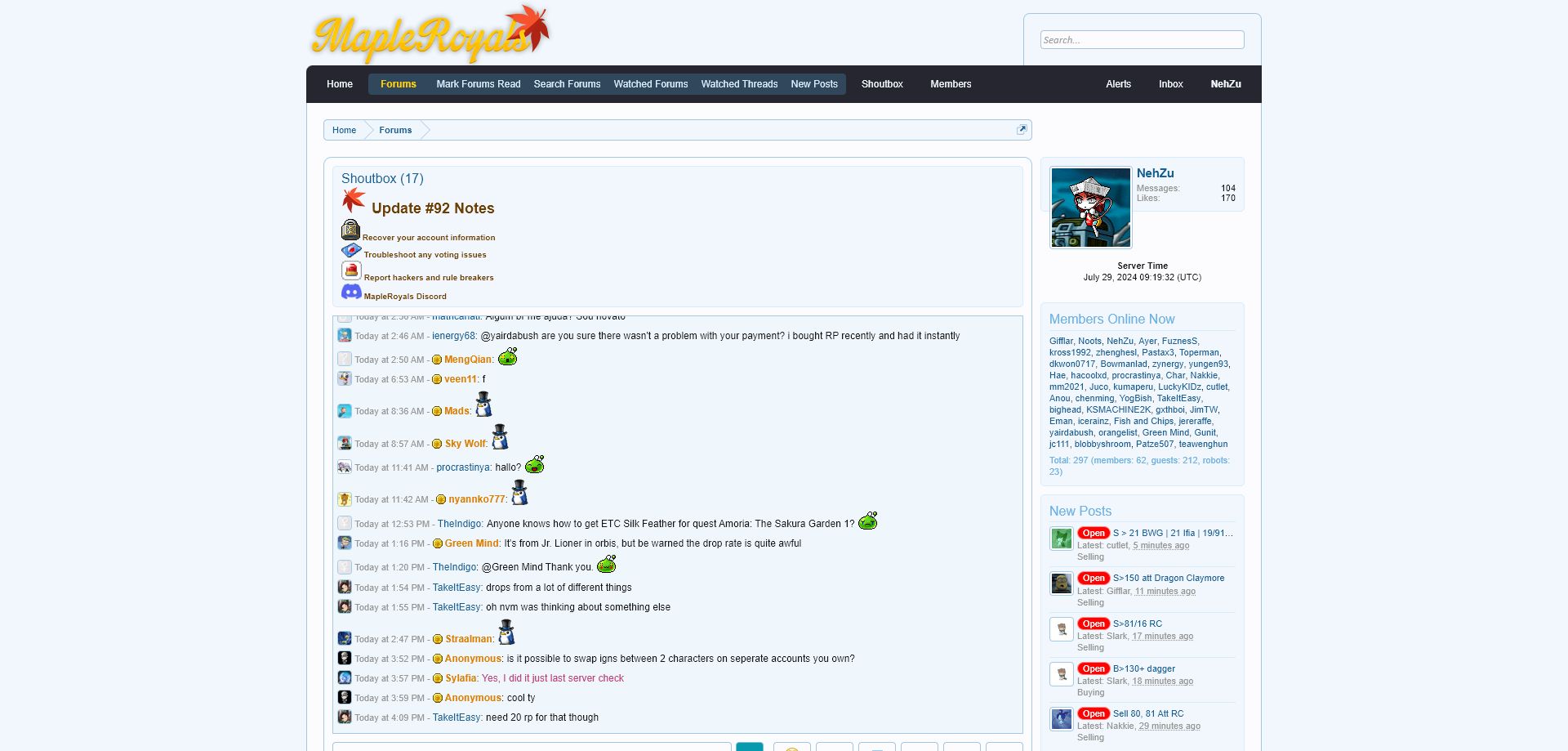
Flatter MR Forum style
• Body width limited
• Background removed
• flatter color

AuthorSavage
LicenseNo License
Categoryhttps://royals.ms/forum/
Created
Updated
Code size17 kB
Code checksum6f827117
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Flatter MR Forum style
• Body width limited
• Background removed
• flatter color
/* ==UserStyle==
@name Flat MapleRoyals by NerZu
@namespace github.com/openstyles/stylus
@version 2.11.15.9
@description Flatter MR Forum style
@author NerZu of MapleRoyals
==/UserStyle== */
@-moz-document url-prefix("https://royals.ms/") {
/* Homepage */
a,
h1,
h2,
h3,
h4,
h5,
h6,
p,
body {
Font-family: 'Helvetica Neue', 'Segoe UI', Helvetica, Arial, Roboto, Oxygen, Ubuntu, Cantarell, 'Fira Sans', 'Droid Sans', sans-serif;
}
.background-light {
background: #f1f7fc;
}
.bg-pleasing-white {
background-color: #fcfcff;
}
.border-pleasing-red {
border: none;
}
.rounded-2xl {
border-radius: .375rem;
}
}
@-moz-document url-prefix("https://royals.ms/forum/") {
/* Forum */
a,
h1,
h2,
h3,
h4,
h5,
h6,
p,
body {
Font-family: 'Helvetica Neue', 'Segoe UI', Helvetica, Arial, Roboto, Oxygen, Ubuntu, Cantarell, 'Fira Sans', 'Droid Sans', sans-serif;
}
a.callToAction span {
background: #0899ae;
border-radius: 4px;
color: #fcfcff;
font-size: 14px;
font-weight: 500;
padding: 4px 15px;
}
a.callToAction {
background: #f1f7fc;
border-radius: 6px;
height: auto;
margin-top: 12px;
}
a.callToAction:hover span {
background-color: #176093;
}
html {
background-color: #f1f7fc;
}
nav {
display: flex;
flex-direction: row;
width: 100%;
}
.Popup.PopupContainerControl.PopupOpen {
background: #6cb2e4;
}
.breadBoxTop {
align-items: flex-end;
display: flex;
flex-direction: column-reverse;
flex-wrap: nowrap;
justify-content: flex-start;
width: 100%
}
.breadcrumb .crust .arrow {
border-left-color: #a4c5e1;
}
.breadcrumb {
background: #f1f7fc;
border: 1px solid #a4c5e1;
font-size: 11px;
width: 100%;
}
.button {
align-content: center;
align-items: center;
background: #f1f7fc;
border: 1px solid #a4c5e1;
border-radius: 4px;
box-shadow: 0px 0px 0px 0px;
color: #30475b;
display: flex;
flex-direction: row;
flex-wrap: wrap;
font-family: \\\'Trebuchet MS\\\', Arial, Helvetica, sans-serif;
font-size: 14px;
font-weight: 400;
height: 32px;
justify-content: center;
line-height: 22px;
outline: none;
padding: 4px 12px;
transition: all .25s ease, -xf-opacity .25s ease
}
.button.primary {
background-color: #0899ae;
border: 1px solid #ffffff61;
color: #fcfcff;
}
.button:hover,
.button[href]:hover,
.buttonProxy:hover .button {
background-color: #2b5f92;
