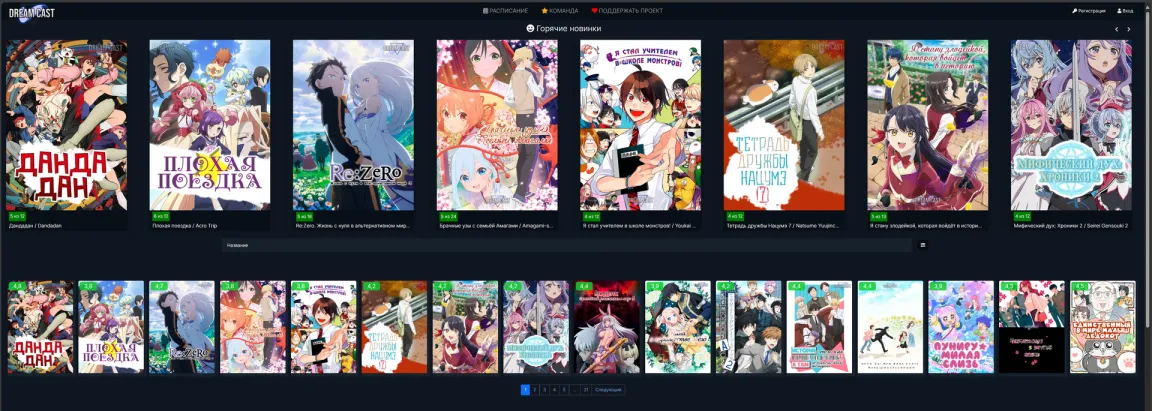
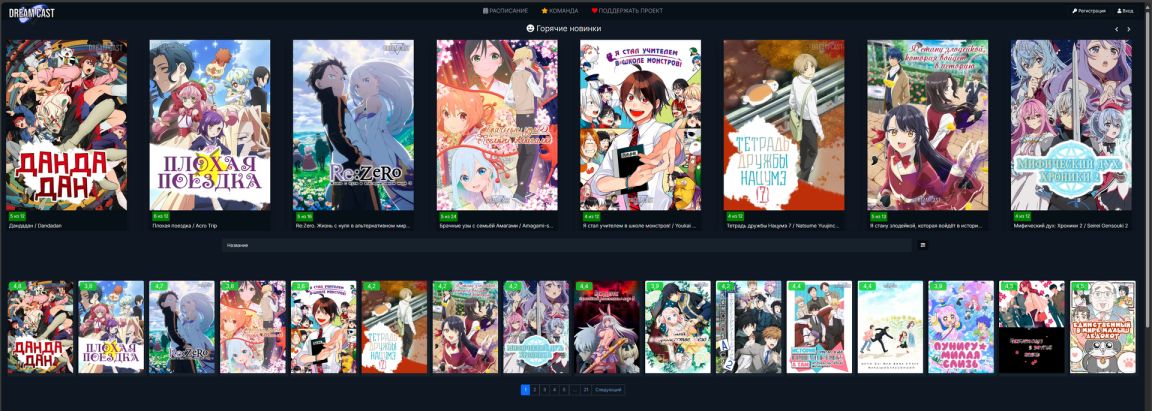
DARK ULTRAWIDE
dreamerscast.com DARK ULTRAWIDE by thisVioletHydra

Details
AuthorthisVioletHydra
LicenseMIT
Categorydreamerscast.com
Created
Updated
Code size2.9 kB
Code checksumfad0da0
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name dreamerscast.com DARK ULTRAWIDE
@version 20241121.23.06
@namespace dreamerscast_com
@description ultrawide
@author thisVioletHydra
@license MIT
==/UserStyle== */
@-moz-document domain("dreamerscast.com") {
body {
background-color: #0e1621;
}
.bg-dark {
background-color: #17212b;
}
.bg-rewievs {
background: inherit;
background-color: transparent !important;
}
.bgrow {
max-width: 1200px;
margin-left: auto;
margin-right: auto;
}
.btn-dislike {
color: #878787;
}
.btn-like {
color: #235cb0;
}
.bbb_viewed_content {
background-color: #070f17;
}
.col-md-3 {
width: 6.250%;
}
.comment-text {
margin: 10px 0;
background: inherit;
background-color: #141f2e;
border: 0;
border-radius: 4px;
color: #fff;
}
.comment-text > .row {
background-color: #141f2e;
}
.comment-text .replyTo {
background-color: #494949;
color: #f1f1f1;
border: 0;
padding: .3rem 0.7rem;
}
.comment-text .replyTo:hover {
color: #f1f1f1;
background-color: #616161;
}
.content .poster {
position: relative;
margin: 0;
border: 5px solid transparent;
}
.content .poster::before {
content: '';
position: absolute;
background-color: #17212b;
width: 100%;
height: 100%;
display: flex;
left: 0;
top: 0;
z-index: 1;
}
#Content {
margin-top: 65px;
margin-bottom: 15px;
padding: 5px 0;
min-height: 510px;
max-width: 98vw;
margin-left: auto;
margin-right: auto;
background-color: #0e1621;
}
.d-flex.auth > a {
background: unset;
background-color: transparent;
border: 1px solid;
border-color: #222;
padding: 0.6rem 1rem;
}
.d-flex.auth > a.btn:hover {
background-color: #17212b !important;
}
footer,
footer.card.text-white.bg-dark.mt-3 {
background-color: transparent !important;
}
h1,
h2,
h3,
h4 {
color: #f1f1f1;
}
.nickname {
color: #a8a4a4;
text-decoration: none;
margin: 15px 0;
font-size: 1rem;
}
nav.navbar.navbar-expand-lg.navbar-dark.bg-dark {
background-color: #070f17 !important;
}
.page-link {
background-color: #0e1621;
color: #8aabdd;
border: 1px solid #494949;
}
p {
color: #8aabdd;
}
pjsdiv,
pjsdiv > * {
background-color: transparent;
}
pjsdiv > video {
background-color: #000;
}
.postItem span {
color: #f1f1f1;
}
.poster-img {
height: 8.1vw;
}
#pagination {
margin-top: 1.5rem;
}
#player {
position: relative;
z-index: 99;
display: grid;
}
.rating-num,
.rating-votes {
color: #f1f1f1;
}
.reply-text > .row {
background-color: #141f2e;
border: 0;
border-top: 2px solid;
border-top-color: #0e1621;
}
.search-panel > input {
width: 60vw;
height: 3rem;
margin: 1rem;
background-color: #17212b;
padding: 0.9rem 1.2rem;
}
.user-group {
border-top: 0;
color: #999;
font-size: 10px;
font-weight: 700;
padding: 5px;
border-bottom: 0;
background-color: transparent;
}
.viewed + .container {
max-width: 100% !important;
}
}