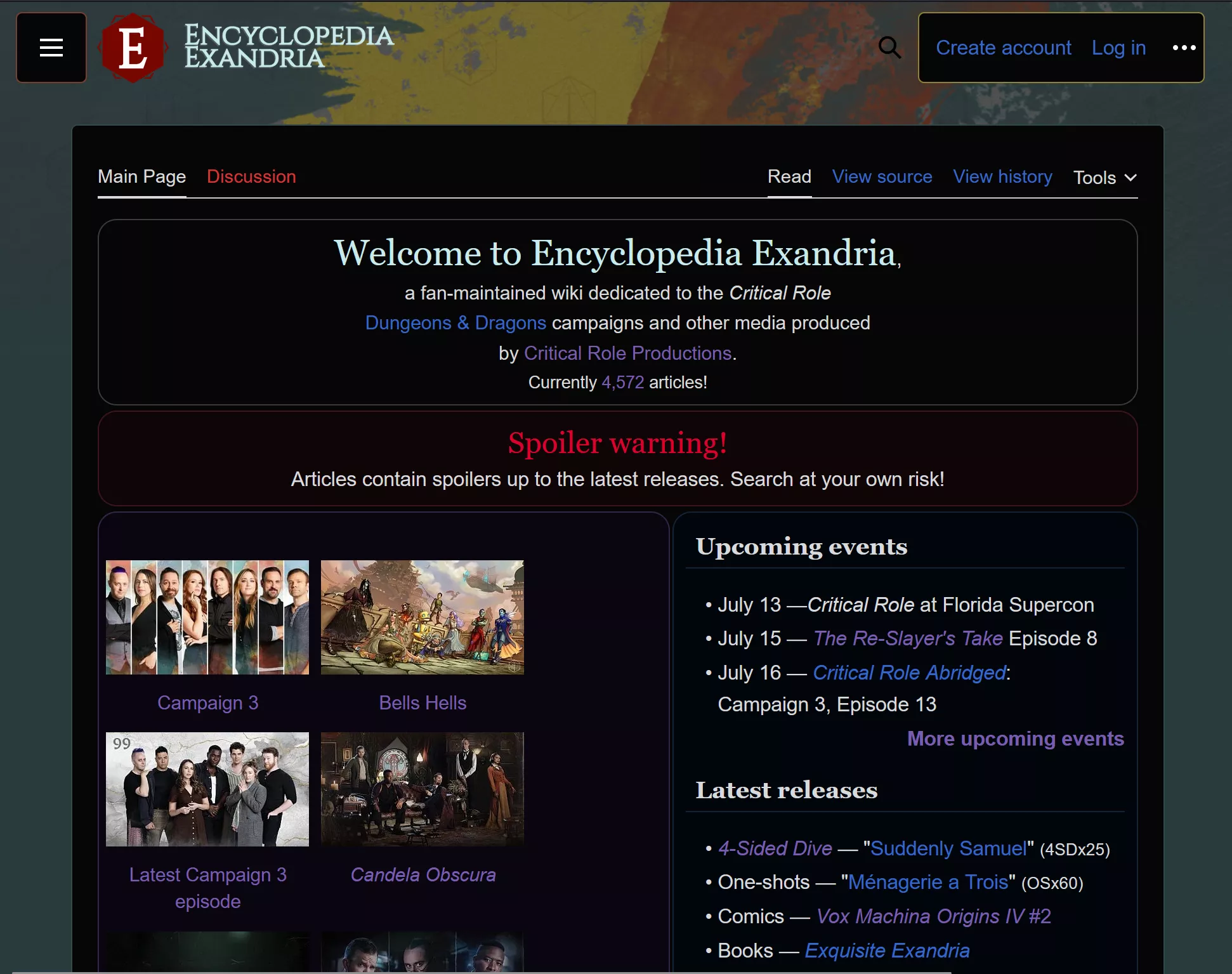
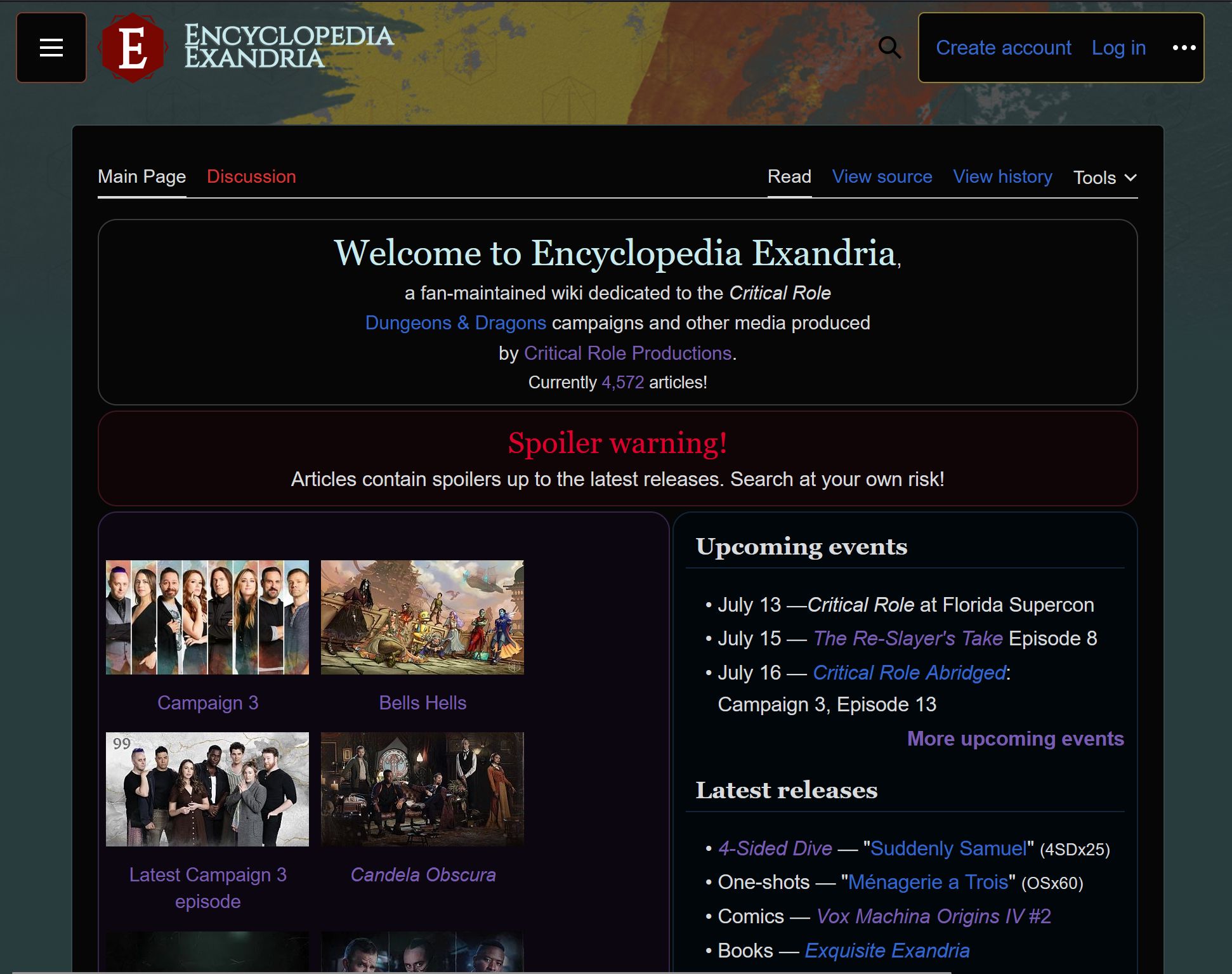
so you don't have to press the dark mode button for every new page, featuring a darker non-inverted version of the background
encyclopedia exandria dark mode by awsok

Details
Authorawsok
LicenseNo License
Categorycriticalrole.miraheze.org
Created
Updated
Code size14 kB
Code checksum265068dc
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
i have 0 coding experience, and i've only checked this on firefox - so apologies if it doesn't work quite right for you
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name encyclopedia exandria dark mode
@namespace http://www.w3.org/1999/xhtml
@version 1.0.0
@description so you don't have to press the dark mode button for every new page, featuring a darker non-inverted version of the background
i have 0 coding experience and i'm doing this on firefox - so there may be issues with this style in other browsers or if i've missed something
@author awsok on tumblr
==/UserStyle== */
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url-prefix("https://criticalrole.miraheze.org/wiki/") {
body {
color: #d9dadc !important;
background-image: url(https://i.postimg.cc/kMKkz6qn/en-ex-bg2.png) !important;
background-color: #283b3d !important;
h1 {
color: #c8eaed !important;
}
h2 {
color: #d9dadc;
}
.mw-parser-output #mp-topbanner,
.mw-parser-output .mp-h2,
.mw-parser-output #mp-left {
color: #d9dadc;
}
h3 {
color: #c8eaed !important;
}
h4 {
color: #c8eaed !important;
}
#content {
background-color: #060606;
border-color: #36484a !important;
}
.mw-parser-output #mp-banner {
background-color: #0f0507;
border: 1px solid #3c151d;
}
.mw-parser-output #mp-topbanner {
border: 1px solid #3a3a3a;
background-color: #060606;
color: #d9dadc
}
.mw-parser-output #mp-left {
border: 1px solid #342549;
background: #0b0610;
}
.mw-parser-output #mp-right {
