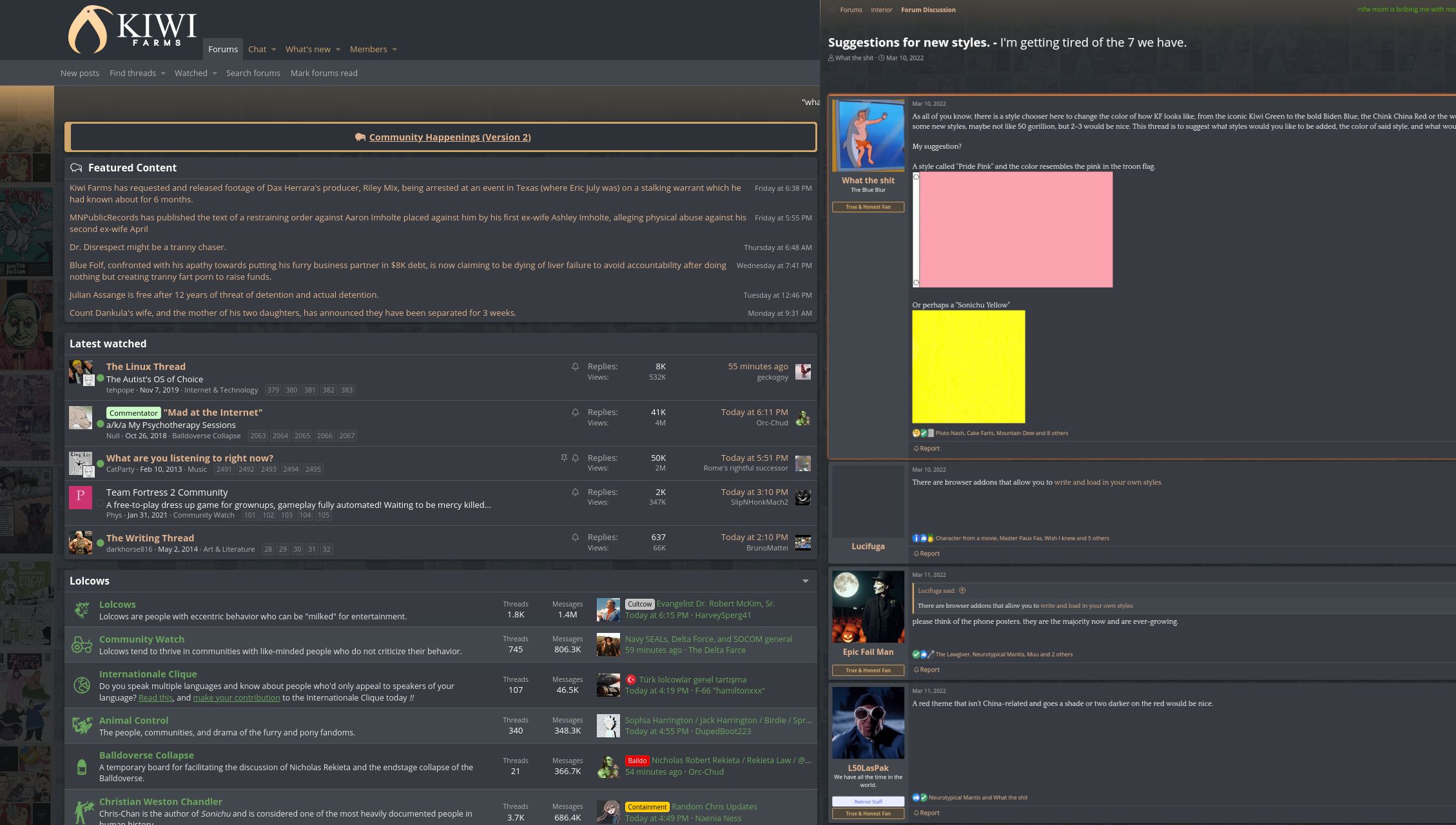
A simple theme with some glowing modifications. Uses sandy or sandstone colors.
Kiwifarms Cave Theme - Sandstone by Wol

Details
AuthorWol
LicenseCC BY 4.0
Categorykiwifarms.net, kiwifarms.st
Created
Updated
Code size16 kB
Code checksumbefd18e9
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Kiwifarms Cave Theme - Sandstone
@version 20250424.21.34
@namespace https://userstyles.world/user/Wol
@description A simple theme with some glowing modifications.