border: 1px solid #2b5f92;
color: #fcfcff;
text-decoration: none;
}
.bbCodeQuote .attribution {
background: #f9d9b0;
}
.bbCodeQuote .quoteContainer {
background: #fff4e5;
}
.bbCodeQuote {
border-color: #f9bc6d;
}
.discussionList .sectionHeaders a span {
color: #191919;
padding: 2px 10px;
}
.discussionList .sectionHeaders dd a[href]:hover {
background: #d7edfc;
}
.discussionList .sectionHeaders {
background: #f1f7fc;
border: 1px solid #d7edfc;
border-radius: 4px;
color: #191919;
font-size: 12px;
padding: 6px 0px;
}
.footer .pageContent {
background: #2D333E;
border-bottom-left-radius: 8px;
border-bottom-right-radius: 8px;
padding: 10px;
}
.formPopup .controlsWrapper .textCtrl {
box-sizing: border-box;
width: 100%;
}
.formPopup .controlsWrapper {
background: #d7edfc;
margin: 10px 0px 5px 0px;
outline: none;
}
.formPopup .ctrlUnit {
margin-bottom: 0px;
}
.formPopup .primaryControls input.textCtrl {
border: 1px solid #a4c5e1;
box-sizing: border-box;
width: 100%;
}
.formPopup .primaryControls {
padding: 0px;
}
.formPopup .submitUnit dd {
align-content: center;
align-items: center;
display: flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content: flex-start;
text-align: center;
}
.formPopup {
background: #f1f7fc;
border: none;
margin: 0px;
outline: 1px solid #a4c5e1;
padding: 8px;
width: 100%;
}
.larger.textHeading,
.xenForm .sectionHeader {
color: #191919;
font-size: 8pt;
font-weight: 300;
margin-bottom: 6px;
}
.messageList .message {
border-top: 1px solid #d7edfc;
padding-bottom: 30px;
padding-top: 10px;
}
.messageText {
font-family: 'Helvetica Neue', 'Segoe UI', Helvetica, Arial, Roboto, Oxygen, Ubuntu, Cantarell, 'Fira Sans', 'Droid Sans', sans-serif;
}
.messageUserBlock .extraUserInfo {
border-radius: 0px;
border-bottom-left-radius: 4px;
border-bottom-right-radius: 4px;
}
.messageUserBlock div.avatarHolder {
display: flex;
align-items: center;
justify-content: center;
height: 110px;
width: 110px;
padding: 8px;
border-radius: 0px;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
}
.AvatarEditor .submitUnit .buttons {
display: flex;
}
.messageUserBlock div.avatarHolder .avatar {
width: 96px;
height: 96px;
overflow: hidden;
align-items: center;
display: flex;
flex-direction: row;
justify-content: center;
border-radius: 128px;
}
.avatar {
line-height: 0px;
overflow: hidden;
border-radius: 0px;
}
.avatar .img {
background: none;
background-position: center;
}
.avatar img,
.avatar .img,
.avatarCropper {
background: none;
padding: 0px;
border: none;
border-radius: 192px;
}
.discussionListItem .posterAvatar .miniMe {
overflow: visible;
}
.discussionListItem .posterAvatar .miniMe img {