border: 1px solid #132437;
background: #01060b;
}
.mw-parser-output #mp-right .mp-h2 {
border-bottom: 1px solid #132437 !important;
}
.mw-parser-output #mp-middle {
border: 1px solid #372000;
background: #0a0600;
}
.mw-parser-output #mp-middle .mp-h2 {
border-bottom: 1px solid #372000 !important;
}
.mw-parser-output #mp-middle .mp-h2 {
border-bottom: 1px solid #d9dadc;
}
.mw-footer {
background: #060606;
border-color: #36484a !important;
}
.mw-footer li {
color: #d9dadc
}
.vector-menu-tabs .mw-list-item.selected a,
.vector-menu-tabs .mw-list-item.selected a:visited {
color: #d9dadc;
}
.mw-parser-output .quotebox {
background-color: #060606;
}
.mw-parser-output .infobox {
background-color: #060606;
color: #d9dadc;
}
.cdx-button:enabled,
.cdx-button.cdx-button--fake-button--enabled {
color: #d9dadc;
}
@media screen {
figure[typeof~="mw:File/Thumb"],
figure[typeof~="mw:File/Frame"] {
border: 1px solid #3a3a3a !important;
border-bottom-color: rgb(58, 58, 58) !important;
background-color: #060606 !important;
}
}
@media screen {
figure[typeof~="mw:File/Thumb"] > figcaption,
figure[typeof~="mw:File/Frame"] > figcaption {
border: 1px solid #3a3a3a !important;
border-bottom-color: rgb(58, 58, 58) !important;
background-color: #060606 !important;
}
}
.portable-infobox {
background-color: #060606!important;
}
.mw-parser-output .navbox-title,
table.navbox th {
background: #122d46;
}
.mw-parser-output .navbox-abovebelow,
.mw-parser-output .navbox-group,
.mw-parser-output .navbox-subgroup .navbox-title {
background: #243b52;
}
.mw-parser-output .navbox-subgroup .navbox-group,
.mw-parser-output .navbox-subgroup .navbox-abovebelow {
background: #141414;
}
.mw-parser-output .navbox,
.navbox-subgroup {
background: #060606;
}
.mw-parser-output .navbox-even {
background: #141414;
}
.mw-parser-output .navbox-list {
border-color: #3a3a3a;
border-left-color: rgb(58, 58, 58) !important;
}
.catlinks {
