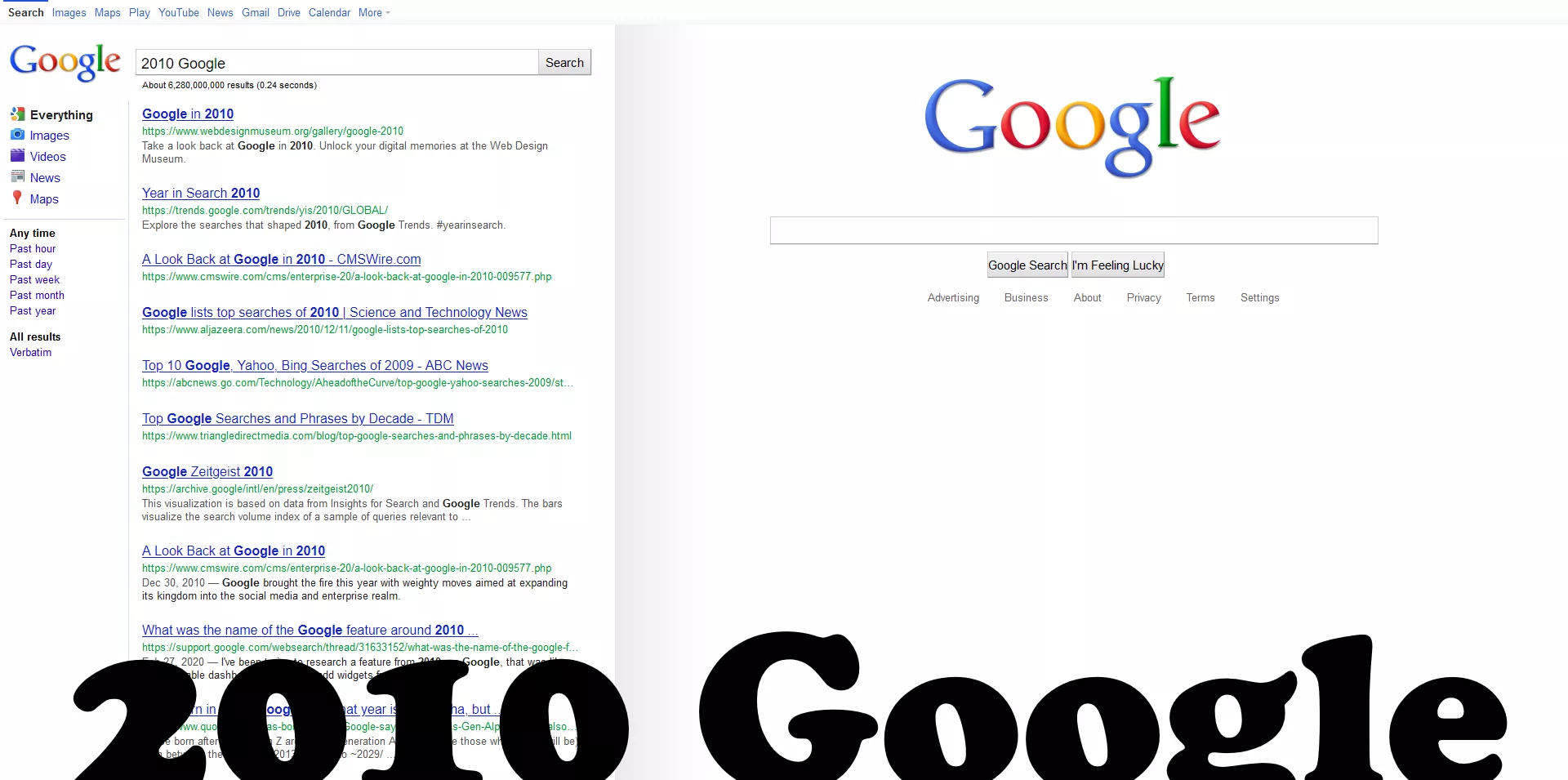
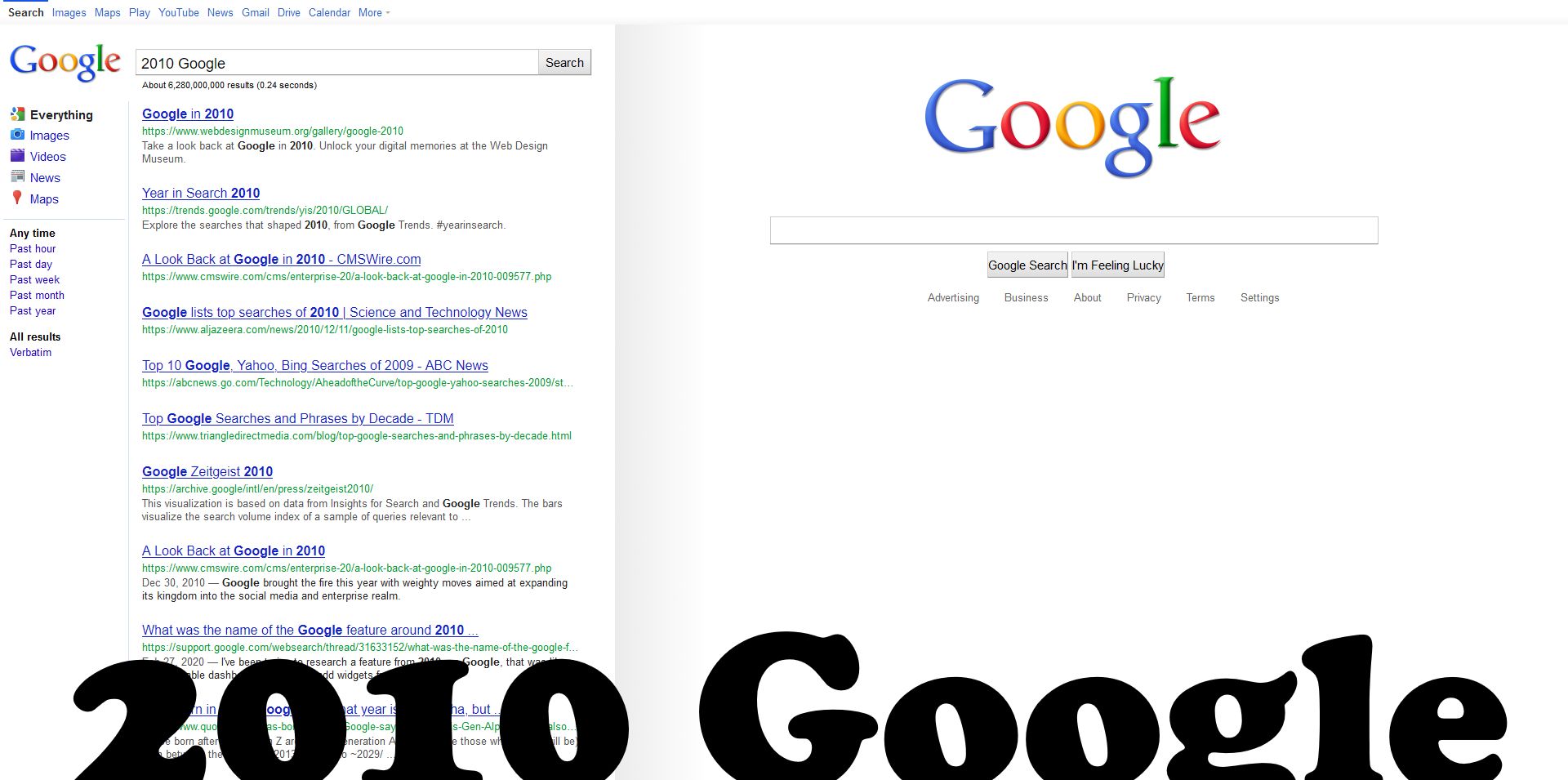
My 2010 Google userstyle is back yet again and this time, with more accuracy!
2010 Google EVEN BETTER EDITION by xammand

Details
Authorxammand
LicenseNo License
CategoryGoogle
Created
Updated
Code size36 kB
Code checksumcf5c6538
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Note: This style uses Gplex, an old Google frontend, to install it read below.
-----------------HOW TO INSTALL:/
-
Download Tampermonkey -
Firefox: https://addons.mozilla.org/en-US/firefox/addon/tampermonkey/
Chrome: https://chromewebstore.google.com/detail/tampermonkey/dhdgffkkebhmkfjojejmpbldmpobfkfo -
Install Gplex -
https://greasyfork.org/en/scripts/492193-gplex-old-google-frontend -
Gplex Settings -
Layout: Late 2011-Early 2012
Display name: Email -
Install this style like normal.
--------------------------------/
This style compared to Better Edtion:
--Much less buggy
--More accurate topbar
--No more watermark (I don't know what I was thinking)
--Better layout (thanks to Gplex!)
--Better styling
--More accurate
Completed:
--Google Search Home (Still needs work)
--Google All Search Page
Update History:
Version 1.2.0
--Accuracy fixes
--Added option to have old labels (only in english)
--Added option to have a more accurate footer
--Added option to disable the modern header on pages like the preferences page.
Version 1.1.0
--Styled advanced search page, still needs a little work.
--Styled preferences page.
Version 1.0.1
--More accurate search results styling.
--Styled the more button popout menu.
