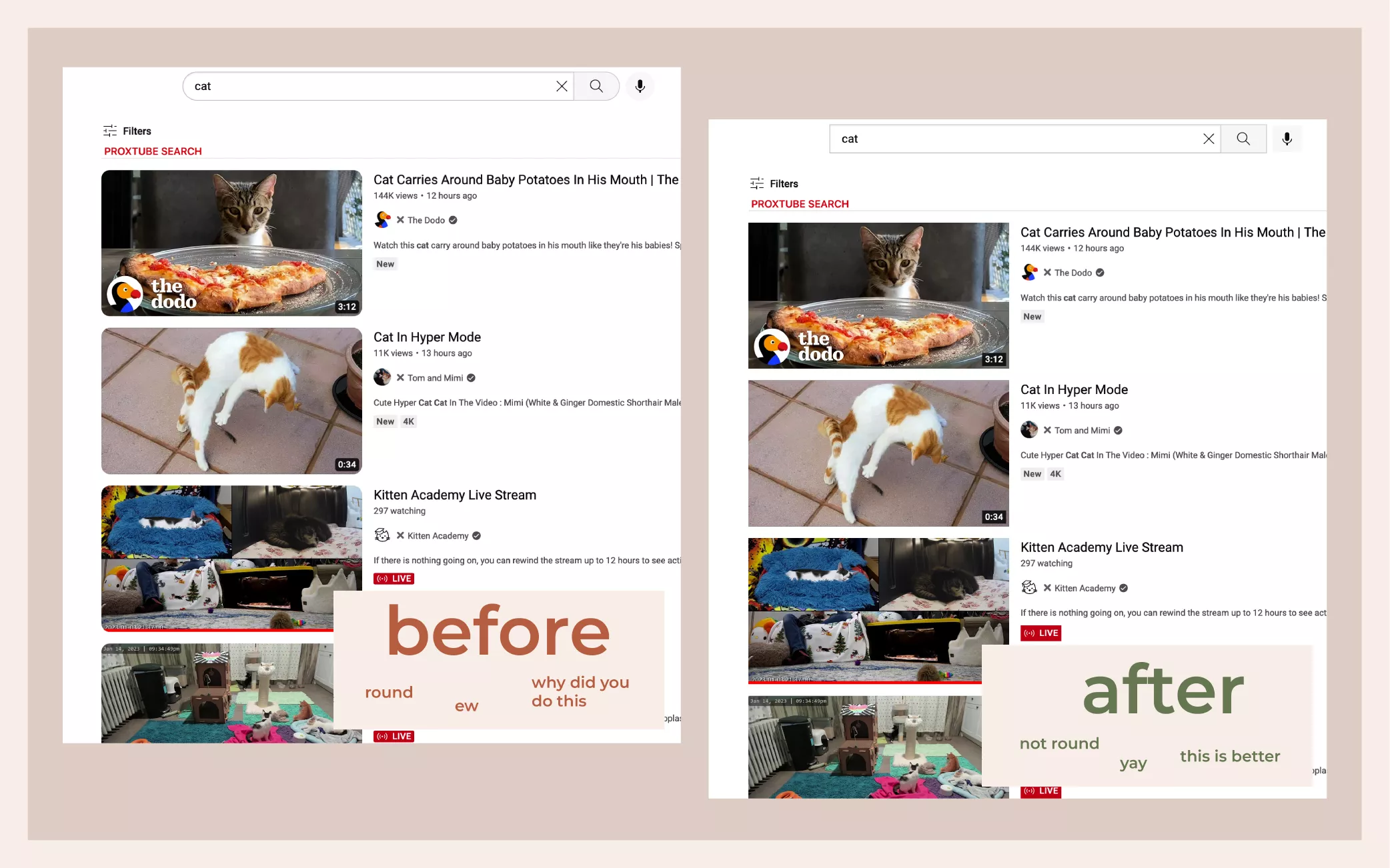
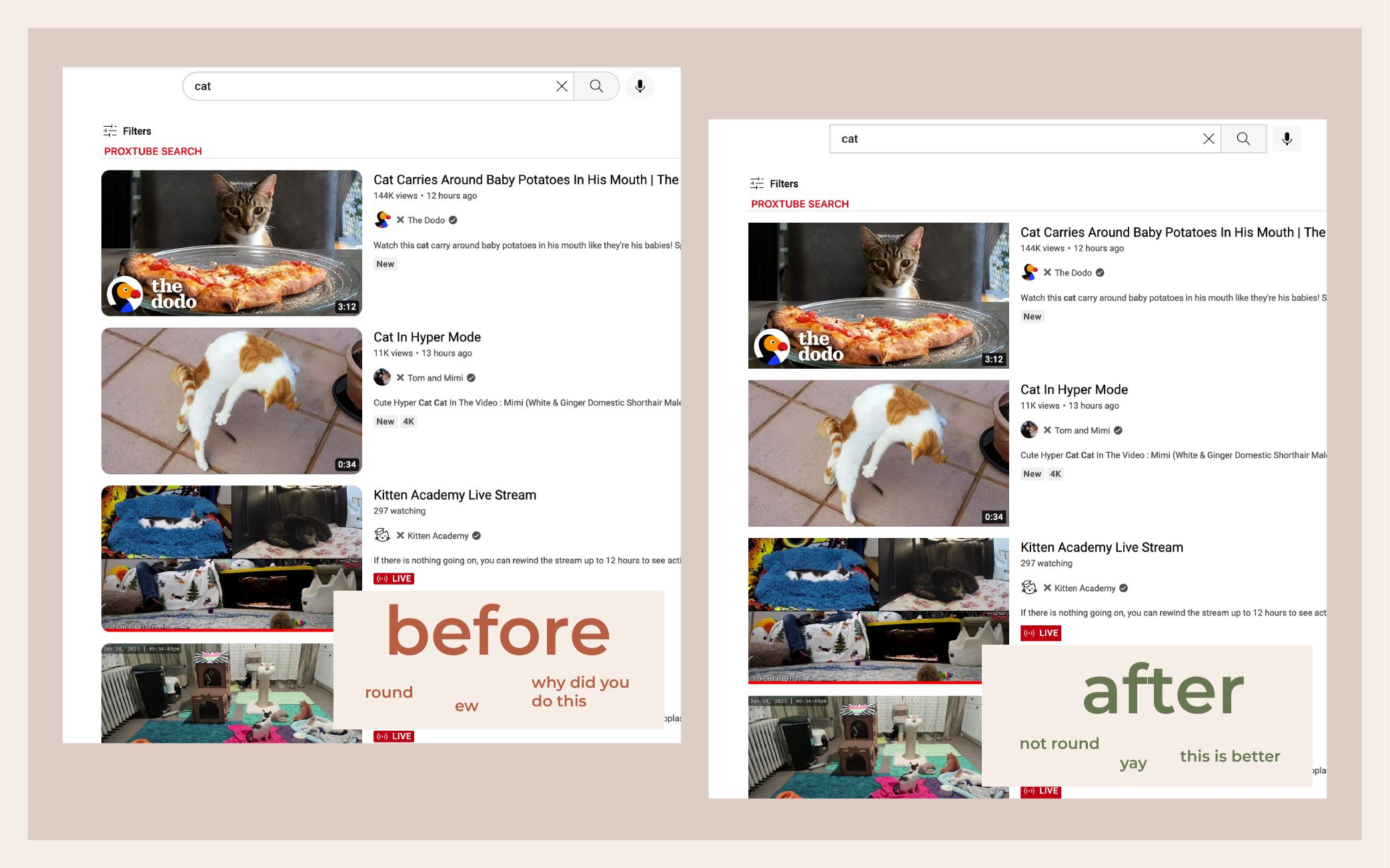
gimmie dose sweet sexy 90° angles
remove youtube rounded corners by qiwipanini

Details
Authorqiwipanini
LicenseNo License
CategoryYouTube
Created
Updated
Code size70 kB
Code checksumf7cc529e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
need help installing?
-
install the Stylus browser extension
Stylus for Firefox
Stylus for Chrome -
install the user style (this one right here!)
