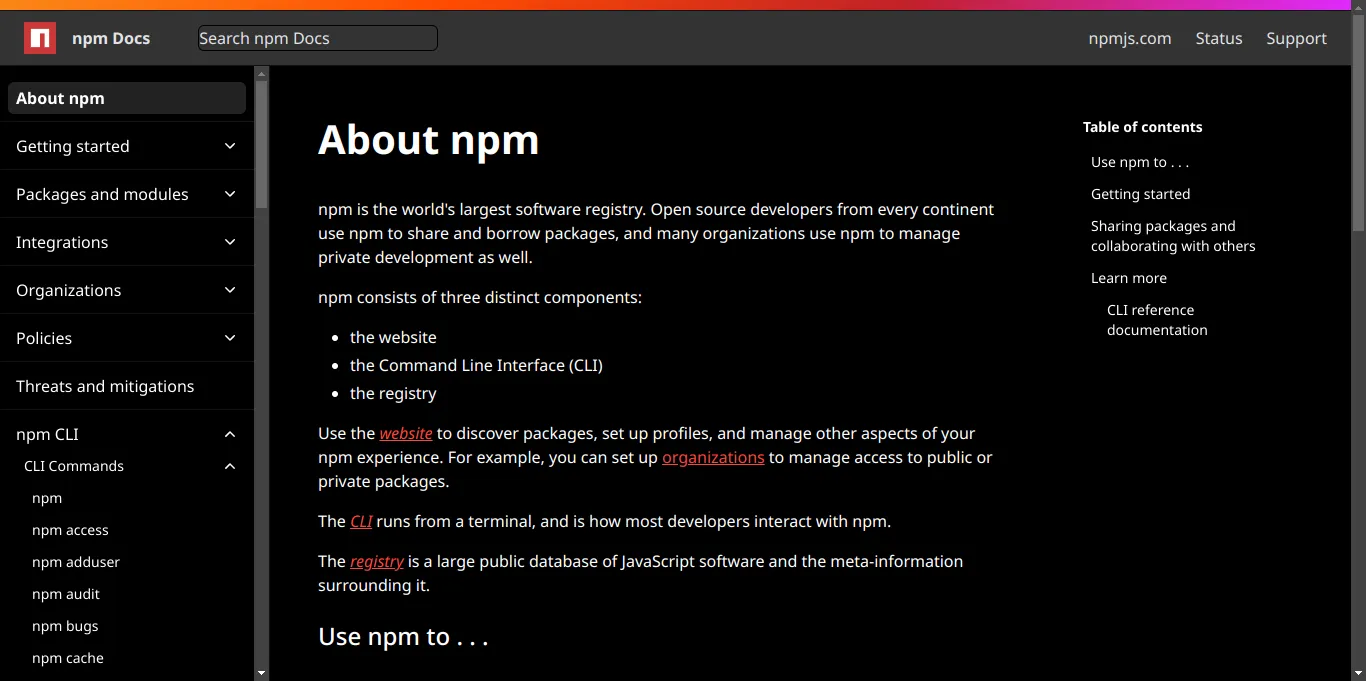
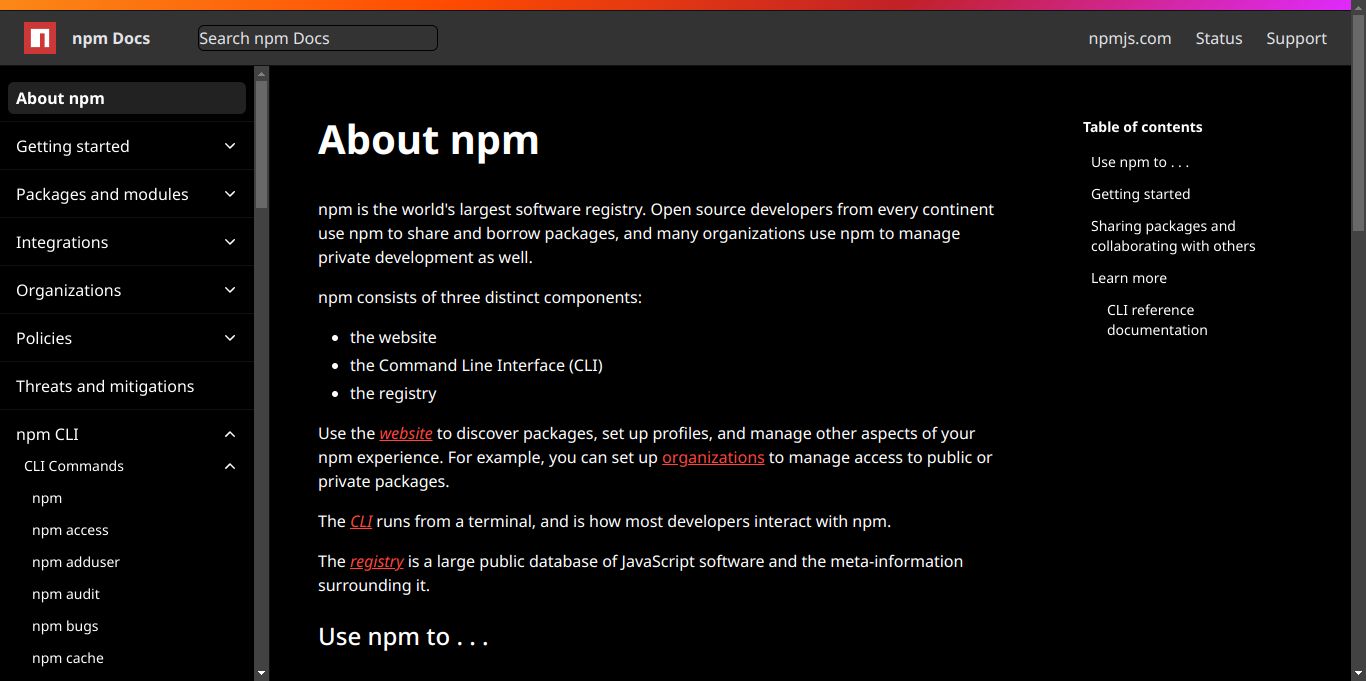
Dark theme for npm Docs
npm Docs Dark by aruncveli
Imported from https://github.com/aruncveli/userstyles/raw/main/npm-docs/npm-docs.user.styl
Mirrored from https://raw.githubusercontent.com/aruncveli/userstyles/refs/heads/main/sites/npm-docs/npm-docs.user.css

Details
Authoraruncveli
LicenseMIT
Categorydocs.npmjs
Created
Updated
Code size1.9 kB
Code checksumb4d0f078
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name npm Docs Dark
@namespace github.com/aruncveli/userstyles
@version 25.2.2
@description Dark theme for npm Docs
@author Arun Chandanaveli <aruncveli@gmail.com> (https://github.com/aruncveli)
@homepageURL https://github.com/aruncveli/userstyles
@supportURL https://github.com/aruncveli/userstyles/issues
@license MIT
@preprocessor default
@var color fg "Foreground" white
@var color bg "Background" black
@var color bg1 "Background lightened 1" #111
@var color bg2 "Background lightened 2" #222
@var color link-color "Link" #ff453a
==/UserStyle== */
@-moz-document url-prefix("https://docs.npmjs.com") {
