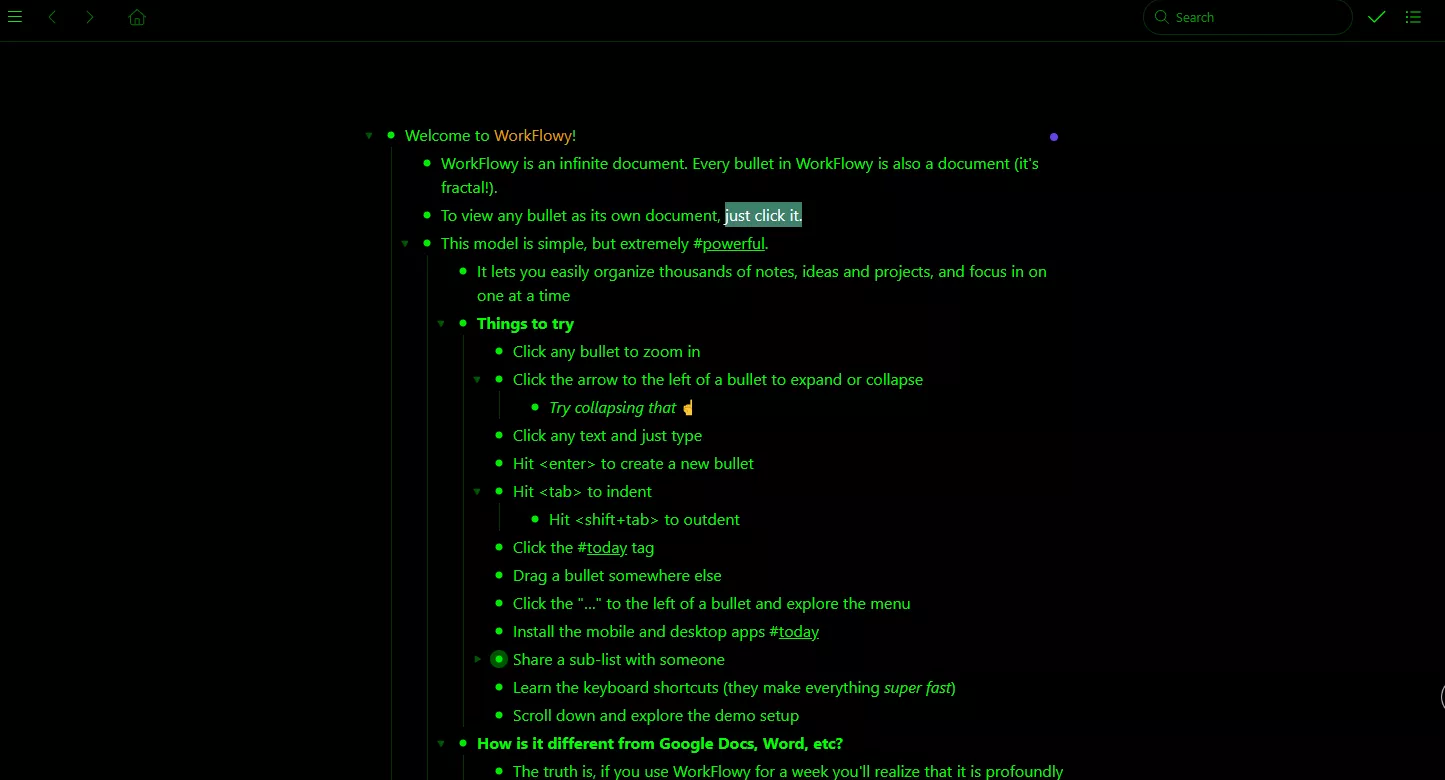
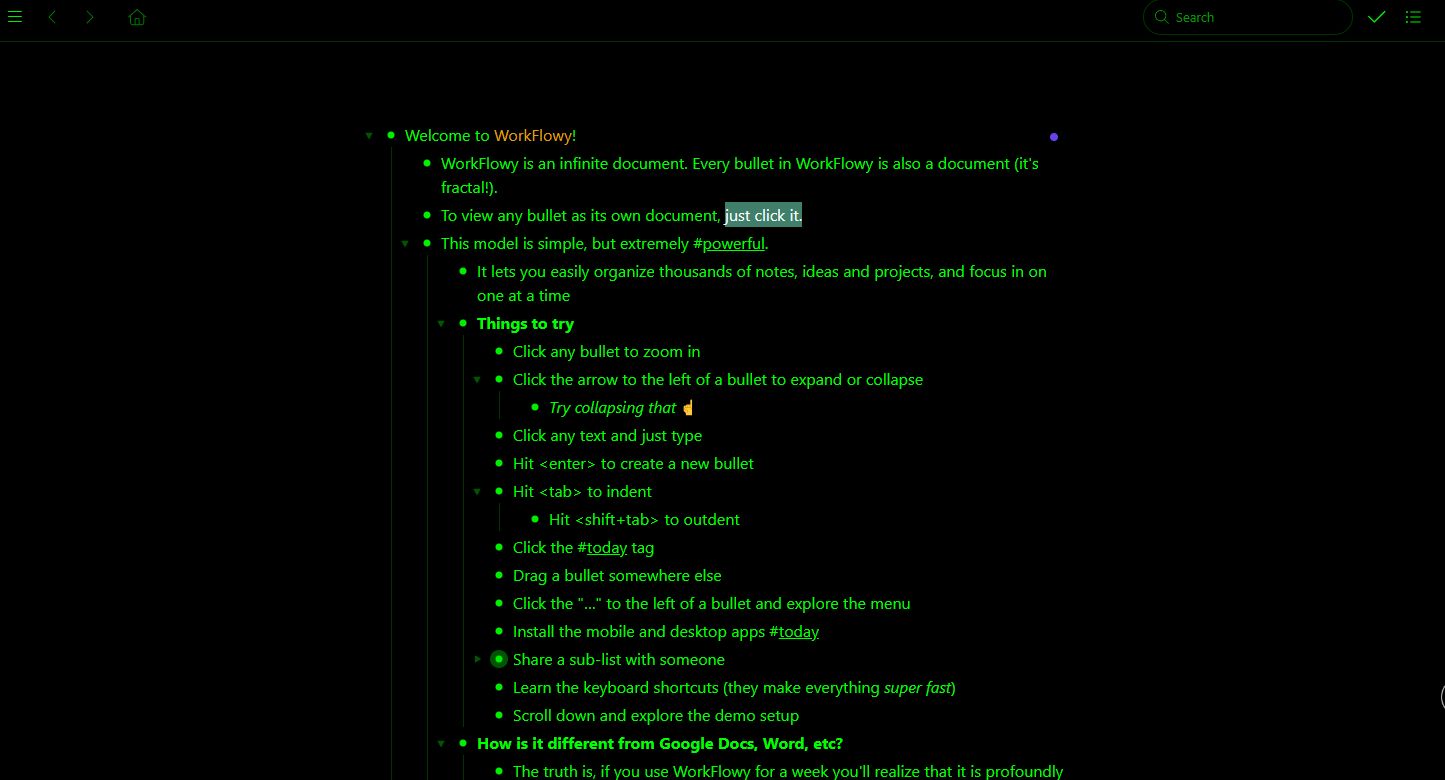
hack-theme for https://workflowy.com/
workflowy-hack-theme by bubblebubblegun

Details
Authorbubblebubblegun
LicenseGPL License
CategoryWorkflowy Beautification
Created
Updated
Code size9.0 kB
Code checksumd0a64988
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
hack-theme
Source code
/* ==UserStyle==
@name workflowy-hack-theme
@version 20240714.07.58
@namespace ?
==/UserStyle== */
@-moz-document url-prefix("https://workflowy.com/") {
:root {
/* Hero elements */
--wf-color-bullet: var(--wf-lime-green-200);
--wf-color-bullet-halo: var(--wf-lime-green-500);
--wf-color-bullet-halo-hover: var(--wf-lime-green-400);
--wf-color-bullet-halo-shared: var(--wf-lime-green-400);
/* Backgrounds */
--wf-color-bg-select: var(--wf-lime-green-500);
--wf-color-bg-search-highlight: var(--wf-lime-green-500);
--wf-color-bg-secondary: var(--wf-lime-green-600);
--wf-color-background-warning: #FDEED6;
--wf-color-background-info: #bedcf1;
/* Text */
--wf-color-text-warning: var(--wf-yellow-700);
--wf-color-text-info: var(--wf-lime-green-500);
--wf-color-text-helper: var(--wf-lime-green-300);
--wf-color-text-on-color: var(--wf-lime-green-100);
/* Links */
--wf-color-link-secondary: var(--wf-lime-green-300);
--wf-external-link: var(--wf-blue-400);
/* Icons */
--wf-color-icon: var(--wf-lime-green-500);
--wf-color-icon-disabled: var(--wf-lime-green-300);
--wf-color-bg-icon-hover: var(--wf-lime-green-600);
--wf-color-bg-icon-active: var(--wf-lime-green-500);
/* Layer-01: Header and Menus */
--wf-color-border-field-01: var(--wf-lime-green-500);
--wf-color-link-01: var(--wf-lime-green-200); /* Consolidate this */
--wf-color-link-hover-01: var(--wf-lime-green-100); /* Consolidate this */
--wf-color-icon-01: var(--wf-lime-green-200);
--wf-color-bg-icon-hover-01: var(--wf-lime-green-600); /* Header icon background hover */
--wf-color-icon-active-01: var(--wf-lime-green-300);
--wf-color-icon-disabled-01: var(--wf-lime-green-500);
/* These styles can be removed when themes.ts migration is complete */
--header-flyout-popup-text-color: var(--wf-lime-green-200);
--sidebar-light-text-color: var(--wf-lime-green-400);
--header-dark-text-color: var(--wf-lime-green-200);
