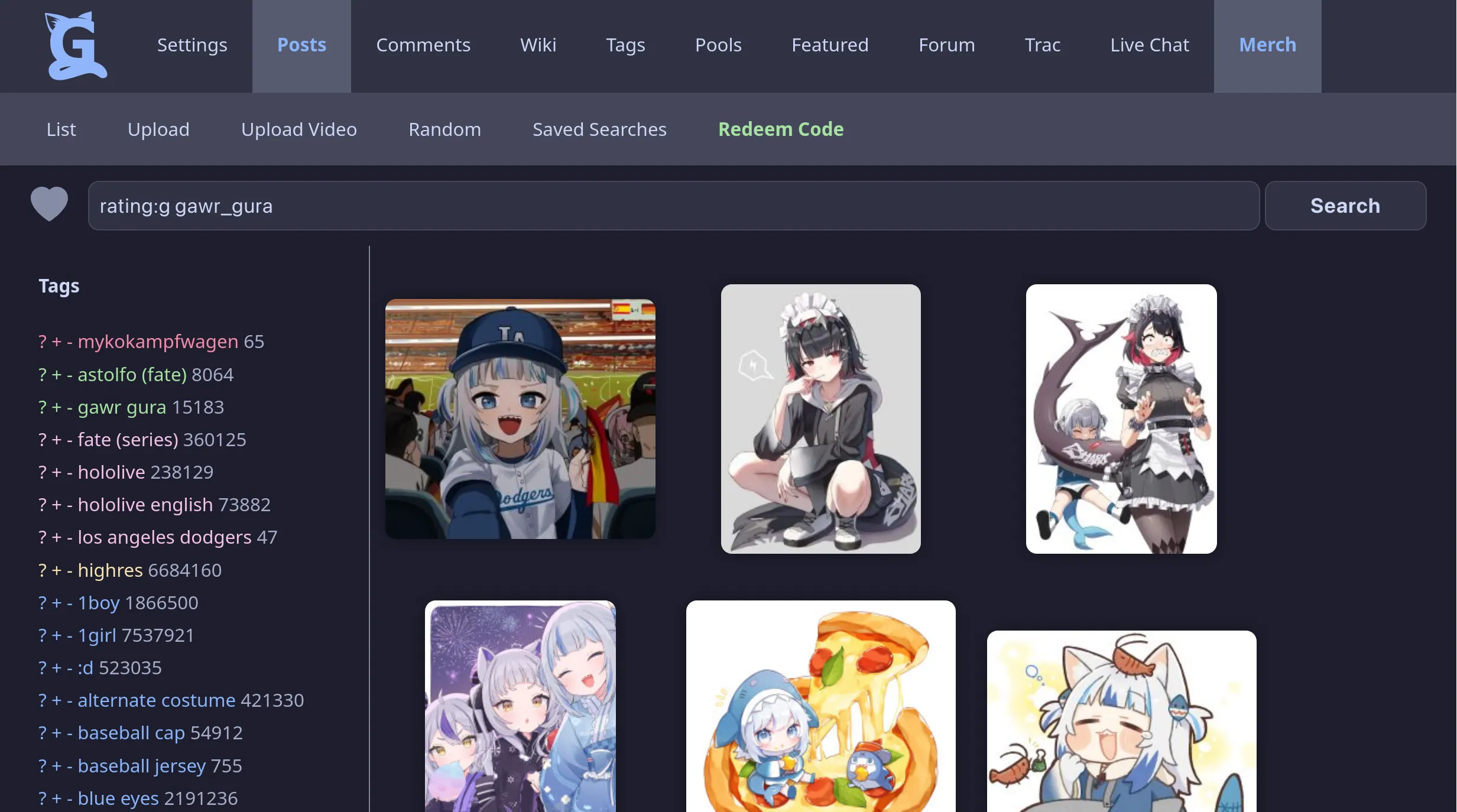
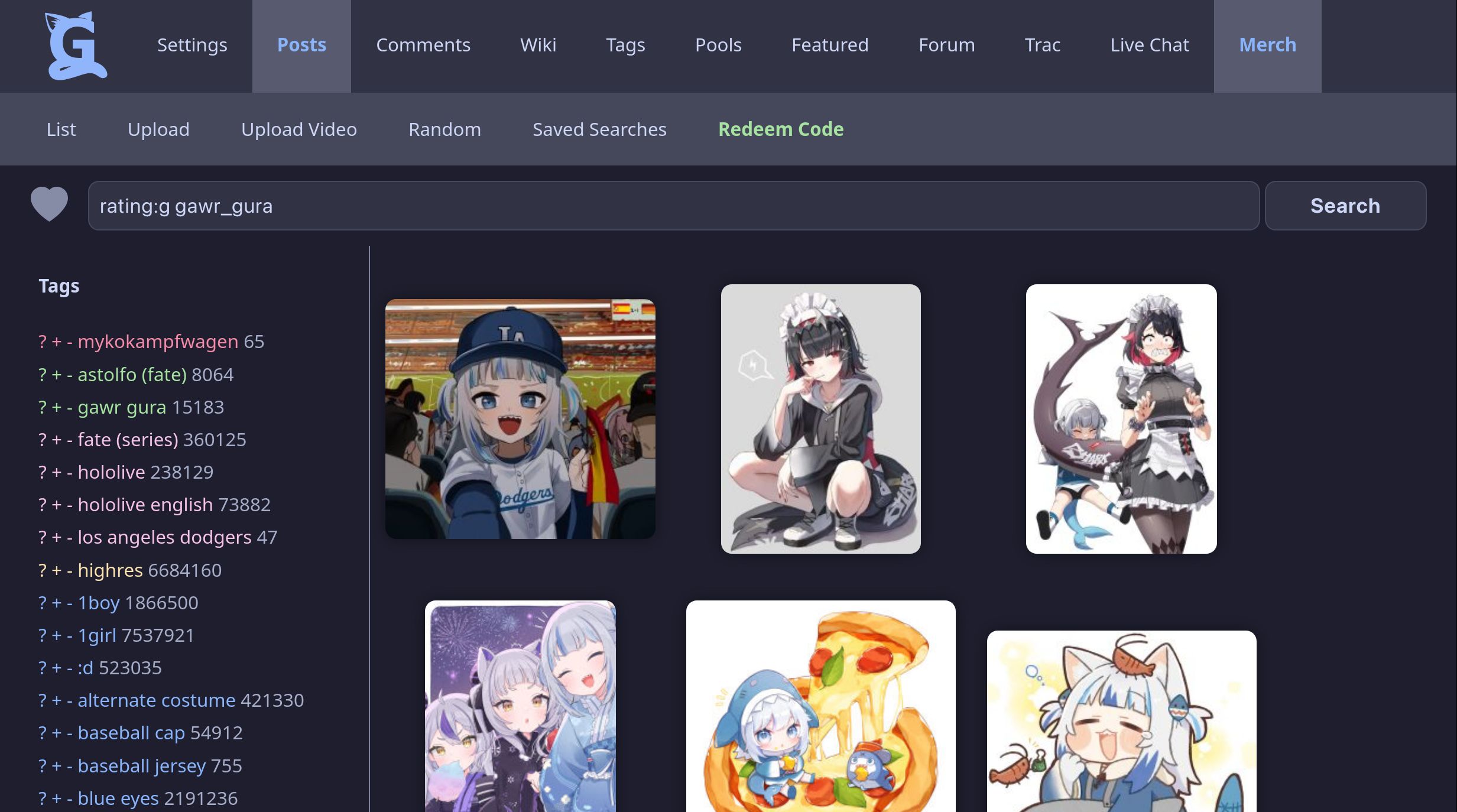
Modern and minimal Catppuccin userstyle for Gelbooru
Gelbooru - Catppucchin Mocha by Nanumpf

Details
AuthorNanumpf
LicenseNo License
Categorygelbooru
Created
Updated
Code size13 kB
Code checksum1eba8f87
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This style only works, if light mode is active on Gelbooru
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Gelbooru - Catppuccin Mocha
@version 1.1.0
@description A dark theme for Gelbooru using the Catppuccin Mocha color palette
@author Nanumpf
@preprocessor default
@namespace https://github.com/nils-affentranger
@run-at document-start
==/UserStyle== */
@-moz-document url-prefix("https://gelbooru.com") {
/* ----------------------------------------------------
COLOR PALETTE - Catppuccin Mocha
---------------------------------------------------- */
:root {
/* Base colors */
--rosewater: #f5e0dc;
--flamingo: #f2cdcd;
--pink: #f5c2e7;
--mauve: #cba6f7;
--red: #f38ba8;
--maroon: #eba0ac;
--peach: #fab387;
--yellow: #f9e2af;
--green: #a6e3a1;
--teal: #94e2d5;
--sky: #89dceb;
--sapphire: #74c7ec;
--blue: #89b4fa;
--lavender: #b4befe;
/* Text colors */
--text: #cdd6f4;
--subtext1: #bac2de;
--subtext0: #a6adc8;
/* Overlay colors */
--overlay2: #9399b2;
--overlay1: #7f849c;
--overlay0: #6c7086;
/* Surface colors */
--surface2: #585b70;
--surface1: #45475a;
--surface0: #313244;
/* Background colors */
--base: #1e1e2e;
--mantle: #181825;
--crust: #11111b;
}
/* ----------------------------------------------------
GLOBAL STYLES
---------------------------------------------------- */
html, body {
background-color: var(--base);
color: var(--text) !important;
}
/* Links */
a {
color: var(--blue) !important;
}
/* ----------------------------------------------------
FORM ELEMENTS
---------------------------------------------------- */
/* Text inputs and areas */
textarea, input {
background-color: var(--surface0);
border: solid 1px var(--surface1) !important;
outline: none;
border-radius: 7px;
color: var(--text);
}
input {
padding: 2px 5px;
}
textarea {
padding-left: 7px;
}
input::placeholder, textarea::placeholder {
color: var(--text) !important;
}
/* Search buttons */
