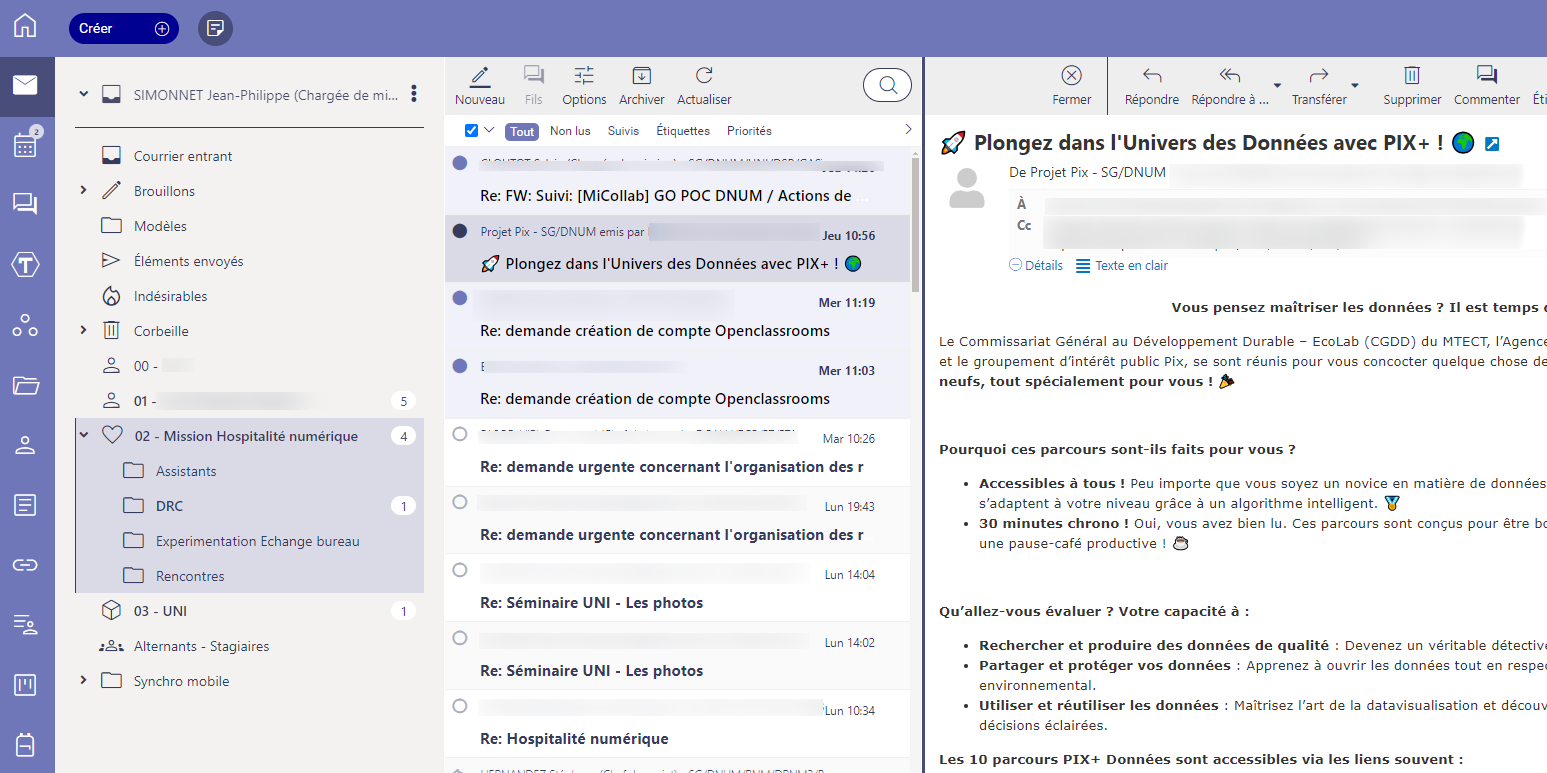
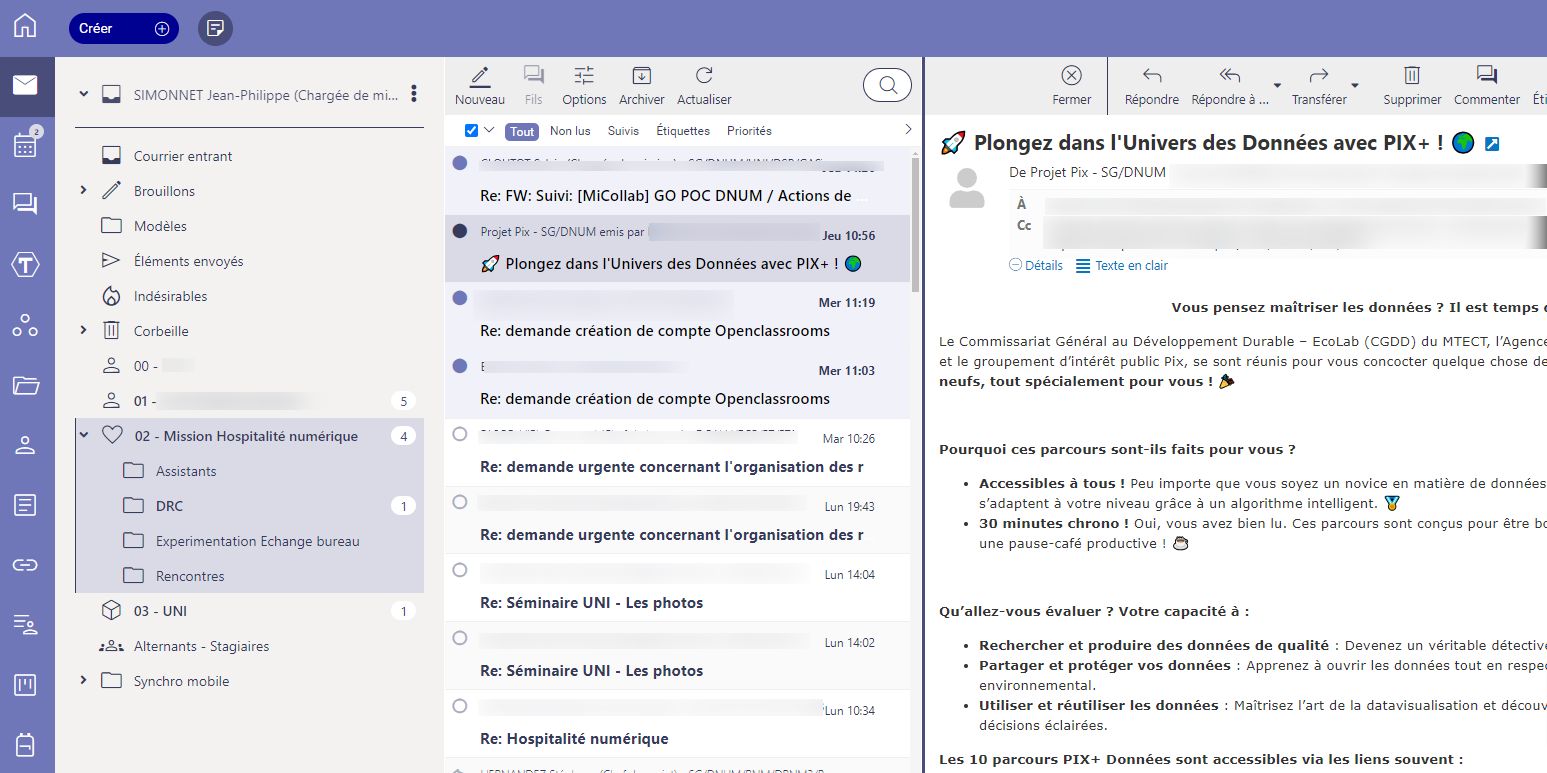
test de CSS pour le bureau numérique du CGDD
Bureau-Numerique (BUN) by jpsimonnet

Details
Authorjpsimonnet
LicenseNo License
Categoryuserstyles
Created
Updated
Code size41 kB
Code checksumf825a42e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name mel.din.developpement-durable.gouv.fr/recette/
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url-prefix("https://mel.din.developpement-durable.gouv.fr/recette/") {
/*** Utiliser les fonts systemes ***/
body {
font-family: -apple-system, BlinkMacSystemFont, avenir, segoe ui, helvetica neue, helvetica, Cantarell, Ubuntu, roboto, noto, arial, sans-serif;
}
/**** Gestion des couleurs ****/
:root {
--main-bckg-color: #000091;
--secondary-bckg-color: #797676;
--tierciary-bckg-color: #f3f2f1;
--fourth-bckg-color: #dbdbdb;
--fifth-bckg-color: #e8f2ff;
--default-bckg-color: #fff;
--default-background: var(--default-bckg-color);
--button-background-color: #000091;
--button-background-hover-color: #1212ff;
--main-text-color: #363a5b;
--secondary-text-color: #ffffff;
--tierciary-text-color: #484d7a;
--fourth-text-color: #ffffff;
--fifth-text-color: #000091;
--layout-menu-text-color: var(--secondary-text-color);
--layout-menu-text-selected-color: var(--main-bckg-color);
--layout-menu-text-hover-color: var(--main-bckg-color);
--layout-sidebar-background-color: var(--tierciary-bckg-color);
--layout-sidebar-background-hover-color: var(--fourth-bckg-color);
--layout-sidebar-background-selected-color: var(--tierciary-bckg-color);
--layout-sidebar-background-hover-selected-color: var(--fourth-bckg-color);
--layout-sidebar-text-color: var(--main-text-color);
--layout-sidebar-text-hover-color: var(--fifth-text-color);
--layout-sidebar-text-selected-color: var(--main-text-color);
--layout-sidebar-text-hover-selected-color: var(--layout-sidebar-text-selected-color);
--primary-layout-sidebar-text-color: var(--layout-sidebar-text-color);
--layout-list-header-background-color: var(--tierciary-bckg-color);
--layout-list-header-background-hover-color: var(--fourth-bckg-color);
--layout-list-header-text-color: var(--main-text-color);
--layout-list-header-text-hover-color: var(--fifth-text-color);
--layout-list-header-input-text-color: var(--fifth-text-color);
--searchbar-background-color: var(--default-bckg-color);
--searchbar-alternate-background-color: var(--default-bckg-color);