Version 1.0.0
--Initial Release.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name 2010 Google EVEN BETTER EDITION
@namespace github.com/openstyles/stylus
@version 1.2.0
@description A new userstyle
@author Xammand
@preprocessor less
@var checkbox labels "Old Labels (English)" 0
@var checkbox footer "Accurate Footer" 0
@var checkbox modern "Hide Modern Header" 0
==/UserStyle== */
@-moz-document domain("www.google.com") {
/* Main */
a:link {
color: #11c;
}
#ugf-hp {
max-width: 1181px;
min-width: 817px;
width: unset;
text-align: center;
}
html:not([layout="2013L"]):not([layout="2015L"]):not([layout="2016L"]) #ugf-hp-inner {
margin-top: 0;
padding-left: 182px;
padding-right: 254px;
position: relative;
}
#ugf-hp-logo {
width: unset;
margin: 0;
height: 171px;
padding-top: 22px;
}
[layout="2012"] #ugf-hp-logo img, [layout="2013"] #ugf-hp-logo img, [layout="2014"] #ugf-hp-logo img, [layout="2015"] #ugf-hp-logo img {
content: url(/images/logos/ps_logo2.png);
width: unset;
height: unset;
}
[layout="2012"] #ugf-hp-search, [layout="2013"] #ugf-hp-search, [layout="2014"] #ugf-hp-search, [layout="2015"] #ugf-hp-search {
margin-top: 0;
margin-left: 0;
max-width: unset;
border-bottom: 1px solid #e7e7e7;
}
#ugf-homepage #ugf-hp #ugf-search-outer {
padding-left: 0;
width: 100%;
border-top: 1px solid #ccc;
border-right: 1px solid #ccc;
border-bottom: 1px solid #999;
}
#ugf-homepage #ugf-search {
margin-top: 0;
max-width: unset !important;
border: none;
}
html:not([layout="2016C"]):not([layout="2017"]):not([layout="2018"]):not([layout="2019"]) #ugf-homepage #ugf-searchbar {
width: 100%;
border: none !important;
}
#ugf-homepage #ugf-search-value {
box-sizing: border-box;
height: 32px;
border-width: 0 0 0 1px;
}
#ugf-hp-footer {
position: unset;
background: none;
border: none;
margin: 0 auto;
margin-top: 60px;
max-width: 1181px;
min-width: 817px;
text-align: center;
padding-left: 182px;
padding-right: 254px;
}
#ugf-structured-hp-footer-left {
margin-left: auto;
}
#ugf-structured-hp-footer-right {
margin: 0;
margin-right: auto;
}
.ugf-structured-hp-footer-link {
padding: 0;
margin: 0 12px;
color: #11c !important;
font-size: 10pt;
line-height: normal;
}
#ugf-personal-buttons .ugf-button, #ugf-settings-button, [layout="2012"] #ugf-hp-buttons a, [layout="2013"] #ugf-hp-buttons a, [layout="2014"] #ugf-hp-buttons a, [layout="2015"] #ugf-hp-buttons a {
border: none !important;
border-bottom: solid 1px #e7e7e7;
border-right: solid 1px #e7e7e7;
margin: 3px 0 4px;
margin-left: 4px;
background: none;
color: inherit;
padding: 0;
border-radius: 0;
font-size: inherit;
height: 32px;
width: unset;
box-shadow: none !important;
}
#ugf-hp-buttons a span {
background: #eee url(/images/nav_logo72.png) no-repeat;
background-position: bottom;
border: 1px solid #999;
border-top-color: #ccc;
border-left-color: #ccc;
height: 30px;
font: 15px arial,sans-serif;
color: #000;
line-height: 30px;
cursor: pointer;
padding-left: 5px;
padding-right: 5px;
}
#ugf-hp-buttons a span:active {
background: #eee;
}
[location="home"][layout="2012"] #ugf-search-predictions-container, [location="home"][layout="2013"] #ugf-search-predictions-container, [location="home"][layout="2014"] #ugf-search-predictions-container, [location="home"][layout="2015"] #ugf-search-predictions-container {
width: 745px;
}
html:not([layout="2013L"]):not([layout="2015L"]):not([layout="2016L"]) #ugf-hp-search-links, [layout="2012"] #ugf-homepage-links, [layout="2013"] #ugf-homepage-links, [layout="2013L"] #ugf-homepage-links, [layout="2015L"] #ugf-homepage-links, [layout="2016L"] #ugf-homepage-links, html:not([location="home"]) #ugf-homepage-links {
display: block;
padding-top: 5px;
padding-left: 12px;
position: absolute;
right: 155px;
}
