The christmas in july event from Goodblox but for Madblox
Madblox Christmas in July by TheOnlyOne

Details
AuthorTheOnlyOne
LicenseNONE
CategoryMadblox
Created
Updated
Code size3.9 kB
Code checksumb6896091
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Edited from https://uso.kkx.one/style/192270
Source code
/* ==UserStyle==
@name Madblox Christmas in July
@namespace USO Archive
@author person299
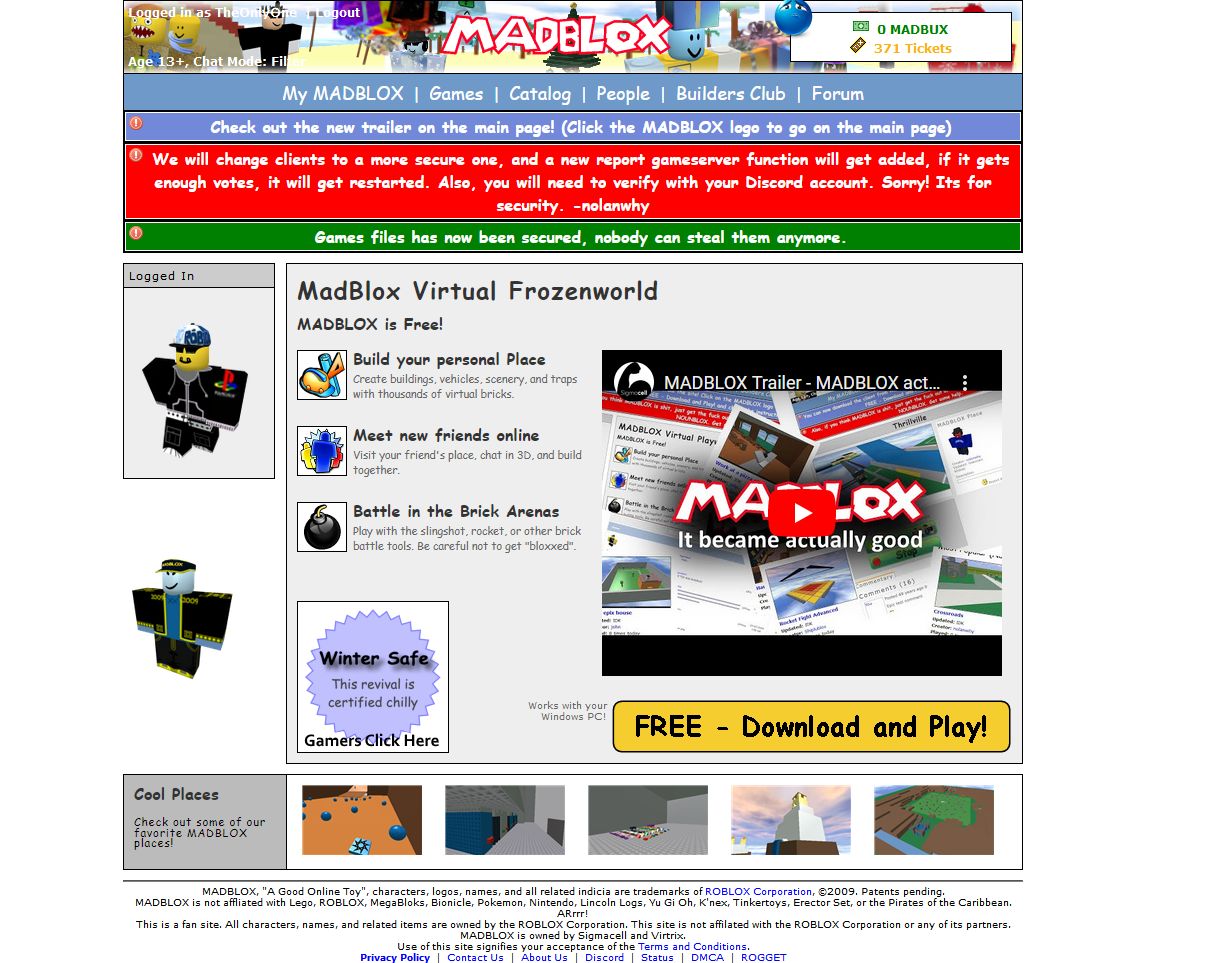
@description The christmas in july event from Goodblox but for Madblox
@version 20201107.22.49
@license NONE
@preprocessor uso
==/UserStyle== */
@-moz-document domain("robloxa.cf") {
/*
hello this is a mess
enjoy
*/
body {
background: url() repeat-x;
color: #000;
background-color: #fff0;
}
#Logo img {
content: url("https://robloxa.cf/images/madbloxlogo.png");
}
#Banner {
background-image: url("https://web.archive.org/web/20200711013105if_/https://goodblox.xyz/resources/banners/ChristmasInJulyBanner.png");
}
#ProfilePane {
background: #afc3de;
}
a:link,
a:visited,
a:active {
color: Blue;
}
#SplashContainer #RobloxAtAGlance #ThingsToDo #Point1 {
background-image: url("https://web.archive.org/web/20200820104110if_/https://goodblox.xyz/resources/bullet4.png");
}
#SplashContainer #RobloxAtAGlance #ThingsToDo #Point2 {
background-image: url(https://web.archive.org/web/20200820104312if_/https://goodblox.xyz/resources/bullet5.png);
}
#SplashContainer #RobloxAtAGlance #ThingsToDo #Point3 {
background-image: url(https://web.archive.org/web/20200821115310if_/https://goodblox.xyz/resources/bullet6.png);
}
#ForParents img {
content: url("https://web.archive.org/web/20200919214838if_/https://goodblox.xyz/resources/SummerSeal.png");
}
#SplashContainer h2 {
visibility: hidden;
}
#SplashContainer h2:after {
content: 'MadBlox Virtual Frozenworld';
visibility: visible;
display: block;
position: absolute;
padding: 0px;
top: 9px;
}