--dialog-close-button: var(--wf-lime-green-400);
--dialog-close-button-active: var(--wf-lime-green-600);
--dialog-close-button-hover: var(--wf-lime-green-700);
/* --swipe-menu-background: var(--wf-lime-green-700); */
--line-color: var(--wf-lime-green-600); /* base.gray6, Expanded node dividing keyline */
--left-bar-icon-color: var(--wf-lime-green-300);
--page-box-shadow: none;
/* --color-picker-border: var(--wf-white-opaque-20); */
--webkit-scrollbar-track: none; /* Scrollbar background color */
--webkit-scrollbar-thumb: var(--wf-lime-green-500); /* Scrollbar drag handle color */
--webkit-scrollbar-thumb-hover: var(--wf-lime-green-400); /* Scrollbar drag handle hover color */
/* Themes.ts legacy styling. Prevents CSS-in-JS styling breaking whilst we migrate to CSS */
--gray1: var(--wf-lime-green-100);
--gray2: var(--wf-lime-green-200);
--gray3: var(--wf-lime-green-300);
--gray4: var(--wf-lime-green-400);
--gray5: var(--wf-lime-green-500);
--gray6: var(--wf-lime-green-600);
--gray7: var(--wf-lime-green-700);
--gray8: var(--wf-lime-green-800);
--sharing: var(--wf-lime-green-300);
--accent: var(--wf-lime-green-200);
--overlay: var(--lime-green-800);
--text-annotation-icon-colors-mentioned: #007AB8;
--text-annotation-icon-colors-added: #057A55;
--text-annotation-icon-colors-moved: #9F580A;
--text-annotation-icon-colors-completed: #64748B;
--text-annotation-icon-colors-edited: #9F580A;
--text-annotation-background-colors-mentioned: #1A573A;
--text-annotation-background-colors-added: #1A573A;
--text-annotation-background-colors-moved: #441F6A;
--text-annotation-background-colors-completed: #4B5155;
--text-annotation-background-colors-edited: #4F3E04;
/* Team Spaces and Comments styling - Migrate to css */
--teamspace-sharing-warning-text-color: var(--wf-dark-gray-100);
--teamspace-sharing-warning-background-color: #666644;
--teamspace-sharing-promo-background: linear-gradient(124deg, rgba(64,128,107,1) 0%, rgba(73,107,146,1) 100%);
--teamspace-sharing-promo-arrow: rgb(64,128,107);
--root-thread-box-shadow: rgba(0, 0, 0, 0.4) 0px 7px 9px -4px, rgba(0, 0, 0, 0.28) 0px 14px 21px 2px, rgba(0, 0, 0, 0.24) 0px 5px 26px 4px;
--comment-box-shadow: 0px 3px 3px -2px rgba(0, 0, 0, 0.4),
0px 3px 4px 0px rgba(0, 0, 0, 0.4),
