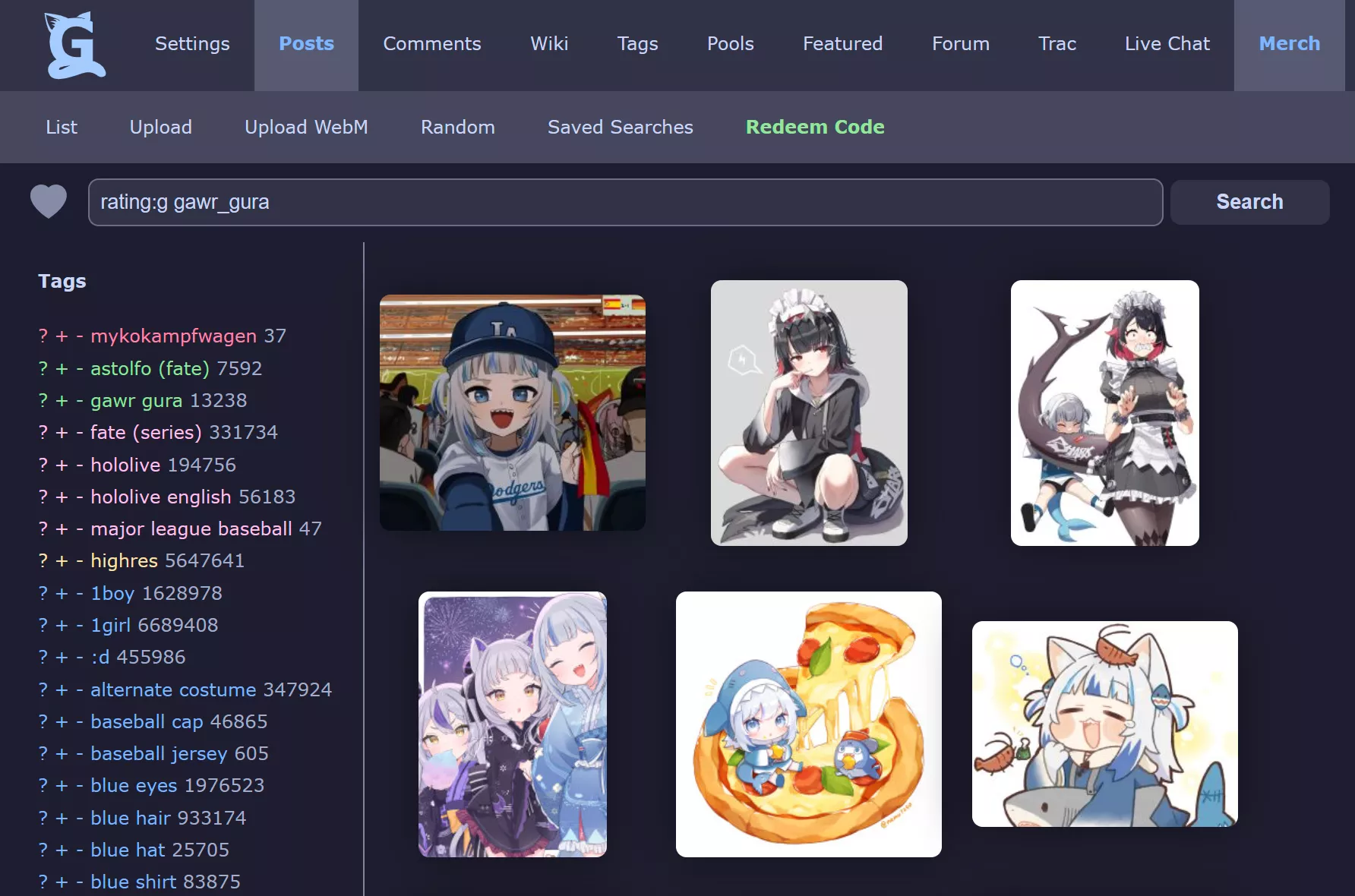
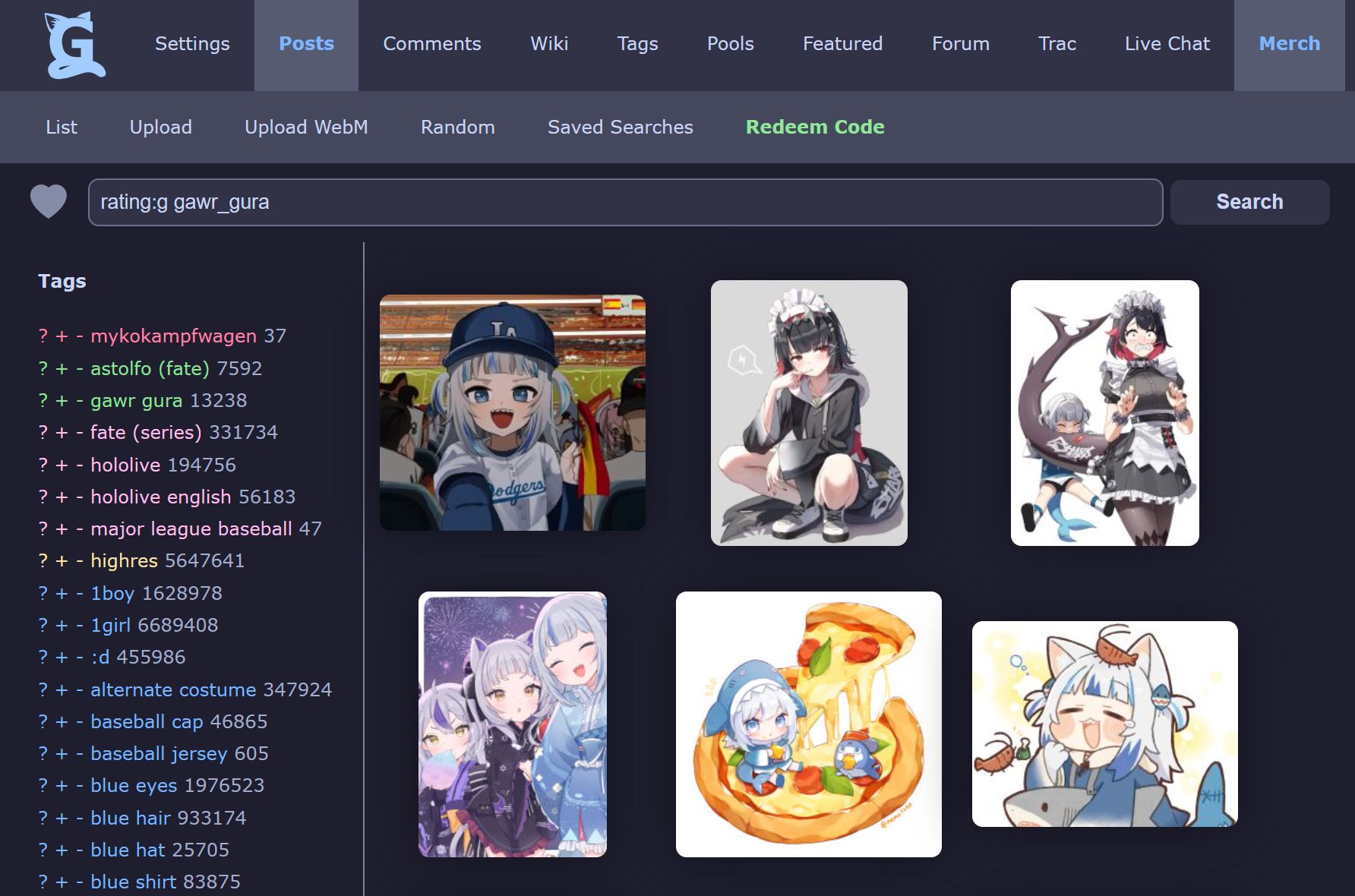
Modern and minimal Catppuccin userstyle for Gelbooru
Gelbooru Catppucchin by Nanumpf

Details
AuthorNanumpf
LicenseNo License
Categorygelbooru
Created
Updated
Size10 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This style only works, if light mode is active on Gelbooru
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Gelbooru Catppuccin
@version 20240711.23.44
@namespace https://userstyles.world/user/Nanumpf
@author Nanumpf
==/UserStyle== */
@-moz-document url-prefix("https://gelbooru.com") {
@import url('https://unpkg.com/@catppuccin/palette/css/catppuccin.css');
html {
background-color: color(display-p3 0.117647 0.117647 0.180392 / 1.000000);
}
body {
background-color: color(display-p3 0.117647 0.117647 0.180392 / 1.000000) !important;
color: color(display-p3 0.803922 0.839216 0.956863 / 1.000000)
}
textarea, input {
background-color: color(display-p3 0.192157 0.196078 0.266667 / 1.000000);
border: solid 1px color(display-p3 0.423529 0.439216 0.525490 / 1.000000);
outline: none;
border-radius: 7px;
color: color(display-p3 0.803922 0.839216 0.956863 / 1.000000);
padding-left: 7px
}
input {
padding: 2px 5px
}
#tags-search,
.tag-list-search {
border-radius: 7px;
background-color: color(display-p3 0.192157 0.196078 0.266667 / 1.000000);
outline: none;
border: solid 1px color(display-p3 0.423529 0.439216 0.525490 / 1.000000) !important;
color: color(display-p3 0.803922 0.839216 0.956863 / 1.000000) !important;
}
input::placeholder {
color: color(display-p3 0.576471 0.600000 0.698039 / 1.000000) !important;
}
.secondary_search,
.searchList {
border-radius: 7px !important;
background: color(display-p3 0.192157 0.196078 0.266667 / 1.000000) !important;
color: color(display-p3 0.803922 0.839216 0.956863 / 1.000000) !important;
transition: 0.1s;
}
.secondary_search:hover,
.searchList:hover {
