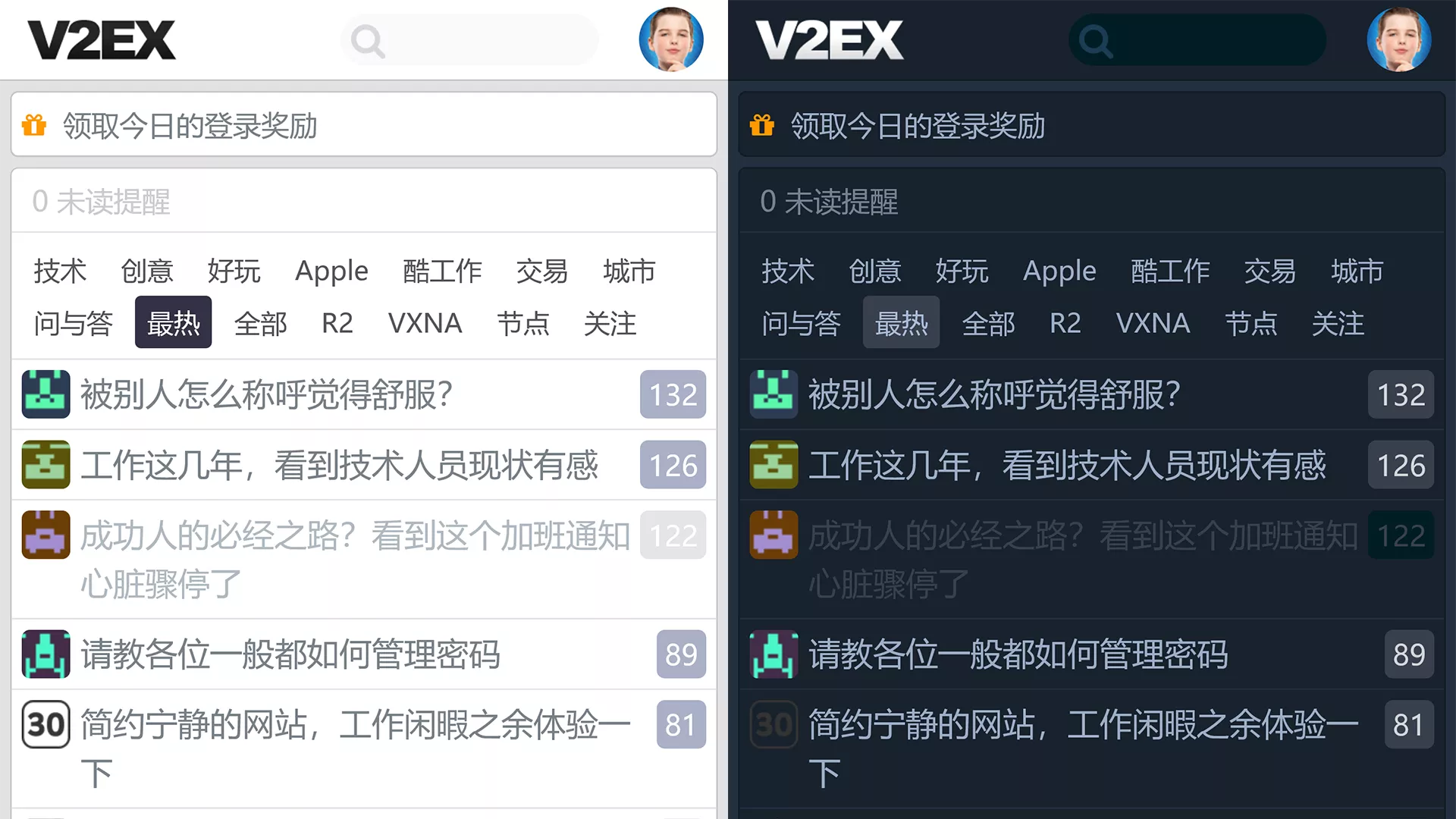
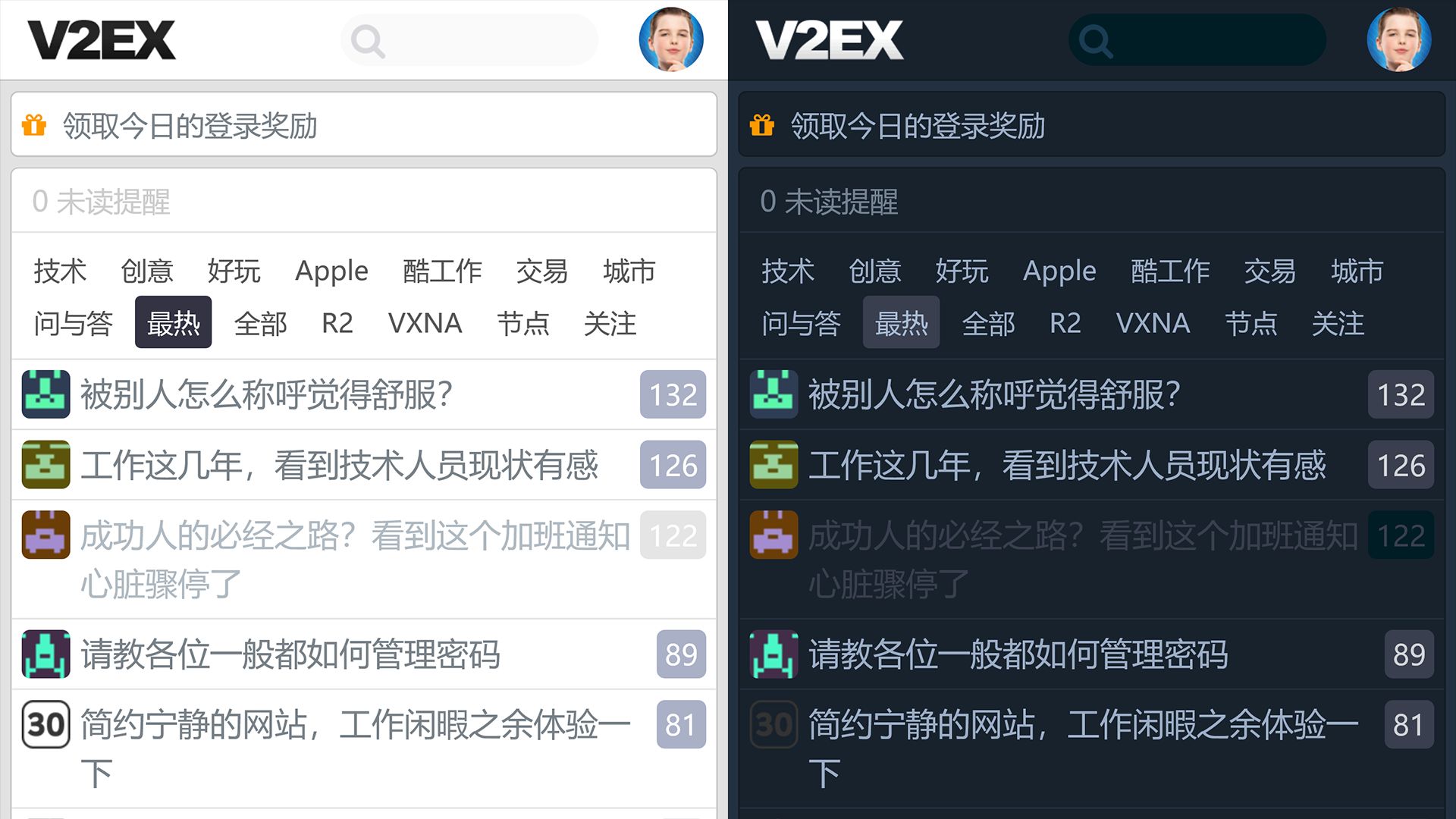
V2EX界面优化,优先适配手机版页面。仅测试Android和PC版本firefox搭配stylus使用。
V2EX Fine-tuning (mobile first) by malagebidi

Details
Authormalagebidi
LicenseNo License
Categoryv2ex.com
Created
Updated
Size26 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
引入的v2ex自带暗黑模式css,不能被Dark Reader检测到,搭配Dark Reader使用时请将v2ex.com添加到不反色列表。
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name V2EX Fine-tuning (mobile first)
@version 20241222.05.36
@namespace https://userstyles.world/user/malagebidi
@description V2EX界面优化,优先适配手机版页面。仅测试Android和PC版本firefox搭配stylus使用。
@author malagebidi
@license No License
==/UserStyle== */
@-moz-document domain("v2ex.com") {
body {
font-family: system-ui,-apple-system,"Segoe UI",Roboto,"Helvetica Neue","Noto Sans","Liberation Sans",Arial,sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol","Noto Color Emoji"
}
#Wrapper {
background-image: none!important;
background-color: #e2e2e2;
}
#menu-body > .cell:nth-child(4) {
display: none
}
.light-toggle {
display: none !important
}
.topic_buttons {
background: unset
}
.super.button {
background-image: none!important
}
.special.button:hover, .special.button:active {
text-shadow: none;
box-shadow: none;
}
.content > .box > .cell td:nth-child(3) .small, .content > .box > .cell td:nth-child(3) .sep5 {
display: none
}
.content > .box > .cell td:nth-child(1)[valign="top"] + td {
width: 5px
}
.content .box > .cell td:nth-child(4) {
width: 34px;
vertical-align: top;
}
#Main .cell .cell {
margin-top: 10px !important;
margin-left: 58px !important;
padding: 10px;
border: 1px solid var(--box-border-color);
border-radius: var(--box-border-radius);
}
#Main .cell .cell .cell .cell .cell {
margin-left: 24px !important;
}
.cell .cell {
margin-top: 5px !important;
margin-left: 29px !important;
min-width: auto;
padding: 5px;
border: 1px solid var(--box-border-color);
}
.cell .cell .cell .cell .cell {
margin-left: 12px !important;
}
.cell strong {
font-weight: unset;
}
.cell .fr {
font-size: 0;
height: 24px;
zoom: .9
}
.cell .fr > .thank_area {
margin-bottom: 6px;
display: none
}
.cell .fr .no {
font-size: 9px;
line-height: 9px;
padding: 3px 4px;
border-radius: 4px;
background-color: unset;
color: #cbcbcb;
border: 1px solid #cbcbcb;
}
.cell .fr .no:hover {
color: var(--link-hover-color);
