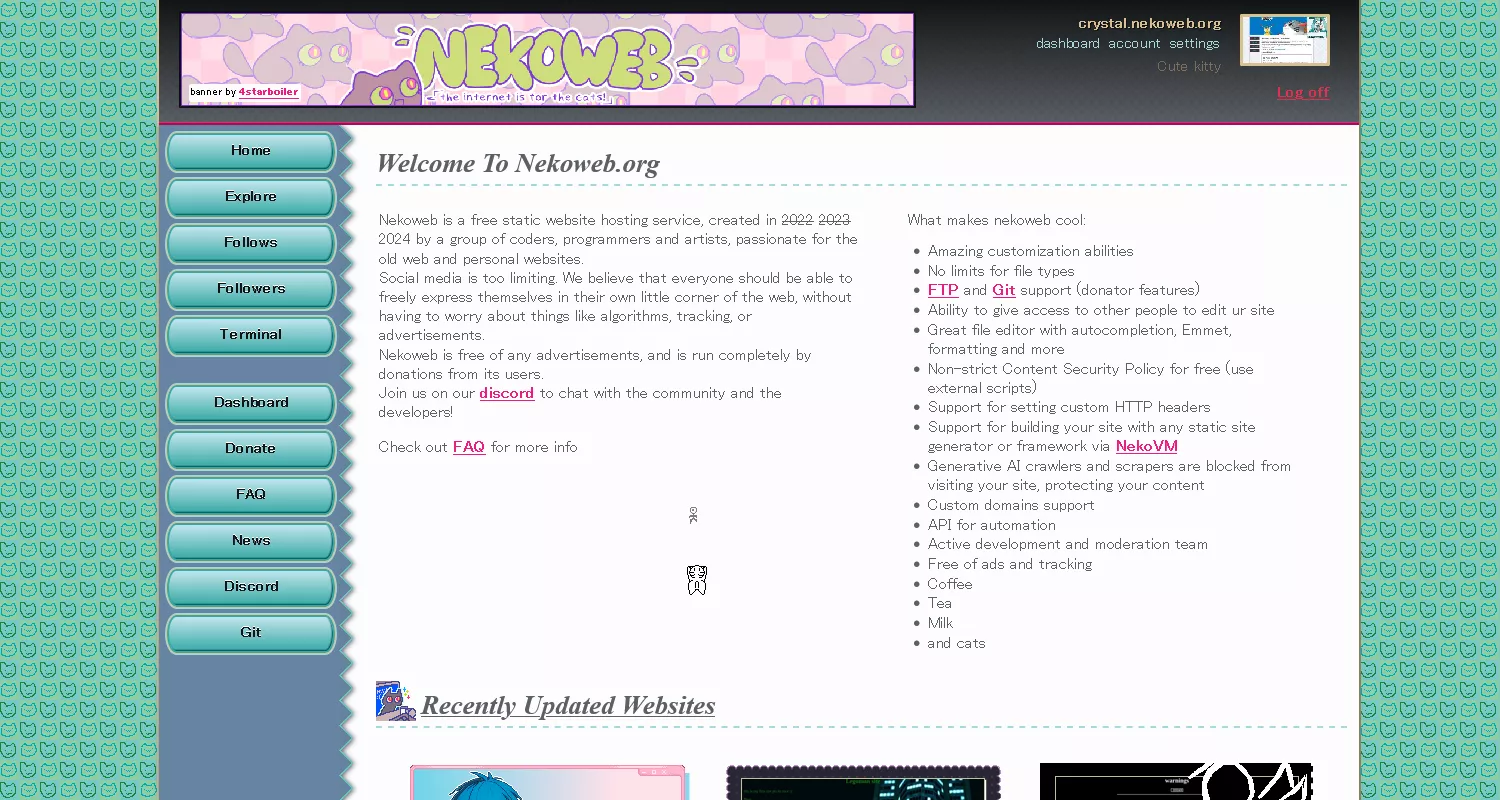
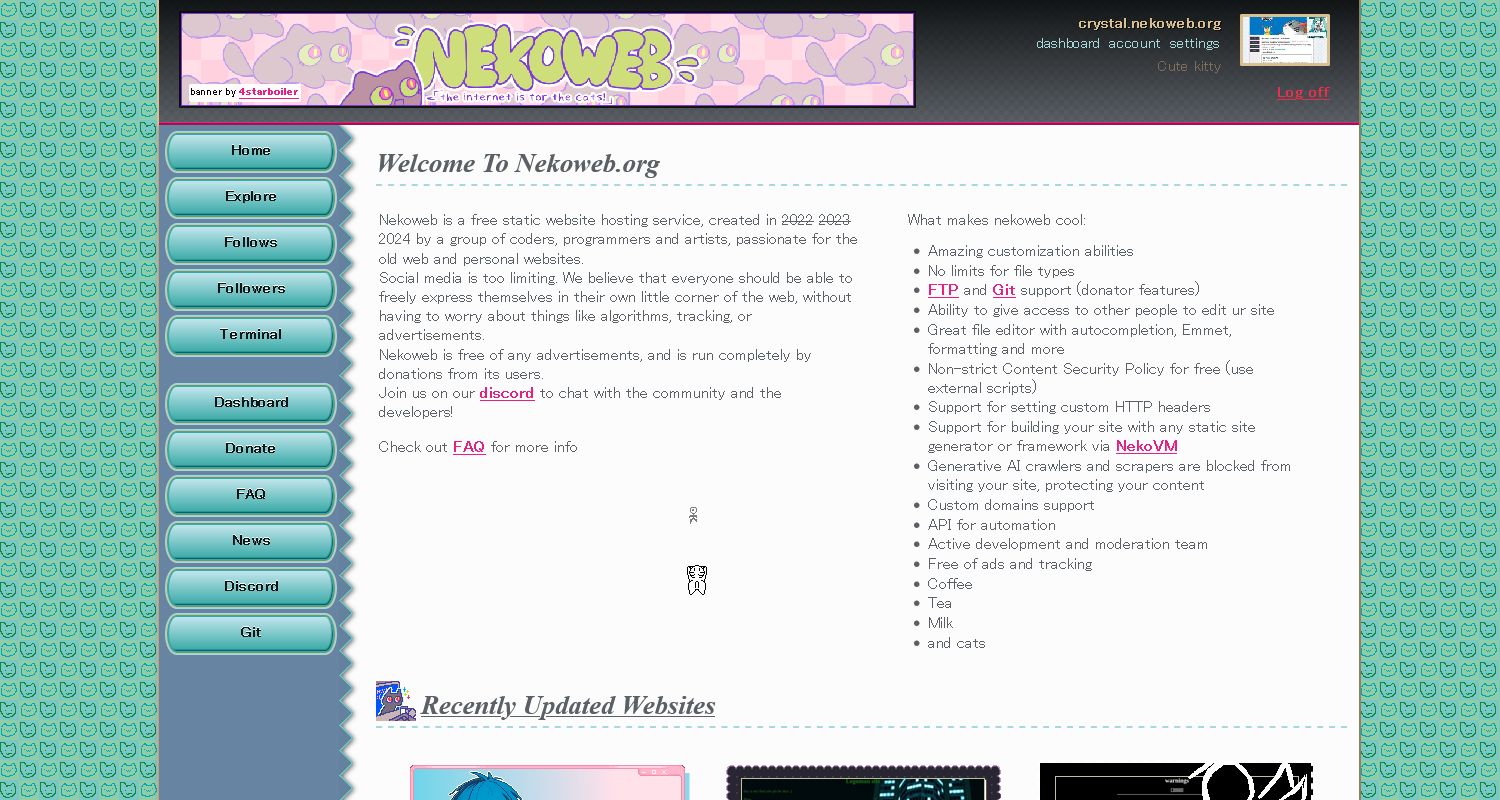
A simple Nekoweb palette swap, colorpicked from Hatsune Miku (V2, V3, and V3 English).
Neko39 by CrystaltheCool

Details
AuthorCrystaltheCool
LicenseNo License
Categoryhttps://nekoweb.org/
Created
Updated
Code size4.3 kB
Code checksum3383923c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Neko39
@namespace https://userstyles.world/user/CrystaltheCool
@version 1.0.2
@description Style with colors based on Hatsune Miku.