@author Wol
@license CC BY 4.0
==/UserStyle== */
@-moz-document url-prefix("https://kiwifarms.net/"), url-prefix("https://kiwifarms.st/"), url-prefix("https://kiwifarmsaaf4t2h7gc3dfc5ojhmqruw2nit3uejrpiagrxeuxiyxcyd.onion/") {
:root {
/** PARAMETERS (Recommended to adjust to your liking) **/
/* - Controls the theme hue */
--theme-control-hue: 35deg;
/* - Blurs the background under widgets, messages */
/* Warning: Enabling blur may impact performance on laptops when
/* scrolling. For this reason, this param is disabled by default. */
--blur-body-bg: var(--blur-false);
--alt-highlight-offset: 160deg;
/** Specific Invariants (Can adjust as needed) **/
--logo-hue-rot-offset: -95deg;
--logo-sat-factor: 0.8;
--logo-bright-factor: 1.1;
--button-bg-color: hsl(0, 0%, 16%);
--content-bg-color: hsl(216, 8%, 28%);
--bg-body-inner-color: hsl(0, 0%, 22%, .88);
--bg-body-inner-blur: blur(0.2rem);
--pg-border-radius: 0.5rem;
--box-shadow-common:
0 0.1rem 0.1rem 0 hsl(0,0%,0%,0.14),
0 0.075rem 0.05rem -0.1rem hsl(0,0%,0%,0.12),
0 0.05rem 0.25rem 0 hsl(0,0%,0%,0.2);
/** Common theme/color Variables **/
--scheme-color-base: hsl(var(--theme-control-hue), 51%, 62%);
--scheme-color-sub: hsl(from var(--scheme-color-base) h calc(s*0.3) calc(l*0.4));
--scheme-color-dark1: hsl(from var(--scheme-color-base) h calc(s*0.05) calc(l*0.5));
--scheme-color-dark2: hsl(from var(--scheme-color-base) h calc(s*0.1) calc(l*0.3));
--scheme-color-bright: hsl(from var(--scheme-color-base) calc(h - 8) 160 calc(l*1.2));
--scheme-color-alt-bright: hsl(calc(var(--theme-control-hue) + var(--alt-highlight-offset)), 94%, 60%);
--scheme-color-link: hsl(from var(--scheme-color-base) calc(h - 2) calc(s*1.3) calc(l*1.1));
--scheme-color-link-dark: hsl(from var(--scheme-color-link) h calc(s*0.2) calc(l*0.8));
--scheme-color-link-hover: hsl(from var(--scheme-color-link) h calc(s*1.1) calc(l*0.9));
/** Private **/
/** Site defs **/
--primary-color: var(--scheme-color-base);
--link-color: var(--scheme-color-link);
/** XF defs **/
--xf-linkColor: from var(--scheme-color-link) h s l;
--xf-primaryLinkColor: from var(--scheme-color-base) h s l;
--xf-primaryLinkHoverColor: from var(--scheme-color-link-hover) h s l;
--xf-linkUgcHoverColor: var(--xf-primaryLinkHoverColor);
--xf-linkHoverColor: from var(--scheme-color-link-hover) h s l;
--xf-paletteColor3: from var(--scheme-color-dark2) h s l;
--xf-textColorAccentContent: from white h s l;
--xf-textColorAttention: var(--xf-textColorAccentContent);
--xf-contentAccentBg: from var(--scheme-color-sub) h s l;
--xf-borderColorAttention: from var(--scheme-color-bright) h s l;
--xf-buttonTextColor: from var(--scheme-color-base) h s l;
--xf-menuFeatureBorderColor: from var(--scheme-color-base) h s l;
/** param types **/
--blur-true: var(--bg-body-inner-blur);
--blur-false: ;
}
/**********/
/** MAIN **/
/**********/
/* BASIC THEMING */
/* Add Nimbus Sans as font option (developer's own preference) */
html {
font-family: "Nimbus Sans","Open Sans",-apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,"Helvetica Neue",Arial,"Noto Sans",sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol","Noto Color Emoji" !important;
}
.bbWrapper a {
color: var(--link-color) !important;
}
.message-newIndicator {
background: var(--scheme-color-dark2) !important;
border-left: 0.2rem solid var(--scheme-color-base) !important;
}
.button-text {
color: hsl(0, 0%, 100%) !important;
}
/* Theme the body header */
.p-body-header {
background: var(--scheme-color-dark2) !important;
border-radius: 0.5rem !important;
padding: 0.5rem 3rem 0.5rem 3rem !important;
margin-bottom: 1.5rem !important;
box-shadow:
var(--box-shadow-common)
!important;
.username {
color: var(--scheme-color-link) !important;
}
.p-description {
margin-bottom: 0.3rem !important;
}
}
.menu-linkRow:hover {
border-left-color: var(--scheme-color-base) !important;
}
.pageNav-page--current:hover {
background: var(--scheme-color-sub) !important;
}
.fr-wrapper ::selection {
background: var(--scheme-color-bright) !important;
}
.fr-view blockquote {
border-left: 0.2rem solid var(--scheme-color-base) !important;
}
.block-cryptos {
box-shadow: none !important;
}
.actionBar-set--internal {
float: right !important;
margin-left: 0 !important;
.actionBar-action--delete::after, .actionBar-action--report::after {
width: 0 !important;
content: "" !important;
border-right: solid rgb(130,130,130, 0.5) 0.1rem !important;
margin: 0 0.5rem 0 1rem !important;
}
}
.block--messages {
margin-bottom: 0.5rem !important;
}