background-color: #f5f5f5
}
#SecondaryTabs .fr {
font-size: inherit
}
a.count_livid:link, a.count_orange:link {
margin-right: 0;
font-family: initial;
font-weight: unset;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
padding: 6px 4px;
}
a.node {
background-color: unset !important;
color: var(--link-color) !important;
padding-left: 0 !important
}
a.node:hover {
color: var(--link-hover-color) !important;
text-decoration: underline;
}
.box {
box-shadow: none;
border-bottom: none;
border: 1px solid rgba(0,0,0,.22) !important;
border-radius: 4px;
}
.box .inner .fr span{
font-size: 12px !important;
line-height: 12px !important;
display: inline-block;
padding: 4px 4px 3px 0px;
text-decoration: none;
color: var(--button-foreground-color);
margin-right: 5px
}
.box .inner .fr a.op {
background-color: unset !important;
margin-right: 5px;
}
.box .cell > span.gray:nth-child(1) {
font-size: 12px;
line-height: 12px !important;
padding: 4px 4px 3px;
}
.box .inner > small.fade {
display: none
}
img {
max-width: 100%
}
.header > .fr, #Bottom .fr > strong {
display: none
}
}
@-moz-document regexp("https:\\/\\/(?:[a-zA-Z0-9-]+\\.)*v2ex\\.com\\/go\\/.*") {
.content > .box > .cell td:nth-child(3) .sep5 {
height: 0
}
}
@-moz-document regexp("https:\\/\\/(?:[a-zA-Z0-9-]+\\.)*v2ex\\.com\\/t\\/.*") {
#v2excellent-mobile-tip {
display: none
}
.badge.mod {
display: none
}
.badge:last-child {
border-top-left-radius: 3px;
border-bottom-left-radius: 3px;
border-left: 1px solid #1484cd;
}
#Main > .box > .cell td[width="20"] {
width: 48px
}
#Main > .box > .cell td[width="20"] > img {
width: inherit;
height: inherit;
border-radius: 4px
}
.content > .box > .cell td[width="20"] {
width: 24px
}
.content > .box > .cell td[width="20"] > img {
width: inherit;
height: inherit;
border-radius: 4px
}
.content > .box > .inner {
display: block ruby;
}
.content > .box > .cell td:nth-child(3) {
font-size: 0;
line-height: 24px;
}
.content > .box > .cell td:nth-child(3) .small {
display: inline-block;
max-width: calc(100% - 155px);
overflow: hidden;
white-space: nowrap;
}
.content > .box > .cell td:nth-child(3) > strong {
float: left;
font-size: 12px;
font-weight: bold;
overflow: hidden;
white-space: nowrap;
margin-right: 5px;
}
.content > .box > .cell td:nth-child(3) > .badges {
position: absolute;
left: 11px;
