Notion RTL Full sections
Notion RTL (modified) by AdamSaeed

Details
AuthorAdamSaeed
LicenseNONE
CategoryRTL, Notion.so, Notion.site
Created
Updated
Code size1.7 kB
Code checksum710ed918
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This is a modified copy of https://github.com/ndr053/notion-rtl
The only change it brings is adding support for published sites "notion.site"
Source code
/* ==UserStyle==
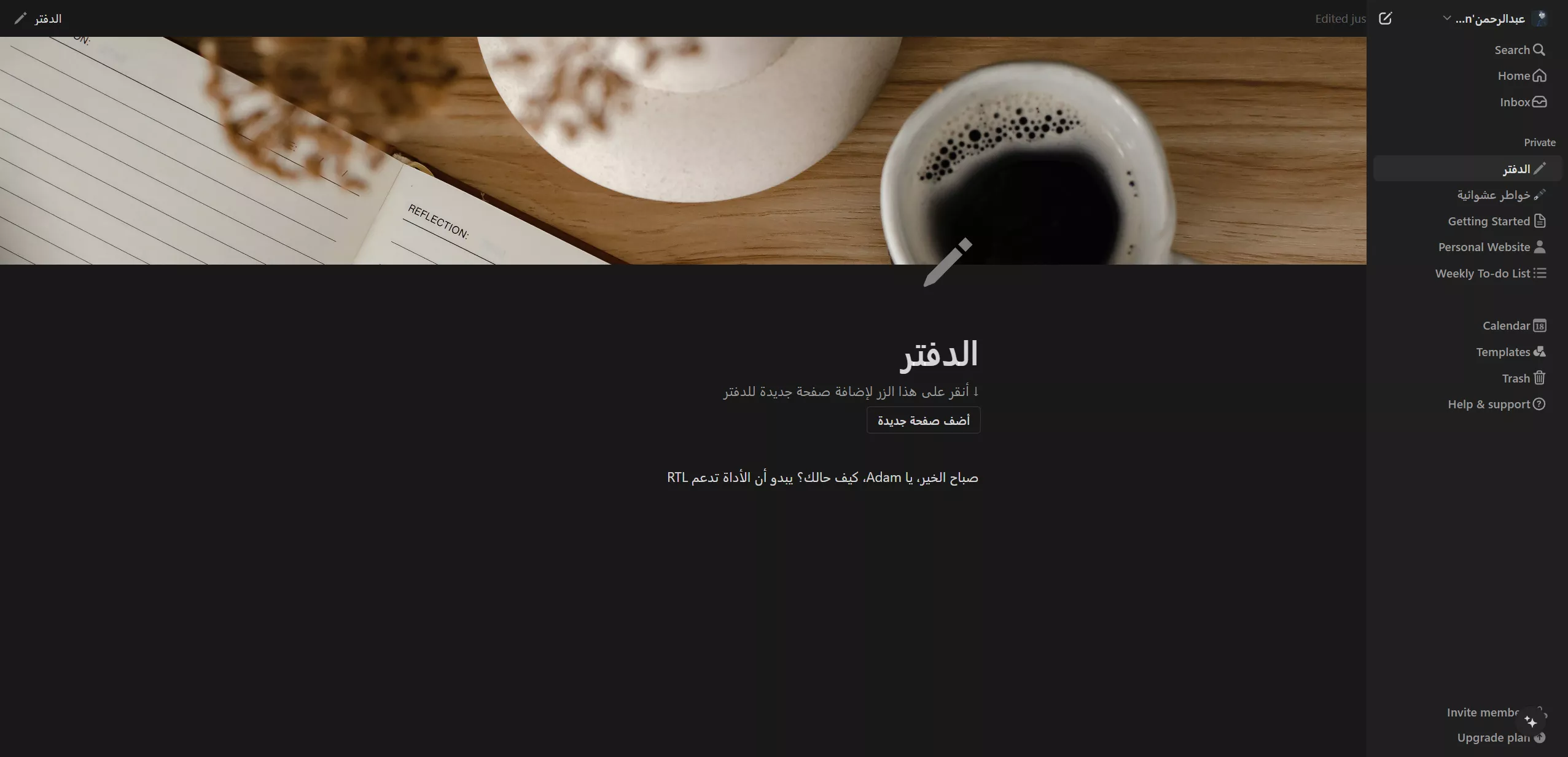
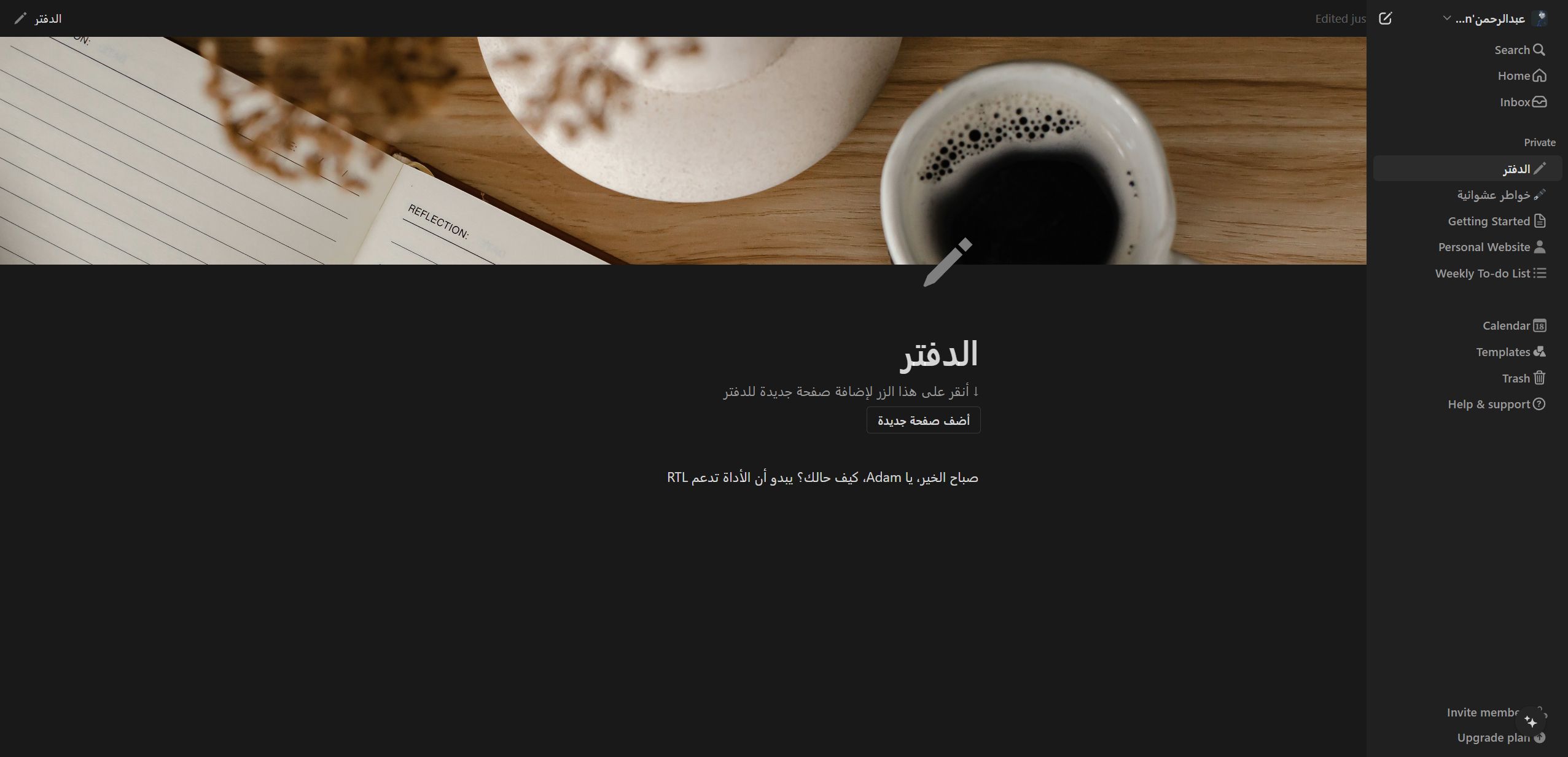
@name Notion RTL - Full sections
@namespace USO Archive
@author Hamed Naderfar
@description We made it really easy to switch Notion to right-to-left by style. Here's a handy list of common right-to-left languages: Arabic Farsi Hebrew Urdu Yiddish Most blocks are right to left. But if you can improve the style, help us at GitHub. https://github.com/ndr053/notion-rtl
@version 20210515.08.42
@license NONE
@preprocessor uso
==/UserStyle== */
@-moz-document domain("notion.so"), domain("notion.site") {
.notion-frame, .notion-sidebar, .notion-overlay-container {
direction: rtl;
}
.notion-frame .notion-scroller .notion-page-controls svg,
.notion-overlay-container .notion-scroller .notion-page-controls svg {
margin-right: 0 !important;
margin-left: 6px
}
.notion-topbar svg.check,
.notion-overlay-container svg.check {
margin-right: 0 !important;
margin-left: 6px;
}
.notion-frame .notion-page-content .notion-quote-block .notranslate {
border-left: 0 !important;
border-right: 3px solid;
}
.notion-frame .notion-page-content .notion-to_do-block .notranslate,
.notion-frame .notion-page-content .notion-bulleted_list-block .notranslate {
text-align: right !important;
}
#notion-app .notion-sidebar-container {
float: right;
right: 0;
position: absolute !important;
max-height: 100%;
height: 100vh;
}
#notion-app .notion-frame {
float: left;
left: 0;
position: fixed;
}
.notion-help-button {
right: 100%;
left: 33px;
}
}