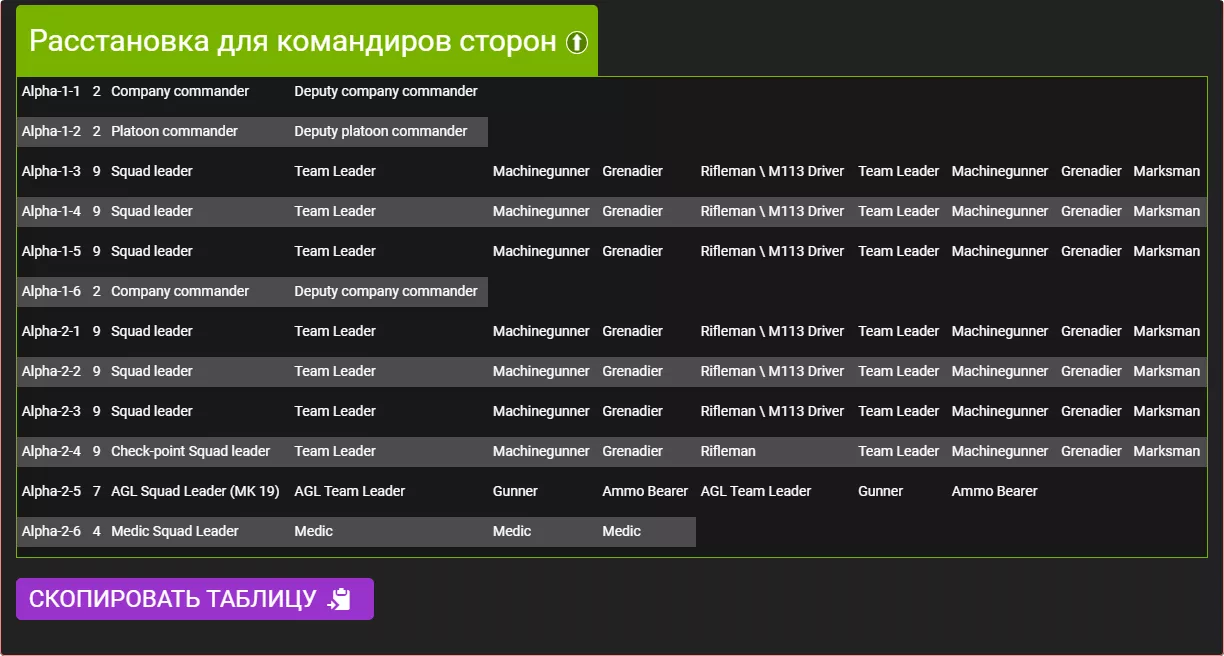
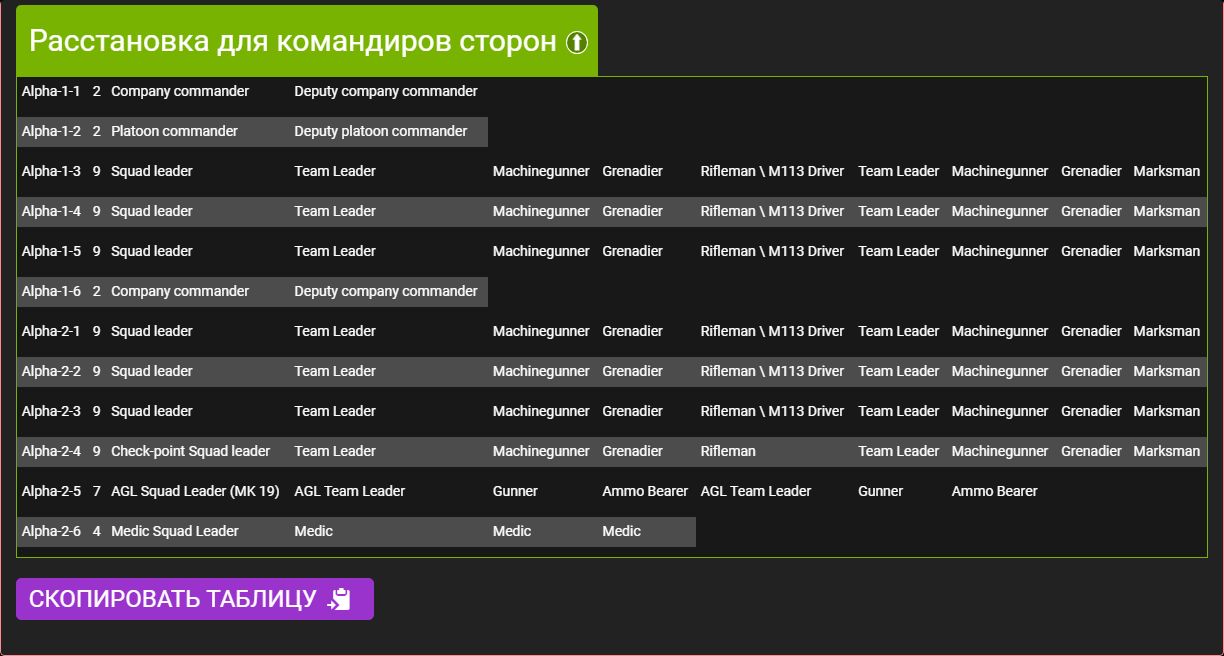
Стилизация для плагина расстановки [DER]TEXHAPb
TSGames TEXHAPb Rasstanovka by MaxwellRU

Details
AuthorMaxwellRU
LicenseMIT
Categorytsgames.ru
Created
Updated
Code size4.3 kB
Code checksumcc3fe259
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name TSGames TEXHAPb Rasstanovka
@namespace userstyles.world/user/MaxwellRU
@version 1.1.4
@description Стилизация для плагина расстановки [DER]TEXHAPb
@author [V]Maxwell (https://tsgames.ru/user/profile/Maxwell)
@supportURL https://tsgames.ru/forum/topic/dla-lenivyh-ksov
@license MIT
@preprocessor stylus
@var color rasstanovkabtnColor "Цвет кнопки \"Расстановка для командиров сторон\"" #77b300
@var color copytablebtnColor "Цвет кнопки \"Скопировать таблицу\"" #9933cc
@var checkbox evenoddTable "Чередование строк в таблице" 1
==/UserStyle== */
@-moz-document regexp("https://tsgames\\.ru/missions/.*") {
:root {
--rasstanovkabtncolor: hsl(rasstanovkabtnColor);
--rasstanovkabtnhover: darken(rasstanovkabtnColor, 10);
--copytablebtncolor: hsl(copytablebtnColor);
--copytablebtnhover: darken(copytablebtnColor, 22.3);
}
div[id ^= "squadsTree-"] details > summary {
margin-bottom: 0;
font-weight: 400;
text-align: center;
white-space: nowrap;
vertical-align: middle;
-ms-touch-action: manipulation;
touch-action: manipulation;
cursor: pointer;
background-image: none;
border: 1px solid transparent;
padding: 8px 12px;
line-height: 1;
border-radius: 5px;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
color: #fff;
background-color: var(--rasstanovkabtncolor);
border-color: var(--rasstanovkabtncolor);
position: relative;
padding-right: 40px;
display: inline-flex;
flex-wrap: wrap;
align-content: center;
justify-content: space-between;
align-items: center;
flex-direction: row;
transition: background .3s ease;
list-style: none;
&:hover {
color: #fff;
background-color: var(--rasstanovkabtnhover);
border-color: var(--rasstanovkabtnhover);
}
