加一些自用样式
飞书文档 - Erimus by erimus-koo

Details
Authorerimus-koo
LicenseNo License
Categoryerimus.userstyles.world
Created
Updated
Size3.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name 飞书文档 - Erimus
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Colorful heading, etc.
@author Me
@preprocessor less
==/UserStyle== */
@-moz-document regexp("^https://\\w+\\.feishu\\.cn/(wiki|docx)/.*") {
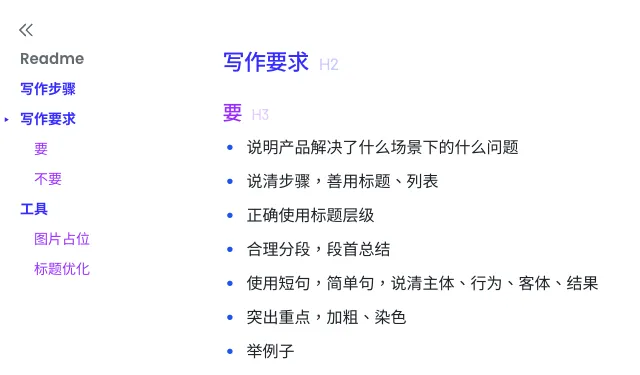
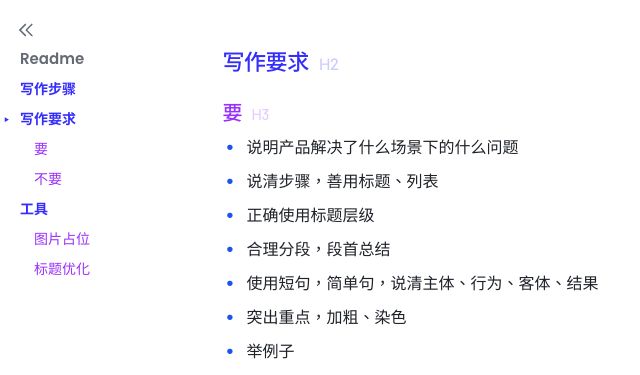
/* 标题颜色 */
:root {
--h1-color: #f33 !important;
--h2-color: #33f !important;
--h3-color: #93f !important;
--h4-color: #f39 !important;
--h5-color: #f60 !important;
--h6-color: #090 !important;
}
/* 标题前序号 */
.page-block-children .block .heading-block .heading-order {}
/* 在标题边上显示层级 */
.heading-block span::after {
font-size: .75em;
opacity: .25;
margin-left: 1ch;
}
/* 空标题不显示(飞书会显示) */
.heading-block span:first-child::after {
display: none;
}
/* 主标题 */
div[data-zone-id="1"] {
/* color: var(--h1-color); */
}
.docx-heading1-block span {
color: var(--h1-color);
&:last-child::after {
content: 'H1'
}
}
.docx-heading2-block span {
color: var(--h2-color);
&:last-child::after {
content: 'H2'
}
}
.docx-heading3-block span {
color: var(--h3-color);
&:last-child::after {
content: 'H3'
}
}
.docx-heading4-block span {
color: var(--h4-color);
&:last-child::after {
content: 'H4'
}
}
.docx-heading5-block span {
color: var(--h5-color);
&:last-child::after {
content: 'H5'
}
}
.docx-heading6-block span {
color: var(--h6-color);
&:last-child::after {
content: 'H6'
}
}
}
@-moz-document regexp("^https://\\w+\\.feishu\\.cn/(wiki|docx)/.*") {
/* 大纲目录 */
.catalogue__main {
.heading-0 .text {
font-weight: bold;
/* color: var(--h1-color)!important; */
}
.heading-1 .text {
font-weight: bold;
color: var(--h1-color)!important;
}
.heading-2 .text {
font-weight: bold;
color: var(--h2-color)!important;
}
.heading-3 .text {
color: var(--h3-color)!important;
}
.heading-4 .text {
color: var(--h4-color)!important;
}
.heading-5 .text {
color: var(--h5-color)!important;
}
.heading-6 .text {
color: var(--h6-color)!important;
}
/* 当前所在段落高亮 */
.catalogue__list-item {
height: 1.5rem!important;
padding-bottom: 0!important;
.active {
font-weight: bold;
/* background: #eee; */
border-radius: 0 .25em .25em 0;
/* border-left: .25em solid; */
a {
position: relative;
}
.text:last-child::before {
content: '▶︎';
font-family: Barlow, sans-serif;
font-size: .5em;
display: inline-block;
width: .5em;
/* height: 100%; */
position: absolute;
top: 0;
left: 0;
/* color: #999; */
}
}
}
}
}
@-moz-document regexp("^https://\\w+\\.feishu\\.cn/(wiki|docx)/.*") {
/* 其他设置 */
/* 全局字体设置 - 引用我的 --sans */
body {
font-family: var(--sans)!important;
}
}