background-color: #060606;
border: 1px solid #3a3a3a;
}
.mw-parser-output table.navbox {
border: 1px solid #3a3a3a;
}
@media screen {
figure[typeof~="mw:File/Thumb"] > :not(figcaption) .mw-file-element,
figure[typeof~="mw:File/Frame"] > :not(figcaption) .mw-file-element {
border: 1px solid #3a3a3a;
background: #060606;
}
}
.cdx-text-input__input:enabled {
background-color: #060606;
color: #d9dadc;
border-color: #3a3a3a;
}
.cdx-button:enabled,
.cdx-button.cdx-button--fake-button--enabled {
background-color: #060606;
border-color: #3a3a3a;
}
.cdx-button:enabled:hover,
.cdx-button.cdx-button--fake-button--enabled:hover {
background-color: #060606;
color: #326275;
}
.vector-user-links {
background: #060606;
border-color: #918233;
}
#vector-main-menu-dropdown {
background: #060606;
border-color: #773f2e;
}
#vector-main-menu-dropdown {
background: #060606;
border-color: #773f2e;
border-top-color: rgb(119, 63, 46);
border-right-color: rgb(119, 63, 46);
border-bottom-color: rgb(119, 63, 46);
border-left-color: rgb(119, 63, 46);
}
.cdx-menu {
background-color: #060606;
border-color: #3a3a3a;
}
.cdx-menu-item--enabled .cdx-menu-item__text__supporting-text,
.cdx-menu-item--enabled .cdx-menu-item__text__description {
color: #d9dadc
}
.cdx-menu-item--enabled,
.cdx-menu-item--enabled .cdx-menu-item__content {
color: #d9dadc
}
.cdx-menu-item--enabled.cdx-menu-item--highlighted {
background-color: #3a3a3a
}
.mw-parser-output #mp-spoiler h2 {
color: #dd002d;
}
.mw-parser-output .quotebox-title {
background-color: #326275;
color: #fff;
}
li.gallerybox div.thumb {
border: 1px solid #3a3a3a;
background-color: #060606;
}
.header-container.header-chrome {
background-color: #326275;
}
.overlay.search-overlay {
background: #141414;
}
.search-box .search {
background-color: #141414;
border-color: #3a3a3a;
color: #d9dadc;
}
.vector-icon.mw-ui-icon-wikimedia-menu {
filter: invert(1) hue-rotate(180deg);