background: color(display-p3 0.270588 0.278431 0.352941 / 1.000000) !important;
color: color(display-p3 0.803922 0.839216 0.956863 / 1.000000);
cursor: pointer;
}
#static-index {
background-color: color(display-p3 0.117647 0.117647 0.180392 / 1.000000);
}
#static-index > div:nth-child(17) {
color: transparent !important
}
#static-index > div:nth-child(17) > a:nth-child(1) {
color: transparent !important
}
#static-index > h1:nth-child(1) > a:nth-child(1) {
color: color(display-p3 0.537255 0.705882 0.980392 / 1.000000) !important;
transition: 0.5s;
}
#static-index > h1:nth-child(1) > a:nth-child(1):hover {
color: color(display-p3 0.537255 0.705882 0.980392 / 1.000000) !important;
}
#links {
cursor: default;
}
#links > a:nth-child(n) {
color: color(display-p3 0.803922 0.839216 0.956863 / 1.000000) !important;
}
#links:hover > a:nth-child(n) {
color: color(display-p3 0.803922 0.839216 0.956863 / 1.000000) !important;
}
#static-index > div:nth-child(8) > a:nth-child(1),
#static-index > small:nth-child(18) > a:nth-child(1) {
color: color(display-p3 0.537255 0.705882 0.980392 / 1.000000) !important;
}
#static-index > div:nth-child(8),
#static-index > small:nth-child(18) {
color: color(display-p3 0.498039 0.517647 0.611765 / 1.000000) !important;
}
/* page=posts */
a {
color: color(display-p3 0.537255 0.705882 0.980392 / 1.000000)
}
.topnav {
background-color: color(display-p3 0.192157 0.196078 0.266667 / 1.000000);
}
.homeIcon > img:nth-child(1) {
filter: invert(30%) sepia(60%) saturate(221%) hue-rotate(181deg) brightness(101%) contrast(96%);
}
.topnav * {
color: color(display-p3 0.803922 0.839216 0.956863 / 1.000000) !important;
}
.navSubmenu {
background-color: color(display-p3 0.270588 0.278431 0.352941 / 1.000000);
}
.navSubmenu * {
color:color(display-p3 0.803922 0.839216 0.956863 / 1.000000) !important;
}
.navSubmenu > a:nth-child(6) * {
color: color(display-p3 0.650980 0.890196 0.631373 / 1.000000) !important;
