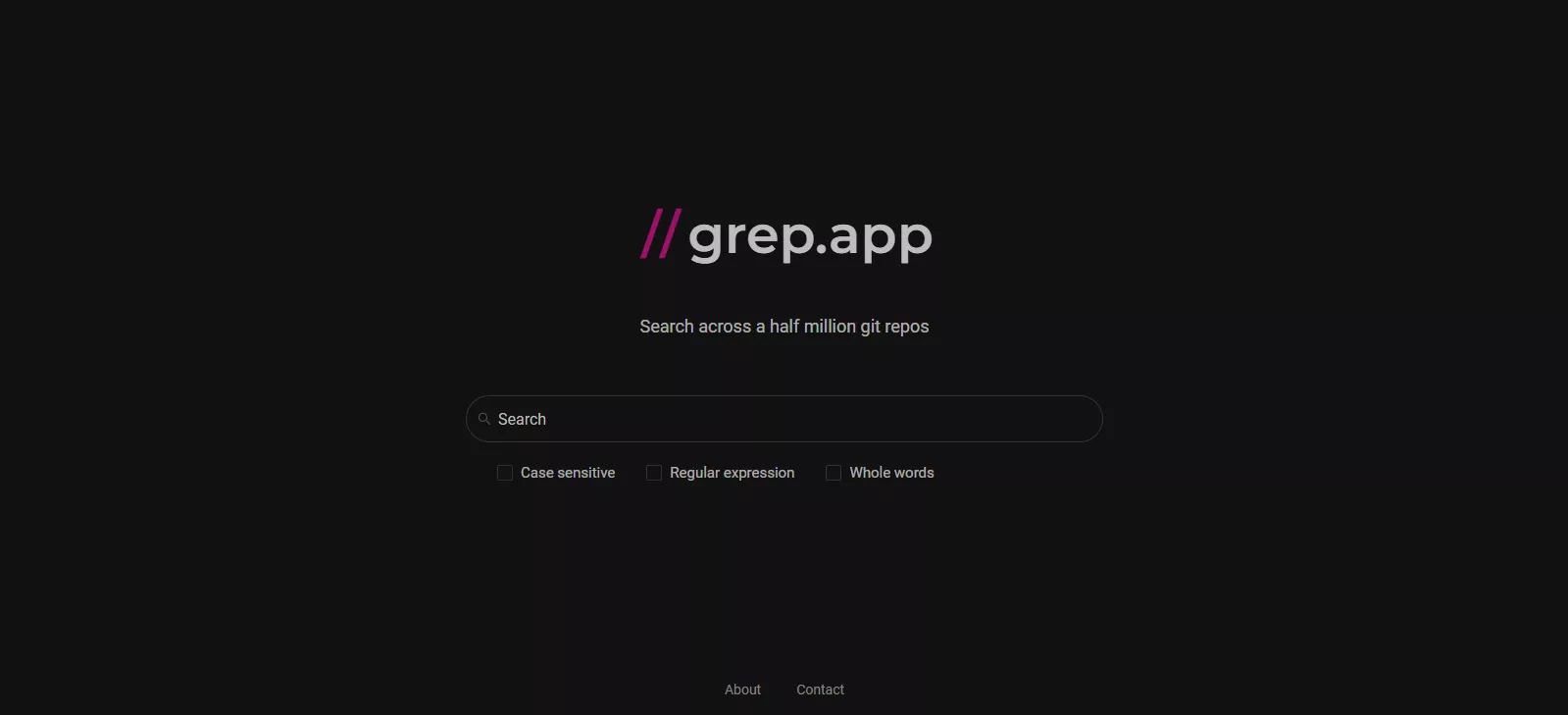
Adds dark theme to grep.app
Dark grep.app by ButterDebugger

Details
AuthorButterDebugger
LicenseMIT
Categorygrep.app
Created
Updated
Code size3.6 kB
Code checksumb049510f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Dark grep.app
@version 1.0.0
@description Adds dark theme to grep.app
@namespace ButterDebugger
@author ButterDebugger
@license MIT
==/UserStyle== */
@-moz-document domain("grep.app") {
:root {
--c-bg: #121212;
--c-container: #1f1f1f;
--c-border: #434343;
--c-text: rgba(255, 255, 255, .65);
--c-link: hsl(209, 100%, 55%);
--c-link-dim: hsl(209, 40%, 55%);
--c-selection-bg: #cde7ff;
--c-selection-text: black;
}
body {
background-color: var(--c-bg);
color-scheme: dark;
}
::-moz-selection {
color: var(--c-selection-text);
background: var(--c-selection-bg);
}
::selection {
color: var(--c-selection-text);
background: var(--c-selection-bg);
}
/* Invert icons */
.logo a svg,
.title {
filter: invert(1);
}
/* Fix layout borders */
.sui-layout-header,
.sui-layout-main-header,
.sui-facet:not(:last-child),
.sui-layout-sidebar {
border-color: var(--c-border);
}
/* Fix input box */
.sui-search-box .ant-input-lg,
.ant-input,
.sui-layout-main-footer button,
.facet-count-badge,
.ant-select-selection {
color: var(--c-text) !important;
background: transparent;
border: 1px solid var(--c-border) !important;
}
.facet-count-badge {
background: transparent !important;
}
.sui-search-box .ant-input-affix-wrapper:hover .ant-input:not(.ant-input-disabled),
.sui-search-box .ant-input-lg:hover,
.ant-input-affix-wrapper:hover .ant-input:not(.ant-input-disabled,.ant-input-lg),
.ant-input:not(.ant-input-lg):hover,
.sui-layout-main-footer .ant-btn:hover,
.sui-layout-main-footer .ant-btn:active,
.sui-layout-main-footer .ant-btn:focus,
.sui-layout-main-footer .ant-btn:hover,
.ant-select-selection:hover {
background-color: var(--c-container);
border-color: var(--c-border);
color: var(--c-text);
}
.sui-search-box .ant-input-affix-wrapper:hover .ant-input:focus:not(.ant-input-disabled),
.sui-search-box .ant-input-lg:focus,
.ant-input-affix-wrapper:hover .ant-input:focus,
.ant-input:focus,
.sui-search-box .ant-input-affix-wrapper:hover .ant-input:focus:not(.ant-input-disabled) {
background-color: var(--c-container);
border-color: var(--c-border);
box-shadow: 0 0 0 3px var(--c-border);
}
/* Result containers */
.sui-result__header {
background-color: var(--c-container);
border-color: var(--c-border);
}
.sui-result {
border-color: var(--c-border);
}
.result-repo a {
color: var(--c-link);
}
.result-file a {
color: var(--c-link-dim);
}
/* Result preview containers */
.ant-modal-content {
background-color: var(--c-bg);
border: 1px solid var(--c-border);
}
/* Brighten code */
.highlight span {
filter: brightness(500%) sepia(25%);
}
.highlight mark {
filter: brightness(20%);
}
.jump {
background: none;
border-color: var(--c-border);
}
/* Sidebar filters */
.ant-collapse>.ant-collapse-item>.ant-collapse-header,
.sui-multi-checkbox-facet,
.ant-checkbox-wrapper {
color: var(--c-text);
}
.sui-multi-checkbox-facet__option-label:hover {
background-color: var(--c-container);
}
}