-webkit-filter: invert(1) hue-rotate(180deg);
}
.vector-icon.mw-ui-icon-wikimedia-ellipsis {
filter: invert(1) hue-rotate(180deg);
-webkit-filter: invert(1) hue-rotate(180deg);
}
.vector-icon.mw-ui-icon-wikimedia-fullScreen {
filter: invert(1) hue-rotate(180deg);
-webkit-filter: invert(1) hue-rotate(180deg);
}
.vector-icon.mw-ui-icon-wikimedia-exitFullscreen {
filter: invert(1) hue-rotate(180deg);
-webkit-filter: invert(1) hue-rotate(180deg);
}
.vector-dropdown .vector-dropdown-label:not(.cdx-button--icon-only)::after {
filter: invert(1) hue-rotate(180deg);
-webkit-filter: invert(1) hue-rotate(180deg);
background-color: rgb(6, 6, 6, 0) !important;
}
.mw-content-ltr figure[typeof~="mw:File/Thumb"] > .mw-file-description::after {
filter: invert(1) hue-rotate(180deg);
-webkit-filter: invert(1) hue-rotate(180deg);
}
.vector-icon.mw-ui-icon-wikimedia-listBullet {
filter: invert(1) hue-rotate(180deg);
-webkit-filter: invert(1) hue-rotate(180deg);
}
.mw-logo-wordmark {
filter: invert(1) hue-rotate(180deg);
-webkit-filter: invert(1) hue-rotate(180deg);
}
.minerva-icon {
filter: invert(1) hue-rotate(180deg);
-webkit-filter: invert(1) hue-rotate(180deg);
}
.minerva-footer-logo {
filter: invert(1) hue-rotate(180deg);
-webkit-filter: invert(1) hue-rotate(180deg);
}
.branding-box {
filter: invert(1) hue-rotate(180deg);
-webkit-filter: invert(1) hue-rotate(180deg);
}
.fc-calendar-container .fc-body {
filter: invert(1) hue-rotate(180deg);
-webkit-filter: invert(1) hue-rotate(180deg);
}
.ambox-image {
filter: invert(1) hue-rotate(180deg);
-webkit-filter: invert(1) hue-rotate(180deg);
}
.cdx-icon svg {
fill: #d9dadc;
}
.oo-ui-popupWidget-popup {
background-color: #060606;
border: 1px solid #3a3a3a;
}
#vector-toc {
background-color: #060606 !important;
border-color: #773f2e;
}
.vector-pinnable-header-label {
color: #d9dadc !important;
}
.vector-toc-list-item-active....