0px 1px 8px 0px rgba(0, 0, 0, 0.4);
--comment-box-shadow-stacked-2: 0px 3px 3px -2px rgba(0, 0, 0, 0.4),
0px 3px 4px 0px rgba(0, 0, 0, 0.4),
0px 1px 8px 0px rgba(0, 0, 0, 0.4),
0 10px 0 -5px #2a3135,
0px 13px 3px -7px rgba(0, 0, 0, 0.4),
0px 13px 4px -5px rgba(0, 0, 0, 0.4),
0px 11px 8px -5px rgba(0, 0, 0, 0.4),
0 20px 0 -10px #2a3135,
0px 23px 3px -12px rgba(0, 0, 0, 0.4),
0px 23px 4px -10px rgba(0, 0, 0, 0.4),
0px 21px 8px -10px rgba(0, 0, 0, 0.4)
--wf-present-theme: dark;
--wf-payment-stripe-theme: night;
/* Text, Highlight and Tag colors */
--wf-tag-background: var(--wf-lime-green-500);
--wf-tag-text: var(--wf-dark-gray-100);
--wf-tag-text-red: #F98080;
--wf-tag-background-red: #773B3B;
--wf-tag-text-orange: #FF8A4C;
--wf-tag-background-orange: #784C3C;
--wf-tag-text-yellow: #E3A008;
--wf-tag-background-yellow: #8C7146;
--wf-tag-text-green: #31C48D;
--wf-tag-background-green: #40806B;
--wf-tag-text-blue: #76A9FA;
--wf-tag-background-blue: #405580;
--wf-tag-text-purple: #AC94FA;
--wf-tag-background-purple: #584080;
--wf-tag-text-gray: #97A6BA;
--wf-tag-background-gray: #475569;
--wf-tag-text-teal: #2DD4BF;
--wf-tag-background-teal: #397886;
--wf-tag-text-sky: #38BDF8;
--wf-tag-background-sky: #496B92;
--wf-tag-text-pink: #F472B6;
--wf-tag-background-pink: #7F4080;
/* Refactored tokens */
/* Backgrounds */
--wf-background: var(--wf-lime-green-800);
--wf-background-secondary: var(--wf-lime-green-600);
--wf-background-accent: var(--wf-lime-green-400);
--wf-background-hover: var(--wf-lime-green-600);
--wf-background-inverse: var(--wf-lime-green-100);
--wf-background-inverse-transparent: var(--wf-white-opaque-10);
--wf-page-background: var(--wf-lime-green-800);
--wf-highlight-background-default: var(--wf-lime-green-500);
/* Borders */
--wf-border-default: var(--wf-lime-green-500);
--wf-border-active: var(--wf-lime-green-400);
--wf-border-error: var(--wf-red-500);
--wf-border-disabled: var(--wf-lime-green-300);
/* Text */
--wf-text-primary: var(--wf-lime-green-100);
--wf-text-secondary: var(--wf-lime-green-200);
--wf-text-on-color: var(--wf-lime-green-100);
--wf-text-inverse: var(--wf-lime-green-700);
--wf-text-placeholder: var(--wf-lime-green-300);
--wf-text-helper: var(--wf-lime-green-300);