:root {
color-scheme: dark;
--fgColor-accent: var(--link-color);
--fgColor-default: var(--fg);
--fgColor-muted: var(--fg);
--bgColor-default: var(--bg);
--bgColor-accent-muted: var(--bg1);
--bgColor-neutral-muted: var(--bg1);
--control-transparent-bgColor-hover: var(--bg1);
--control-transparent-bgColor-active: var(--bg2);
--control-transparent-bgColor-selected: var(--bg2);
--borderColor-default: var(--bg);
--button-default-borderColor-active: var(--bg);
--button-default-borderColor-hover: var(--bg);
--button-default-borderColor-rest: var(--bg);
--button-default-bgColor-rest: var(--bg1);
--button-default-bgColor-hover: var(--bg2);
--button-default-bgColor-active: var(--bg2);
--button-default-fgColor-rest: var(--fg);
--overlay-bgColor: var(--bg1);
--borderColor-muted: var(--bg1);
}
.haGPdU {
color: var(--link-color);
}
.bRtvlF {
color: var(--fg) !important;
background-color: var(--bg1) !important;
}
.VTnRl.token /* Code blocks */ {
&.function {
color: var(--link-color) !important;
}
&.plain,
&.builtin.class-name,
&.operator,
&.punctuation,
&.keyword {
color: var(--fg) !important;
}
}
}