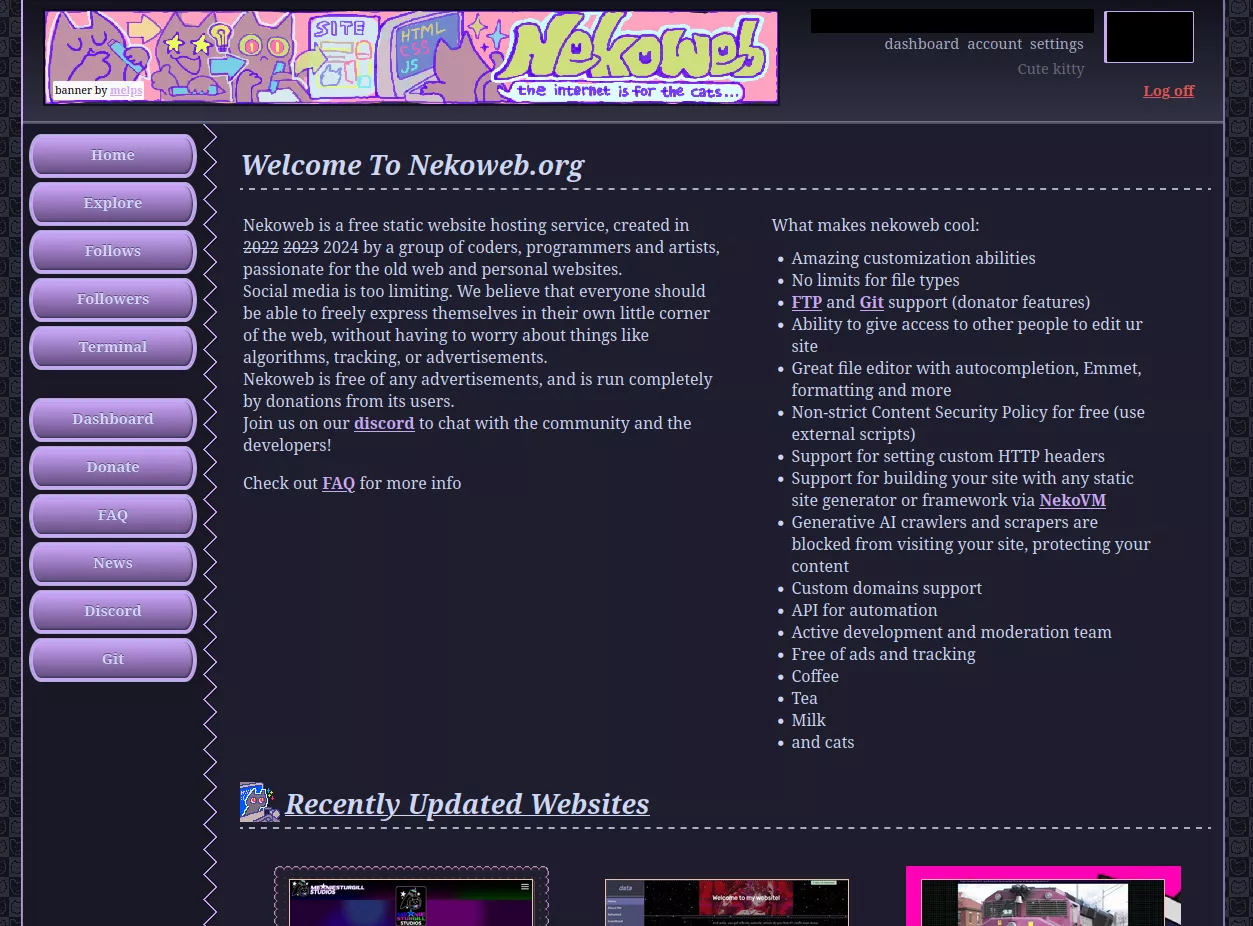
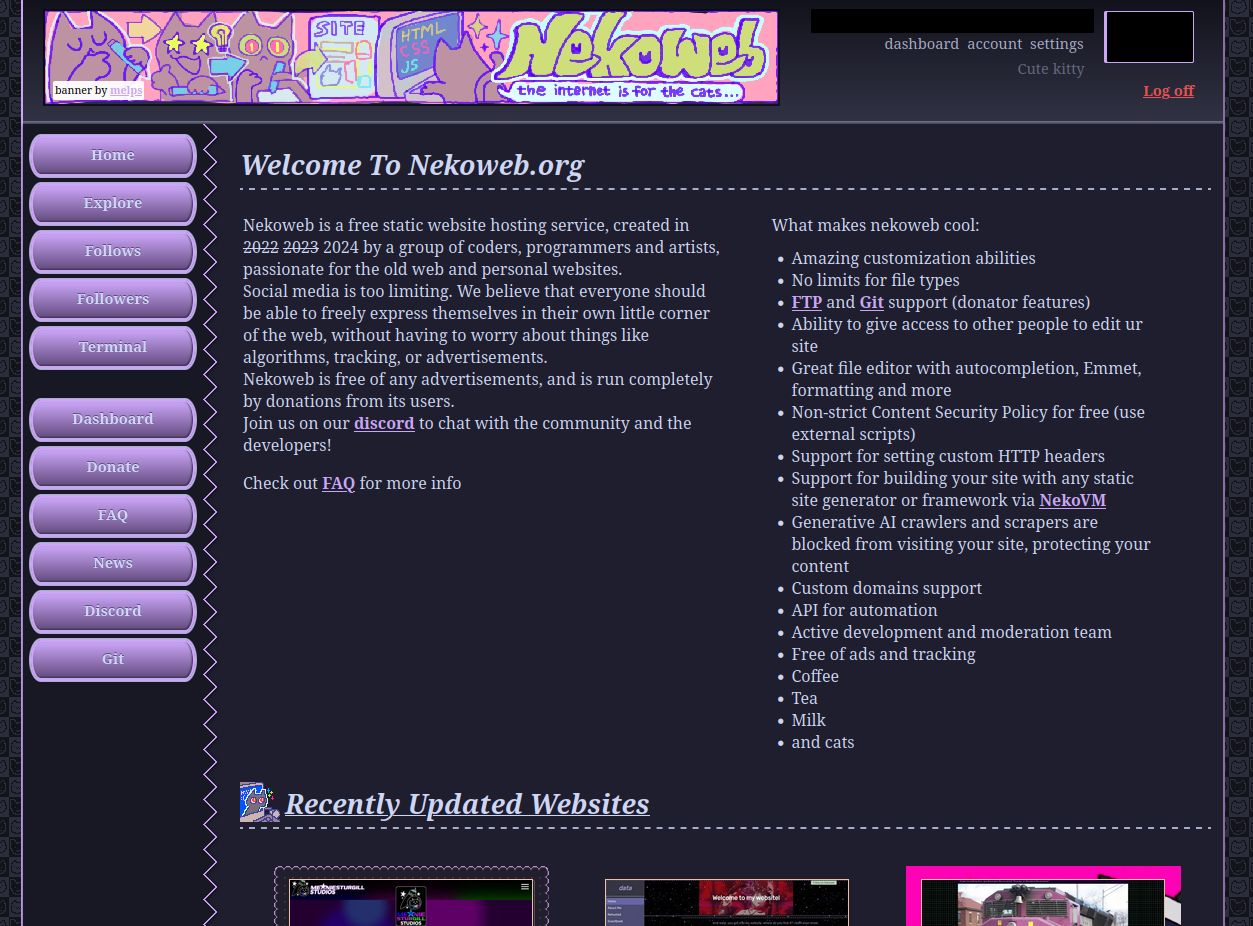
A Catppuccin Mocha theme for Nekoweb. It mainly uses mauve as the accent, but there's some lavender here and there too.
Nekoweb Catppuccin Mocha Edition by luciiiiiiiian

Details
Authorluciiiiiiiian
LicenseNo License
Categoryhttps://nekoweb.org/
Created
Updated
Code size3.1 kB
Code checksum719340d7
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
I missed the dark theme from the old layout, so I remade it. Kinda. It isn't perfect, but it should be easier on light sensitive eyes like mine. Was made on Firefox and might not work on Chrome.
Here is the link to the color scheme source.
Update Ver 1.0.1: Fixed the color of of the border in the new "date" class.
Source code
/* ==UserStyle==
@name nekoweb catppuccin mocha
@namespace N/A
@version 1.0.1
@description A new userstyle
@author Lucian/The-Nightmare-Theater
==/UserStyle== */
@-moz-document url-prefix("https://nekoweb.org/") {
:root {
--almostwhite: #cba6f7;
--cream: #7f849c;
--orange: #a6adc8;
--peach: #cba6f7;
--lightgreen: #FFE1B6;
--peachier: #FFBBBA;
--orangish: #FFC09B;
--creamish: #FFECD6;
--pink: #f2cdcd;
--link: #cba6f7;
--purple: #FC949F;
--palegreen: #bbd8bb;
--gray: #d5d5d5;
--lightbrown: #313244;
--darkbrown: #cdd6f4;
--cookie: #11111b;
--dough: #6c7086;
--light-red: #eba0ac;
--crazy-green: #95e995;
--gradientorange: linear-gradient(#11111b, #181825);
}
html{
background: url(//nekoweb.org/site/the-nightmare-theater/files/imgs/nekopattern.png?original=1) repeat;
