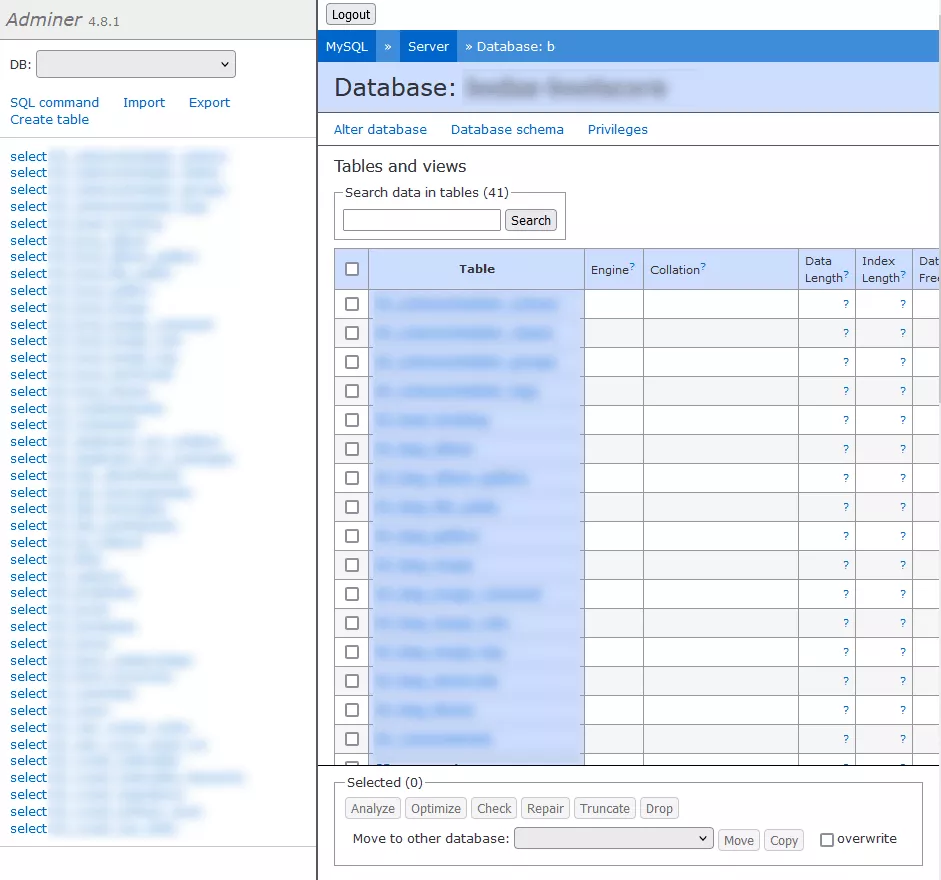
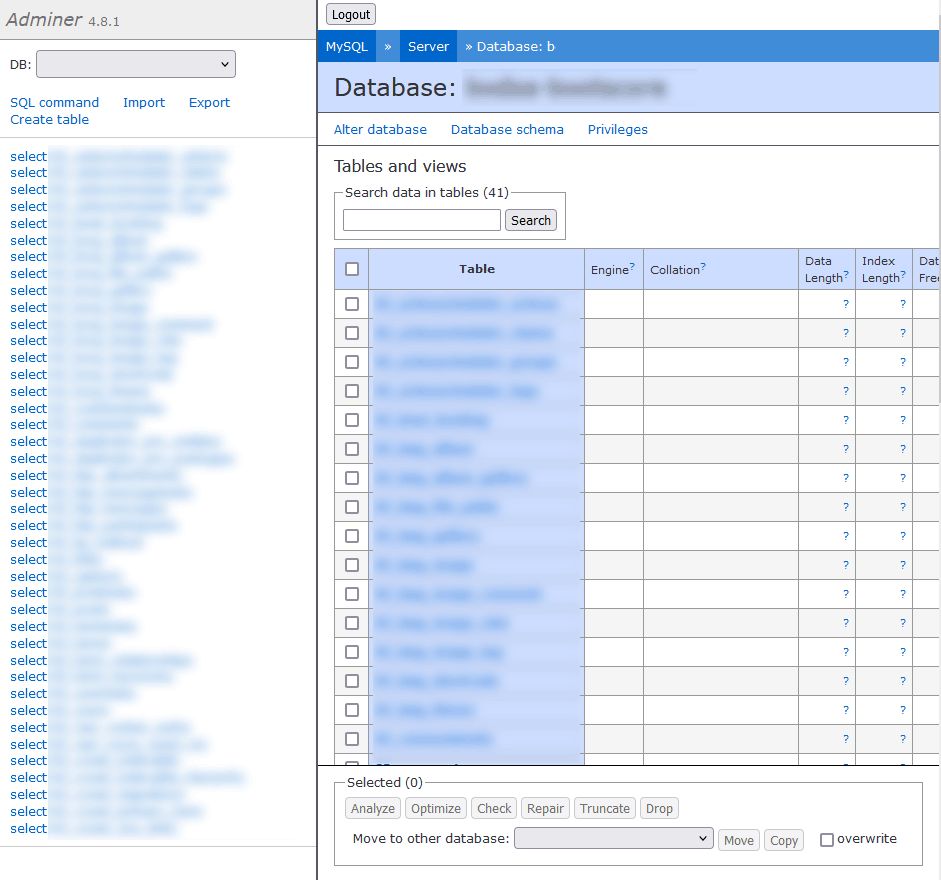
More legible and less garish styling, particularly for bright, 1080p+ displays. Softens the hideous default blue colours, and adds whitespace for legibility.
