A new userstyle
Mobile MobileRead.com [WIP] by Daviteusz
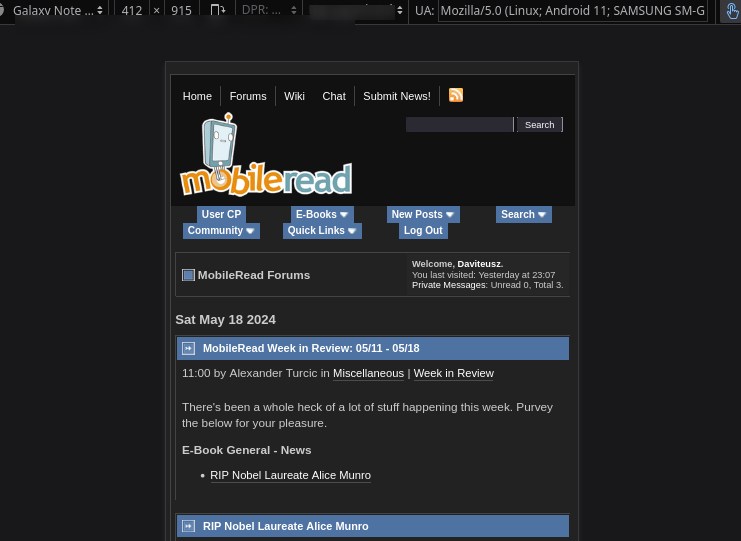
![Screenshot of Mobile MobileRead.com [WIP]](https://userstyles.world/preview/17035/0.jpeg)
Details
AuthorDaviteusz
LicenseGPL 3
Categorymobileread
Created
Updated
Size11 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Use with MobileRead.com Dark style, it has a lot of fixes that are required when browsing on mobile devices.
https://userstyles.world/style/13484/mobileread-com-dark
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Mobile MobileRead.com [WIP]
@namespace github.com/openstyles/stylus
@version 0.1.9
@description A new userstyle
@author Daviteusz
==/UserStyle== */
@-moz-document domain("mobileread.com") {
@media all and (max-device-width: 1080px) and (orientation: portrait) {
html {
-webkit-text-size-adjust: 100%; /* Safari, Chrome, Android */
-moz-text-size-adjust: 100%; /* Firefox */
-ms-text-size-adjust: 100%; /* Internet Explorer */
text-size-adjust: 100%; /* Standard */
#container.tborder {
width: 100% !important;
margin: 0px !important;
}
body {
-webkit-text-size-adjust: none;
-moz-text-size-adjust: none;
-ms-text-size-adjust: none;
text-size-adjust: none;
margin: 0px !important;
border: none !important
}
.page {
width: 100% !important;
> div {
padding: 0px 5px !important;
}
}
#content {
width: 100% !important;
}
#sidebar {
width: 100% !important;
}
#container {
padding: 0px !important;
border: none !important
}
div#container.tborder div.header_container table tbody tr {
display: grid;
width: 100% !important;
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));
grid-auto-rows: 20px;
place-items: center;
}
.alt1Active table tbody tr td {
display: table;
table-layout: fixed;
width: 100% !important;
div > h3 {
display: block;
word-break: break-word;
hyphens: auto;
}
h3 + .smallfont {
line-height: 2
}
.smallfont:has(h4) {
width: 100% !important;
}
.smallfont h4 {
width: 100% !important;
}
}
[id^="collapseobj_forumbit_"] tr td.alt2:has( .smallfont) table {
text-wrap: wrap !important;
width: auto !important;
word-break: break-word;
div:not(:has(a[rel="nofollow"])) {
display: grid;
text-wrap: wrap !important;
width: auto !important;
word-break: break-word;
hyphens: auto;
}
}
tbody tr td[id^="f"] + td.alt1 table {
width: 120px !important;
text-wrap: wrap !important;
word-break: break-word;
}
.top_menu_right {
top: 50px !important;
}
tr:has(.pagenav) {
display: flex;
flex-direction: column;
grid-gap: 2px;
align-items: center;
}
.pagenav tr {
float: left;
}
.pagenav td.vbmenu_control:nth-child(1) {
display: block;
}
.pagenav .alt1:has([rel="start"]) {
float: left;
}
.pagenav .alt1:has([rel="prev"]) {
float: left;
}
.pagenav .alt1:has([title^="Show results"]),
.pagenav .alt2:has([title^="Showing results"]) {
float: left;
}
.pagenav table {
text-align: center;
align-items: center;
}
#threadslist .alt2 div:has(.time) {
table-layout: fixed;
text-wrap: wrap !important;
width: 100%;
word-break: break-word;
}
[class="threadlink condensed"] {
