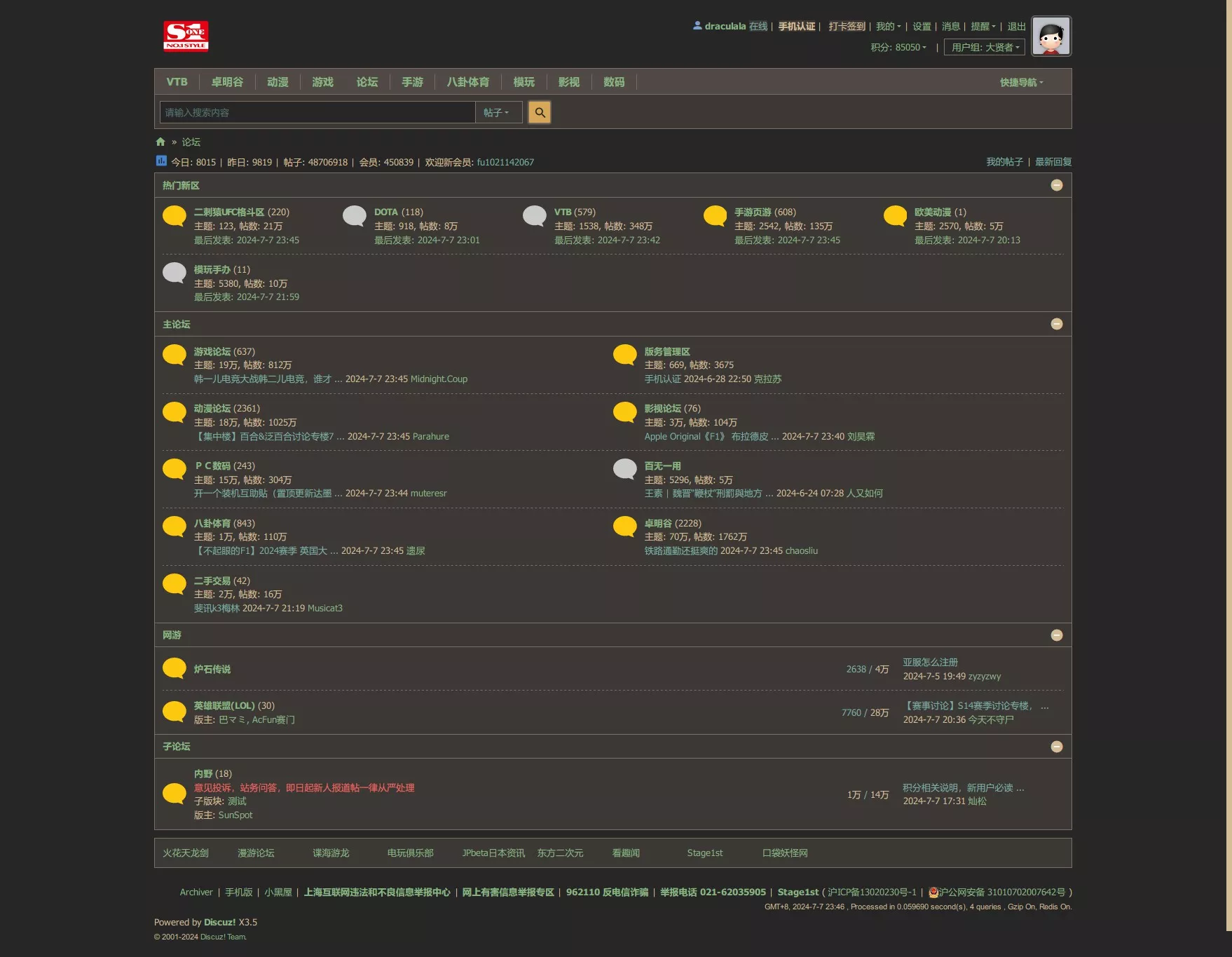
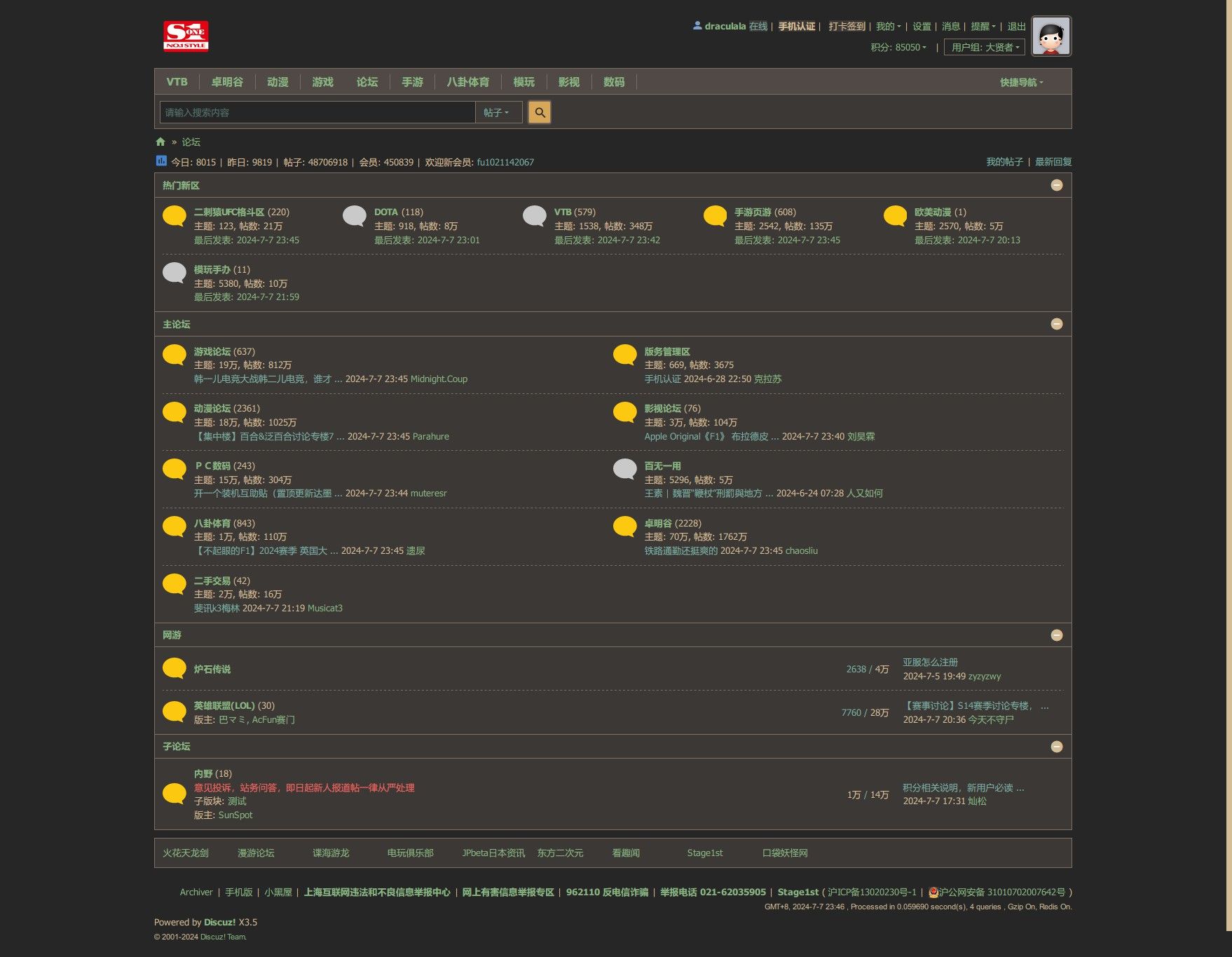
将s1论坛的配色更改为gruvbox material
s1 gruvbox material by draculalaa

Details
Authordraculalaa
LicenseUnlicense
Categorysaraba1st.com
Created
Updated
Code size10 kB
Code checksum20a293c1
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
并不完善
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name s1 gruvbox material
@version 20240701.02.34
@namespace https://userstyles.world/user/draculala
@description 将s1论坛的配色更改为gruvbox material
@author draculala
@license Unlicense
==/UserStyle== */
@-moz-document domain("saraba1st.com") {
/* 变量 */
@media {
:root {
--s1_bg1: #262626;
--s1_bg2: #3c3836;
--s1_bg3: #504945;
--s1_fg: #d4be98;
--s1_grey: #7c6f64;
--s1_color1: #89b482;
--s1_color2: #7daea3;
--s1_color3: #ea6962;
--s1_color4: #d8a657;
--s1_color5: #e78a4e;
--s1_color6: #d3869b;
--s1_color7: #a9b665;
}
}
/* 高对比背景:各类输入框,按钮文字颜色,回复、私信等弹出式窗口的边框,头像框阴影,代码块中被选择的行 */
html,
body,
#hd .wp,
#um,
div.mn,
.t_l,
.t_c,
.t_r,
.m_l,
.m_r,
.b_l,
.b_c,
.b_r,
.tedt .area,
.tedt .pt,
input,
input.px {
background-color: var(--s1_bg1) !important;
}
.pl .blockcode ol li:hover {
background: var(--s1_bg1)
}
.t_l,
.t_c,
.t_r,
.m_l,
.m_r,
.b_l,
.b_c,
.b_r {
opacity: 1;
border-radius: 0;
}
.pls .avatar img {
box-shadow: 0 0 5px 5px var(--s1_bg1);
}
/* 普通背景 */
*:not( div.pbr,
html,
body,
div#hd,
div.wp,
#um,
#hd h2,
img.boardlogo,
img.searchlogo,
#um p,
strong,
span,
#pt,
div#wp.wp,
div#frt,
p,
div#chart,
div.mn,
em,
ul,
li,
div.pg,
.pgs,
.t_l,
.t_c,
.t_r,
.m_l,
.m_r,
.b_l,
.b_c,
.b_r,
.tedt .area,
.tedt .pt,
input,
input.px,
.pl .blockcode,
#nv,
#nv li,
.pg strong,
div.pbg,
#scrolltop,
a.replyfast,
a.scrolltopa,
a.returnlist,
a.returnboard,
#forumnewshow td a,
button#scform_submit,
.pls .avatar img,
.tedt .bar,
.pn,
.pn strong,
.pn em,
.pn.pnc,
.pn span,