}
#myTopnav > a:nth-child(13) {
display: none;
}
.sm-hidden {
color: color(display-p3 0.803922 0.839216 0.956863 / 1.000000);
}
.searchArea > div:nth-child(1) > form:nth-child(1) > a:nth-child(1) > img:nth-child(1) {
filter: invert(92%) sepia(43%) saturate(7188%) hue-rotate(178deg) brightness(100%) contrast(92%);
}
.searchArea {
background-color: #1e1e2f;
}
.tag-type-artist .sm-hidden a, .tag-type-character .sm-hidden a, .tag-type-copyright .sm-hidden a, .tag-type-metadata .sm-hidden a, .tag-type-general .sm-hidden a {
transition: 0.1s;
}
.tag-type-artist:hover .sm-hidden a, .tag-type-character:hover .sm-hidden a, .tag-type-copyright:hover .sm-hidden a, .tag-type-metadata:hover .sm-hidden a, .tag-type-general:hover .sm-hidden a {
text-shadow: 0 0 10px color(display-p3 0.537255 0.705882 0.980392 / 1.000000)
}
.tag-type-artist > span, .tag-type-character > span, .tag-type-copyright > span, .tag-type-metadata > span, .tag-type-general > span {
color: color(display-p3 0.650980 0.678431 0.784314 / 1.000000) !important;
transition: 0.1s
}
.tag-type-artist:hover > span, .tag-type-character:hover > span, .tag-type-copyright:hover > span, .tag-type-metadata:hover > span, .tag-type-general:hover > span {
text-shadow: 0 0 10px color(display-p3 0.650980 0.678431 0.784314 / 1.000000) !important
}
.tag-type-artist > a {
color:color(display-p3 0.952941 0.545098 0.658824 / 1.000000) !important;
transition: 0.1s
}
.tag-type-artist:hover > a {
text-shadow: 0 0 10px color(display-p3 0.952941 0.545098 0.658824 / 1.000000)
}
.tag-type-character > a {
color: color(display-p3 0.650980 0.890196 0.631373 / 1.000000) !important;
transition: 0.1s
}
.tag-type-character:hover > a {
text-shadow: 0 0 10px color(display-p3 0.650980 0.890196 0.631373 / 1.000000)
}
.tag-type-copyright > a {
color: color(display-p3 0.960784 0.760784 0.905882 / 1.000000) !important;
transition: 0.1s