-
corners back! ( ❛ ᴗ ❛)
prefer a browser extension? get it here!*
*chrome extension coming never sorry you can use the user style tho ^_^
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name de-round youtube
@namespace github.com/openstyles/stylus
@version 1.0.0
@description dr-rounds the corners across youtube's ui the way god intended
@author :rain:qiwipanini:
==/UserStyle== */
@-moz-document domain("www.youtube.com"),
domain("studio.youtube.com") {
ytd-thumbnail[size="large"] a.ytd-thumbnail,
ytd-thumbnail[size="large"]::before {
border-radius: 0px;
}
ytd-video-preview:not([has-endorsement]) #inline-preview-player.ytp-rounded-inline-preview,
ytd-video-preview:not([has-endorsement]) #inline-preview-player.ytp-rounded-inline-preview .html5-main-video {
border-radius: 0px;
}
ytd-video-preview[rounded-container] #video-preview-container.ytd-video-preview,
ytd-video-preview[rounded-container] #player-container.ytd-video-preview,
ytd-video-preview[rounded-container] #inline-preview-player.ytd-video-preview {
border-radius: 0px;
}
ytd-thumbnail[size="medium"] a.ytd-thumbnail,
ytd-thumbnail[size="medium"]::before {
border-radius: 0px;
}
ytd-playlist-thumbnail[size="large"] a.ytd-playlist-thumbnail,
ytd-playlist-thumbnail[size="large"]::before {
border-radius: 0px;
}
ytd-playlist-thumbnail[size="medium"] a.ytd-playlist-thumbnail,
ytd-playlist-thumbnail[size="medium"]::before {
border-radius: 0px;
}
.immersive-header-container.ytd-playlist-header-renderer {
flex: 1;
padding: 24px;
position: relative;
border-radius: 0px;
margin-bottom: 24px;
overflow-y: hidden;
display: flex;
}
.image-wrapper.ytd-hero-playlist-thumbnail-renderer {
position: relative;
display: flex;
justify-content: center;
border-radius: 0px;
overflow: hidden;
}
ytd-macro-markers-list-item-renderer[rounded] #thumbnail.ytd-macro-markers-list-item-renderer {
border-radius: 0px;
overflow: hidden;
}
ytd-macro-markers-list-item-renderer[modern][rounded][layout="MACRO_MARKERS_LIST_ITEM_RENDERER_LAYOUT_VERTICAL"] {
border-radius: 0px !important;
}
ytd-rich-grid-media[rounded-container] #dismissed.ytd-rich-grid-media {
border-radius: 0px;
}
yt-img-shadow.ytd-guide-entry-renderer {
height: 24px;
width: 24px;
margin-right: 24px;
border-radius: 12px !important;
background-color: transparent;
overflow: hidden;
}
img.yt-img-shadow {
display: block;
margin-left: var(--yt-img-margin-left, auto);
margin-right: var(--yt-img-margin-right, auto);
max-height: var(--yt-img-max-height, none);
max-width: var(--yt-img-max-width, 100%);
border-radius: inherit;
}
ytd-inline-survey-renderer[rounded-container] #dismissible.ytd-inline-survey-renderer {
border-radius: 0px;
}
#dismissible.ytd-inline-survey-renderer {
background-color: #F2F2F2;
margin: 24px 0;
display: flex;
flex-direction: row;
}
ytd-channel-video-player-renderer[rounded] #player.ytd-channel-video-player-renderer {
overflow: hidden;
border-radius: 0px;
}
.sbdd_b {
border-radius: 0px;
}
yt-chip-cloud-chip-renderer[modern-chips][chip-style] {
border-radius: 0px;
border: none;
}
ytd-feed-nudge-renderer[rounded-container] #dismissible.ytd-feed-nudge-renderer {
border-radius: 0px;
overflow: hidden;
}
#dismissible.ytd-feed-nudge-renderer:first-child::before {
border-top-left-radius: 0px;
border-top-right-radius: 0px;
background: linear-gradient(to right, #ff8983 17.85%, #7f0e7f 53.28%, #007a65 100%);
content: "";
height: 4px;
width: 100%;
}
tp-yt-paper-dialog[modern] {
border-radius: 0px;
overflow: hidden;
box-shadow: 0 0 24px 12px var(--paper-dialog-shadow-color, rgba(0, 0, 0, 0.15));
}
html body[rounded-container] tp-yt-paper-tooltip .tp-yt-paper-tooltip[style-target="tooltip"] {
border-radius: 0px;
}
.yt-spec-button-shape-next--size-s {
padding: 0 12px;
height: 32px;
font-size: 12px;
line-height: 32px;
border-radius: 0px;
}
yt-notification-action-renderer[ui-refresh] tp-yt-paper-toast.yt-notification-action-renderer {
background-color: var(--yt-spec-snackbar-background-updated);
color: var(--yt-spec-text-primary-inverse);
