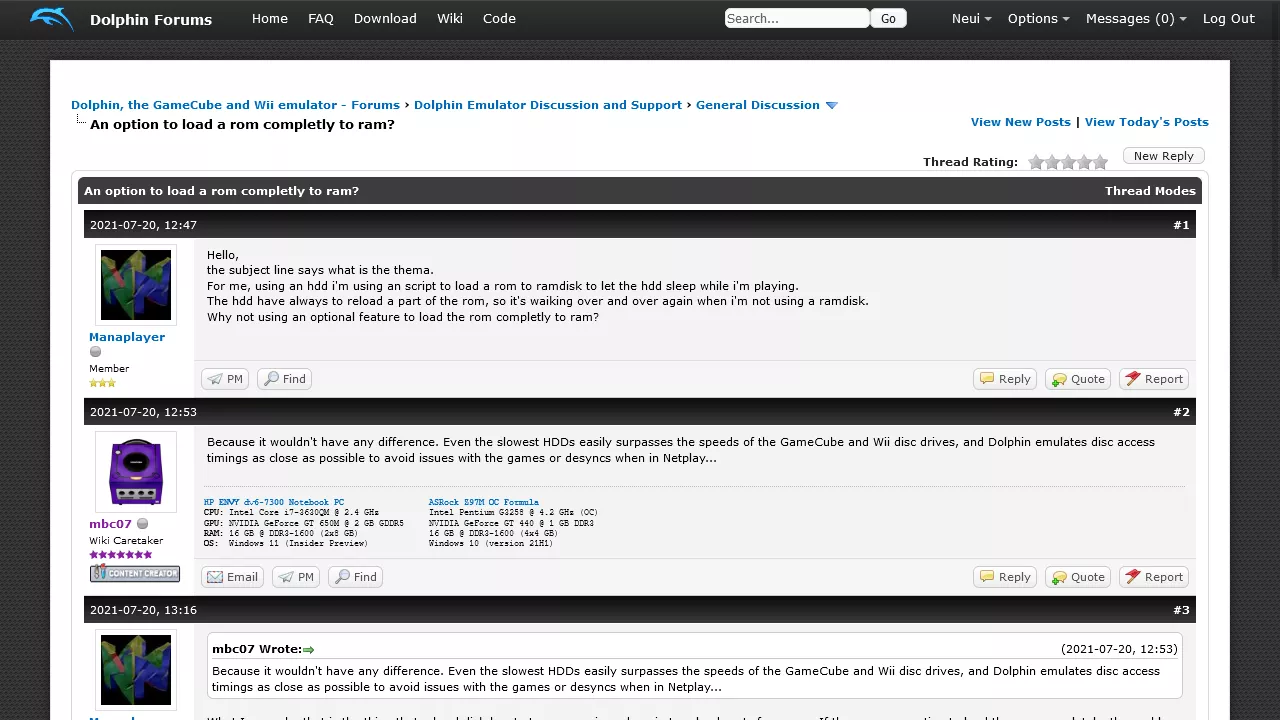
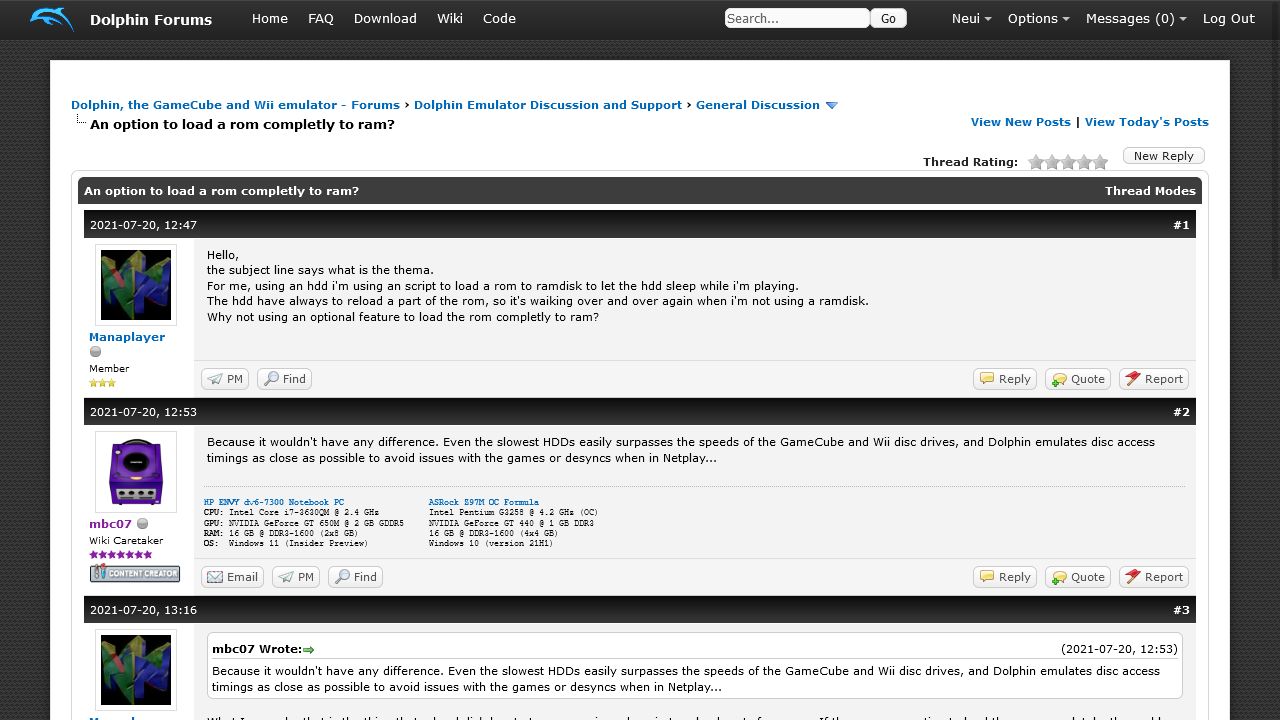
Make forums.dolphin-emu.org a bit more compact by moving the author information to the left side and some other tweaks.
forums.dolphin-emu.org compacter post layout by Neui
Mirrored from https://gitlab.com/Neui/userstyles/-/raw/master/forums.dolphin-emu.org-compacter-post-layout.user.css

Details
AuthorNeui
LicenseCC-BY-4.0
Categorydolphin-emu
Created
Updated
Code size2.5 kB
Code checksumb1aee40b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Makes the forums.dolphin-emu.org sites a bit more compact by moving the author information (like avatar etc.) to the left side, and made some unrelated stuff smaller. Additionally the author statistics are made invisible until you hover over the author to save even more space. Also fixes that non-functional base64-encoded images goes "out of the site".
Source code
/* ==UserStyle==
@name forums.dolphin-emu.org compacter post layout
@namespace gitlab.com/Neui/userstyles
@homepageURL https://gitlab.com/Neui/userstyles
@supportURL https://gitlab.com/Neui/userstyles/issues
@version 1.0.0
@description Post information is to the left, "unused" features invisible by default
@author Neui
@license CC-BY-4.0
==/UserStyle== */
@-moz-document domain("forums.dolphin-emu.org") {
#posts > .post {
display: grid;
grid-template-columns: 110px auto;
grid-template-rows: auto 1fr auto;
grid-template-areas:
"header header"
"sidebar main"
"sidebar footer";
}
#posts > .post > .post_date {
grid-area: header;
}