}
.tag-type-copyright:hover > a {
text-shadow: 0 0 10px color(display-p3 0.960784 0.760784 0.905882 / 1.000000)
}
.tag-type-metadata > a {
color: color(display-p3 0.976471 0.886275 0.686275 / 1.000000) !important;
transition: 0.1s
}
.tag-type-metadata:hover > a {
text-shadow: 0 0 10px color(display-p3 0.976471 0.886275 0.686275 / 1.000000)
}
.tag-type-general > a {
color: color(display-p3 0.537255 0.705882 0.980392 / 1.000000) !important;
transition: 0.1s
}
.tag-type-general:hover > a {
text-shadow: 0 0 10px color(display-p3 0.537255 0.705882 0.980392 / 1.000000)
}
.active {
background-color: color(display-p3 0.345098 0.356863 0.439216 / 1.000000) !important;
color: color(display-p3 0.537255 0.705882 0.980392 / 1.000000) !important;
}
.alert-info,
.alert-info * {
background-color: color(display-p3 0.345098 0.356863 0.439216 / 1.000000);
color: color(display-p3 0.803922 0.839216 0.956863 / 1.000000) !important;
border: none;
border-radius: 10px
}
#image {
border-radius: 10px;
box-shadow: 0 0 20px color(display-p3 0.066667 0.066667 0.105882 / 1.000000);
margin-top: 0 !important;
}
.mainBodyPadding > div:nth-child(n) img {
border-radius: 7px;
transition: 400ms cubic-bezier(0, 0.55, 0.45, 1) 0s;
box-shadow: 0 0 10px color(display-p3 0.066667 0.066667 0.105882 / 1.000000)
}
.voteUpComment, .reportComment {
box-shadow: none !important;
}
.aside {
border-right: solid 1px color(display-p3 0.498039 0.517647 0.611765 / 1.000000);
}
footer {
background: color(display-p3 0.192157 0.196078 0.266667 / 1.000000) !important;
}
footer * {
color: color(display-p3 0.803922 0.839216 0.956863 / 1.000000) !important;
}
.commentBody {
color: color(display-p3 0.803922 0.839216 0.956863 / 1.000000) !important
}
div.commentThumbnail:nth-child(n) > a:nth-child(1) > img:nth-child(1) {
border-radius: 10px
}
#paginator a {
border-radius: 10px;
background-color: color(display-p3 0.270588 0.278431 0.352941 / 1.000000);