.secondary_search,
.searchList {
border-radius: 7px !important;
background: var(--surface0) !important;
color: var(--text) !important;
transition: 0.1s;
}
.secondary_search:hover,
.searchList:hover {
background: var(--surface1) !important;
}
/* ----------------------------------------------------
NAVIGATION
---------------------------------------------------- */
/* Top navigation bar */
.topnav, #navbar {
background-color: var(--surface0);
}
.topnav *, #navbar * {
color: var(--text) !important;
}
/* Logo and brand */
.homeIcon > img:nth-child(1), .navbar-brand {
filter: brightness(0) saturate(100%) invert(72%) sepia(53%) saturate(3396%) hue-rotate(192deg) brightness(109%) contrast(96%);
}
/* Secondary navigation */
.navSubmenu, #navbar2, #submenu {
background-color: var(--surface1);
}
.navSubmenu * {
color: var(--text) !important;
}
.navSubmenu > a:nth-child(6) * {
color: var(--green) !important;
}
/* Hide unnecessary elements */
#myTopnav > a:nth-child(13),
#motd,
.footerAd > div:nth-child(1),
.root--ujvuu {
display: none !important;
}
/* Active navigation states */
.active, .active2 a, .active a {
background-color: var(--surface2) !important;
color: var(--blue) !important;
}
/* ----------------------------------------------------
SEARCH AREA
---------------------------------------------------- */
.searchArea {
background-color: var(--base);
}
.searchArea > div:nth-child(1) > form:nth-child(1) > a:nth-child(1) > img:nth-child(1) {
filter: invert(92%) sepia(43%) saturate(7188%) hue-rotate(178deg) brightness(100%) contrast(92%);
}
.sm-hidden {
color: var(--text);
}
/* Search suggestions */
#ui-id-1 {
background-color: var(--surface0);
border: none;
border-radius: 7px;
}
/* ----------------------------------------------------
HOMEPAGE SPECIFIC
---------------------------------------------------- */
#static-index {
background-color: var(--base);
}
#static-index > h1:nth-child(1) > a:nth-child(1) {
color: var(--blue) !important;
transition: 0.5s;
}
#links {
cursor: default;
}
#links > a:nth-child(n) {
color: var(--subtext1) !important;
transition: 140ms;
}
#links > a:nth-child(n):hover {
color: var(--text) !important;
}
/* Homepage links */
#static-index > div:nth-child(8) > a:nth-child(1),
