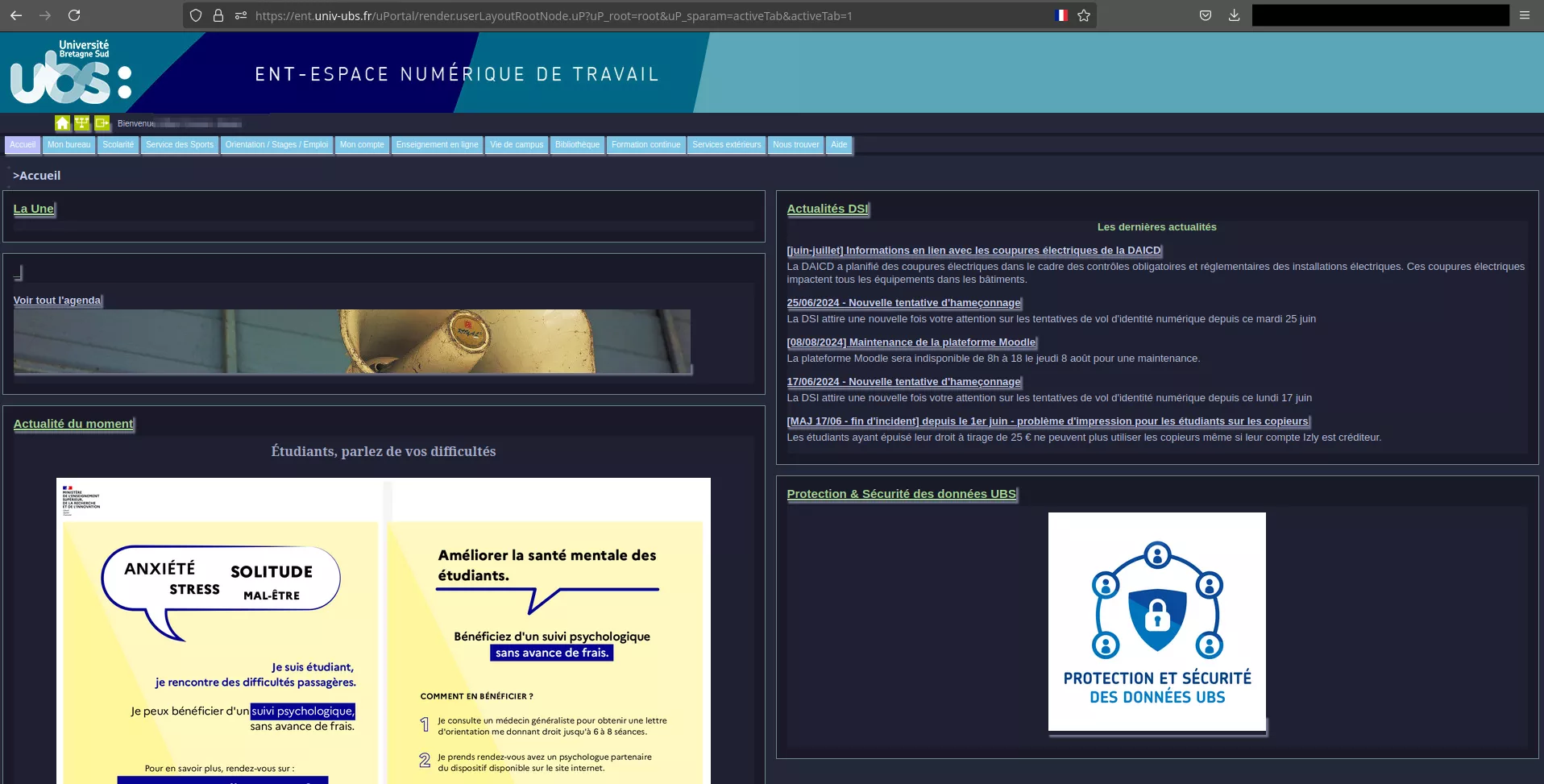
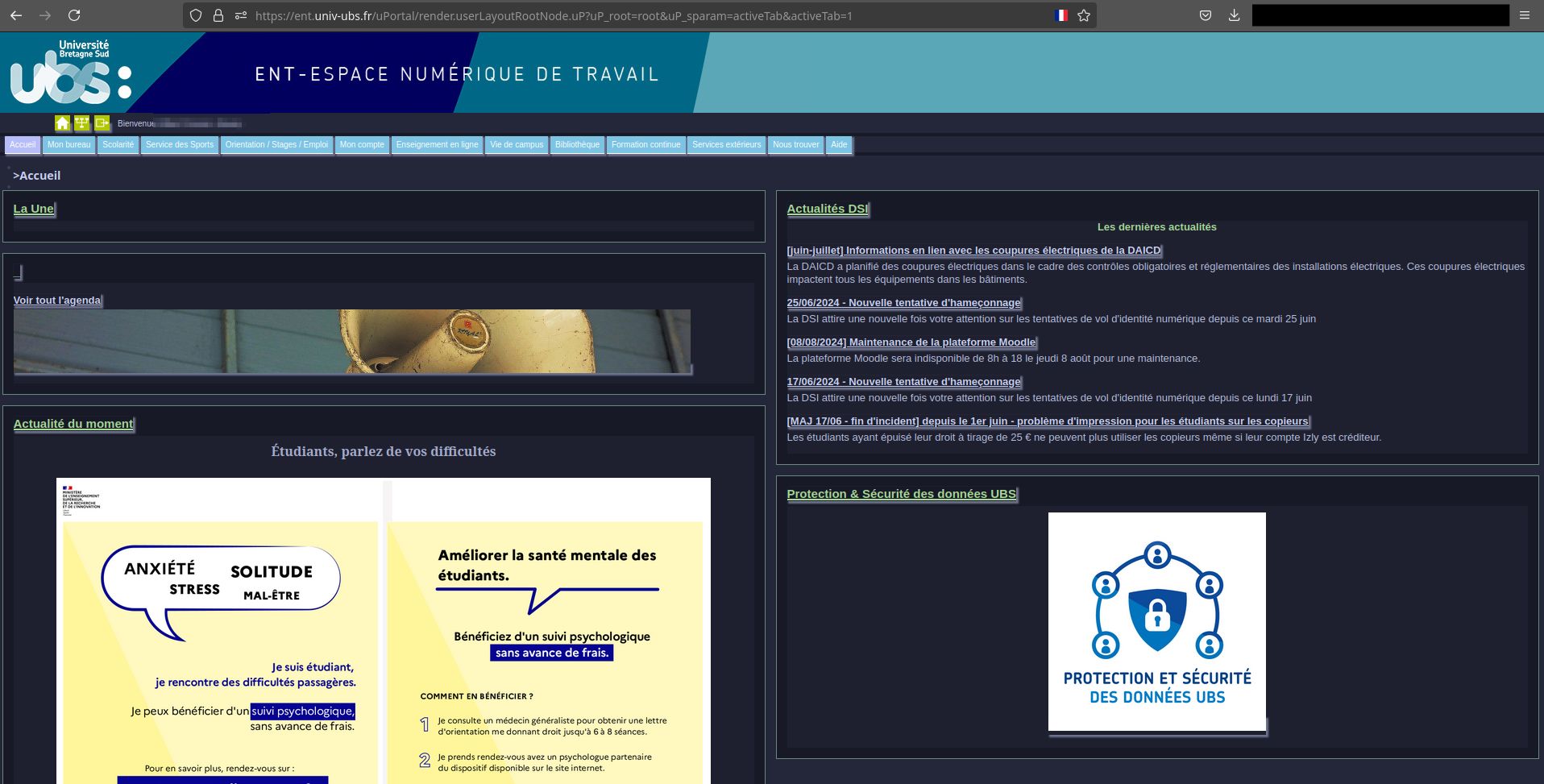
modifie l'ENT de l'UBS avec un theme catpuccin macchiato
ent.univ-ubs.fr - catpuccin by yapudjus

Details
Authoryapudjus
LicenseNo License
Categoryent.univ-ubs.fr
Created
Updated
Code size6.7 kB
Code checksum66809faa
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
- en dev
- n'hesitez pas à me contacter par mail à crooson-savary.e2401737@etud.univ-ubs.fr ou yapudjus@mail.yapudjusowndomain.fr
Source code
/* ==UserStyle==
@name ent.univ-ubs.fr - Jul 2024
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("ent.univ-ubs.fr") {
/*:root {
--latte
--ctp-rosewater: #dc8a78;
--ctp-flamingo: #dd7878;
--ctp-pink: #ea76cb;
--ctp-mauve: #8839ef;
--ctp-red: #d20f39;
--ctp-maroon: #e64553;
--ctp-peach: #fe640b;
--ctp-yellow: #df8e1d;
--ctp-green: #40a02b;
--ctp-teal: #179299;
--ctp-sky: #04a5e5;
--ctp-sapphire: #209fb5;
--ctp-blue: #1e66f5;
--ctp-lavender: #7287fd;
--ctp-text: #4c4f69;
--ctp-subtext1: #5c5f77;
--ctp-subtext0: #6c6f85;
--ctp-overlay2: #7c7f93;
--ctp-overlay1: #8c8fa1;
--ctp-overlay0: #9ca0b0;
--ctp-surface2: #acb0be;
--ctp-surface1: #bcc0cc;
--ctp-surface0: #ccd0da;
--ctp-base: #eff1f5;
--ctp-mantle: #e6e9ef;
--ctp-crust: #dce0e8;
}*/
/*:root {
--frappe
--ctp-rosewater: #f2d5cf;
--ctp-flamingo: #eebebe;
--ctp-pink: #f4b8e4;
--ctp-mauve: #ca9ee6;
--ctp-red: #e78284;
--ctp-maroon: #ea999c;