.pgsbtn,
img,
.mobile-type,
a,
.y,
.z),
div.pg a,
span a,
a#autopbn,
.jump_bdl li,
.p_pop,
.p_pof,
.sllt {
background-color: var(--s1_bg2) !important;
}
/* 低对比背景:顶栏,浮动顶栏,发帖按钮弹出栏,当前页码,投票贴的票数条背景,代码块背景,部分高亮文字背景,评分参与人数、战斗力数字背景 */
#nv,
#nv li,
.h_pop,
#newspecial_menu,
.pg strong,
div.pbg,
.ratl .xw1 .xi1,
.tbn li.a,
.buddy li {
background-color: var(--s1_bg3) !important;
}
.pl .blockcode {
background-image: none;
background-color: var(--s1_bg3);
}
a:hover:not( a.avtm.hidefocus,
.pn,
.pn strong,
.pn em,
.pn.pnc,
.pn span,
.pgsbtn,
#scrolltop,
a.replyfast,
a.scrolltopa,
a.returnlist,
a.returnboard,
#forumnewshow td a,
button#scform_submit),
i:hover {
background-color: var(--s1_bg3) !important;
}
/* 灰色:边框色,阴影色,头像框,文字编辑工具栏(渐变至普通背景),高级编辑(新帖和回复)按钮 */
* {
border-color: var(--s1_grey) !important;
}
.bui {
-webkit-box-shadow: 2px 2px 4px var(--s1_grey);
-moz-box-shadow: 2px 2px 4px var(--s1_grey);
}
.pls .avatar img,
.avt img {
background: var(--s1_grey) !important;
}
.tedt .bar {
background-image: linear-gradient(90deg, var(--s1_grey), var(--s1_bg2));
}
a#e_inserthorizontalrule,
a#e_bold,
a#e_italic,
a#e_underline,
a#e_forecolor,
a#e_backcolor,
a#e_url,
a#e_unlink,
a#e_tbl,
a#e_removeformat,
a#e_autotypeset,
a#e_justifyleft,
a#e_justifycenter,
a#e_justifyright,
a#e_floatleft,
a#e_floatright,
a#e_insertorderedlist,
a#e_insertunorderedlist,
a#e_quote,
a#e_code,
a#e_free,
a#e_hide,
a#e_pasteword,
a#e_page,
a#e_index,
a#e_password,
a#e_postbg,
a#e_cst3_flash,
a#e_undo,
a#e_redo{
background-color: var(--s1_grey) !important;
}
a#e_fontname,
a#e_fontsize,
a#e_fullswitcher,
a#e_simple {
background: none;
}
/* 前景:大部分文字 */
*,
.ttp .num {
color: var(--s1_fg) !important;
background: none;
}
/* 颜色1:大部分可点击的文字 */
a {
color: var(--s1_color1) !important;
}
/* 颜色2:搜索框与搜索按钮、“[复制链接]”文字、帖子内的查看与回复、“是否新窗口打开”的勾选框、帖子列表的主题分类数量、帖子列表回复数、签名栏的“signature”字样、楼层数 */