--searchbar-text-color: var(--main-text-color);
--searchbar-text-hover-color: var(--input-button-text-color);
--searchbar-border-color: var(--secondary-bckg-color);
--searchbar-alternate-border-color: var(--main-bckg-color);
--input-button-text-color: var(--main-text-color);
--searchmenu-text-color: var(--secondary-bckg-color);
--alternate-custom-switch-checked-background-color: var(--main-bckg-color);
--layout-content-header-background-hover-color: var(--fourth-bckg-color);
--layout-content-header-text-color: var(--main-text-color);
--layout-content-header-text-hover-color: var(--fifth-text-color);
--layout-content-text-color: var(--main-text-color);
--layout-content-background-color: var(--default-bckg-color);
--layout-content-border-left-color: none;
--secondary-mel-button-background-color: var(--tierciary-bckg-color);
--popover-background-color: var(--default-bckg-color);
--popover-hover-background-color: var(--tierciary-bckg-color);
--popover-text-color: var(--main-text-color);
--popover-hover-text-color: var(--main-text-color);
--popover-hover-icon-color: var(--secondary-text-color);
--popover-box-shadow-color: #f1f3f4;
--popover-border-color: #d4dbde;
--popover-focus-border-color: var(--secondary-text-color);
--popover-icon-color: var(--popover-background-color);
--layout-border: #dbdbdb;
--message-list-content-selected-row-background-color: var(--fifth-bckg-color);
--message-list-content-selected-row-background-hover-color: var(--fifth-bckg-color);
--message-list-content-selected-mail-subject-hover-color: var(--main-text-color);
--message-list-content-selected-mail-address-color: var(--main-text-color);
--message-list-content-selected-mail-subject-color: var(--main-text-color);
--message-list-content-selected-mail-address-hover-color: var(--main-text-color);
--message-list-content-selected-mail-button-color: var(--button-background-color);
--mail-quota-widget-text-color: var(--main-text-color);
--barup-create-button-background-color: var(--main-bckg-color);
--barup-create-button-hover-background-color: var(--button-background-hover-color);
--note-bckg-color-hover: var(--button-background-hover-color);
--barup-icon-color: var(--default-bckg-color);
--message-list-quick-filter-active-background-color: #e8f2ff;
--message-list-quick-filter-active-text-color: #222;
--message-list-quick-filter-active-border-color: #bfd7f6;
}
/***** barre a cote des dossier selectionne ****/
