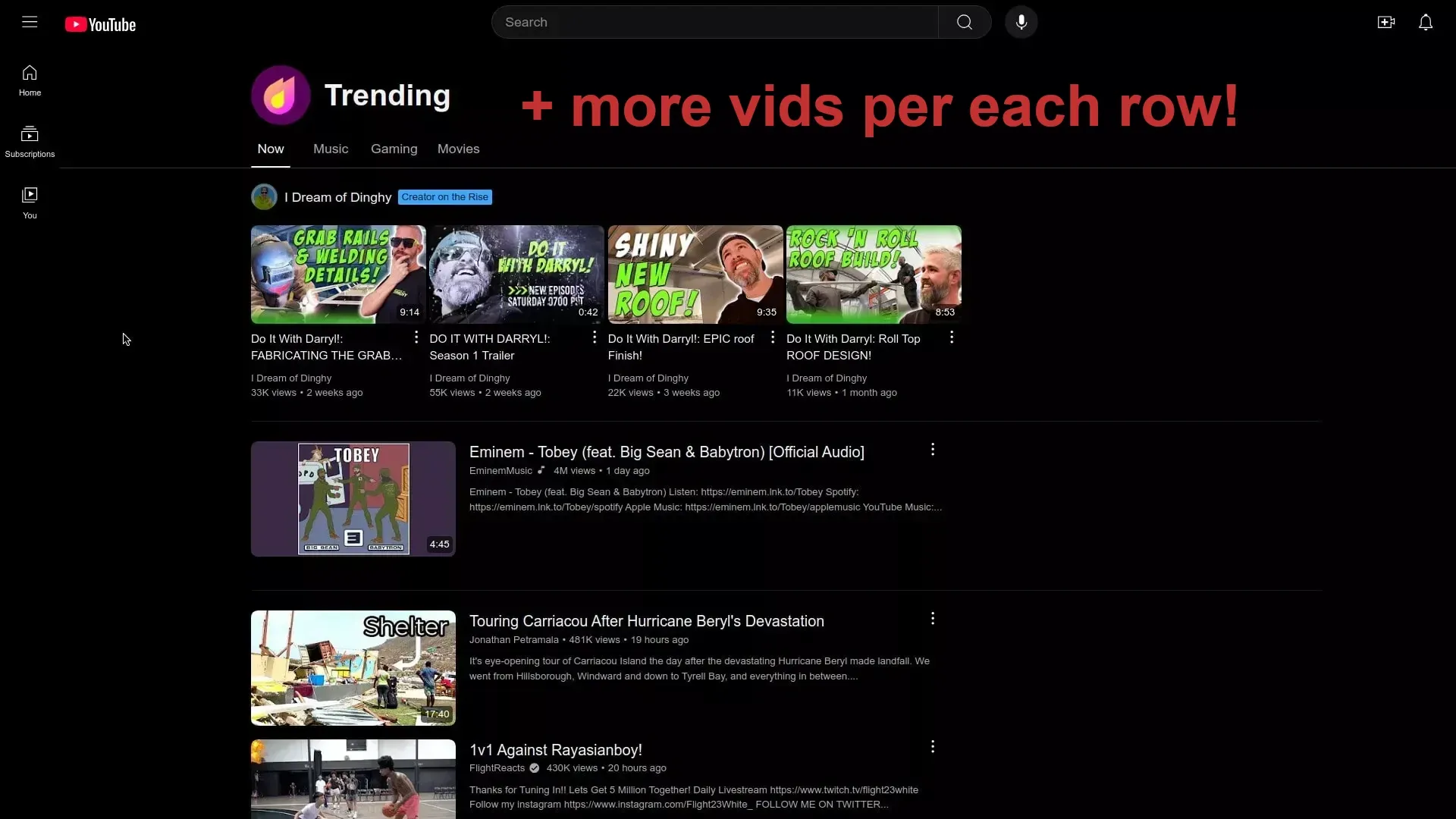
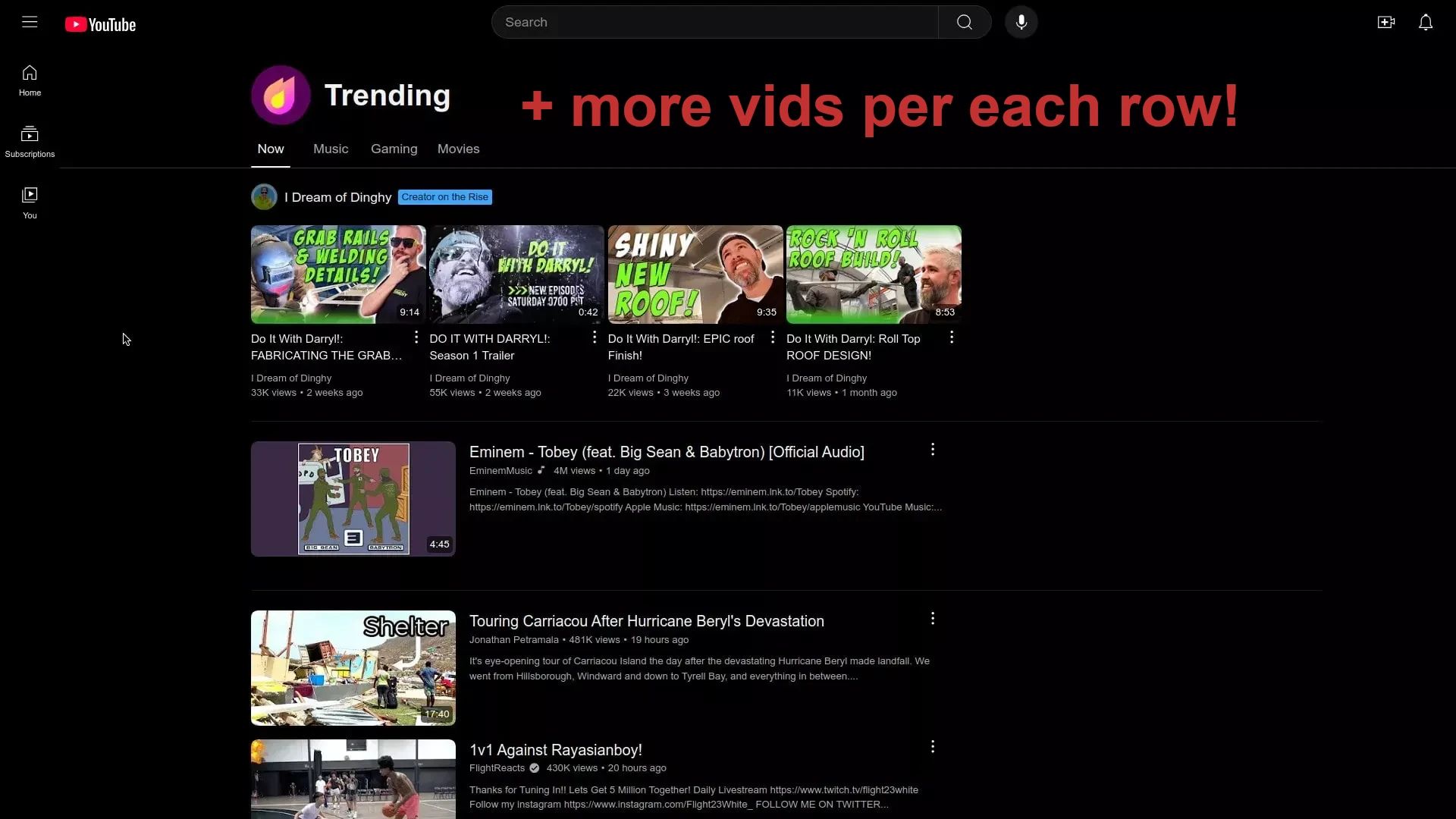
Fixes for YT's Dark Mode. You must select Dark or Device theme from appearance menu. Adds more videos per each row in Subscriptions page.
