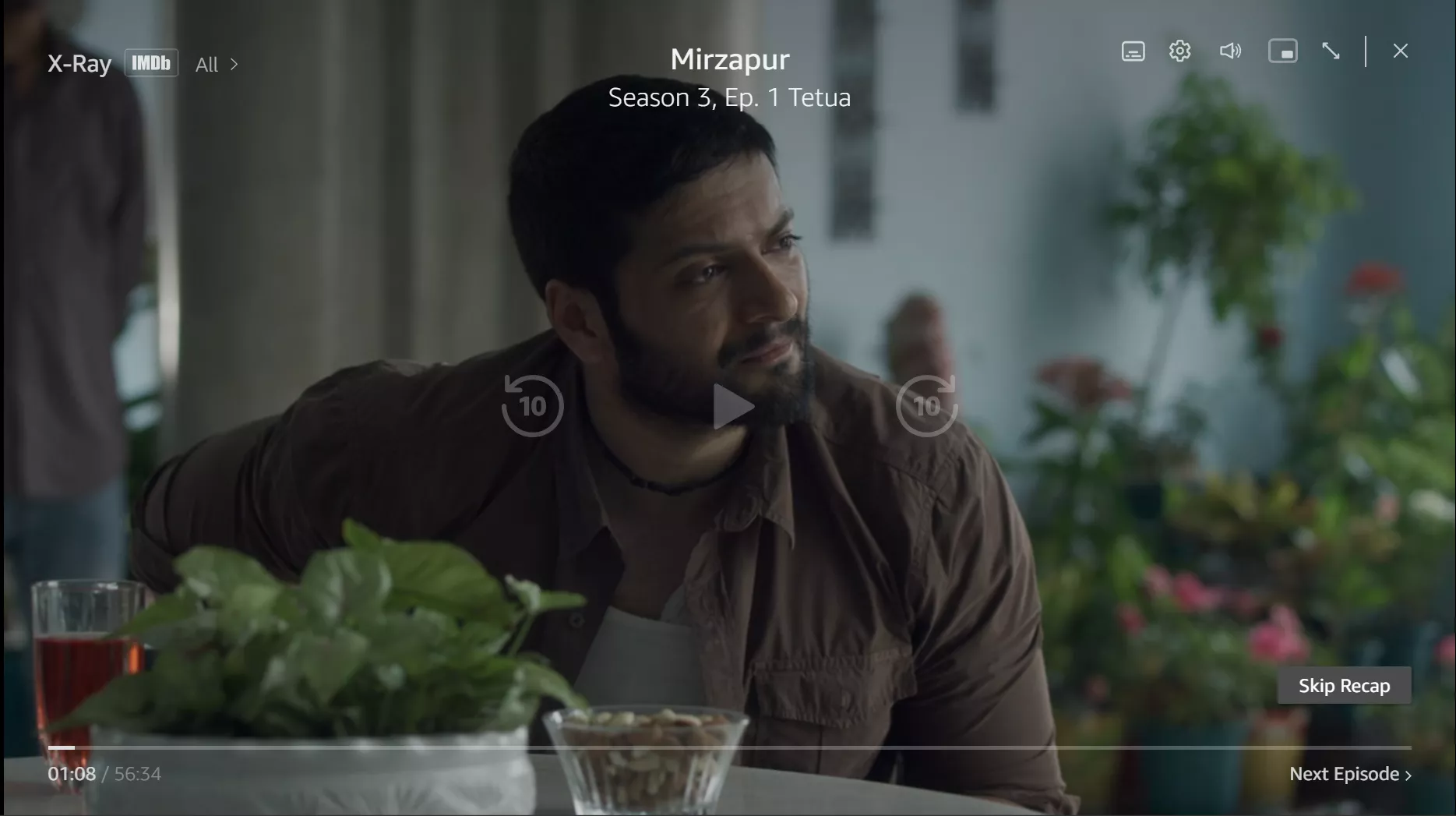
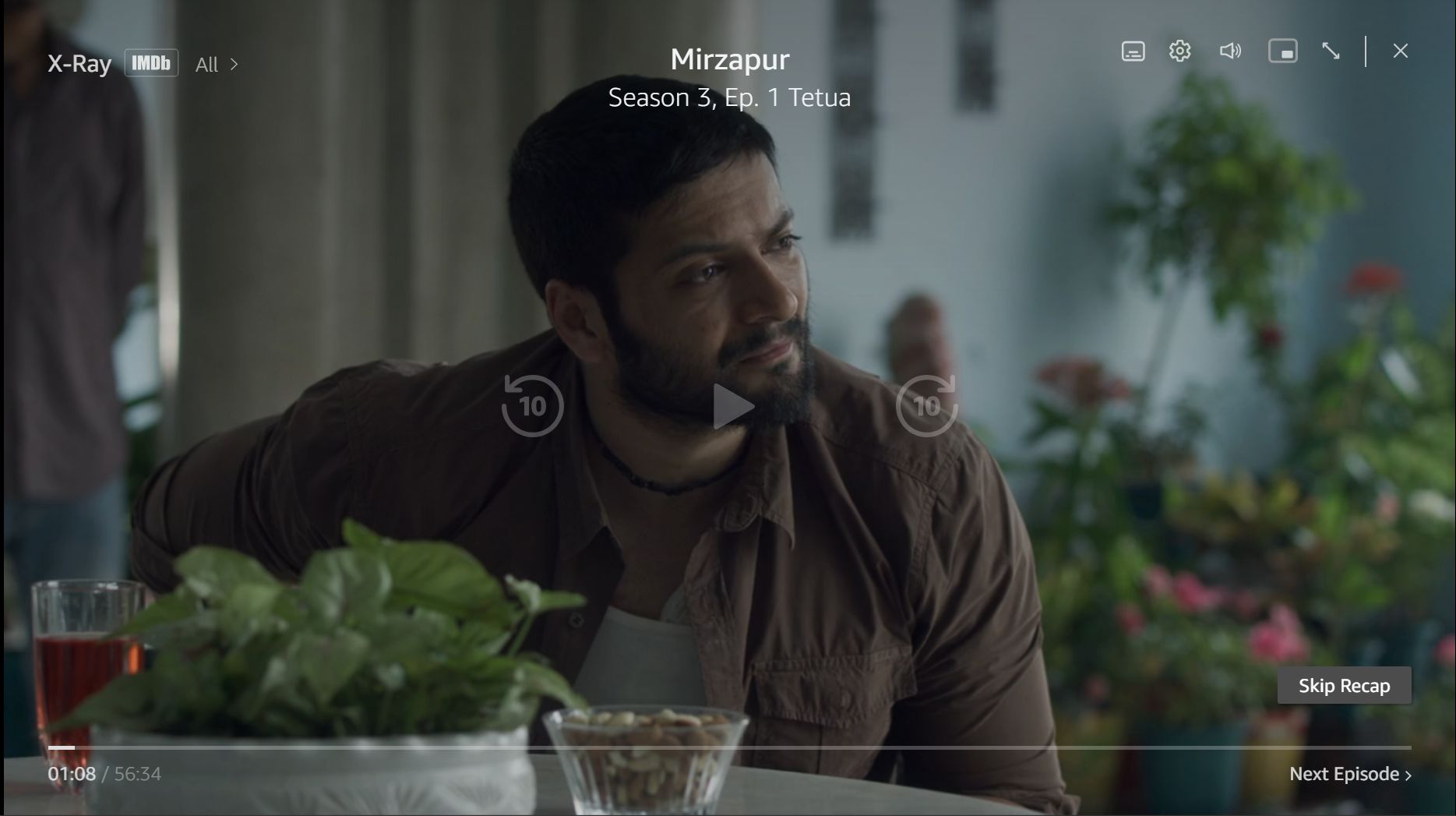
Declutters the prime video overlay when you hover the mouse over video
Declutter Prime Video when Hover by axel_223

Details
Authoraxel_223
LicenseCC0-1.0
Categoryprimevideo.com
Created
Updated
Code size2.0 kB
Code checksum7057cf5a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Declutter Prime Video on Hover
@namespace USO Archive
@author Avneesh
@description Declutters the prime video overlay when you hover the mouse over video
@version 20240705
@license CC0-1.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain("primevideo.com") {
.pausedOverlay .buttons div {
cursor: pointer!important;
}
.cascadesContainer > div > .webPlayer .gradientOverlay {
background: transparent!important;
}
.topPanel .center {
position: absolute;
bottom: 10px;
left: 4%;
}
.contentTitlePanel {
display: flex;
}
.contentTitlePanel .title {
font-size: 22px!important;
margin-right: 10px!important;