&::after {
background: var(--rasstanovkabtnhover);
outline: 1px solid #fff;
border-radius: 50%;
content: '⬇ ';
color: #fff;
float: left;
font-size: 1.5em;
font-weight: bold;
margin: 5px 10px 0 0;
padding: 0;
text-align: center;
width: 20px;
position: absolute;
right: 0;
transition: all .5s ease;
}
&:hover + table {
border-color: var(--rasstanovkabtnhover);
}
h2 {
margin-top: 10px;
}
h2 + h2 {
display: none;
visibility: hidden;
}
}
div[id ^= "squadsTree-"] details[open] > summary {
border-radius: 5px 5px 0 0;
border-bottom-color: transparent;
&::after {
transform: rotate(-180deg);
}
}
div[id ^= "squadsTree-"] details > table {
width: 100%;
padding: 10px;
margin: 0;
border: 1px solid;
border-color: var(--rasstanovkabtncolor);
border-radius: 0 5px 5px 5px;
position: relative;
transition: border-color .3s ease;
tr {
if(evenoddTable) {
&:nth-child(4n+3) {
/* background-color: rgba(51, 51, 51, .5); */
-webkit-backdrop-filter: contrast(0.5);
backdrop-filter: contrast(0.5);
}
}
td {
padding: 5px;
}
}
}
div[id ^= "squadsTree-"] details > h3 {
margin-bottom: 0;
font-weight: 400;
text-align: center;
white-space: nowrap;
vertical-align: middle;
-ms-touch-action: manipulation;
touch-action: manipulation;
cursor: pointer;
background-image: none;
border: 1px solid transparent;
padding: 8px 12px;
line-height: 1;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
color: #fff;
background-color: var(--copytablebtncolor);
border-color: var(--copytablebtncolor);
position: relative;
border-radius: 5px;
display: inline-flex;
flex-wrap: wrap;
align-content: center;
justify-content: space-evenly;
align-items: center;
flex-direction: row;
transition: background .3s ease;
&:after {
content: "\e205";
margin: -1px 10px 0;
font-family: "Glyphicons Halflings";
font-style: normal;
font-weight: 400;
line-height: 1;
transition: all .5s ease;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
&:hover {
background-color: var(--copytablebtnhover);
border-color: var(--copytablebtnhover);
}
}
}