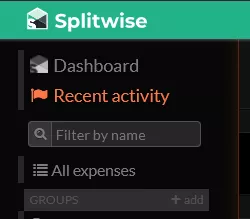
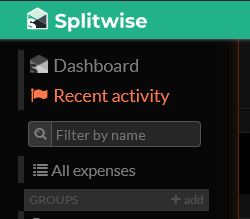
Splitwise dark mode color invert.
Splitwise dark mode color invert by PushkaCom

Details
AuthorPushkaCom
LicenseMIT
Categorysplitwise.com
Created
Updated
Code size1.7 kB
Code checksum5817fcc8
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Splitwise dark mode color invert
@version 20240709.99.1
@namespace english
@description Splitwise dark mode color invert.
@author pushka
@license MIT
==/UserStyle== */
@-moz-document domain("splitwise.com") {
/* ==UserStyle==
@name Splitwise dark mode color invert
@description Splitwise dark mode color invert.
@namespace english
@homepageURL https://userstyles.world/style/17092
@supportURL https://userstyles.world/style/17092
@author pushka (https://userstyles.world/user/PushkaCom)
@license MIT
==/UserStyle== */
/*
Pushka - greasy fork list of JS styles
https://greasyfork.org/en/users/9788-ben-pushka
url
https://userstyles.world/user/PushkaCom
*/
html xxx {filter:invert(1)hue-rotate(180deg)}
body, html zzz {background:#f8f8f8 !important ;}
html {filter:invert(1)hue-rotate(180deg)}
.rtIMgb,img{filter:invert(1)hue-rotate(180deg)contrast(1.3)}
body #center_column zzz {
background: #e2e2e2;
}
#center_bars {
border-left: 1px solid #fec7b6;
border-right: 1px solid #fec7b6;
-webkit-box-shadow: 0 0 12px rgba(210, 109, 0, 0.2);
-moz-box-shadow: 0 0 12px rgba(210, 109, 0, 0.2);
box-shadow: 0 0 12px rgba(210, 109, 0, 0.2);
}
body .btn {
filter: brightness(0.9)contrast(1.7);
}
body .navbar-inner {
border-bottom: 1px solid #148e6c;
background: #009067;
}
body #left_sidebar, body #right_sidebar {
color: #999;
filter: brightness(0.85);
}
.btn-mint {
background: #387c69;
}
.btn-orange {
background: #ff6c39;
}
html a {
filter: brightness(0.8);
}
}