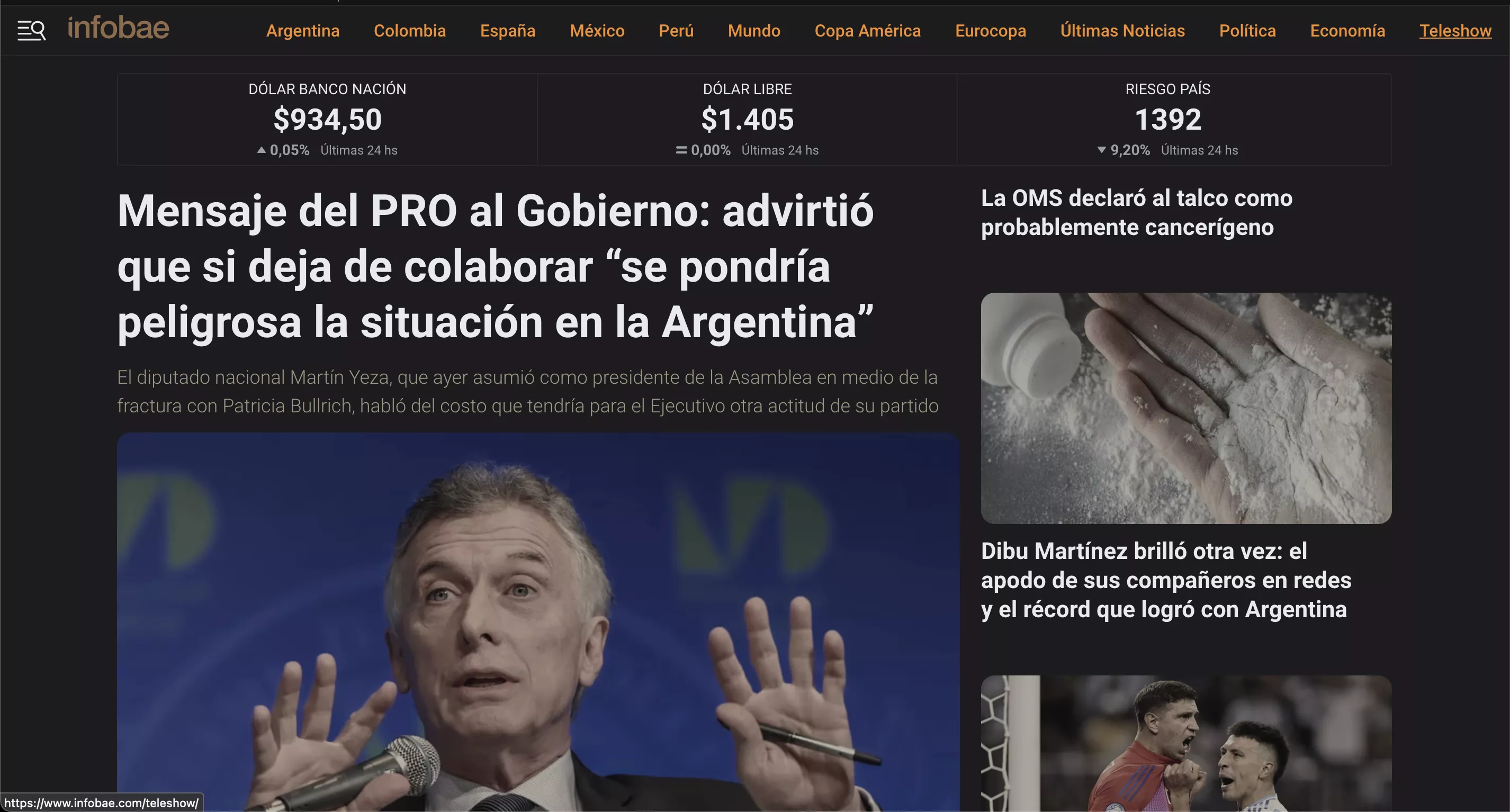
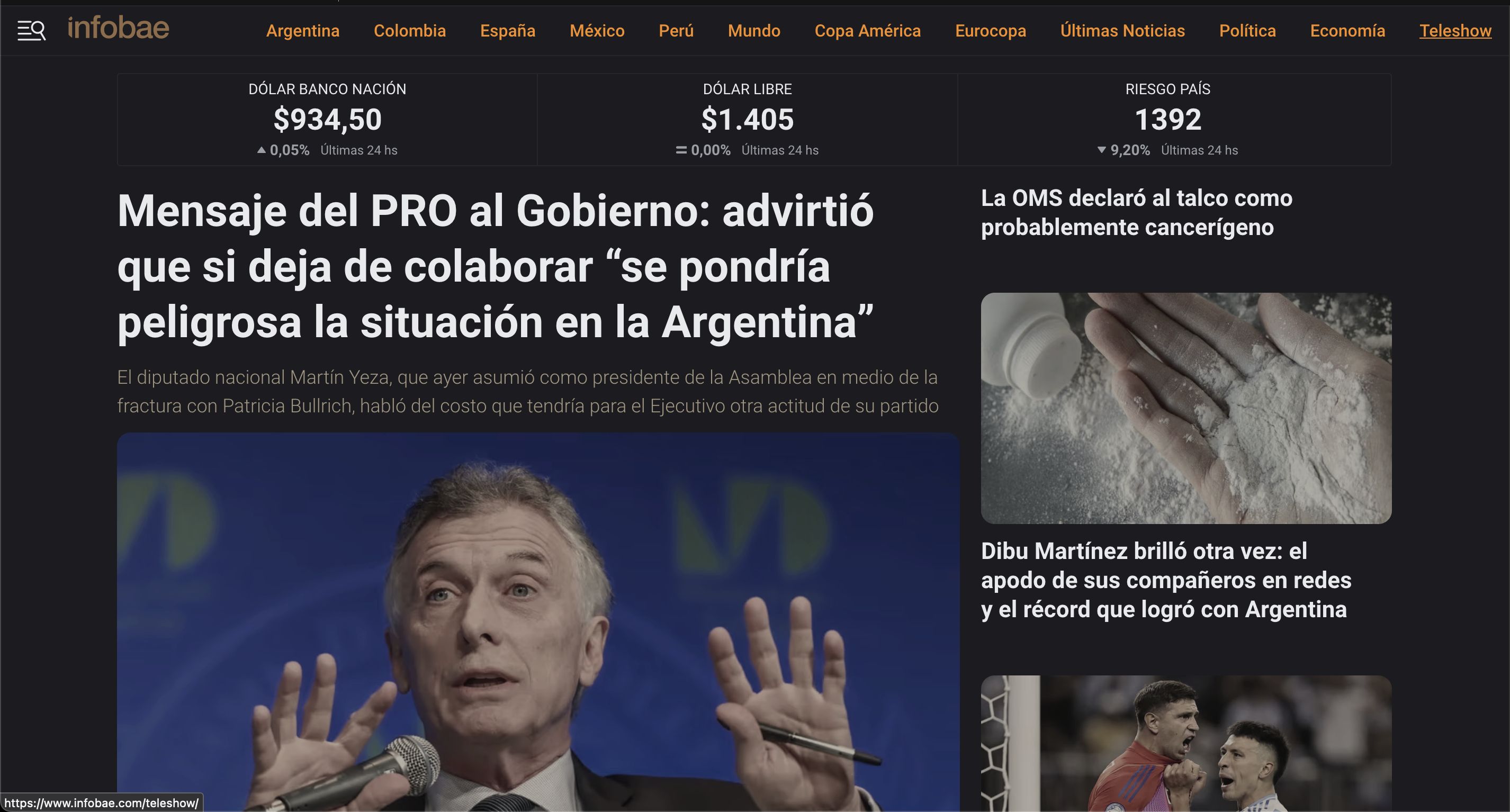
A new style for Infobae removing ads and making it clearer to read.
Infobae by pablolizardo

Details
Authorpablolizardo
LicenseNo License
Categoryuserstyles, newssite, news, infobae, noticias
Created
Updated
Code size2.4 kB
Code checksum72685095
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name www.infobae.com - jul 2024
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Pablo Lizardo
==/UserStyle== */
@-moz-document url-prefix("https://www.infobae.com") {
:root {
--primary: #f68e1e;
}
h1,
h2,
h3,
h4,
h5,
h6 {
margin: 0 !important;
line-height: 1.25!important;
text-wrap: balance;
}
/* Links */
a {
color: var(--primary)!important;
text-decoration: none!important;
}
a:hover {
text-decoration: underline!important;
}
.article-header {
border: none!important;
}
html {
font-size: 16px;
/* 1rem = 16px */
}
body {
line-height: 1.625!important;
-webkit-font-smoothing: antialiased!important;
-moz-osx-font-smoothing: grayscale!important;
margin: 0!important;
padding: 0!important;
}
.exchange-dolar-item:not(:nth-child(1), :nth-child(3), :nth-child(6)) {
display: none;
}
.exchange-dolar-item {
width: 33%;
}
.section-menu a:hover {
text-decoration: underline;
