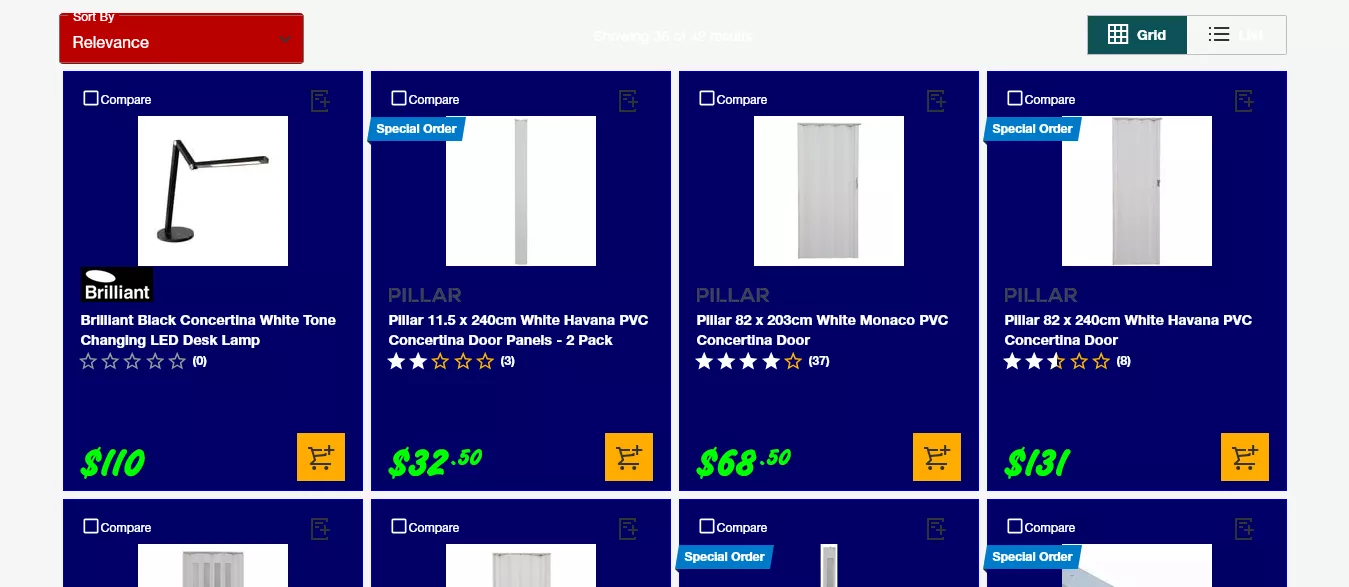
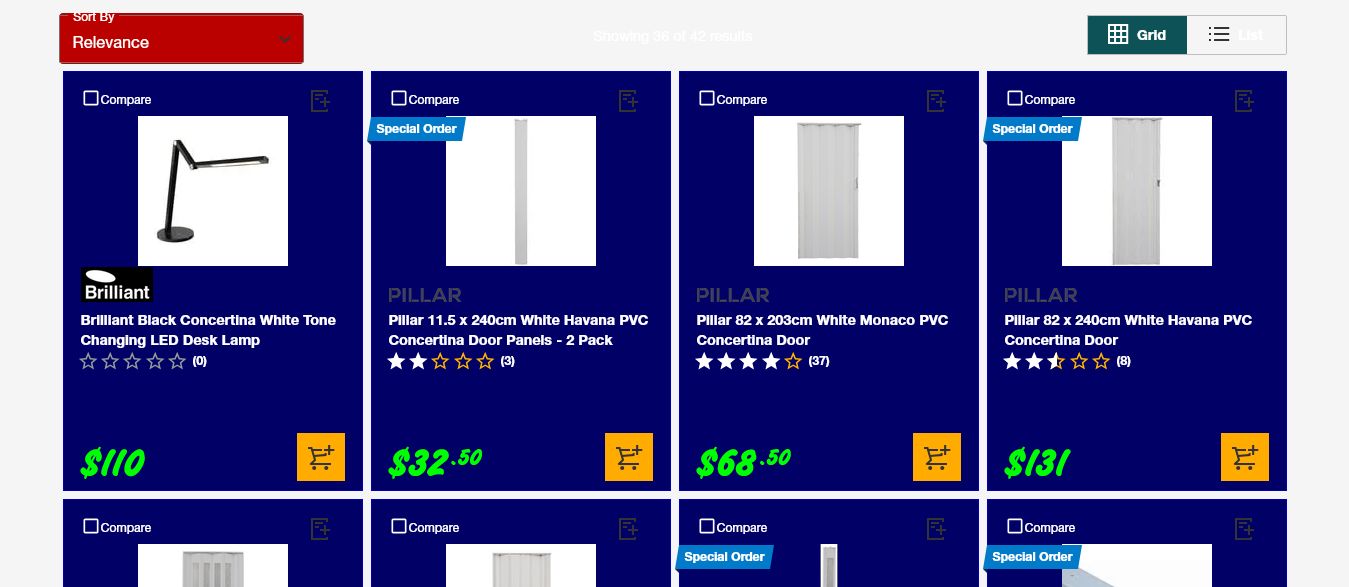
Bunnings dark themed.
bunnings - dark by thermalzombie

Details
Authorthermalzombie
LicenseCC-BY-4.0
Categorybunnings
Created
Updated
Code size1.4 kB
Code checksum422af65a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name bunnings - dark
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Bunnings dark themed.
@author thermalzombie
==/UserStyle== */
@-moz-document url-prefix("https://www.bunnings.com.au/") {
/* Insert code here... */
.sc-17969ce2-0, .sc-d9d7f4e-1, body,
.sc-5d4fd68a-0, .productDetailsTopWrapper, section,
.sc-7dbc632d-0, .elCRTn .productImageCarousal
{
background-color: #222222 !important;
}
#filterPanel div,
.jVPjHj, .levelBg, .sc-f399c8e3-7, .ljGKDv, .product-tile-main-wrapper
{
background-color: #000066 !important;
}
.MuiInputBase-input,
.foeYPk, .help-links, .okta-form-title, .o-form-fieldset, .o-form-content, .primary-auth
{
background-color: #BB0000 !important;
}
input
{
background-color: #000000 !important;
}
.fTaEPL, .lhdlVc, .ljGKDv
{
border: 1px #0000BB solid !important;
}
h1, h2, h3, h4, h5, p, input, textarea, span, label, .link,
.totalResults, .container, .resultsCountContainer, .MuiSelect-root, .MuiSelect-select,
.MuiSelect-selectMenu, .MuiSelect-outlined, .MuiInputBase-input, .MuiOutlinedInput-input
{
color: #FFFFFF !important;
}
.sc-bbcf7fe4-3
{
color: #00FF00 !important;
}
}