Adminer PHP database admin - comfort styling by asteconn

Details
Authorasteconn
LicenseCC-0
Categoryhttp(s|):\/\/.*\/adminer.*
Created
Updated
Code size5.8 kB
Code checksumcb90fba5
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Adminer PHP database admin - comfort styling
@version 20240702.15.46
@namespace https://userstyles.world/user/Asteconn
@description More legible and less garish styling, particularly for bright, 1080p+ displays. Softens the hideous default blue colours, and adds whitespace for legibility.
@author Asteconn
@license CC-0
==/UserStyle== */
@-moz-document regexp("http(s|):\\/\\/.*\\/adminer.*") {
* {
box-sizing: border-box;
}
:root {
--space: 0.5rem;
--color--background: #ffffff;
--color--text: #333333;
--color--link: #0066cc;
--color--link--hover: #cc6600;
--color--highlight-background: #ccddff;
--line-height: 1.4;
--border--color: #575761;
--border: 1px solid var(--color--border);
--h2--background-color: var(--color--highlight-background);
--h2--font-size: 1.5rem;
--h2--font-weight: normal;
--th--background-color: var(--color--highlight-background);
--th--text-color: var(--color--text);
}
}
@-moz-document regexp("http(s|):\\/\\/.*\\/adminer.*") {
html, body {
font-size: 16px !important;
}
body {
line-height: var(--line-height);
width: 100%;
min-height: 100vh;
}
p,
h1, h2, h3, h4, h5, h6,
label {
margin: 0;
padding: var(--space);
}
p:first-child, h1:first-child, h2:first-child, h3:first-child, h4:first-child, h5:first-child, h6:first-child {
margin-top: 0;
}
table,
thead, tbody,
tr, th, td,
div {
margin: 0;
padding: 0;
}
/* ============================================================ */
body {
font-family: "Verdana", "Arial", "Helvetica", sans-serif;
background: var(--color--background);
color: var(--color--text);
}
a {
color: var(--color--link, #0033cc);
}
a:hover,
a:focus,
a:focus-visible {
color: var(--color--link--hover, #cc3300)
}
p, div, span, label {
font-size: 0.75rem;
line-height: var(--line-height);
}
h2 {
margin: 0;
padding: 1rem;
background: var(--h2--background-color, #ccddff);
border-bottom: 1px solid var(--border--color);;
color: var(--color-text);
font-size: var(--h2--font-size, 1.5rem);
font-weight: var(--h2--font-weight, normal);
}
th,
thead td,
thead th {
background-color: var(--th--background-color);
color: var(--th--text-color);
}
th,
td {
padding: 0.25rem 0.375rem;
}
/* ================================================================= */
}
@-moz-document regexp("http(s|):\\/\\/.*\\/adminer.*") {
body {
display: grid;
grid-template-columns: [start] 20rem minmax(0, auto) minmax(0, auto) 1fr [end];
grid-template-rows: [start] 2rem auto minmax(0, 4rem) [end];
grid-auto-rows: minmax(0, auto);
grid-template-areas:
" menu language user . "
" menu content content content "
" menu help help help "
;
position: relative;
top: 0;
left: 0;
bottom: 0;
right: 0;
width: 100vw;
margin: 0;
padding: 0;
}
#menu,
form > .logout,
form > #lang,
#breadcrumb,
#content {
grid-area: content;
position: relative;
top: 0;
left: 0;
bottom: 0;
right: 0;
width: auto;
height: auto;
margin: 0;
padding: 0;
line-height: var(--line-height);
}
#menu {
grid-area: menu;
border-right: 2px solid var(--border--color);
align-self: stretch;
}
body > form:nth-of-type(1) {
grid-area: language;
align-self: center;
padding-left: var(--space);
}
body > form:nth-of-type(2) {
grid-area: user;
align-self: center;
padding-left: var(--space);
}
#content {
display: flex;
flex-direction: column;
gap: 0;
grid-area: content;
align-self: stretch;
}
#help {
grid-area: help;
position: absolute;
border: 1px solid #999;
background: #eee;
padding: 1rem;
font-family: monospace;
z-index: 1;
}
:root {
--breadcrumb--height: 2rem;
}
#breadcrumb {
display: flex;
align-items: center;
justify-content: flex-start;
gap: var(--space);
position: sticky;
top: 0;
height: var(--breadcrumb--height);
padding: 0 !important;
background-color: color-mix(in srgb, var(--color--link) 75%, var(--color--background));
color: var(--color--background);
}
#breadcrumb a {
padding: var(--space);
background-color: var(--color--link);
color: var(--color--background);
}
#breadcrumb + * {
position: sticky;
top: var(--breadcrumb--height);
}
/* ================================================================== */
:root {
--menu-form--height: calc( var(--space) * 2 + var(--menu-form-select--height) );
--menu-form-select--height: 1.75rem;
}
#menu > form select {
height: var(--menu-form-select--height);
}
#menu > form + *,
#menu > form {
position: sticky;
top: 0;
margin: 0;
background-color: var(--color--background);
}
#menu > form {
height: var(--menu-form--height);
}
#menu > form + * {
top: var(--menu-form--height);
}
/* ================================================================== */
#content > *,
#content > form > * {
margin: 0;
padding: var(--space) max(var(--space), 1rem);
}
#content > form > fieldset {
margin: 0 max(var(--space), 1rem);
padding: var(--space);
}
#content > form {
padding: 0;
}
#content > h3 {
border-top: 1px solid var(--border--color);
}
.links,
.message {
margin: 0;
padding: var(--space);
}
#tables-views {
--nothing: yet;
}
#routines {
--nothing: yet;
}
#events {
--nothing: yet;
}
.footer {
position: sticky;
bottom: 0;
margin-right: -20px;
border-top: 1px solid black;
padding: var(--space);
background-color: var(--color--background);
border-image: none;
}
}