@author Crystal
==/UserStyle== */
@-moz-document url-prefix("https://nekoweb.org") {
/* Main */
:root {
--almostwhite: #DAC091;
--cream: #C1E5EC;
--orange: #A5D9DB;
--peach: #37A9A6;
--link: #E81F7D;
--lightbrown: #034648;
--darkbrown: #5B6066;
--cookie: #121516;
--dough: #E81F7D;
--gradientorange: linear-gradient(#C7E7ED, #7EB3B5);
}
html {
background: url(https://crystal.nekoweb.org/theme/39/mikunekopattern3.png) repeat;
}
.sitefeature {
background-image: url("/static/assets/previewplaceholder.png");
background-color: white;
border: 1px solid #C3BF9E;
}
.site-box {
background-image: url("https://crystal.nekoweb.org/theme/39/mikubox.png");
}
.theme {
border: 2px solid var(--orange);
}
.containergrid {
background: #FDFCFC;
outline: 2px outset var(--almostwhite);
}
.header {
background: url("https://nekoweb.org/assets/checkerboard.png"), linear-gradient(to bottom, var(--cookie), var(--darkbrown));
border-bottom: var(--dough) 3px ridge;
}
.banner img {
outline: 2px inset var(--cookie);
}
#loginform {
color: var(--orange);
}
#donate-status {
color: #C39F72;
}
#logoff {
color: #E62F4A;
}
#userdisplay {
color: var(--almostwhite);
}
#usersc {
border: 3px solid var(--almostwhite);
}
.login a {
color: var(--orange);
}
.navigation {
background: #6884A3;
filter: drop-shadow(1px 1px 2px var(--darkbrown))
}
.navigation::after {
background-image: url(https://crystal.nekoweb.org/theme/39/mikuzigzag.png);
}
.navigation li a {
background: linear-gradient(180deg, var(--cream), var(--peach));
box-shadow: -1.5px -1.5px 1px inset var(--lightbrown), 0px 0px 0px 2px var(--orange);
color: var(--cookie);
border: 2px solid var(--peach);
outline: 1px solid var(--almostwhite);
}
.navigation li a:hover {
background: linear-gradient(180deg, var(--orange), var(--peach));
box-shadow: -1.5px -1.5px 1px inset white, 1.5px 1.5px 1px inset var(--lightbrown), 0px 0px 0px 2px var(--orange);
}
.navigation li a:active {
background: var(--orange);
box-shadow: -1.5px -1.5px 1px inset white, 1.5px 1.5px 1px inset var(--lightbrown), 0px 0px 0px 2px var(--orange);
}
.mainbody {
color: var(--darkbrown);
}
h2 {
border-bottom: 2px dashed var(--orange);
}
a {
color: var(--link);
}
button:not(#stats a button, .thingamabob button, .control-btn), input[type="submit"], select {
color: var(--lightbrown);
background: linear-gradient(180deg, var(--cream), var(--peach));
box-shadow: -1.5px -1.5px 1px inset var(--lightbrown), 1.5px 1.5px 1px inset white, 0px 0px 0px 2px var(--orange);
text-shadow: 1px 1px var(--almostwhite);
}
button:not(#stats a button, .thingamabob button):active, input[type="submit"]:active, select:active {
background: linear-gradient(180deg, var(--orange), var(--peach));
box-shadow: 1.5px 1.5px 1px inset var(--lightbrown), -1.5px -1.5px 1px inset white, 0px 0px 0px 2px var(--orange);
}
.footer {
border-top: var(--dough) 3px ridge;
color: var(--cookie);
background: var(--gradientorange);
}
/* Homepage Fixes */
.contacts {
box-shadow: 0px 0px 0px 5px var(--peach) inset, 0px 0px 0px 10px #FDFCFC inset;
background: var(--cream);
border: 1px dotted var(--cookie);
}
.sitecarousel {
background: #FDFCFC;
}
/* Dashboard */
#stats {
border-bottom: 2px var(--peach) dotted;
}
.carouselContainer p {
color: var(--darkbrown);
}
/*Editor*/
.news {
background: var(--cream);
border: 1px solid var(--orange);
}
}