--wf-text-disabled: var(--wf-lime-green-300);
--wf-text-error: var(--wf-red-500);
/* Buttons */
--wf-button-background: var(--wf-lime-green-600);
--wf-button-background-primary: var(--wf-lime-green-400);
--wf-button-background-primary-hover: var(--wf-lime-green-300);
--wf-button-background-primary-active: var(--wf-lime-green-200);
--wf-button-background-secondary: var(--wf-lime-green-500);
--wf-button-background-secondary-hover: var(--wf-lime-green-500);
--wf-button-background-secondary-active: var(--wf-lime-green-400);
--wf-button-background-danger: var(--wf-lime-green-500);
--wf-button-background-danger-hover: var(--wf-lime-green-400);
--wf-button-background-loading: var(--wf-lime-green-600);
/* Icons */
--wf-icon-primary: var(--wf-lime-green-400);
--wf-icon-secondary: var(--wf-lime-green-200);
--wf-icon-tertiary: var(--wf-lime-green-500);
/* Support */
--wf-support-success: var(--wf-green-700);
/* Links */
--wf-link-primary: var(--wf-lime-gren-300);
--wf-link-secondary: var(--wf-blue-400);
/* Header */
--wf-header-background: var(--wf-lime-green-800);
--wf-header-text: var(--wf-lime-green-300);
--wf-header-text-secondary: var(--wf-lime-green-200);
--wf-header-border: var(--wf-lime-green-600);
--wf-header-icon: var(--wf-lime-green-200);
--wf-header-button-background-hover: var(--wf-lime-green-600); /* Header icon background hover */
--wf-header-button-background-active: var(--wf-lime-green-300);
--wf-header-button-background-disabled: var(--wf-lime-green-500);
/* Menu */
--wf-menu-background: var(--wf-lime-green-800);
--wf-menu-text: var(--wf-lime-green-200);
--wf-menu-border: var(--wf-lime-green-600);
--wf-menu-icon: var(--wf-lime-green-200);
/* Input */
--wf-input-background: var(--wf-lime-green-800);
--wf-input-background-hover: var(--wf-lime-green-500);
--wf-input-default: var(--wf-lime-green-500);
--wf-input-active: var(--wf-lime-green-300);
--wf-input-error: var(--wf-red-500);
/* UI */
--wf-ui-on-color: var(--wf-lime-green-800);
--wf-ui-subtle: var(--wf-lime-green-700);
--wf-ui-default: var(--wf-lime-green-400);
--wf-ui-active: var(--wf-lime-green-100);
/* Dialog */
--wf-dialog-background: var(--wf-lime-green-800);
/* Misc */
--wf-selected: var(--wf-lime-green-500);
--wf-search-highlight: var(--wf-lime-green-500);
}
}