display: table;
table-layout: fixed;
text-wrap: wrap !important;
width: 100%;
word-break: break-word;
}
[id^="td_threadtitle_"].alt1 div > span.smallfont:has([alt="Multi-page thread"]) {
padding: 5px 0px;
display: block;
text-wrap: wrap !important;
}
tr:has(.tcat + .vbmenu_control),
tr:has(.tcat + .vbmenu_control) div.smallfont
{
display: grid;
}
table[id^="post"].tborder tbody tr td.thead:has(a[id^="postcount"]) {
position: absolute;
right: 8px;
}
table[id^="post"].tborder tbody tr td.thead:has(a[id^="postcount"] + span[id^="reputationmenu"]) {
position: revert;
}
.alt2[style="border: 1px solid #fff; border-top: 0px"] {
background: #222 !important;
border: none !important;
padding: 0 !important;
text-align: right;
}
tbody:has([src*="user_offline.gif"]) tr[valign="top"] .alt2[width="175"] > div:nth-child(1)::after {
content:"";
position: relative;
left: 2px;
top: 5px;
background-image: url('https://www2.mobileread.com/i/mr/statusicon/user_offline.gif');
background-size: 24px 24px;
display: inline-block;
width: 24px;
height: 24px !important;
outline: 8px solid #6082ad;
outline-offset: -5px;
image-rendering: pixelated;
clip-path: inset(0px round 1em);
filter: brightness(0.5) saturate(0) contrast(100%);
text-wrap: nowrap;
}
tbody:has(> tr > td.alt2 > img[src*="user_online.gif"]) tr[valign="top"] .alt2[width="175"] > div:nth-child(1)::after {
content:"";
position: relative;
left: 2px;
top: 5px;
background-image: url('https://www2.mobileread.com/i/mr/statusicon/user_online.gif');
background-size: 24px 24px;
display: inline-block;
width: 24px;
height: 24px !important;
outline: 8px solid #6082ad;
outline-offset: -5px;
image-rendering: pixelated;
clip-path: inset(0px round 1em);
}
#posts .inlineimg[src^="https://www2.mobileread.com/i/mr/statusicon/user_"] {
display: none;
}
tr[valign="top"]:not(:has(.pagenav)),
tr[valign="top"]:not(:has(.pagenav)) + tr {
display: grid;
width: 100%;
.alt2[width="175"] {
display: grid;
width: auto !important;
max-width: 100% !important;
height: auto !important;
max-height: 100% !important;
border: none !important;
grid-template-columns: fit-content(100%) fit-content(100%) auto 150px ;
grid-template-rows: max-content;
padding: 0px !important;
margin: 0px !important;
> div:nth-child(1) {
background: none;
position: relative;
left: 5px;
bottom: 18px;
grid-column: 2 / span 2;
grid-row: 1;
height: fit-content;
align-self: center;
border: none;
text-align: left;
}
> div:nth-child(2) {
background: none;
position: relative;
left: 5px;
bottom: -3px;
grid-column: 2 / span 2;
grid-row: 1;
align-self: center;
border: none;
text-align: left;
}
> div:nth-child(3) {
background: none;
position: relative;
bottom: -28px;
left: 14px;
grid-column: 2 / span 2;
grid-row: 1;
align-self: center;
zoom: 0.6;
text-align: left;
}
> div:nth-child(4):not(:has([style="padding:5px 0px 5px"])) {
background: none;
grid-column: 1;
grid-row: 1;
border: none;
text-align: left;
align-self: center;
margin-bottom: -12px;
margin-right: -10px;
> a img {
...