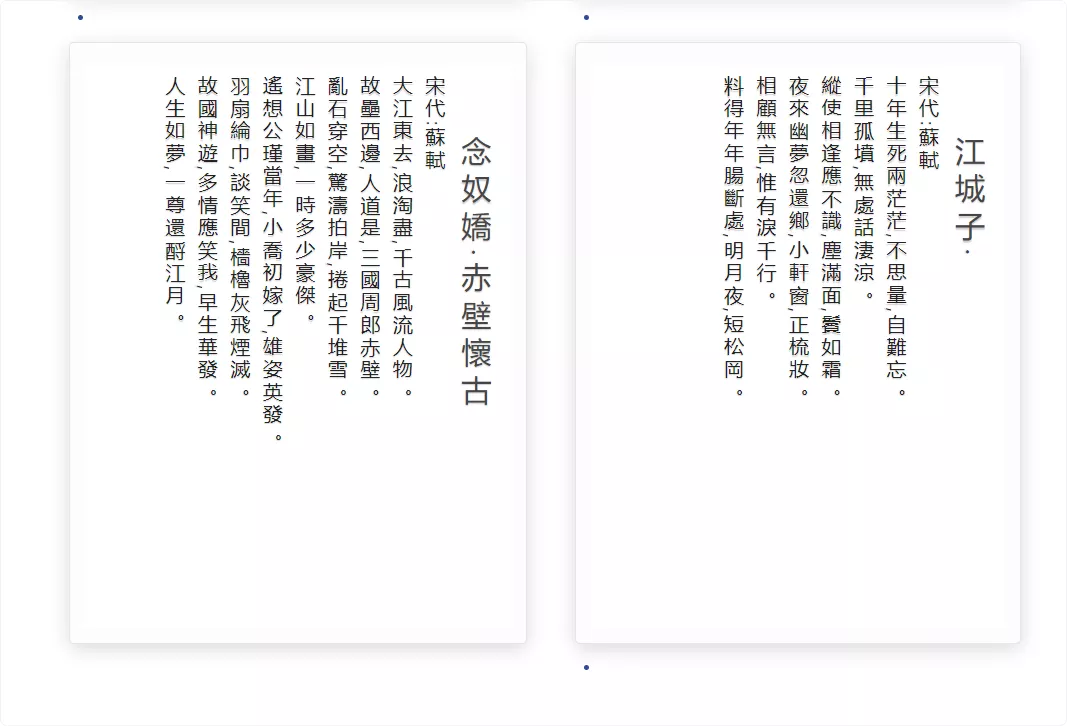
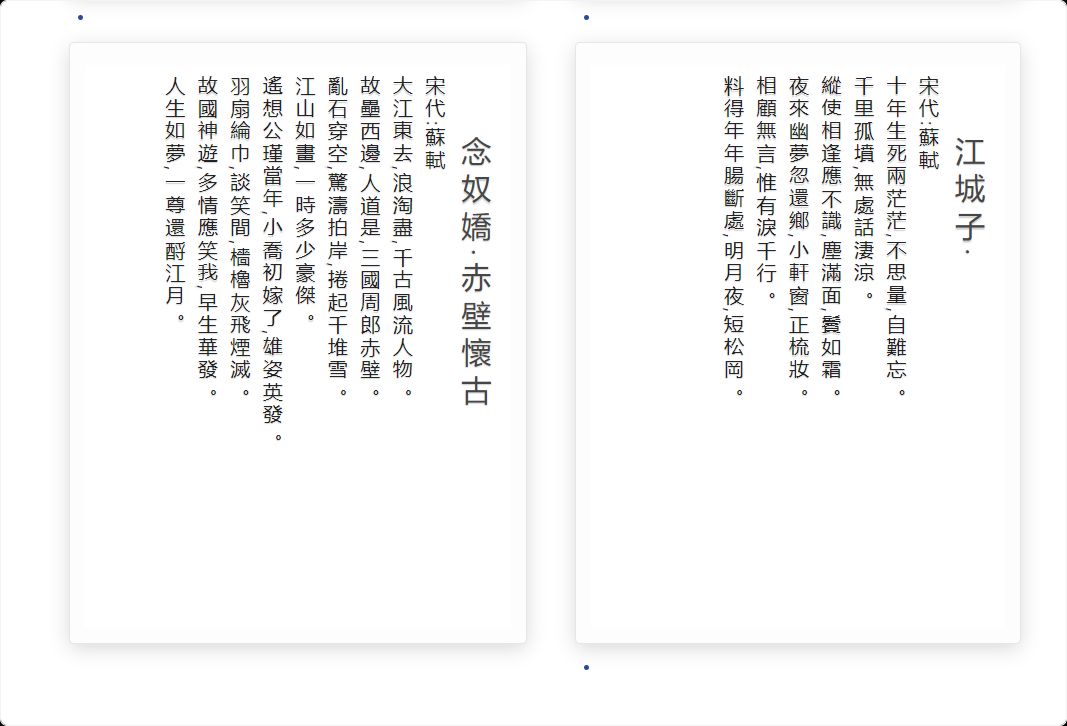
古诗词竖排显示,可单独使用
shupai by huadu

Details
Authorhuadu
LicenseNo License
Categorywww.wolai.com
Created
Updated
Code size2.4 kB
Code checksum5922ed90
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
古诗词竖排显示,可单独使用
Source code
/* ==UserStyle==
@name 古文竖排
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("wolai.com") {
/* 在此插入代码... */
.node-container[data-area="block-root"][style*="rgba(92, 92, 92, 0.2);"],
[theme='dark'] .node-container[data-area="block-root"][style*="rgba(140, 140, 140, 0.28);"]{
box-sizing: border-box;
width: 100%;
height: 30em;
padding: 6px;
border: 12px solid hsla(0, 0%, 93%, .13);
border-width: 18px 12px 12px 12px ;
overflow: auto;
writing-mode: vertical-rl;
text-indent: 3em;
letter-spacing: 2px;
text-align: justify;
outline: 0.8px solid hsl(0, 0%, 90%);
background-color: transparent!important;
box-shadow: 0 4px 16px hsla(0deg, 0%, 0%, 0.16);
text-shadow: none!important;
}
[theme='dark'] .node-container[data-area="block-root"][style*="rgba(140, 140, 140, 0.28);"]{
border: 12px solid #242424;
outline: 0.8px solid hsl(0, 0%, 33%);
box-shadow: 0 4px 16px hsla(0, 0%, 80%, .16);