Youtube × OLED Deep Black Dark theme w more vids! by greatday

Details
Authorgreatday
LicenseMIT
Categoryyoutube.com
Created
Updated
Size3.4 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This theme is meant for OLED or XDR screens. It gets rid of most of the Youtube branding and other annoyances. Customize it by deleting "display:none" portion of the code.
Source code
/* ==UserStyle==
@name Youtube × OLED Pro Deep Black Dark theme + More vids per row
@namespace github.com/openstyles/stylus
@version 1.0.6
@description Fixes for YT's Dark Mode. You must select Dark or Device theme from appearance menu.
@author GreatDay
@license MIT
==/UserStyle== */
@-moz-document domain("www.youtube.com") {
html:not(.style-scope)[dark],
:not(.style-scope)[dark] {
--main-background: black;
--second-background: black;
--hover-background: #171819;
--main-text: #e2e2e2;
--dimmer-text: #bdc3c7;
--yt-spec-base-background: black;
--yt-spec-brand-background-solid: black;
--yt-spec-brand-background-primary: black;
--yt-spec-general-background-a: black;
--yt-spec-general-background-b: black;
--yt-spec-brand-background-secondary: #7f0000;
}
yt-confirm-dialog-renderer[dialog][dialog][dialog],
tp-yt-paper-dialog {
box-shadow: 0 0 10px 5px var(--yt-spec-brand-background-secondary) !important;
}
#img.style-scope.yt-img-shadow {
opacity: 0.5;
transition: opacity 0.3s ease-in-out;
}
#img.style-scope.yt-img-shadow:hover {
opacity: 1;
}
#country-code {
/* gets rid of the country code */
display: none;
}
.ytd-topbar-logo-renderer.style-scope > .ytd-logo.style-scope {
/* If you don't want to see the logo, enable display:none and delete opacity and transition */
/* display: none; */
opacity: 0.5;
transition: opacity 0.3s ease-in-out;
}
.ytp-show-tiles.videowall-endscreen.ytp-player-content.html5-endscreen {
/* gets rid of the end screen suggestions */
display: none;
}
#clarify-box > .ytd-watch-flexy.style-scope,
.ytd-rich-section-renderer.style-scope > .ytd-rich-shelf-renderer.style-scope {
/* gets rid of minor annoyances */
display: none;
}
/* top header */
#container.style-scope.ytd-masthead {
opacity: 0.5;
transition: opacity 0.3s ease;
}
#container.style-scope.ytd-masthead:hover {
opacity: 1;
}
.yt-spec-icon-badge-shape--type-notification-refresh .yt-spec-icon-badge-shape__badge {
background-color: var(--yt-spec-brand-background-secondary);
color: #fff !important;
}
/* sidebar */
ytd-mini-guide-renderer.style-scope.ytd-app {
opacity: 0.5;
transition: opacity 0.3s ease;
}
ytd-mini-guide-renderer.style-scope.ytd-app:hover {
opacity: 1;
}
/* gets rid of new avatar badge */
.ytd-rich-grid-media.style-scope.yt-simple-endpoint {
display: none;
}
.yt-image-banner-view-model-wiz--position-absolute.yt-image-banner-view-model-wiz--inset.yt-image-banner-view-model-wiz {
opacity: 0.5;
transition: opacity 0.3s ease;
}
.yt-image-banner-view-model-wiz--position-absolute.yt-image-banner-view-model-wiz--inset.yt-image-banner-view-model-wiz:hover {
opacity: 1;
}
#contenteditable-root.yt-formatted-string {
color: var(--main-text);
}
ytd-rich-grid-row, #contents.ytd-rich-grid-row {
display: contents !important;
}
ytd-rich-grid-renderer {
--ytd-rich-grid-items-per-row: 6 !important;
}
}