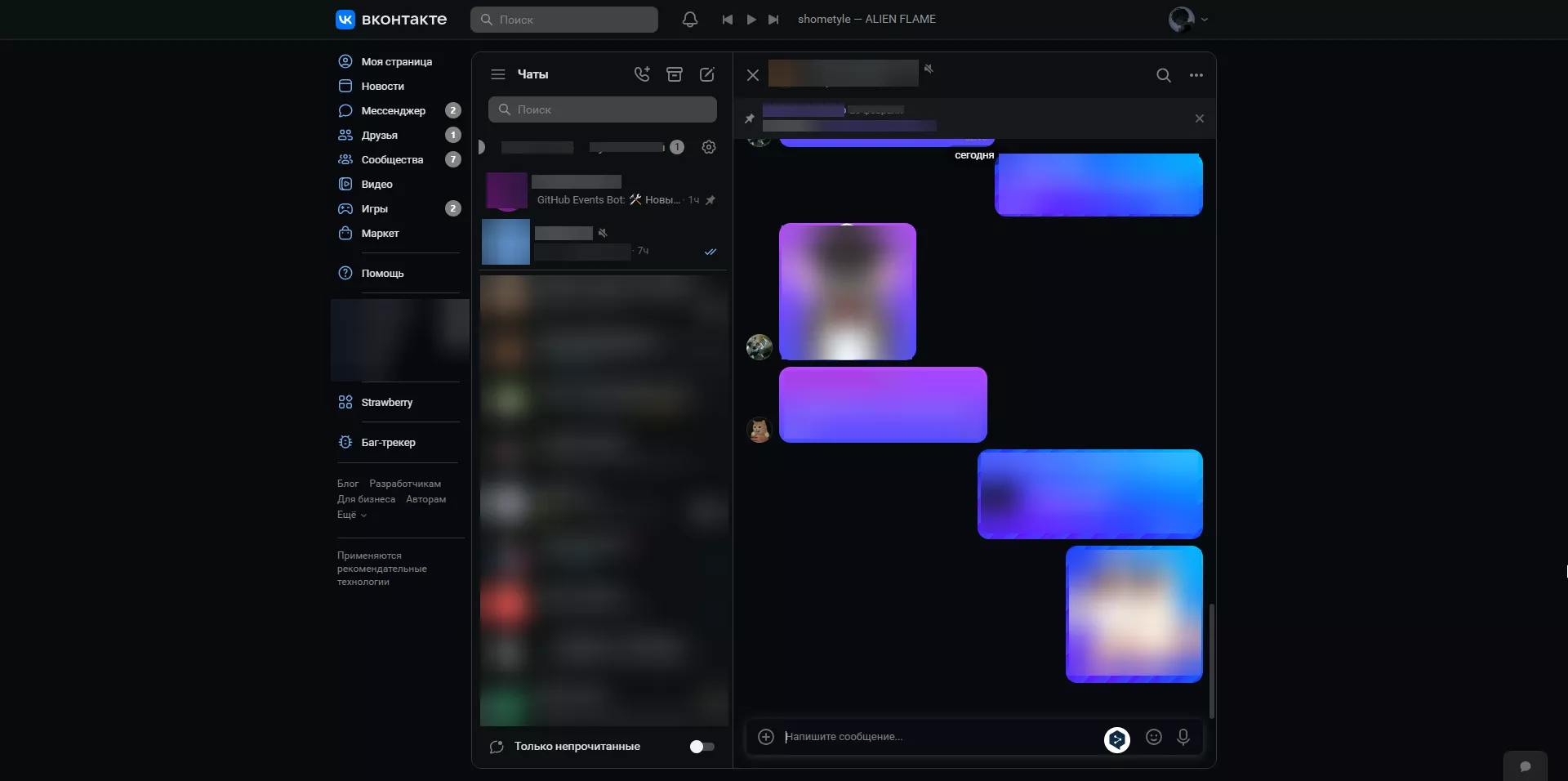
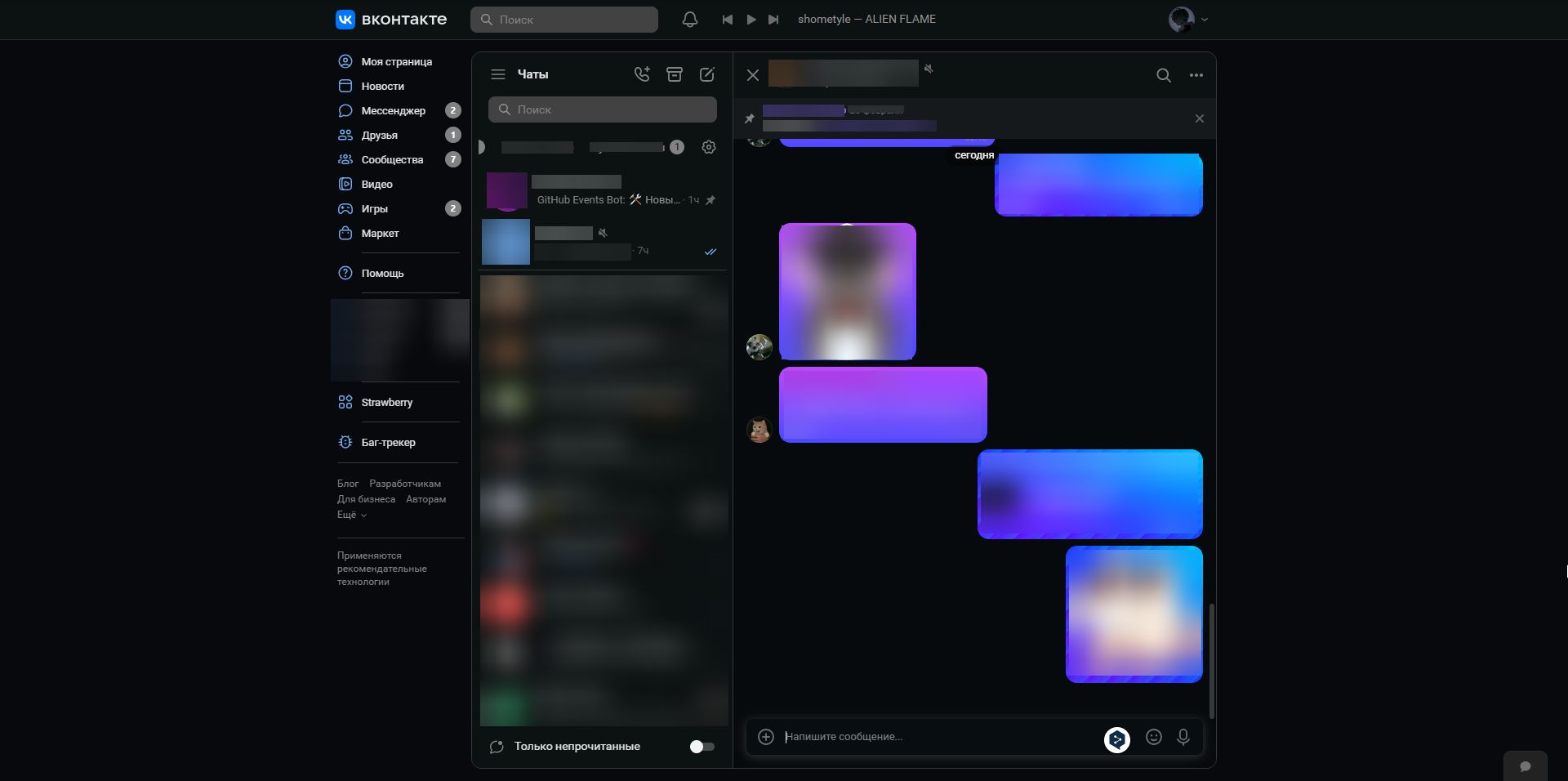
Dark Theme VK
Vk Style by hexvel

Details
Authorhexvel
LicenseNo License
Categoryuserstyles
Created
Updated
Code size2.2 kB
Code checksum614f55c5
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Vk Style
@version 20240711.23.51
@namespace https://userstyles.world/user/hexvel
@description Dark Theme VK
@author hexvel
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://vk.com/") {
body {
background: #07090d !important;
}
header#page_header,
.page_header_cont {
background: #0c1111 !important;
}
.ConvoHeader,
.ConvoList__footer,
.ConvoList,
.ConvoList__folders,
.StickerEmojiMenu,
.ConvoList__organiserSection > * {
background: #0c1111;
}
.ConvoListItem__header {
}
.ConvoComposer__inputPanel {
background: #080d11;
border-radius: 8px;
box-shadow: 0 2px 12px rgba(255,255,255,0.2);
}
.ConvoComposer__clip {
transition: all .5s ease-in-out;
}
.ConvoComposer__clip:hover {
transform: rotate(90deg);
}
.StickerEmojiMenu *, .StickerEmojiMenu *::before, .StickerEmojiMenu *::after {
background: #080d11;
border-radius: 8px;
-webkit-box-sizing: content-box;