#static-index > small:nth-child(19) a {
color: var(--blue) !important;
}
#static-index > div:nth-child(8),
#static-index > small:nth-child(18) {
color: var(--subtext2) !important;
}
#static-index > div:nth-child(18) {
display: none;
}
#static-index > small:nth-child(19)::before {
content: "\a";
white-space: pre;
}
#static-index > small:nth-child(19) {
color: var(--subtext2) !important;
}
/* ----------------------------------------------------
TAG STYLING
---------------------------------------------------- */
/* Common tag hover effects */
.tag-type-artist .sm-hidden a,
.tag-type-character .sm-hidden a,
.tag-type-copyright .sm-hidden a,
.tag-type-metadata .sm-hidden a,
.tag-type-general .sm-hidden a {
transition: 0.1s;
}
.tag-type-artist:hover .sm-hidden a,
.tag-type-character:hover .sm-hidden a,
.tag-type-copyright:hover .sm-hidden a,
.tag-type-metadata:hover .sm-hidden a,
.tag-type-general:hover .sm-hidden a {
text-shadow: 0 0 10px var(--red);
}
/* Tag spans */
.tag-type-artist > span,
.tag-type-character > span,
.tag-type-copyright > span,
.tag-type-metadata > span,
.tag-type-general > span {
color: var(--subtext0) !important;
transition: 0.1s;
}
.tag-type-artist:hover > span,
.tag-type-character:hover > span,
.tag-type-copyright:hover > span,
.tag-type-metadata:hover > span,
.tag-type-general:hover > span {
text-shadow: 0 0 10px var(--subtext0) !important;
}
/* Artist tags - Red */
.tag-type-artist > a {
color: var(--red) !important;
transition: 0.1s;
}
.tag-type-artist:hover > a {
text-shadow: 0 0 10px var(--red);
}
/* Character tags - Green */
.tag-type-character > a {
color: var(--green) !important;
transition: 0.1s;
}
.tag-type-character:hover > a {
text-shadow: 0 0 10px var(--green);
}
/* Copyright tags - Pink */
.tag-type-copyright > a {
color: var(--pink) !important;
transition: 0.1s;
}
.tag-type-copyright:hover > a {
text-shadow: 0 0 10px var(--pink);
}
/* Metadata tags - Yellow */
.tag-type-metadata > a {
color: var(--yellow) !important;
transition: 0.1s;
}
.tag-type-metadata:hover > a {
text-shadow: 0 0 10px var(--yellow);
}
/* General tags - Blue */
.tag-type-general > a {
color: var(--blue) !important;
transition: 0.1s;
}
.tag-type-general:hover > a {
text-shadow: 0 0 10px var(--blue);