scrollbar-color: #6c7086 #11111b;
}
.mainbody {
background-color: #1e1e2e;
}
.sitecarousel{
background-color:#1e1e2e ;
}
.navigation{
background-color:#181825;
filter: drop-shadow(1px 1px 2px #11111b)
}
.navigation::after{
background-image: url('//nekoweb.org/site/the-nightmare-theater/files/imgs/zigzag.png?original=1');
}
.header{
background: url('//nekoweb.org/assets/checkerboard.png?orginal=1'), linear-gradient(to bottom, var(--cookie), #313244);
}
.navigation li a{
background: linear-gradient(180deg, var(--peach), #634b7f);
color: #cdd6f4;
text-shadow: 0px -1px #634b7f;
}
.navigation li a:hover{
box-shadow: -1.5px -1.5px 1px inset #b4befe, 0px 0px 0px 2px #634b7f;
}
.contacts{
background:#181825;
box-shadow: 0px 0px 0px 5px var(--peach) inset, 0px 0px 0px 10px #1e1e2e inset;
}
textarea, input{
background-color: #11111b;
color: #cdd6f4;
border-color: #cba6f7;
}
.files{
background: #11111b;
}
.thingamabob.list:nth-child(2n){
background: #181825 !important;
}
.thingamabob.list:nth-child(2n) a,
.thingamabob.list:nth-child(2n) .thingamabob-actions button {
color: #6c7086;
text-decoration: none;
}
.thingamabob:hover{
background-color: #313244 !important;
}
#copyright{
color: #7f849c;
}
.thingamabob span{
color: #6c7086 !important;
}
#path{
color: #cba6f7;
}
.control-btn{
color: #cba6f7 !important;
}
#control{
background: linear-gradient(to bottom, #11111b, #313244);
}
.thingamabob{
background: #11111b !important;
}
.date{
border-bottom: 2px dashed var(--orange);
}
}