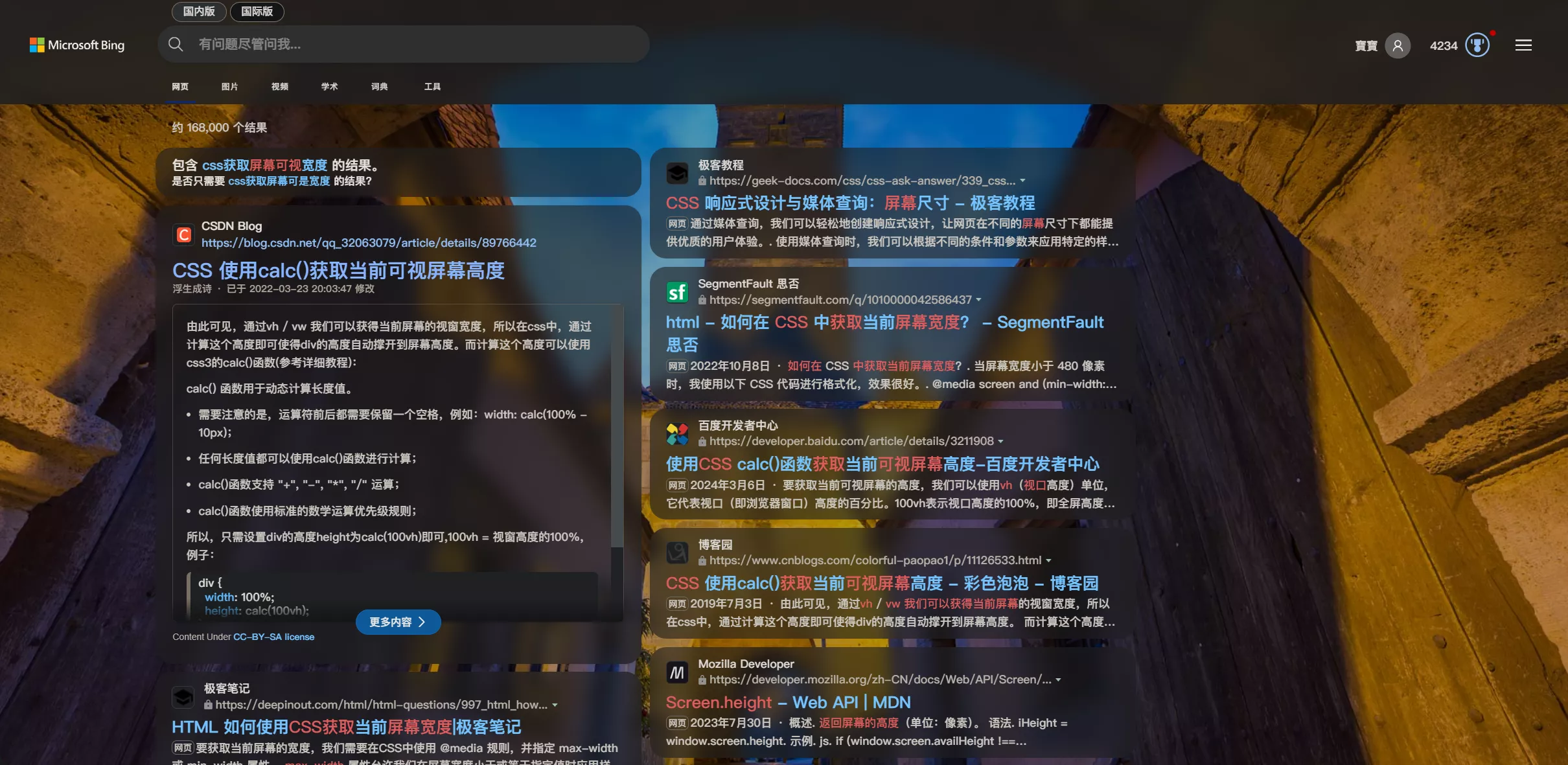
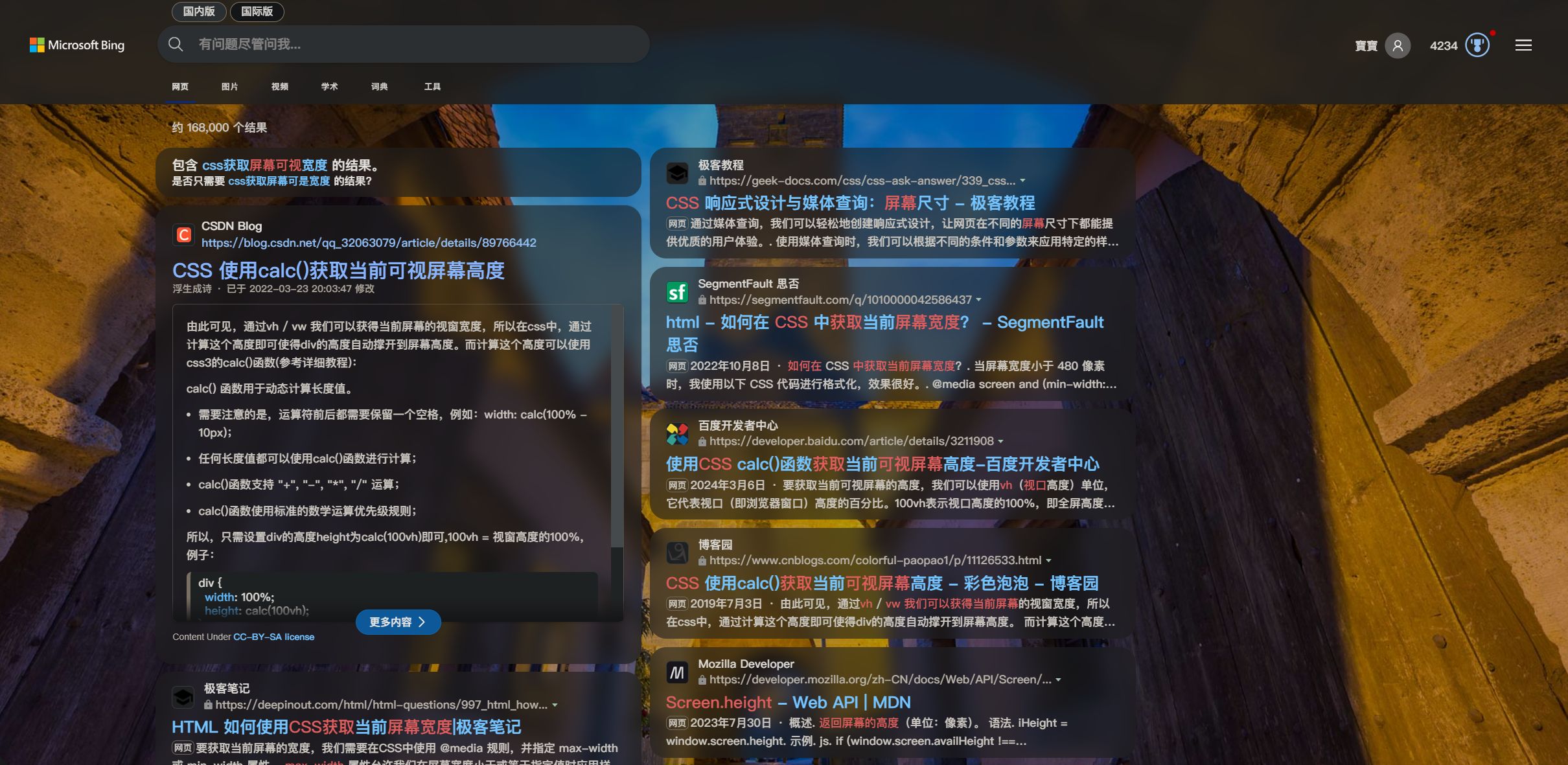
基于@Tairan4356的https://userstyles.world/style/16917/default-slug样式修改,对必应搜索结果进行双列布局,美化部分内容,搭配dark reader深色模式使用最佳
必应双列瀑布流+部分美化 by lyngeng

Details
Authorlyngeng
LicenseNo License
Categorybing.com
Created
Updated
Code size7.0 kB
Code checksum8b9452ab
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name 必应双列瀑布流
@version 1.2
@namespace userstyles.world/user/Tairan4356
@description 对必应搜索结果进行双列布局
@author Tairan
==/UserStyle== */
@-moz-document url-prefix("https://cn.bing.com/"),
url-prefix("https://www.bing.com/"),
url-prefix("https://bing.com/") {
html{
width: 100vw;
height: 100vh;
overflow: hidden;
}
/*背景图片*/
body {
--bgColor: 30,30,30;
--radius: 20px;
background-image: url("https://api.kdcc.cn/");
/*此处可以自定义壁纸*/
background-repeat: no-repeat;
background-attachment: fixed;
background-position: center;
background-size: cover;
width: 100%;
height: 100%;
overflow: hidden;
box-sizing: border-box;
display: flex;
flex-direction: column;
}
.b_dark #b_header{
backdrop-filter: blur(10px);
flex-shrink: 0;
box-sizing: border-box;
overflow: hidden;
margin: 0;
}
#est_switch+#sb_form .b_searchboxForm, #est_switch+#sb_form .b_searchboxForm:hover{
border-radius: 50px;
border: none;
}
.shmt_cnt.b_underSearchbox{
margin-top: 20px;
margin-bottom: 20px;
}
#b_topw{
margin-top: 45px;
margin-bottom: 15px;
background-color: rgba(var(--bgColor), .6) !important;