border-radius: 96px;
}
.discussionListItem .posterAvatar .avatar img {
border-radius: 96px;
}
.navTabs .navLink {
height: auto;
line-height: normal;
}
.navTabs .navTab {
border: none;
border-radius: 4px;
height: auto;
margin: 2px;
overflow: visible;
width: fit-content;
}
.navTabs .navTab.PopupClosed .navLink {
color: #f1f7fc;
overflow: visible;
}
.navTabs .navTab.PopupOpen .navLink {
color: #f1f7fc;
text-shadow: none;
}
.navTabs .navTab.selected .navLink {
background: none;
border: none;
border-radius: 0px;
color: #ffd000;
font-weight: 600;
height: auto;
margin: 0px;
padding: 6px 15px 6px 15px;
text-shadow: none;
}
.navTabs .navTab.selected .tabLinks a {
border: none;
color: #d7edfc;
font-size: 12px;
line-height: normal;
padding: 4px 8px 4px 8px;
text-shadow: none;
}
.navTabs .navTab.selected .tabLinks a:hover,
.navTabs .navTab.selected .tabLinks a:focus {
background: #0899ae;
border: none;
border-radius: 3px;
color: #f1f7fc;
padding: 4px 8px 4px 8px;
text-shadow: none;
}
.navTabs .navTab.selected .tabLinks {
background: none;
border: none;
height: auto;
position: relative;
top: 0px;
width: auto;
}
.navTabs .navTab.selected {
align-content: center;
align-items: center;
background: #30475b;
border-radius: 4px;
display: flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content: flex-start;
outline: 1px solid #a4c5e194;
}
.navTabs .publicTabs .navLink {
padding: 6px 15px;
}
.navTabs .publicTabs {
height: auto;
padding: 0px 8px 0px 8px;
}
.navTabs .visitorTabs .navLink {
padding: 6px 15px;
}
.navTabs .visitorTabs {
align-items: center;
display: flex;
flex-direction: row-reverse;
height: auto;
justify-content: flex-start;
padding: 0px 8px 0px 8px;
width: auto;
}
.navTabs {
background-color: #2D333E;
border: none;
border-bottom: none;
border-top-left-radius: 8px;
border-top-right-radius: 8px;
display: inline-block;
font-size: 12px;
height: auto;
padding: 8px 0px 8px 0px;
width: 100%;
}
.tabs {
background: none;
}
.nodeList .categoryStrip .nodeTitle a {
color: #176093;
font-size: 16px;
font-weight: 500;
}
.nodeList .categoryStrip {
background: #f1f7fc;
border: 1px solid #d7edfc;
}
.pageNavLinkGroup {
border: none;
border-radius: 4px;
padding-bottom: 5px;
padding-top: 5px;
/* padding-left: 15px;
padding-right: 15px; */
}
.pageWidth {
margin: 0 auto;
max-width: 1200px;
min-width: 240px;
padding-left: 15px;
padding-right: 15px;
width: 100%;
}
.prefix {
background: none;
border-radius: 16px;
}
.prefix.prefixGray {
background-color: #f1f7fc;
border-color: #a4c5e1;
color: #191919;
}
.quickReply {
border: 0px;
}
.secondaryContent {
background: #f1f7fc;
...