#SplashContainer #RobloxAtAGlance #ThingsToDo #Point1 h3 {
text-indent: -9999px;
line-height: 0;
}
#SplashContainer #RobloxAtAGlance #ThingsToDo #Point1 h3:after {
content: "Earn gifts and build places";
text-indent: 0;
display: block;
line-height: initial;
}
#SplashContainer #RobloxAtAGlance #ThingsToDo #Point1 div {
text-indent: -9999px;
line-height: 0;
}
#SplashContainer #RobloxAtAGlance #ThingsToDo #Point1 div:after {
content: "Create anything and earn interesting boxes with thousands of virtual bricks and players.";
text-indent: 0;
display: block;
line-height: initial;
}
#SplashContainer #RobloxAtAGlance #ThingsToDo #Point2 div {
text-indent: -9999px;
line-height: 0;
}
#SplashContainer #RobloxAtAGlance #ThingsToDo #Point2 div:after {
content: "Visit your friend's place, chat in 3D, and be festive together.";
text-indent: 0;
display: block;
line-height: initial;
}
#SplashContainer #RobloxAtAGlance #ThingsToDo #Point3 div {
text-indent: -9999px;
line-height: 0;
}
#SplashContainer #RobloxAtAGlance #ThingsToDo #Point3 div:after {
content: 'Dress up as your summery or wintery character. Be careful not to get "too warm or cold".';
text-indent: 0;
display: block;
line-height: initial;
}
#SplashContainer #RobloxAtAGlance #ThingsToDo #Point2 h3 {
text-indent: -9999px;
line-height: 0;
}
#SplashContainer #RobloxAtAGlance #ThingsToDo #Point2 h3:after {
content: "Meet new friends, be festive";
text-indent: 0;
display: block;
line-height: initial;
}
#SplashContainer #RobloxAtAGlance #ThingsToDo #Point3 h3 {
text-indent: -9999px;
line-height: 0;
}
#SplashContainer #RobloxAtAGlance #ThingsToDo #Point3 h3:after {
content: "Be warm or cool";
text-indent: 0;
display: block;
line-height: initial;
}
.Asset .AssetThumbnail,
.imgc {
background: white;
}
}
@-moz-document domain("robloxa.cf/blog") {
body {
background: #DFDBC3 url(http://goodblox.xyz/images/body-bg.gif) top center repeat-y;
color: #000;
}
}