box-sizing: content-box;
}
.ConvoMain__themeWrapper {
background: #070a0d;
}
.ThemeBackgroundVector {
display: none;
}
.BannerPanel__content--custom, .ConvoPinnedMessage {
background: #16191c;
}
.ConvoMain__overlappingBanners .BannerPanel,
.MEConfig *:not(.vkuiIcon, .vkuiCustomScrollView__box), .MEConfig *::before, .MEConfig *::after {
border: none;
}
.ConvoMessage--out {
background-size: 100% 100%;
background-position: 0px 0px,0px 0px,0px 0px,0px 0px,0px 0px;
background-image: repeating-linear-gradient(315deg, #00FFFF2E 92%, #073AFF00 100%),repeating-radial-gradient(75% 75% at 238% 218%, #00FFFF12 30%, #073AFF14 39%),radial-gradient(99% 99% at 109% 2%, #00C9FFFF 0%, #073AFF00 100%),radial-gradient(99% 99% at 21% 78%, #7B00FFFF 0%, #073AFF00 100%),radial-gradient(160% 154% at 711px -303px, #2000FFFF 0%, #073AFFFF 100%);
}
.ConvoMessage--in {
background: #474bff;
background: -webkit-linear-gradient(0deg, #474bff 0%, #bc48ff 100%);
background: linear-gradient(0deg, #474bff 0%, #bc48ff 100%);
}
.PeerTitle__title {
background: -webkit-linear-gradient(#c404c1, #f00);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
}