opacity: 0.5;
}
.contentTitlePanel .subtitle {
font-size: 16px!important;
opacity: 0.5;
}
.hdIcon {
opacity: 0.5;
width: 25px !important;
height: auto;
}
.time {
font-size: 16px !important;
}
.collapsibleXrayHeader {
visibility: hidden !important;
}
.hd1080p {
font-size: 12px !important;
opacity: 0.5;
}
.topButtons {
opacity: 0.4;
}
.nextTitleButton {
font-size: 14px !important;
opacity: 0.5;
}
.nextTitleButton .icon {
visibility: hidden !important;
}
}
.fkpovp9 {
background: linear-gradient(0deg, rgba(0, 0, 0, 0) 0%, rgba(0, 0, 0, 0) 50%, rgba(0, 0, 0, 0.3) 100%);
background-color: rgba(0, 0, 0, 0.1);
opacity: 1;
transition: opacity 150ms ease-in;
}
@-moz-document domain("primevideo.com") {
.buttons,
.f1fo23vz {
position: absolute;
bottom: -10px;
left: 35%;
transform: scale(0.6);
z-index: 9;
}
.cascadesContainer > div > .webPlayer .pausedOverlay,
.fddsvlq,
.f8hspre,
.f1icw8u {
cursor: default!important;
}
.xrayQuickViewList {
visibility: hidden !important;
}
}