--ctp-peach: #ef9f76;
--ctp-yellow: #e5c890;
--ctp-green: #a6d189;
--ctp-teal: #81c8be;
--ctp-sky: #99d1db;
--ctp-sapphire: #85c1dc;
--ctp-blue: #8caaee;
--ctp-lavender: #babbf1;
--ctp-text: #c6d0f5;
--ctp-subtext1: #b5bfe2;
--ctp-subtext0: #a5adce;
--ctp-overlay2: #949cbb;
--ctp-overlay1: #838ba7;
--ctp-overlay0: #737994;
--ctp-surface2: #626880;
--ctp-surface1: #51576d;
--ctp-surface0: #414559;
--ctp-base: #303446;
--ctp-mantle: #292c3c;
--ctp-crust: #232634;
}*/
:root {
--macchiato: ;
--ctp-rosewater: #f4dbd6;
--ctp-flamingo: #f0c6c6;
--ctp-pink: #f5bde6;
--ctp-mauve: #c6a0f6;
--ctp-red: #ed8796;
--ctp-maroon: #ee99a0;
--ctp-peach: #f5a97f;
--ctp-yellow: #eed49f;
--ctp-green: #a6da95;
--ctp-teal: #8bd5ca;
--ctp-sky: #91d7e3;
--ctp-sapphire: #7dc4e4;
--ctp-blue: #8aadf4;
--ctp-lavender: #b7bdf8;
--ctp-text: #cad3f5;
--ctp-subtext1: #b8c0e0;
--ctp-subtext0: #a5adcb;
--ctp-overlay2: #939ab7;
--ctp-overlay1: #8087a2;
--ctp-overlay0: #6e738d;
--ctp-surface2: #5b6078;
--ctp-surface1: #494d64;
--ctp-surface0: #363a4f;
--ctp-base: #24273a;
--ctp-mantle: #1e2030;
--ctp-crust: #181926;
}
/*:root {
--mocha
--ctp-rosewater: #f5e0dc;
--ctp-flamingo: #f2cdcd;
--ctp-pink: #f5c2e7;
--ctp-mauve: #cba6f7;
--ctp-red: #f38ba8;
--ctp-maroon: #eba0ac;
--ctp-peach: #fab387;
--ctp-yellow: #f9e2af;
--ctp-green: #a6e3a1;
--ctp-teal: #94e2d5;
--ctp-sky: #89dceb;
--ctp-sapphire: #74c7ec;