#folderlist-content ul ul li.mailbox.selected {
border-left: #000091 solid 6px !important;
}
/**** couleur texte menu priorités ****/
.popover button.mel-button {
color: #222;
}
.mel-button.bckg:hover {
background-color: #e8f2ff !important;
color: #222;
border-color: transparent !important;
}
/*** separation des colonnes ***/
#layout-sidebar {
border-right: 1px solid #dbdbdb !important;
}
.task-mail #layout-list {
border-right-color: var(--layout-border);
border-right-style: solid;
border-right-width: thin;
}
/***** icone email envoyés ****/
a[rel="&AMk-l&AOk-ments envoy&AOk-s"]::before {
color: var(--main-text-color) !important;
}
/*** icones des applis ***/
#layout-menu #taskmenu a:hover {
color: var(--secondary-bckg-color);
}
/*** couleur des scrolls ***/
p,
span,
div {
scrollbar-color: #bfbdbd #F5F5F5 !important;
}
/**** bouton crééer - bouton sticky et boutons a droite **/
#button-notes {
background-color: var(--main-bckg-color);
border-color: var(--note-bckg-color-hover)!important;
color: var(--note-text-color-hover)!important;
}
#button-create:hover {
background-color: var(--barup-create-button-hover-background-color);
}
#button-notes:hover {
background-color: var(--barup-create-button-hover-background-color);
border-color: var(--barup-create-button-hover-background-color);
color: var(--barup-create-button-hover-background-color);
}
#barup-right-buttons #button-chat,
#barup-right-buttons #button-tchap-chat {
padding-top: 20px;
color: #fff !important;
}
/**** moteur de recherche ***/
#layout-list > .scroller {
background: var(--default-background) !important;
}
/*** pour eviter la juxtaposition avec les boutons menu de recherche ***/
#selected-action-list {
display: none !important;
}
.task-mail #mail-search-border {
background-color: inherit;
}
/*** bouton du moteur de recherche */
.btn-primary {
color: var(--secondary-text-color);
background: var(--main-bckg-color);
border-color: var(--main-bckg-color);
border-radius: 50px;
}
.btn-primary:hover {
color: var(--secondary-text-color);
background: var(--button-background-hover-color);
border-color: var(--main-bckg-color);
}
.btn-primary:not(:disabled):not(.disabled).active,
.btn-primary:not(:disabled):not(.disabled):active {
background: var(--secondary-bckg-color);
border-color: var(--main-bckg-color);
}
.btn-primary:focus,
.btn-primary:hover {
background: var(--secondary-bckg-color);
border-color: var(--main-bckg-color);
box-shadow: none;
}