border-radius: 0px;
box-shadow: 0 0 24px 0 var(--yt-spec-static-overlay-background-light);
padding: 0;
min-height: 48px;
margin: 16px;
}
ytd-watch-metadata[modern-metapanel] #description.ytd-watch-metadata {
border-radius: 0px;
background: var(--yt-spec-badge-chip-background);
}
ytd-menu-popup-renderer[sheets-refresh] {
border-radius: 0px;
box-shadow: 0px 4px 32px 0px var(--yt-spec-static-overlay-background-light);
-webkit-backdrop-filter: blur(8px);
backdrop-filter: blur(8px);
}
yt-interaction.rounded-large .fill.yt-interaction,
yt-interaction.rounded-large .stroke.yt-interaction {
border-radius: 0px;
}
ytd-rich-metadata-renderer[rounded] {
border-radius: 0px;
overflow: hidden;
}
.yt-spec-button-shape-next--size-m {
padding: 0 16px;
height: 36px;
font-size: 14px;
line-height: 36px;
border-radius: 0;
}
.yt-spec-button-shape-next--size-m.yt-spec-button-shape-next--segmented-start {
border-radius: 0px;
position: relative;
}
.yt-spec-button-shape-next--size-m.yt-spec-button-shape-next--segmented-end {
border-radius: 0px;
}
#voice-search-button.ytd-masthead {
border-radius: 0;
background-color: var(--yt-spec-general-background-a);
margin-left: 4px;
}
ytd-playlist-panel-renderer[modern-panels]:not([within-miniplayer]) #container.ytd-playlist-panel-renderer {
border-radius: 0px;
overflow: hidden;
}
ytd-multi-page-menu-renderer[sheets-refresh] {
border-radius: 0px;
box-shadow: 0px 4px 32px 0px var(--yt-spec-static-overlay-background-light);
border: none;
-webkit-backdrop-filter: blur(8px);
backdrop-filter: blur(8px);
}
ytd-searchbox[desktop-searchbar-style="rounded_corner_borders_light_btn"] #container.ytd-searchbox,
ytd-searchbox[desktop-searchbar-style="rounded_corner_autofocus"] #container.ytd-searchbox {
border-radius: 0;
caret-color: var(--yt-spec-text-primary);
margin-left: 32px;
padding: 0px 4px 0px 16px;
}
ytd-searchbox[desktop-searchbar-style="rounded_corner_borders_light_btn"] #search-icon-legacy.ytd-searchbox,
ytd-searchbox[desktop-searchbar-style="rounded_corner_autofocus"] #search-icon-legacy.ytd-searchbox {
border-radius: 0px;
}
ytd-primetime-promo-panel-renderer[rounded-container] #thumbnail.ytd-primetime-promo-panel-renderer {
border-radius: 0px;
overflow: hidden;
}
ytd-primetime-promo-panel-renderer[modern-buttons] #action-button.ytd-primetime-promo-panel-renderer {
background-color: transparent;
border: 1px solid var(--yt-spec-10-percent-layer);
border-top: none;
border-top-color: currentcolor;
border-radius: 0 0 0px 0px;
color: var(--yt-spec-call-to-action);
text-transform: none;
}
.ytp-settings-menu.ytp-rounded-menu,
.ytp-screen-mode-menu.ytp-rounded-menu {
border-radius: 0px;
}
.ytp-tooltip.ytp-rounded-tooltip:not(.ytp-preview) .ytp-tooltip-text {
border-radius: 0px;
}
.ytp-tooltip.ytp-rounded-tooltip.ytp-text-detail.ytp-preview {
border-radius: 0px;
}
.ytp-tooltip.ytp-rounded-tooltip.ytp-text-detail.ytp-preview .ytp-tooltip-bg {
border-top-left-radius: 0px;
border-bottom-left-radius: 0px;
}
.ytp-player-minimized.ytp-rounded-miniplayer .html5-main-video,
.ytp-player-minimized.ytp-rounded-miniplayer .ytp-miniplayer-scrim,
.ytp-player-minimized.ytp-rounded-miniplayer.html5-video-player {
border-radius: 0px;
}
yt-interaction.circular .fill.yt-interaction,
yt-interaction.circular .stroke.yt-interaction {
border-radius: 0px;
}
ytd-masthead[guide-refresh] yt-icon-button.ytd-masthead:hover,
ytd-masthead[guide-refresh] ytd-topbar-menu-button-renderer.ytd-masthead:hover,
ytd-masthead[guide-refresh] ytd-notification-topbar-button-renderer.ytd-masthead:hover {
background-color: var(--yt-spec-10-percent-layer);
border-radius: 0px;
}
ytd-mini-guide-entry-renderer[guide-refresh] {
border-radius: 0px;
}
ytd-guide-entry-renderer[guide-refresh] #endpoint.yt-simple-endpoint.ytd-guide-entry-renderer:hover,
ytd-guide-entry-renderer[guide-refresh] #endpoint.yt-simple-endpoint.ytd-guide-entry-renderer:focus {
border-radius: 0px;
}
ytd-guide-entry-renderer[guide-refresh] {
border-radius: 0px;
width:...