}
* {
box-shadow: none!important;
border-color: #282727!important;
}
img {
border-radius: .8rem!important;
transition: .2s;
filter: saturate(0.6) hue-rotate(-5deg) contrast(0.9) sepia(0.2) brightness(0.7);
}
.story-card-deck {
filter: saturate(0.6) hue-rotate(-5deg) contrast(0.9) sepia(0.6) brightness(0.7);
margin: 0;
}
.story-card-ctn {
border: 0!important;
margin: 0;
justify-content: start!important;
}
.story-card-ctn:hover h2 {
text-decoration: none;
filter: hue-rotate(-5deg) sepia(0.6) brightness(1.1);
}
.story-card-ctn:hover img {
filter: initial!important;
}
.story-card-details-ctn {
opacity: .3;
}
.sticky-navbar-ad-container,
.ad-exp-push,
.ad-text,
.ad-wrapper,
.ad-desktop,
.date-info,
.mhh,
.header-layout-wrapper,
.exchange-dolar-source-text,
[style="height: 184px;"],
.recommended-card,
.login-register-container {
display: none!important;
}
.span-rail {
display: none!important;
}
.content-body {
grid-template-columns: repeat(8, 1fr) repeat(2, minmax(126px, 1fr));
}
.top-home {
margin-top: 64px;
}
.section-menu {
justify-content: end
}
.site-logo {
display: block!important;
visibility: visible!important;
opacity: 1!important;
height: auto!important;
}
.logo-image {
margin-left: 20px;
height: auto!important;
}
}