--ctp-blue: #89b4fa;
--ctp-lavender: #b4befe;
--ctp-text: #cdd6f4;
--ctp-subtext1: #bac2de;
--ctp-subtext0: #a6adc8;
--ctp-overlay2: #9399b2;
--ctp-overlay1: #7f849c;
--ctp-overlay0: #6c7086;
--ctp-surface2: #585b70;
--ctp-surface1: #45475a;
--ctp-surface0: #313244;
--ctp-base: #1e1e2e;
--ctp-mantle: #181825;
--ctp-crust: #11111b;
}*/
body {
background-color: var(--ctp-mantle) !important;
}
html,
div.level0 {
background-color: var(--ctp-mantle) !important;
}
.up #portalPageHeader {
background: var(--ctp-base);
border-bottom: 0px;
}
/*navbar*/
.up #portalNavigation {
background: var(--ctp-base);
border-top-color: var(--ctp-crust);
border-bottom-color: var(--ctp-crust);
}
.up #portalNavigation .fl-tabs li.portal-navigation a {
background: var(--ctp-sapphire);
}
.up #portalNavigation .fl-tabs li.portal-navigation.fl-tabs-active a.portal-navigation-link {
background: var(--ctp-lavender);
}
.up #portalNavigation .portal-flyout-container .portal-subnav-list .portal-subnav a.portal-subnav-link {
background: var(--ctp-sapphire);
}
.up #portalNavigation .portal-flyout-container .portal-subnav-list .portal-subnav a.portal-subnav-link:hover {
background: var(--ctp-lavender);
}
/*end navbar*/
.up #portalPage {
background-color: var(--ctp-base);
}
.up #portalPageBody {
border-top: 1px;
}
.up #portalPageBodyTitleRow {
border: 0px;
}
.up #portalPageBodyTitleRow h1 {
color: var(--ctp-text);