}
/* 定义滚动条的滑块部分 */
.node-container[data-area="block-root"][style*="rgba(92, 92, 92, 0.2);"]::-webkit-scrollbar-thumb,
[theme='dark'] .node-container[data-area="block-root"][style*="rgba(140, 140, 140, 0.28);"]::-webkit-scrollbar-thumb{
background-color: var(--color-basic-400);
/* 滑块颜色 */
visibility: hidden;
/*默认隐藏滑块 */
transition: outline 0.5s ease-in-out;
}
/* 定义鼠标悬停时滚动条滑块的显示 */
.node-container[data-area="block-root"][style*="rgba(92, 92, 92, 0.2);"]:hover::-webkit-scrollbar-thumb,
[theme='dark'] .node-container[data-area="block-root"][style*="rgba(140, 140, 140, 0.28);"]:hover::-webkit-scrollbar-thumb{
visibility: visible;
/* 鼠标悬停时显示滑块 */
transition: outline 0.5s ease-in-out;
}
.node-container[data-area="block-root"][style*="rgba(92, 92, 92, 0.2);"] span[style*="rgba(92, 92, 92, 1)"] span,
[theme='dark'] .node-container[data-area="block-root"][style*="rgba(140, 140, 140, 0.28);"] span[style*="rgba(140, 140, 140, 1)"] span{
font-size: 24px!important;
line-height: 40px;
letter-spacing: 6px;
color: #464646
}
[theme='dark'] .node-container[data-area="block-root"][style*="rgba(140, 140, 140, 0.28);"] span[style*="rgba(140, 140, 140, 1)"] span{
color: #dcdcdc
}
}