backdrop-filter: blur(10px);
border-radius: var(--radius);
padding: 3px 28px 1px 20px;
}
#lgWptNavContainer{
border-radius: var(--radius) !important;
/* background-color: rgba(var(--bgColor), .6) !important; */
/* backdrop-filter: blur(10px); */
}
.b_wpt_lgw_content{
border-radius: var(--radius);
margin-inline-start: -8px;
}
#b_pole{
margin: 10px auto;
border-radius: 20px;
overflow: hidden;
}
.b_dark #b_pole .b_wpTabsWrapper, .b_dark #b_topw .b_wpTabsWrapper{
background-color: rgba(var(--bgColor), .6) !important;
backdrop-filter: blur(10px);
}
.b_dark #b_content #b_pole .ent-dtab-content, .b_dark #b_content #b_pole .ent-dtab-content > div:first-child{
background: transparent;
}
body.b_dark .shmt_cnt .shmt_pill, body.b_drk .shmt_cnt .shmt_pill{
background-color: rgba(var(--bgColor), .6) !important;
backdrop-filter: blur(10px);
}
.b_dark, .b_dark .b_fpage, .b_dark #b_content{
background-color: rgba(0,0,0,0.3);
}
#b_results .b_algo .b_vlist2col.b_deep>ul:first-child{
margin-right: 10px;.rd_card_ml
}
.b_ans:not(.b_topborder) .tta_mop{
border: none;
}
.b_ans .b_sideBleed, .b_algo .b_sideBleed, .b_ad .b_sideBleed{
margin: 15px 0 20px -7px;
}
#b_results .b_algo .b_vlist2col.b_deep, #b_results .b_algo .b_vlist2col.b_deep~div .dl_collapsed, #b_results .b_algo .b_deep.b_moreLink{
padding-left: 0px;
}
#b_results .b_algo{
overflow: hidden;
}
.b_dark .b_rc_gb_template .b_widgetContainer, .b_dark .b_algoBigWiki .b_widgetContainer{
padding: 10px 8px 8px 8px;