.js-quickReply {
margin-bottom: 0 !important;
}
.actionBar-set.actionBar-set--external .reaction {
margin-left: 0 !important;
}
.message-cell.message-cell--main {
padding-bottom: 0 !important;
}
.message-actionBar.actionBar {
padding-bottom: 0.2rem !important;
}
/* Breadcrumbs adjustments */
.p-breadcrumbs > li > a {
background-color: rgb(from var(--scheme-color-dark2) r g b / 0.9) !important;
border-radius: 0.3rem !important;
box-shadow:
var(--box-shadow-common)
!important;
padding: 0.1rem 0.5rem 0.2rem 0.5rem !important;
border-top: solid var(--scheme-color-bright) 0.1rem !important;
}
.p-breadcrumbs > li:first-of-type::before {
color: var(--scheme-color-base) !important;
padding-right: 0.8rem !important;
display: inline-block !important;
vertical-align: baseline !important;
}
.p-breadcrumbs > li::after {
color: var(--scheme-color-base) !important;
padding-right: 0.8rem !important;
display: inline-block !important;
vertical-align: baseline !important;
}
/* Remove the last chevron of the breadcrumbs */
.p-breadcrumbs li:last-of-type::after {
display: none !important;
}
.XenBase label.iconic i {
color: var(--scheme-color-base) !important;
}
.p-nav {
color: var(--scheme-color-base) !important;
}
.p-nav-list .p-navEl {
color: var(--scheme-color-base) !important;
}
.blockStatus-message::before {
color: var(--scheme-color-base) !important;
}
.bbCodeBlock-title {
color: var(--scheme-color-base) !important;
}
.menu-tabHeader .tabs-tab.is-active {
color: var(--scheme-color-base) !important;
border-color: var(--scheme-color-base) !important;
}
.bbCodeBlock {
border-left: 0.2rem solid var(--scheme-color-base) !important;
}
.pageNav-jump,
.pageNav-page {
color: var(--scheme-color-link) !important;
}
.hb-rules {
color: var(--scheme-color-base) !important;
}
.is-unread .structItem-cell--main::before {
color: var(--scheme-color-base) !important;
}
/* Adjust and override link colors to use theme colors*/
.structItem-title a {
color: var(--scheme-color-link-dark) !important;
}
.structItem--thread.is-unread .structItem-title a {
color: var(--scheme-color-base) !important;
}
/* Remove alternating background color for threads and items (subforums) */
.block--hb-features .structItem,
.structItem.structItem--thread,
.block--category .node {
background-color: unset !important
}
/* Add a minor space between pinned and normal threads */
.structItemContainer-group--sticky {
border-bottom: 0.1rem solid hsla(var(--xf-borderColorFaint)) !important;
margin-bottom: 0.5rem !important;
}
.p-breadcrumbs--parent {
margin-bottom: 1rem !important;
}
/* VISUAL MODIFICATIONS/ADDITIONS */
/* Remove top border for first feature in the homepage features list */
.block--features .block-row:first-child .structItem-features {
border-top: none !important;
}
/* Remove the circular read/unread indicator for threads */
.structItem--thread .structItem-cell--main::before {
display: none !important;
}
/* In tandem with the above, reduce padding in place of the indicator */
.structItem--thread .structItem-cell--main {
padding-left: 0.5rem !important;
}
/* Increase content title font for threads & subforums */
@media (min-width: 1201px) {
.p-title-value {
font-size: 2rem !important;
}
}
.p-title-value {
font-weight: bold !important;
}
/* Adjust the rules section to emphasize rules to users */
.hb-rules {
padding: 0.5rem 1rem 0.5rem 1rem !important;
background: var(--scheme-color-dark2) !important;
border: solid hsl(from var(--scheme-color-bright) h calc(s*0.5) calc(l*0.5)) 0.2rem !important;
border-radius: 0.25rem !important;
box-shadow:
0 -0.2rem 0 0 hsl(from var(--scheme-color-bright) h calc(s*0.5) calc(l*0.5)),
var(--box-shadow-common)
!important;
.hb-rules-text {
margin-bottom: 0.3rem !important;
}
}
/* Emphasize thread notice (e.g. for Destiny's thread) */
.p-body-pageContent > .blockMessage.blockMessage--alt {
background: var(--scheme-color-dark2) !important;
border: solid hsl(from var(--scheme-color-bright) h calc(s*0.5) calc(l*0.5)) 0.2rem !important;
border-radius: 0.25rem !important;
box-shadow:
0 -0.2rem 0 0 hsl(from var(--scheme-color-bright) h calc(s*0.5) calc(l*0.5)),
0 0.15rem 0.15rem 0 rgb(0, 0, 0, 0.14),
0 0.2rem 0.2rem -0.15rem rgb(0, 0, 0, 0.12),
0 0.1rem 0.25rem 0 rgb(0, 0, 0, 0.2)
!important;
padding: 0.5rem 1rem 0.5rem 1rem !important;
margin-bottom: 1rem !important;
}
/* Make the page/site notice (e.g. former Community Happenings) look cooler */
/* Gives the notice a prominent left tab */
.notice.notice--primary {
background: var(--scheme-colo...