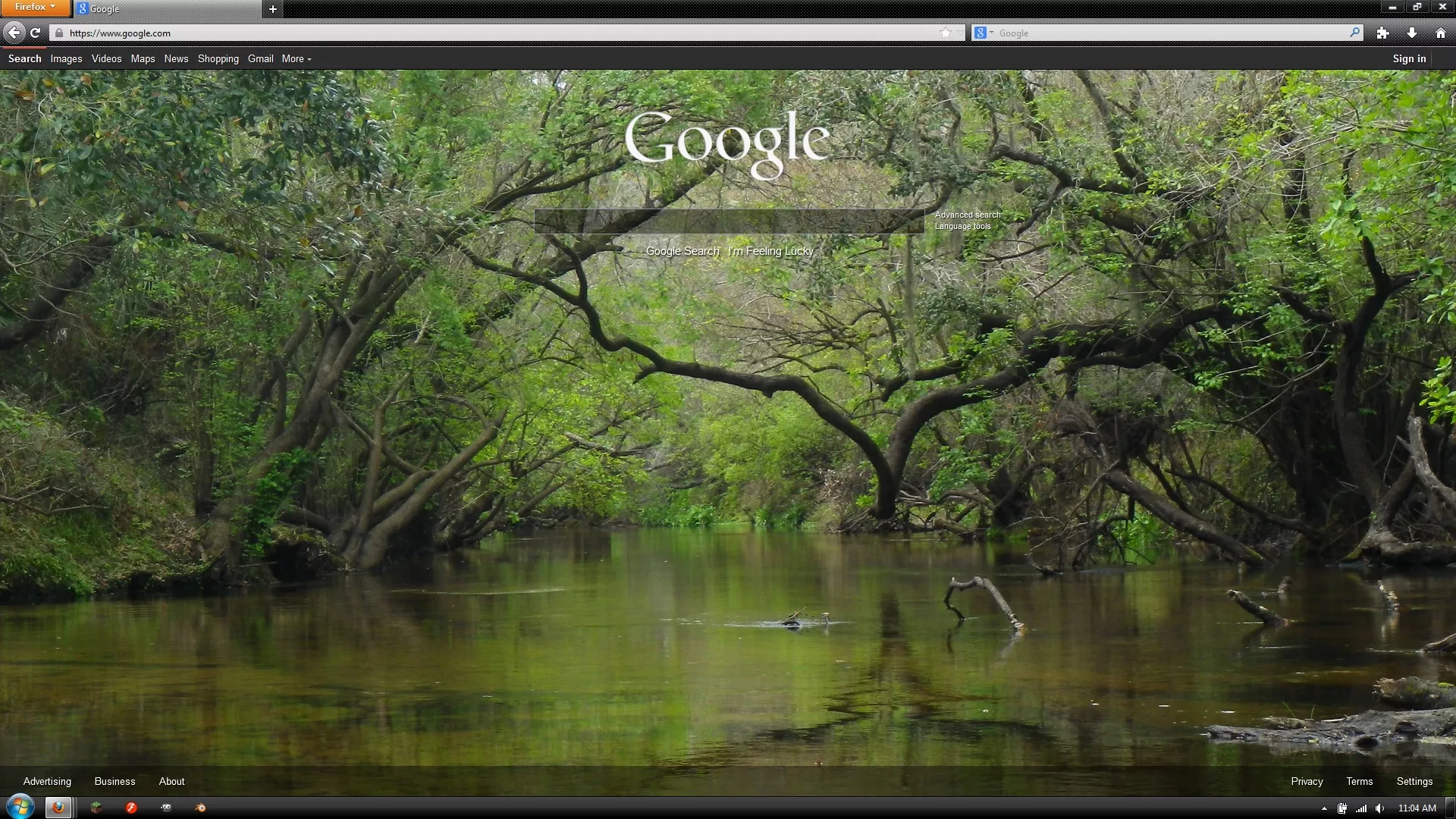
Fancy theming for Gplex like the good old days, with a changeable background! (wip)
Gplex Stylized by fishcelery4894official

Details
Authorfishcelery4894official
LicenseNo License
Categorygoogle.com
Created
Updated
Code size4.3 kB
Code checksum98077792
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
hey this kinda sucks go check out my new script
https://userstyles.world/style/17904/google-background-restored
Source code
/* ==UserStyle==
@name Gplex Stylized
@namespace idk
@author fishcelery4894offical
@description Fancy theming for Gplex like the good old days, with a changeable background! (wip)
@version 1.5
@license CC-BY-4.0
@preprocessor uso
@advanced dropdown myimg "Choose an image" {
Air_France_A380__1_2 "Air France A380 (1,280 × 853; by Joe Ravi)*" <<<EOT http://upload.wikimedia.org/wikipedia/commons/thumb/d/db/Air_France_A380_F-HPJA.jpg/1280px-Air_France_A380_F-HPJA.jpg EOT;
Crepuscular_Rays__1_ "Crepuscular Rays (1,212 × 750; by PiccoloNamek)" <<<EOT http://upload.wikimedia.org/wikipedia/commons/b/b7/Crepuscular_rays_color.jpg EOT;
Linville_River__1920 "Linville River (1920 × 1200; by Ken Thomas)" <<<EOT http://upload.wikimedia.org/wikipedia/commons/thumb/a/a7/Linville_River-27527.jpg/1920px-Linville_River-27527.jpg EOT;
Cicindela_hybrida__2 "Cicindela hybrida (2,200 × 1,320; by Richard Bartz)" <<<EOT http://upload.wikimedia.org/wikipedia/commons/7/72/Cicindela_hybrida_Richard_Bartz.jpg EOT;
myimg-custom-dropdown "Custom" <<<EOT /*[[myimg-custom]]*\/ EOT;
}
@advanced text myimg-custom "Choose an image (Custom)" "https://example.com/image.png"
==/UserStyle== */
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url-prefix("https://www.google.com"), url-prefix("https://www.google.com/webhp"), url("https://www.google.de/"), url-prefix("https://www.google.de/webhp"), url-prefix("https://www.google.de/imghp") {
/* change Google main page background and stretch it to 100% width */
body
{
background-image:url(/*[[myimg]]*/) !important;
background-size:100% auto !important;
background-color:#000000 !important;
background-attachment: fixed !important;
background-repeat: repeat-y !important;
}
