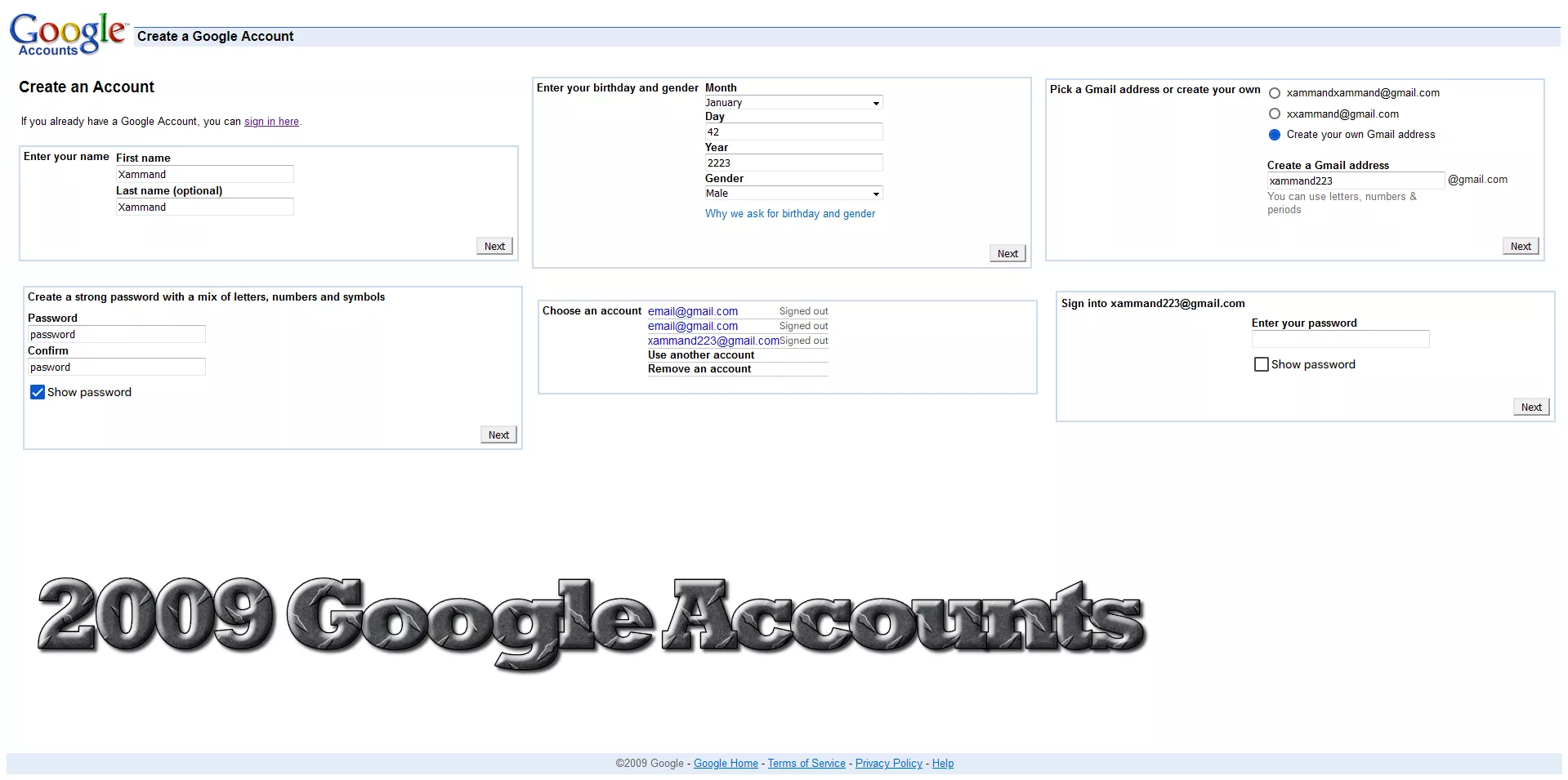
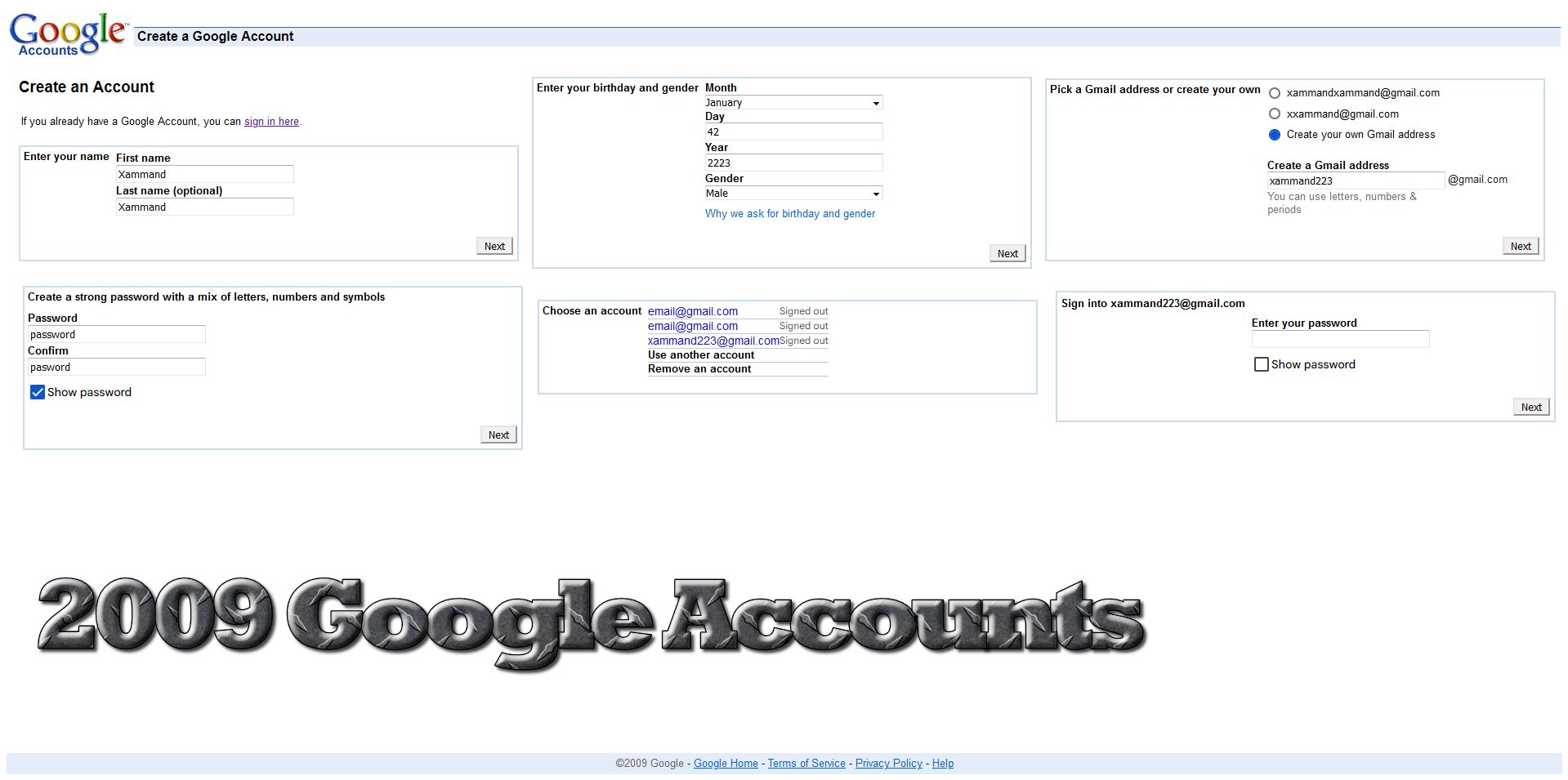
This style removes the ugly bloaty looking Google Accounts page and replaces it with a much nicer and simpler style from the past, aka 2009.
2009 Google Acounts (Signup, Logon Page) by xammand

Details
Authorxammand
LicenseNo License
CategoryGoogle
Created
Updated
Code size9.7 kB
Code checksum8c30b820
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Version: 1.0.0
--This style will probably be pretty buggy.
This style needs this script. V V V
https://greasyfork.org/en/scripts/500144-2009-google-accounts
Install with tampermonkey.