}
/* ----------------------------------------------------
IMAGES AND MEDIA
---------------------------------------------------- */
/* Main image */
#image {
border-radius: 10px;
box-shadow: 0 0 20px var(--crust);
margin-top: 0 !important;
}
/* Thumbnails and gallery images */
.mainBodyPadding > div:nth-child(n) img,
article img {
border-radius: 7px;
transition: 400ms cubic-bezier(0, 0.55, 0.45, 1) 0s;
box-shadow: 0 0 10px var(--crust);
}
.mainBodyPadding > div:nth-child(n) img:hover,
article img:hover {
scale: 110%;
border-radius: 0;
box-shadow: 0 0 30px var(--surface0);
}
/* Video player */
.fluid_controls_currentprogress {
background-color: var(--blue) !important;
}
img.webm {
border: solid 3px;
}
/* ----------------------------------------------------
COMMENTS AND USER CONTENT
---------------------------------------------------- */
.commentBody {
color: var(--text) !important;
}
div.commentThumbnail:nth-child(n) > a:nth-child(1) > img:nth-child(1) {
border-radius: 10px;
}
/* Voting buttons */
.voteUpComment,
.reportComment {
box-shadow: none !important;
border-radius: 0 !important;
}
.reportComment {
filter: brightness(0) saturate(100%) invert(59%) sepia(71%) saturate(330%) hue-rotate(297deg) brightness(98%) contrast(94%);
}
.voteUpComment {
filter: brightness(0) saturate(100%) invert(61%) sepia(35%) saturate(584%) hue-rotate(183deg) brightness(107%) contrast(96%);
}
/* User avatars */
.profileAvatar {
border: 2px solid var(--surface2);
box-shadow: 0 0 30px rgba(88, 91, 112, .27);
}
/* ----------------------------------------------------
PAGINATION AND TABLES
---------------------------------------------------- */
/* Pagination */
#paginator a {
border-radius: 10px;
background-color: var(--surface1);
border: none !important;
transition: 0.1s;
}
#paginator a:hover {
background-color: var(--blue) !important;
color: var(--text) !important;
}
#paginator b {
background-color: transparent;
}
/* Tables */
table {
border-collapse: collapse;
}
th {
background: var(--blue) !important;
color: var(--base) !important;
border: 1px solid white;
border-radius: 10px;
}
.mainBodyPadding > table:nth-child(4) > tbody:nth-child(1) > tr:nth-child(1) {
background: var(--blue) !important;
}
/* --------...