border: none !important;
transition: 0.1s
}
#paginator a:hover {
background-color: color(display-p3 0.537255 0.705882 0.980392 / 1.000000) !important;
color: color(display-p3 0.803922 0.839216 0.956863 / 1.000000) !important;
}
#paginator b {
background-color: transparent
}
th {
background: color(display-p3 0.537255 0.705882 0.980392 / 1.000000) !important;
color: color(display-p3 0.117647 0.117647 0.180392 / 1.000000) !important;
border: 1px solid white;
border-radius: 10px
}
.mainBodyPadding > table:nth-child(4) > tbody:nth-child(1) > tr:nth-child(1) {
background: color(display-p3 0.537255 0.705882 0.980392 / 1.000000) !important;
}
table {
border-collapse: collapse;
}
#motd {
display: none
}
article img {
border-radius: 7px;
box-shadow: 0 0 30px color(display-p3 0.066667 0.066667 0.105882 / 1.000000);
transition: 400ms cubic-bezier(0, 0.55, 0.45, 1) 0s;
}
article img:hover,
.mainBodyPadding > div:nth-child(n) img:hover {
scale: 105%;
border-radius: 0;
box-shadow: 0 0 30px color(display-p3 0.192157 0.196078 0.266667 / 1.000000)
}
#notice {
background-color: color(display-p3 0.952941 0.545098 0.658824 / 1.000000) !important;
border: none !important;
color: color(display-p3 0.066667 0.066667 0.105882 / 1.000000);
box-shadow: 0 0 20px color(display-p3 0.952941 0.545098 0.658824 / 1.000000);
}
#ui-id-1 {
background-color: color(display-p3 0.192157 0.196078 0.266667 / 1.000000);
border: none;
border-radius: 7px;
}
/html/body/div[1]/main/div[3]/div[1] {
min-height: 10px !!important;
height: 10px !important;
display: none !important;
}
}
@-moz-document url("https://gelbooru.com/index.php?page=account&s=options") {
th, td {
border-color: transparent !important;
background-color: transparent !important;
color:color(display-p3 0.803922 0.839216 0.956863 / 1.000000) !important;
text-align: left
}
tr.accountOptions:nth-child(3) > th:nth-child(1) > label:nth-child(1), tr.accoun...