/* replace original Google logo with a translucent white logo */
#ugf-hp-logo
{
background-image:url(https://www.google.com/logos/classicplus.png) !important;
background-repeat:no-repeat !important;
background-position: center center !important;
}
#melvin-logo, #melvin-hp-logo {
content: url("https://fishcelery4894.neocities.org/goog3.png") !important;
}
#jfk-logo, #jfk-hp-logo {
content: url("https://fishcelery4894.neocities.org/goog3.png") !important;
}
div.gp-pageination-inner {
content: url("https://fishcelery4894.neocities.org/goog3.png") !important;
}
div.ugf-tab-icon{
background: url("https://fishcelery4894.neocities.org/goog3.png") !important;
}
/* hide the original colorful logo */
#melvin-hp-logo {
display:none !important
}
/* make footer links, image search text, user account name white with some shadow */
div#ugf-hp-footer a, span
{
color:#fff !important;
text-shadow: 0.1em 0.1em 0.1em rgba(0, 0, 0, 0.9) !important;
}
#ugf-search-value
{
color:#fff !important;
text-shadow: 0.1em 0.1em 0.0em rgba(0, 0, 0, 0.9) !important;
}
div.ugf-search-result-desc span
{
color:#fff !important;
text-shadow: 0.1em 0.1em 0.1em rgba(0, 0, 0, 0.9) !important;
}
.ugf-parse-item
{
color:#fff !important;
text-shadow: 0.1em 0.1em 0.1em rgba(0, 0, 0, 0.9) !important;
}
#ugf-hp-footer {
background: rgba(0, 0, 0, 0.6) !important;
border:none !important;
}
#ugf-searchbar {
background: rgba(0, 0, 0, 0.5) !important;
border:none !important;
}
#ugf-side-info {
background: rgba(0, 0, 0, 0) !important;
border:none !important;
}
div#ugf-search-predictions-container #ugf-search-predictions {
background: rgba(0, 0, 0, 0.5) !important;
border-color: #000000 !important;
border:none !important;
}
#ugf-hp-buttons a, span {
background: rgba(0, 0, 0, 0) !important;
border:none !important;
}
#ugf-search-btn {
background-image: linear-gradient(to bottom,#000000,#000000) !important;
background-color: #000000 !important;
border:none !important;
}
#ugf-topbar, #ugf-navbar-inner {
background: rgba(0, 0, 0, 0) !important;
border:none !important;
}
div#cnt {
background: rgba(0, 0, 0, 0) !important;
border:none !important;
}
.gbar {
background-color: rgba(0, 0, 0, 0.5) !important;
border:none !important;
}
}