/*** listing du menu de recherche ****/
html:not(.touch) .listing li > a:focus,
html:not(.touch) .listing.focus tbody tr.focused > td:first-child,
html:not(.touch) .listing.focus:not(.withselection) tbody tr.focused > td.selection + td {
border-left: 3px solid var(--main-bckg-color);
outline: 0;
}
.task-mail #messagelist-content table.messagelist tr.selected td {
background-color: var(--message-list-content-selected-row-background-color) !important;
}
table.messagelist .selected .subject,
table.messagelist .selected .priority {
color: var(--main-text-color) !important;
}
table.messagelist:not(.withselection) tr.unread > td.selection + td {
border-left: none !important;
}
/*** supression du trait de séparation sour les titres de la barre ***/
.menu.toolbar li,
#otherapps a,
#layout-menu:hover a > span.inner {
border: none;
}
/**** Taille de la colonnne centrale fixée ***/
.task-mail #layout-list.initial,
.task-mail #layout-list.full {
max-width: 700px !important;
width: 649PX;
}
/**** taille des polices edition des messages ****/
.menu.toolbar a {
font-size: 0.8rem;
}
/**** separateur menu edition ****/
#selected-action-list {
border-left: solid thin var(--layout-border);
margin-left: 5px;
padding-left: 5px;
}
/*** bouton actualiser ***/
@media screen and (min-width: 1201px) {
a.toolbar-button span.inner {
display: inline !important;
font-weight: lighter;
font-size: 70%;
}
}
@media screen and (min-width: 1201px) {
a.toolbar-button {
line-height: 1;
padding: .45rem;
}
}
/**** widget du quota ****/
.task-mail .quota-widget {
flex-wrap: wrap;
padding: 1.5rem 3rem;
max-width: none;
font-weight: normal;
}
#layout > div > .footer.small {
height: 0;
min-height: 0;
line-height: 0;
}
/**** corrections stiky notes ***/
#button-notes {}
/**** couleur des dossiers non lu ***/
#folderlist-content ul ul li.mailbox.selected a {
border-left: solid thin !important;
}
/**** couleur des hover ***/
#folderlist-content ul ul li.mailbox:hover {}
#folderlist-content ul ul li.mailbox.selected a {
font-weight: bold;
}
/*** style du texte de header de mail ***/
a.rcmContactAddress {
font-weight: normal;
}
table.messagelist td.subject span.subject {
padding-left: 2rem;
font-weight: bold;
}
/**** marge autour de l'email *****/
.frame-content {
padding: 1rem 2rem 2rem;
}
/***** image de fond quand pas d'email ****/
.layout-hidden iframe,
.layout-hidden .header {
display: none !important;
}
.layout-hidden {
display: block ...