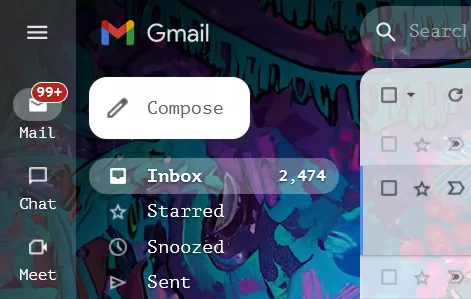
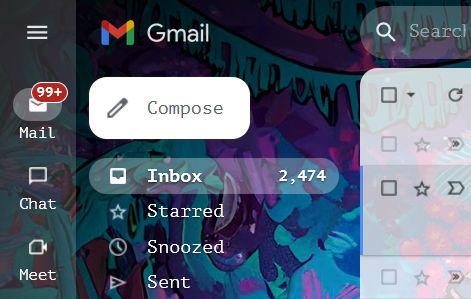
Change font to PT Mono.
Change font to PT Mono by PushkaCom

Details
AuthorPushkaCom
LicenseMIT
Categorymulti website font change
Created
Updated
Code size4.9 kB
Code checksum3788063c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Change font to PT Mono
@version 20240709.99.6
@namespace english
@description Change font to PT Mono.
@author pushka
@license MIT
==/UserStyle== */
@-moz-document domain("archiveofourown.org"), domain("yahoo.com"), domain("futureme.com"), domain("jsfiddle.net"), domain("kbin.social"), domain("biblegateway.com"), domain("mail.google.com"), domain("keep.google.com"), domain("contacts.google.com"), domain("calendar.google.com"), domain("analytics.google.com"), domain("photos.google.com"), domain("urbandictionary.com"), domain("greasyfork.org"), domain("reddit.com"), domain("panel.dreamhost.com"), domain("ubank.com"), domain("support.tourplan.com"), domain("asana.com"), domain("panthur.com"), domain("convertcase.net"), domain("textmechanic.com"), domain("text-compare.com"), domain("messenger.com"), domain("telstra.com"), domain("dropbox.com"), domain("twitter.com"), domain("pixabay.com"), domain("preceda.com"), domain("cloud.google.com"), domain("github.com"), domain("slack.com"), domain("whatsapp.com"), domain("discordapp.com"), domain("messages.android.com"), domain("bing.com"), domain("soundiiz.com"), domain("soundcloud.com"), domain("np.ironhelmet.com"), domain("tutorialspoint.com "), domain("reactjs.org") ,domain("duckduckgo.com"),domain("archiveofourown.org")
{
/* ==UserStyle==
@name Change font to PT Mono
@description Change font to PT Mono.
@namespace english
@homepageURL https://userstyles.world/style/17092
@supportURL https://userstyles.world/style/17092
@author pushka (https://userstyles.world/user/PushkaCom)
@license MIT
==/UserStyle== */
/*
Pushka - greasy fork list of JS styles
https://greasyfork.org/en/users/9788-ben-pushka
url
https://userstyles.world/user/PushkaCom
*/
textarea, html body textarea,html body,html,html body p,html body span,input,div, html body div, html body span, html body applet, html body object, html body iframe, html body h1, html body h2, html body h3, html body h4, html body h5, html body h6, html body p, html body blockquote, html body pre, html body a, html body abbr, html body acronym, html body address, html body big, html body cite, html body code, html body del, html body dfn, html body em, html body img, html body ins, html body kbd, html body q, html body s, html body samp, html body small, html body strike, html body strong, html body sub, html body sup, html body tt, html body var, html body b, html body u, html body i, html body center, html body dl, html body dt, html body dd, html body ol, html body ul, html body li, html body fieldset, html body form, html body label, html body legend, html body table, html body caption, html body tbody, html body tfoot, html body thead, html body tr, html body th, html body td, html body article, html body aside, html body canvas, html body details, html body embed, html body figure, html body figcaption, html body footer, html body header, html body hgroup, html body menu, html body nav, html body output, html body ruby, html body section, html body summary, html body time, html body mark, html body audio, html body video, html #readability-page-1
{font-family:"PT Mono", "STALKER1" , "Tahoma" !important; font: "PT Mono" !important;}
body .google-material-icons
{ font-family: "Google Material Icons" !important ;}
md-image ,md-image i{font:inherit !important ;} html{font-size:118% !important ;}
i.mce-i-aligncenter, i.mce-i-alignjustify, i.mce-i-alignleft, i.mce-i-alignright, i.mce-i-backcolor, i.mce-i-blockquote, i.mce-i-bold, i.mce-i-bullist, i.mce-i-charmap, i.mce-i-dashicon, i.mce-i-dfw, i.mce-i-forecolor, i.mce-i-fullscreen, i.mce-i-help, i.mce-i-hr, i.mce-i-indent, i.mce-i-italic, i.mce-i-link, i.mce-i-ltr, i.mce-i-numlist, i.mce-i-outdent, i.mce-i-pastetext, i.mce-i-pasteword, i.mce-i-redo, i.mce-i-remove, i.mce-i-removeformat, i.mce-i-spellchecker, i.mce-i-strikethrough, i.mce-i-underline, i.mce-i-undo, i.mce-i-unlink, i.mce-i-wp-media-library, i.mce-i-wp_adv, i.mce-i-wp_code, i.mce-i-wp_fullscreen, i.mce-i-wp_help, i.mce-i-wp_more, i.mce-i-wp_page
{ font: normal 20px/1 dashicons !important ; }
.fa-classic, .fa-regular, .fa-solid, .far, .fas,i.fa-classic, i.fa-regular, i.fa-solid, i.far, i.fas
{ font-family: Font Awesome 6 Free !important ;}
.DPvwYc,body .DPvwYc, html body span.DPvwYc,html body span.NXNZhd{ font-family: "Material Icons Extended" !important; font: "Material Icons Extended" !important; }
.icon-lg, .icon-sm { font-family: trellicons !important;}
#ghhMngBtn{
filter: invert(1)hue-rotate(180deg)brightness(1.1)contrast(0.8);
}
}