.xg1,
.xg1 a,
.pnc,
a.pnc,
#atarget::before,
.unchk::before,
.chked::before,
.xi2,
.pn,
.sign::before,
.pi em {
color: var(--s1_color2) !important;
}
/* 颜色3:版公告,浮窗关闭按钮 */
.xg2,
.flbc::before {
color: var(--s1_color3) !important;
}
/* 颜色4:按钮,新帖提示 */
.pn,
.pn strong,
.pn em,
.pn.pnc,
.pn span,
.pgsbtn,
#scrolltop,
a.replyfast,
a.scrolltopa,
a.returnlist,
a.returnboard,
#forumnewshow td a,
button#scform_submit {
background-color: var(--s1_color4) !important;
color: var(--s1_bg1) !important;
}
/* 颜色5:主题分类,帖子图标,代码块中的“复制代码字样” */
.tl th em,
.tl th em a,
.ttp a,
.ftid a,
.pl .blockcode em {
color: var(--s1_color5) !important;
}
/* 帖子图标颜色:普通贴颜色7、投票贴颜色6、出售贴颜色4、锁定贴颜色3、置顶帖颜色3 */
.fico-thread {
color: var(--s1_color7) !important;
}
.fico-vote {
color: var(--s1_color6) !important;
}
.fico-cart {
color: var(--s1_color4) !important;
}
.fico-lock {
color: var(--s1_color3) !important;
}
.tl .tpin1 svg {
fill: var(--s1_color3)
}
.tl .tpin1::before {
content: "";
}
/* 替换论坛logo */
img.boardlogo,
img.searchlogo {
content: url("https://upload.wikimedia.org/wikipedia/commons/thumb/0/0e/S1_NO.1_STYLE_logo.png/450px-S1_NO.1_STYLE_logo.png");
height: 66px;
background-color: transparent !important;
}
/* 部分边框修正 */
.bmw .bm_h {
border-top: 1px solid var(--s1_grey) !important;
}
.pgbtn a,
.ad .pls {
display: none
}
.pi strong a {
border: none;
}
/* 搜索框位置修正 */
.scbar_icon_td {
width: 6px;
}
/* 开关“是否新窗口打开”的位置修正 */
#atarget::before,
.unchk::before,
.chked::before {
margin-top: 2px;
}
/* 统一按钮风格 */
scbar_btn,
.pn,
.pn.pnc,
.pgsbtn,
#scrolltop {
box-shadow: none;
border: 1px solid;
border-radius: 1px;
}
#scrolltop {
margin-right: 5px;
}
/* 折叠图标颜色修正 */
.bm_h .o img,
.bm_h .o em {
background: transparent ;
}
/* 引用符号颜色修正 */
.pl .quote {
