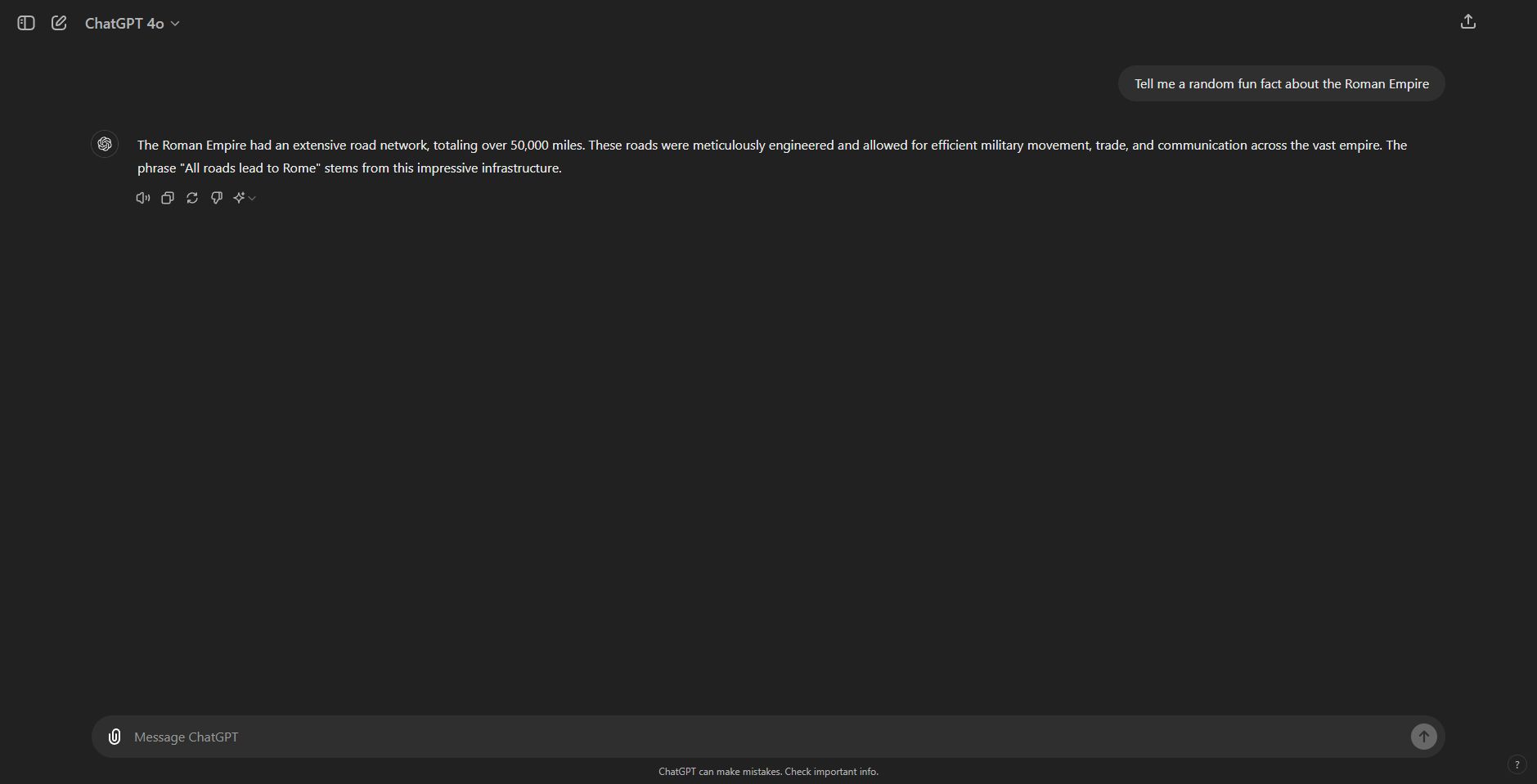
Widens the main ChatGPT chat interface.
Widen ChatGPT Chat Interface by iitsg
Mirrored from https://raw.githubusercontent.com/iitsg/stylus-styles/master/chatgpt/widen-interface.user.css

Details
Authoriitsg
LicenseMIT
Categorychatgpt.com
Created
Updated
Code size1.8 kB
Code checksumb6e5da30
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Raise issues here: https://github.com/iitsg/stylus-styles.
Sorry for the late update, mirroring doesn't seem to work as intended :(
Source code
/* ==UserStyle==
@name Widen ChatGPT Chat Interface
@namespace https://github.com/iitsg/stylus-styles/chatgpt
@homepageURL https://github.com/iitsg/stylus-styles
@version 0.0.6
@supportURL https://github.com/iitsg/stylus-styles/issues?q=is%3Aopen+is%3Aissue+label%3Achatgpt
@description Widens the main ChatGPT chat interface.
@author iitsg
@license MIT
@preprocessor less
@var select percentage "Percentage" ["60%", "65%", "70%", "75%", "80%", "85%", "90%", "95%"]
==/UserStyle== */
@-moz-document domain("chatgpt.com") {
/* Chat Styling */
body > div.relative.flex.h-full.w-full.overflow-hidden.transition-colors.z-0 > div.relative.flex.h-full.max-w-full.flex-1.flex-col.overflow-hidden > main > div.composer-parent.flex.h-full.flex-col.focus-visible\:outline-0 > div.flex-1.overflow-hidden > div > div > div > div > article > div > div,
body > div.relative.flex.h-full.w-full.overflow-hidden.transition-colors.z-0 > div.relative.flex.h-full.max-w-full.flex-1.flex-col.overflow-hidden > main > div.composer-parent.flex.h-full.flex-col.focus-visible\:outline-0 > div.flex-1.overflow-hidden > div > div > div > div > article > div > div > div > div > div > div > div > div,
{
max-width: @percentage !important;
}
/* Text Input Bar Styling */
body > div.relative.flex.h-full.w-full.overflow-hidden.transition-colors.z-0 > div.relative.flex.h-full.max-w-full.flex-1.flex-col.overflow-hidden > main > div.composer-parent.flex.h-full.flex-col.focus-visible\:outline-0 > div.md\:pt-0.dark\:border-white\/20.md\:border-transparent.md\:dark\:border-transparent.w-full > div > div.text-base.px-3.md\:px-4.m-auto.w-full.md\:px-5.lg\:px-4.xl\:px-5 > div {
max-width: @percentage !important;
width: @percentage !important;
}
}