}
.fl-theme-mist .fl-widget {
background-color: var(--ctp-crust);
}
.fl-theme-mist .fl-widget-content {
background-color: var(--ctp-mantle);
}
/*news page*/
div .news-feed {
background-color: var(--ctp-mantle);
}
.news-source p {
text-align: center;
color: var(--ctp-green);
}
.fl-theme-mist .news-item-title:hover {
color: var(--ctp-blue) !important;
}
.fl-theme-mist .news-item-title {
color: var(--ctp-text) !important;
}
.news-items .news-item-excerpt {
color: var(--ctp-subtext1) !important;
}
/* graphbar */
.graph .bar {
background: var(--ctp-surface2);
}
.graph .bar .bar {
background: var(--ctp-green) !important;
}
.graph .bar .bar b {
color: var(--ctp-base)
}
/* end graphbar*/
/* gen purp */
a {
color: var(--ctp-sapphire);
box-shadow: 2px 2px 2px 1px var(--ctp-overlay0);
}
a:hover {
color: var(--ctp-blue);
}
.fl-theme-mist a {
color: var(--ctp-sapphire) !important;
box-shadow: 2px 2px 2px 1px var(--ctp-overlay0);
}
.fl-theme-mist a:hover {
color: var(--ctp-blue) !important;
}
div {
color: var(--ctp-text);
}
b {
color: var(--ctp-subtext0);
}
h1 {
color: var(--ctp-text);
}
.fl-theme-mist .up-portlet-titlebar a {
color: var(--ctp-green) !important;
}
.uportal-channel-text {
color: var(--ctp-yellow);
}
.up button,
.up .button,
.up input[type="submit"],
.up input[type="button"] {
border-color: var(--ctp-surface1);
color: var(--ctp-text);
background: var(--ctp-surface0);
}
}