border-radius: var(--radius);
left: -25px;
}
.b_rc_gb_w_content{
border-radius: var(--radius);
}
#b_results>li.b_algoBorder{
margin-top: 0px !important;
margin-bottom: 10px !important;
}
#b_results .b_algo{
overflow: visible;
}
#b_results .b_ans.b_nwsAns{
width: auto;
margin-bottom: 10px;
border-radius: var(--radius);
}
/*背景减淡*/
#b_content {
flex: 1;
background-color: rgba(var(--bgColor), .8);
/* padding: 0 var(--lgutter); */
overflow: overlay;
box-sizing: border-box;
}
#b_header {
background-color: rgba(var(--bgColor), .9) !important;
}
/*简化标签*/
#b-scopeListItem-bingatwork {
display: none;
}
#b-scopeListItem-bingpages {
display: none;
}
#b-scopeListItem-menu {
display: none;
}
#id_mobile {
display: none !important;
}
/*隐藏麦克风*/
#mic_cont_icon {
display: none;
}
#sb_clt {
left: -10px;
}
/*隐藏热点*/
#sw_as {
display: none !important;
}
.as_on,
b_searchboxForm {
border-radius: 24px !important;
}
/*搜索结果美化*/
main {
width: 80%;
}
#b_tween {
margin-bottom: 10px;
}
#b_results {
margin: 0 auto;
width: 1200px;
column-count: 2;
column-gap: 10px;
padding-bottom: 10px;
}
#b_results>li {
background-color: rgba(var(--bgColor), .6) !important;
backdrop-filter: blur(10px);
border-radius: var(--radius);
/* margin: 20px 0; */
break-inside: avoid;
}
#b_results>li:first-child{
padding-bottom: 10px;
}
#b_results>.b_ans{
border-radius: var(--radius);
padding: 0 20px;
overflow: hidden;
}
#b_results>.b_ans .vsathm{
padding: 20px 10px;
}