margin-top: 29px;
}
.content > .box > .cell .cell .badges {
position: absolute !important;
left: 46px !important;
margin-top: 29px !important;
}
.content > .box > .cell .cell .cell .badges {
position: absolute !important;
left: 81px !important;
margin-top: 29px !important;
}
.content > .box > .cell .cell .cell .cell .badges {
position: absolute !important;
left: 116px !important;
margin-top: 29px !important;
}
.content > .box > .cell .cell .cell .cell .cell .badges {
position: absolute !important;
left: 133px !important;
margin-top: 29px !important;
}
.content > .box > .cell .cell .cell .cell .cell .cell .badges {
position: absolute !important;
left: 151px !important;
margin-top: 29px !important;
}
.content > .box > .cell .cell .cell .cell .cell .cell .cell .badges {
position: absolute !important;
left: 169px !important;
margin-top: 29px !important;
}
.content > .box > .cell .cell .cell .cell .cell .cell .cell .cell .badges {
position: absolute !important;
left: 187px !important;
margin-top: 29px !important;
}
.content > .box > .cell td:nth-child(3) .sep {
height: 0 !important
}
.content > .box > .cell td:nth-child(3) .reply_content {
margin-top: -12px;
}
.content > .box > .cell td:nth-child(3) .small img {
vertical-align: sub
}
#Main > .box > .cell .sep3 {
height: 0 !important
}
.box .inner .fr {
font-size: 0;
float: left;
padding-left: 5px;
}
.box > .cell td:nth-child(3) > span:nth-of-type(2) {
display: none !important
}
.cell .fr > * {
font-size: 14px;
margin-left: 10px;
line-height: 0
}
.content > .box > .cell .fr > * {
margin-left: 5px
}
.cell .fr > a {
margin-left: 0 !important;
}
.page_normal, .page_current {
box-shadow: none !important;
border-radius: 4px !important;
}
a.tb:hover {
background-color: unset;
}
}
@-moz-document regexp("https:\\/\\/(?:[a-zA-Z0-9-]+\\.)*v2ex\\.com\\/member\\/.*") {
#Rightbar > .box {
max-height: 1200px;
overflow-y: scroll
}
.content > .box > .cell td:nth-child(3) {
line-height: 150%;
font-size: 14px
}
.content > .box td:nth-child(3) > .fr {
max-width: min-content;
margin: 5px
}
.content > .box:nth-child(1) > .cell:nth-child(1) {
padding-bottom: 10px
}
.content > .box:nth-child(1) > .cell td:nth-child(1) > img.avatar {
width: 46px !important;
max-height: 46px !important
}
.content > .box:nth-child(1) > .cell td > .sep10 {
height: 5px
}