background: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='28' height='27'%3e%3cpath fill='%2388888888' d='M11 16v10H1V16C1 10 7 1 11 1v5c-2 0-5 6-5 10h5zm16 0v10H17V16c0-6 6-15 10-15v5c-2 0-5 6-5 10h5z'/%3e%3c/svg%3e") no-repeat 20px 6px;
}
.pl .quote blockquote {
background: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='28' height='27'%3e%3cpath fill='%2388888888' d='M17 11V1h10v10c0 6-6 15-10 15v-5c2 0 5-6 5-10h-5zM1 11V1h10v10c0 6-6 15-10 15v-5c2 0 5-6 5-10H1z'/%3e%3c/svg%3e") no-repeat 100% 100%;
}
.quote {
background: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='14' height='10'%3e%3cpath fill='%2388888888' d='M4 2l2 1-2 3h2v4H1V6zM11 2l2 1-2 3h2v4h-5V6z'/%3e%3c/svg%3e") no-repeat 0 0;
}
.quote blockquote {
background: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='14' height='10'%3e%3cpath fill='%2388888888' d='M1 7l2 1 3-4V0H1v4h2zM8 7l2 1 3-4V0H8v4h2z'/%3e%3c/svg%3e") no-repeat 100% 100%;
}
/* 部分文字去除背景色 */
a,
.y,
.z {
background-color: transparent !important;
}
/* 隐去文字编辑工具栏中的附件按钮 */
.webuploader-container {
display: none
}
/* 隐去帖子中的“打印”、“上一主题”、“下一主题”按钮 */
.fico-print,
.fico-left,
.fico-right {
display: none
}
/* 隐去顶栏(辅助访问和宽窄开关的) */
div#toptb.cl {
display: none
}
/* 隐去发帖/回帖人头像下面的部分信息 */
div.tns.xg2,
dl.pil.cl,
p.xg1,
.pbg2,
img[src="source/plugin/smstong/mobile.gif"] {
display: none
}
.mobile-type {
display: none
}
/* 去掉私信框标题的文字阴影 */
.pm .flb em {
text-shadow: none;
}
/* 规格化帖子列表 */
.tl .by,
.tl .num {
width: 120px;
}
/* 部分去除圆角 */
.brs,
.avt img,
.oshr {
-moz-border-radius: 0px;
-webkit-border-radius: 0px;
border-radius: 0px;
}
/* 启用反屏蔽插件(https://update.greasyfork.org/scripts/419494/%E6%9F%A5%E7%9C%8BS1%E4%B8%8D%E5%8F%AF%E8%A7%81%E5%86%85%E5%AE%B9%28%E5%AE%A1%E6%A0%B8%E4%B8%AD%E7%A6%81%E8%A8%80%29%E8%87%AA%E5%8A%A8%E7%89%88.user.js)后,对被反屏蔽的内容突出显示 */
/*
div.t_fsz {
border: 1px dashed ;
border-color: var(--s1_color5) !important;
}
*/
}...