#b_results>li.b_ans.b_topborder,
#b_results li.b_ans.b_mop.b_mopb, #b_results li.b_ans.b_nonfirsttopb{
border-radius: var(--radius);
}
#b_results>li.b_ans.b_topborder {
padding: 0 20px;
margin-bottom: 10px !important;
}
#b_results .b_ans #brsv3 .b_vList:last-child{
margin-bottom: 20px;
}
.b_dark #b_results .b_ans #brsv3 h2{
margin-top: 20px;
}
#b_results .b_mop .imgAns{
margin-bottom: 30px;
}
.b_vidAns {
background: none;
}
.rd_single {
background: none;
padding: 0 20px;
}
.fbtopblue {
display: none;
}
.openans_gradient_div {
background: none !important;
}
.fbans {
display: none;
}
#brsv3 {
width: unset !important;
}
#b_results #brsv3 .b_vList li {
width: 100%;
}
#b_results #brsv3 .b_vList li a {
background: rgba(var(--bgColor), .5);
}
.rd_card_ml {
background: none;
overflow: auto !important;
}
#tabcontrol_30_F64C2A_menu>li {
background: none;
}
.tab-active {
background: rgba(var(--bgColor), .5) !important;
}
.pagereco_CB {
background: none;
}
.pagereco_CBTextCard {
background: rgba(var(--bgColor), .5);
}
#mfa_root {
display: none;
}
.dynMap {
width: unset !important;
}
.tltg:not(:first-child) {
background-color: rgba(var(--bgColor), .5);
}
.b_hPanel {
display: none;
}
.dict_oa {
padding: unset;
margin: unset;
box-shadow: unset;
}
#lMapContainer .vertcard {
background: none;
}
#relatedSearchesLGWContainer {
display: none;
}
/*右边搜索栏优化*/
aside {
display: none;
}
#b_results>.b_pag{
padding: 15px 20px;
}
/*优化页脚*/
.b_footer {
display: none;
}
}