#posts > .post > .post_author {
grid-area: sidebar;
}
#posts > .post > .post_content {
grid-area: main;
}
#posts > .post > .post_controls {
grid-area: footer;
}
#posts .post .post_author .author_avatar {
float: none;
margin-bottom: 0;
padding-top: 0;
}
#posts .post .post_author .author_avatar img {
margin-right: 4px;
}
#posts > .post > .post_author .smalltext,
#posts > .post > .post_author div.author_statistics {
font-size: 80%;
float: none;
}
#posts > .post > .post_author .smalltext,
#posts > .post > .post_author div.author_statistics,
#posts > .post > .post_author .author_information {
padding-left: 0;
float: none;
}
#posts > .post > .post_author .author_information {
margin-top: 0;
padding-top: 0;
padding-bottom: 1px;
}
#posts > .post > .post_author div.author_statistics {
display: block;
padding-top: 0;
clear: both;
}
#posts > .post > .post_author .smalltext img[alt="*"] {
max-width: 9px;
}
#posts > .post > .post_author div.author_statistics {
display: none;
}
#posts > .post > .post_author:hover div.author_statistics {
display: block;
}
#posts > .post > .post_content img.smilie {
vertical-align: bottom;
width: 16px;
}
#posts > .post > .post_content {
display: flex;
flex-direction: column;
max-width: 100%;
overflow-wrap: anywhere;
}
#posts > .post > .post_content > .post_body {
flex-grow: 2;
}
#posts > .post > .post_content > .signature_diabled {
margin-bottom: -34px;
z-index: 100; /* Be on top of the controls div */
}
#posts > .post > .post_content > .signature {
font-size: 80%;
line-height: 1;
border-top-color: rgba(1, 1, 1, 0.25);
}
}