Source code
/* ==UserStyle==
@name 2009 Google Acounts (Signup, Logon)
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Xammand
==/UserStyle== */
@-moz-document domain("accounts.google.com") {
/* Warning, extremely messy code. */
.jR8x9d, body {
margin: revert;
font-size: revert;
font-weight: revert;
letter-spacing: revert;
line-height: revert;
color: revert;
font-family: arial,sans-serif;
}
a {
color: revert;
}
.body {
margin: 0 15px;
}
.Ih3FE {
display: none;
}
.TcuCfd {
margin: 0;
padding: 0;
min-height: auto;
border-radius: 0;
width: 612px;
background: none;
display: block;
border: 2px solid #cbdced;
margin-bottom: 20px;
}
.zIgDIc {
margin-top: 0;
}
.Wf6lSd, .vAV9bf {
display: none;
}
.NQ5OL .Svhjgc {
display: block;
}
.NQ5OL .zIgDIc, .NQ5OL .UXFQgc {
padding: 4px;
display: block;
max-width: none;
float: left;
}
.NQ5OL .UXFQgc {
width: 226px;
}
.gNJDp {
font-family: arial, sans-serif;
font-size: smaller;
font-weight: bold;
color: #000;
margin-top: 0;
line-height: unset;
}
.njnYzb:first-child .H2p7Gf:first-child .i79UJc {
padding-top: 0;
}
.i79UJc .oJeWuf.oJeWuf {
height: unset;
}
.yTaH4c > [jsslot] > :first-child:not(.PsAlOe) {
display: block;
margin: 0;
}
.i79UJc .Wic03c {
position: unset;
}
.i79UJc .zHQkBf {
border: revert;
border-radius: revert;
color: revert;
font-family: revert;
font-size: revert;
height: revert;
margin: revert;
padding: revert;
line-height: revert;
background: revert;
}
.i79UJc .mIZh1c, .i79UJc .cXrdqd {
display: none;
}
.i79UJc {
padding-top: 0;
}
.i79UJc .snByac {
font-family: arial, sans-serif;
color: #000;
font-size: smaller;
font-weight: bold;
max-width: none;
padding: 0;
transition: none;
position: unset;
order: -1;
transform: none !important;
}
.Jskylb.Jskylb.Jskylb:not(:disabled) {
background: revert;
color: revert !important;
height: revert;
font: revert;
line-height: revert;
border: revert;
border-radius: revert;
padding: revert;
transition: none;
display: revert;
min-width: revert;
letter-spacing: revert;
box-shadow: revert;
margin-right: 5px;
}
.wmGw4 {
display: none;
}
.footer {
padding-right: 5px;
padding-left: 5px;
padding-bottom: 5px;
padding-top: 5px;
font-size: 83%;
border-top: #ffffff 1px solid;
border-bottom: #ffffff 1px solid;
background: #e5ecf9;
text-align: center;
font-family: arial,sans-serif;
}
.nTjNoe {
padding: 0;
min-width: auto;
display: block;
}
.rpKPOd, .X3mtXb .mIZh1c {
display: none;
}
.gNnnTd, .gNnnTd:active, .gNnnTd:focus {
border: revert;
color: revert !important;
font: revert !important;
appearance: revert;
background: revert;
height: revert;
padding: revert;
line-height: revert;
}
.lUEyZd, .X3mtXb .cXrdqd {
display: none;
}
.MA7NHb {
padding: 0;
position: unset;
transform: none !important;
transition: none;
}
.lJ5s5c {
font-family: arial,sans-serif;
font-size: smaller;
font-weight: bold;
color: #000;
}
.AFTWye .X3mtXb .oJeWuf {
height: unset;
}
.Xb9hP {
flex-direction: column;
}
.X3mtXb .zHQkBf {
border: revert;
border-radius: revert;
color: revert;
font: revert;
height: revert;
margin: revert !important;
padding: revert !important;
width: revert;
background: revert;
display: block;
}
.X3mtXb .snByac {
padding: 0;