.ugf-hp-search-link {
margin: 0;
width: unset;
text-align: left;
}
& when (@footer = 1) {
#ugf-hp-footer {
position: relative;
padding-bottom: 40px;
}
#ugf-structured-hp-footer-left {
margin-right: auto;
}
#ugf-structured-hp-footer-right {
position: absolute;
bottom: 0;
left: 0;
right: 0;
text-align: center;
display: block;
color: #767676;
font-size: 8pt;
padding-left: 182px;
padding-right: 254px;
}
#ugf-structured-hp-footer-right:before {
content: "© 2024 - ";
cursor: text;
}
.ugf-structured-hp-footer-link[href="https://www.google.com/intl/en/policies/privacy/"] {
font-size: 8pt;
margin: 0;
}
.ugf-structured-hp-footer-link[href="https://www.google.com/intl/en/policies/terms/"], .ugf-structured-hp-footer-link[href="https://www.google.com/preferences"] {
display: none;
}
}
& when (@labels = 1) {
#ugf-hp-footer a[href="https://www.google.com/intl/en/ads/"]:after {
content: " Programs";
}
#ugf-hp-footer a[href="https://www.google.com/services/"]:after {
content: " Solutions";
}
#ugf-hp-footer a[href="https://www.about.google/"]:after {
content: " Google";
}
#gp-gbar-search span {
font-size: 0;
}
#gp-gbar-search span:before {
content: "Web";
font-size: 13px;
}
#gp-gbar-more .gp-gbar-link-inner span {
text-transform: lowercase;
}
a.gbar-dd-section-link[href="https://www.google.com/intl/en/options"] span {
text-transform: lowercase;
}
a.gbar-dd-section-link[href="https://www.google.com/intl/en/options"] span:after {
content: " »";
}
}
/* Top Bar */
[layout="2010"] #gp-gbar-inner, [layout="2011"] #gp-gbar-inner, [layout="2012"] #gp-gbar-inner, [layout="2013L"] #gp-gbar-inner, [layout="2015L"] #gp-gbar-inner, [layout="2016L"] #gp-gbar-inner {
background-color: #fff;
background-image: url(//ssl.gstatic.com/gb/images/b_8d5afc09.png);
background-position: 0 -138px;
background-repeat: repeat-x;
border-bottom: 1px solid #f5f5f5;
font-size: 24px;
height: 29px;
}
.gp-gbar-link {
color: #36c !important;
}
[layout="2010"] .gp-gbar-link.active, [layout="2011"] .gp-gbar-link.active, [layout="2012"] .gp-gbar-link.active, [layout="2013L"] .gp-gbar-link.active, [layout="2015L"] .gp-gbar-link.active, [layout="2016L"] .gp-gbar-link.active {
border-top-color: #1a54e1 !important;
color: #363636 !important;
}
[layout="2010"] .gp-gbar-link:hover, [layout="2011"] .gp-gbar-link:hover, [layout="2012"] .gp-gbar-link:not(.active):hover, [layout="2013L"] .gp-gbar-link:not(.active):hover, [layout="2015L"] .gp-gbar-link:not(.active):hover, [layout="2016L"] .gp-gbar-link:not(.active):hover {
background-color: transparent;
background-image: url(//ssl.gstatic.com/gb/images/b_8d5afc09.png);
background-position: 0 -102px;
background-repeat: repeat-x;
color: #36c !important;
}
.gp-gbar-link.active:hover {
background-color: transparent;
background-image: url(//ssl.gstatic.com/gb/images/b_8d5afc09.png);
background-position: 0 -102px;
background-repeat: repeat-x;
}
#gp-gbar-settings-icon {
background-position: -6px -22px;
}
[gbar-dd-open] #gp-gbar-more {
box-shadow: 0 1px 5px #ccc;
}
#gp-gbar-more .gp-gbar-link-inner {
padding-right: 9px;
border-left: 1px solid transparent;
border-right: 1px solid transparent;
}
[gbar-dd-open] #gp-gbar-more .gp-gbar-link-inner {
color: #36c;
padding-bottom: 1px;
padding-top: 2px;
border-top: 0;
}
#gp-gbar-dd {
box-shadow: 0 1px 5px #ccc;
}
.gbar-dd-section{
padding: 0;
}
.gbar-dd-section-link {
padding-left: 6px;
padding-right: 12px;
line-height: 27px;
padding-top: 0;
padding-bottom: 0;
}
.gbar-dd-section-link:hover {
background: #eff3fb;
}
.gbar-dd-section-link {
color: #36c !important;
font-weight: inherit;
}
.gbar-dd-section:last-of-type {
border-color: #e5e5e5;
}
#gp-gbar-more .arrow {
border-top-color: #aaa !important;
}
[gbar-dd-open] #gp-gbar-more .arrow {...