.content > .box:nth-child(1) > .cell:last-child {
padding: 10px
}
img.avatar {
border-radius: 50%
}
.online {
background: #52bf1c;
vertical-align: top;
padding: 2px 3px;
}
.balance_area {
background: #e5e5e5;
font-size: 14px;
line-height: 14px;
border-radius: 4px;
text-shadow: none;
padding: 4px 6px;
gap: 0
}
.balance_area > img {
margin-right: 10px
}
.balance_area > img:last-child {
margin-right: 0
}
.widgets:not(:last-child) {
margin-bottom: -10px;
}
.social_label {
background-color: #e5e5e5 !important;
color: #666 !important;
padding: 4px 6px !important;
border-radius: 4px !important;
font-size: 14px !important;
}
.social_label > img {
width: 16px
}
.super.button, .normal.button {
box-shadow: none !important;
text-shadow: none !important;
font-weight: 700;
}
.content > .box > .cell td:nth-child(1)[valign="middle"] {
line-height: 24px
}
.content > .box > .cell td:nth-child(1)[valign="middle"] > .item_title {
line-height: 0
}
.content > .box > .cell td:nth-child(1)[valign="middle"] .small, .content > .box > .cell td:nth-child(1)[valign="middle"] .sep5 {
display: none
}
.content .box > .cell td:nth-child(2)[align="right"] {
width:34px;
vertical-align:top
}
.content > .box > .cell td:nth-child(3) .sep5 {
display: block
}
label.f14 {
font-size: 0
}
td.flex-one-row {
display: inline-block
}
td.flex-one-row .fade::before {
content: " ‹ ";
vertical-align: text-bottom;
}
}
@-moz-document domain("v2ex.com") {
@media (prefers-color-scheme: dark) {
:root {
--box-background-color: #18222d;
--box-background-alt-color: #001d25;
--box-background-hover-color: #393f4e;
--box-background-caution-color: #ff9933;
--box-foreground-color: #d1d5d9;
--box-border-color: #22303f;
--box-border-focus-color: #3e5874;
--button-border-color: #22303f;
--menu-shadow-color: rgba(200, 200, 255, 0.2);
--ads-list-foreground-color: var(--box-foreground-color);
--link-color: #9caec7;
--link-visited-color: #4b5367;
--link-hover-color: #a9bcd6;
--link-darker-color: #6b7788;
--link-caution-color: #ffcc00;
--link-caution-hover-color: #ffff00;
--color-foreground: #d1d5d9;
--color-gray: #b2c3d4;
--color-fade: #738292;
}
body {
background-color: #22303f;
}
#Logo,
#LogoMobile {
background-image: url(/static/img/v2ex-alt@2x.png);
}
#Wrapper {
background-color: #22303f;
}
#Top {
border-bottom: 1px solid var(--box-border-color);
}
#search-container {
backgr...