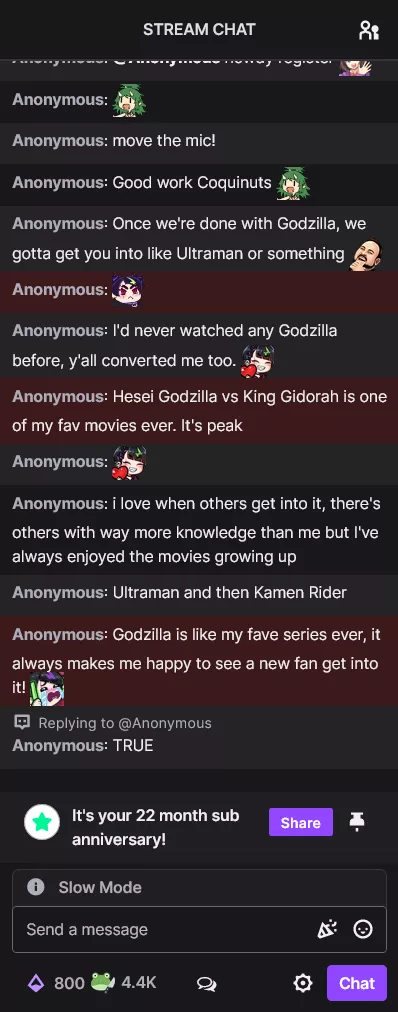
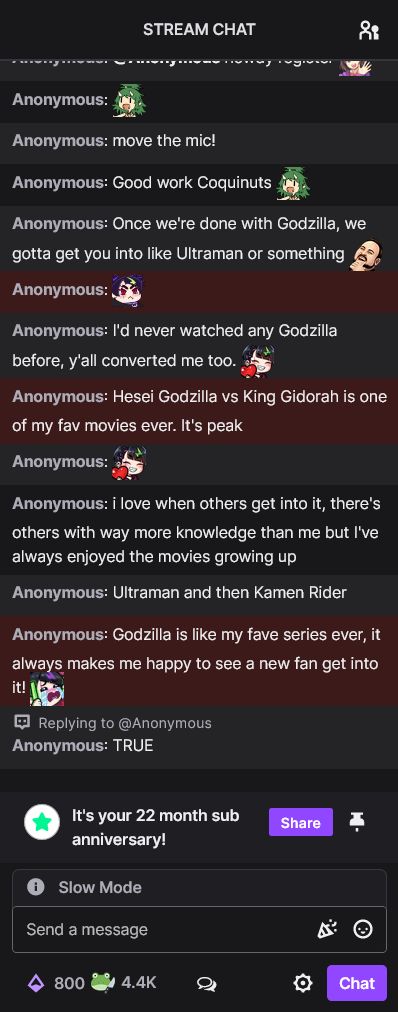
Makes chat as anonymous as possible (on first glance). Works with FFZ.
Stylus: https://github.com/openstyles/stylus#releases
FFZ: https://frankerfacez.com/
Twitch FFZ Anonymous Chat by MenheraFoxGood

Details
AuthorMenheraFoxGood
LicenseWTFPL
Categorytwitch.tv
Created
Updated
Code size2.9 kB
Code checksum3e4234e8
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Twitch FFZ Anonymous Chat
@version 20240703.03.48
@namespace https://userstyles.world/user/MenheraFoxGood
@description Makes chat as anonymous as possible (on first glance). Works with FFZ. Stylus: https://github.com/openstyles/stylus#releases FFZ: https://frankerfacez.com/
@author MenheraFoxGood
@license WTFPL
==/UserStyle== */
@-moz-document domain("twitch.tv") {
.chat-line__message--badges,
.viewer-card-header__banner > div:first-child,
.viewer-card > div:nth-child(2) { /*, .chat-line__username*/
display: none !important;
}
/*
.chat-line__username + span::before {
content: 'Anonymous';
font-weight: bold;
}*/
.chat-line__username {
font-size: 0;
min-height: 13px;
display: inline-block;
background-image: none !important;
filter: none !important;
color: var(--color-text-alt-2) !important;
}
.chat-line__username::after {
content: 'Anonymous';
font-size: 13px;
font-weight: bold;
color: var(--color-text-alt-2) !important;
}
.chat-line__username:hover::after, .chat-author__display-name:hover::after {
filter: brightness(1.1);
}
.chat-line__message-mention,
.chatter-name,
.chat-replying-to-container span,
.chat-wysiwyg-input__placeholder,
.viewer-card-header__display-name > div:first-child a {
font-size: 0 !important;
}
.chatter-name p {
display: none;
}
.viewer-card-header__display-name > div:not(:first-child) {
display: none !important;
}
.viewer-card-header__display-name > div:first-child a::after {
content: 'Anonymous';
font-size: 18px;
}
.chat-line__message-mention::after, .chatter-name::after, .chat-replying-to-container span::after {
content: '@Anonymous';
font-size: 13px;
}
.chat-replying-to-container span::after {
font-size: 12px;
}
.chat-wysiwyg-input__placeholder::after {
content: 'Send a message';
font-size: 13px;
}
.chatter-name::after {
content: 'Anonymous';
}
.chatter-name {
font-size: 0;
}
p[title^="Replying to @"], .iXXRvx {
font-size: 0 !important;
}
p[title^="Replying to @"]::after, .iXXRvx::after {
content: 'Replying to @Anonymous';
font-size: 12px;
}
.iXXRvx::after {
font-size: 14px;
}
.ScBalloonWrapper-sc-14jr088-0 > div > button > div {
font-size: 0;
}
.ScBalloonWrapper-sc-14jr088-0 > div > button > div::after {
content: 'Block Anonymous';
font-size: 13px;
}
.ScBalloonWrapper-sc-14jr088-0 > div > button:last-child > div::after {
content: 'Report Anonymous';
}
div[data-a-target="report-modal-content"] .PkRdZ p.tw-title {
font-size: 0 !important;
}
div[data-a-target="report-modal-content"] .PkRdZ p.tw-title::after {
content: 'Report Anonymous';
font-size: 18px;
}
.viewer-card-header__background {
background-image: none !important;
}
}