position: unset;
order: -1;
display: block;
max-width: none;
font-family: arial,sans-serif;
font-size: smaller;
font-weight: bold;
color: #000;
transform: none !important;
}
.k0BdDc {
font-size: inherit;
line-height: inherit;
padding: 0 !important;
}
.vF73ge:first-child .nTjNoe .k0BdDc, .vF73ge:first-child .nTjNoe .X3mtXb {
padding-top: 0;
}
.fAlnEc a:not(.TrZEUc):not(.WpHeLc), .fAlnEc button:not(.TrZEUc) {
color: revert;
border-radius: 0;
display: block;
font-weight: inherit;
letter-spacing: revert;
font-size: smaller;
}
.fAlnEc a:not(.TrZEUc):not(.WpHeLc)::before, .fAlnEc button:not(.TrZEUc)::before {
content: unset;
}
.v5IR3e .sfqPrd {
border: none;
}
.QTJzre {
padding: 0;
min-height: auto;
}
.gyrWGe {
margin-left: 0;
}
.jOkGjb {
color: #000;
font-size: smaller;
line-height: inherit;
}
.t5nRo {
width: 10px;
height: 10px;
top: 3px;
}
.eR0mzb.eR0mzb.eR0mzb:not(:disabled) {
border: revert;
border-radius: revert;
padding: revert;
margin: revert;
color: revert;
background: revert;
height: revert;
font: revert;
}
.lFsF4c .MQL3Ob {
padding: 0;
position: absolute;
right: -76px;
top: 13px;
font-size: smaller;
}
.AFTWye .Is7Fhb {
margin: 0;
padding: 0;
font-family: arial,sans-serif;
font-size: smaller;
color: #6f6f6f;
letter-spacing: revert;
line-height: revert;
mine-height: auto;
}
.XjS9D .VfPpkd-J1Ukfc-LhBDec, .VfPpkd-LgbsSe .VfPpkd-RLmnJb, .BqKGqe, .BqKGqe .VfPpkd-Jh9lGc {
display: none;
}
.NQ5OL .TNTaPb {
margin-left: 0;
display: block;
}
.JYXaTc {
margin-bottom: 0;
margin-left: 0;
margin-top: 10px;
}
/* Logged in */
.SOeSgb {
margin-top: 0 !important;
height: unset;
}
.m8wwGd.cd29Sd {
padding: 0;
border-radius: 0;
border: none;
font-size: inherit;
font-weight: inherit;
letter-spacing: revert;
}
.HOE91e {
display: none;
}
.m8wwGd.xNLKcb .IxcUte {
font-family: arial,sans-serif;
font-size: smaller;
font-weight: bold;
color: #000;
line-height: unset;
}
.m8wwGd.xNLKcb .IxcUte:before {
content: "Sign into ";
}
.m8wwGd::before, .Ahygpe::after {
content: none;
}
.JCl8ie {
display: none;
}
/* Login */
.tTmh9 {
padding: 0;
margin: 0;
min-height: auto;
border: 2px solid #cbdced;
margin-bottom: 20px;
border-radius: 0;
width: 612px;
}
.P98Mvd {
display: none;
}
.nR49Bf, .WbALBb, .PIEwGd {
display: block;
}
.NQ5OL .g3d2Jf {
padding: 4px;
margin-top: 0;
max-width: none;
display: block;
float: left;
}
.FDhDJc {
display: none;
}
.WbALBb {
font-family: arial, sans-serif;
font-size: inherit;
letter-spacing: revert;
line-height: revert;
color: #000;
}
.ugwMX {
margin: 0;
line-height: revert;
font-family: arial, sans-serif;
font-size: smaller;
font-weight: bold;
color: #000;
}
.NQ5OL .Anixxd {
padding: 4px;
max-width: none;
display: block;
float: left;
}
.A0AdH .oqdnae .VV3oRb {
padding: 0;
border-radius: 0;
margin: 0;
transition: none;
}
.lPxAeb .JQ5tlb, .lPxAeb .pGzURd {
display: none;
}
.lPxAeb .yAlK0b {
font-weight: revert;
letter-spacing: revert;
line-height: revert;
color: #11c;
}
.A0AdH .B682ne .VV3oRb {
padding: 0;
border-radius: 0;
transition: none;
margin: 0;
}
.OLHnKd {
display: none;
}
.AsY17b {
color: #000;
font-size: smaller;
font-weight: bold;
line-height: revert;
margin: 0;
}
.p7wFMd {
display: none;
}
}