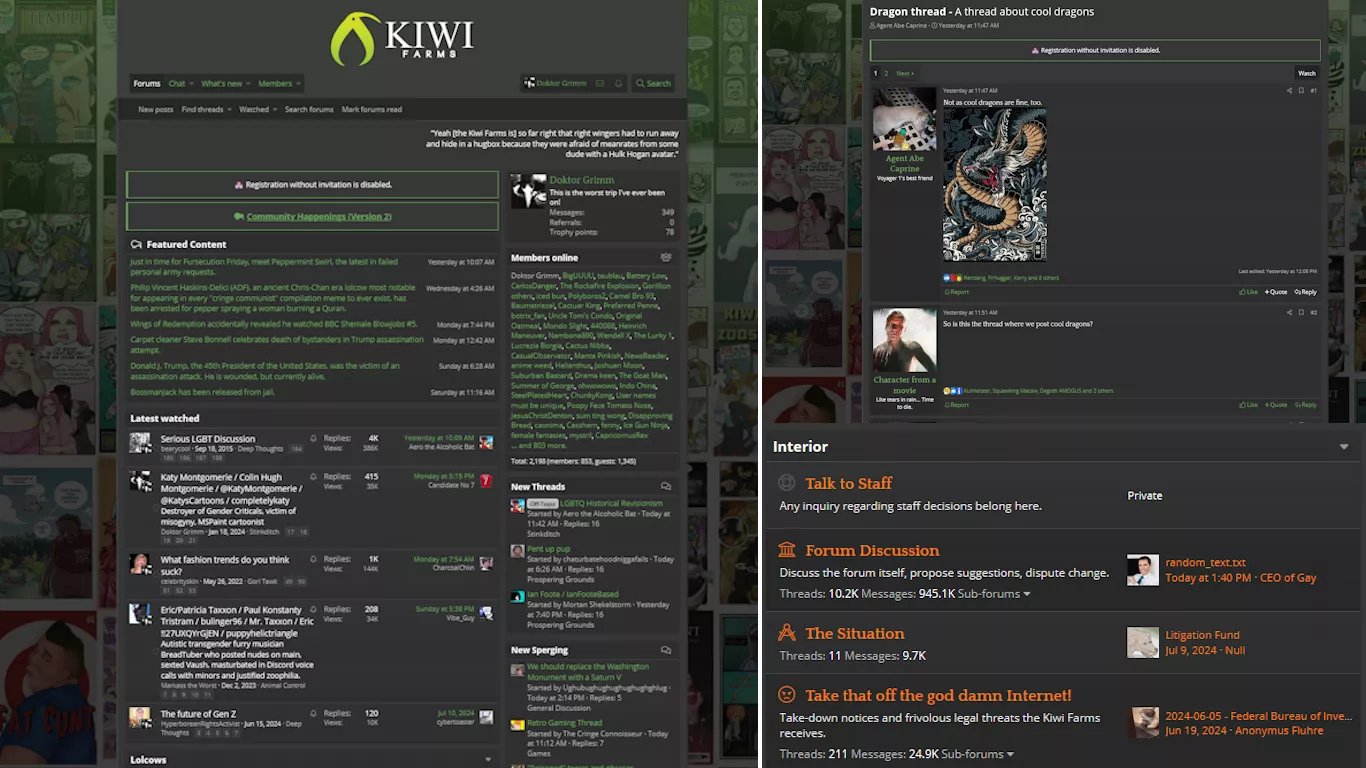
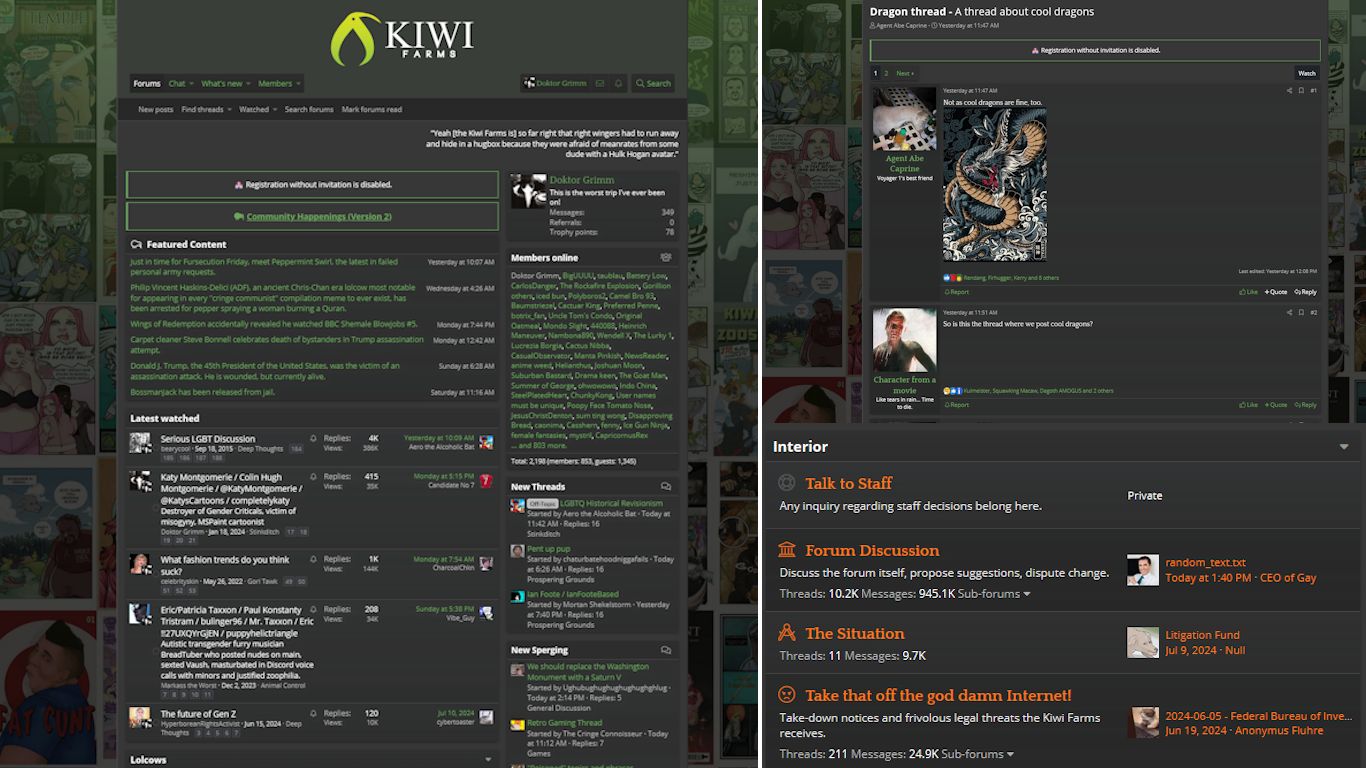
A basic theme for KF. Includes a narrower user interface alongside some minor visual enhancements.
KFKompakt by doktor_grimm

Details
Authordoktor_grimm
LicenseCC BY 4.0
Categorykiwifarms.st
Created
Updated
Code size13 kB
Code checksumcdae8f3d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
v0.1 (18/07/24): Initial version of the theme.
v0.1.2 (19/07/24): Cleaned up code, changed colours on member popup, fixed a minor issue with gradients
v0.1.3 (19/07/24): Fixed colours in edit window when replying to a post
v0.2 (20/07/24): Fixed page border displaying incorrectly on certain browsers, changed text highlight colour to match theme, various other colour tweaks
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name KFKompakt
@version v0.2
@namespace https://userstyles.world/user/doktor_grimm
@description A basic theme for KF. Includes a narrower user interface alongside some minor visual enhancements.
@author Doktor Grimm
@license CC BY 4.0
==/UserStyle== */
@-moz-document url-prefix("https://kiwifarms.st/"),
url-prefix("https://kiwifarms.net/") {
:root {
--bg-inner-color: #38342d;
}
.p-nav {
/* You can put a header banner here with background-image, if you feel so inclined */
color: var(--primary-color);
margin: auto;
background-color: rgb(58, 62, 57);
border-left: 3px solid #474747;
border-bottom: none;
border-top: none;
border-right: 3px solid #2d2d2d;
}
.p-body-inner {
border-left: 3px solid #474747;
border-bottom: 3px solid #2d2d2d;
border-right: 3px solid #2d2d2d;
border-top: 1px solid #474747;
outline-offset: -2px;
padding-top: 14px !important;
background: #373737;
}
.xb-toggle-default .p-nav-inner {
color: var(--primary-color);
max-width: 100%;
margin: auto;
}
/* Changes selection colour */
::selection {
background: var(--primary-color) !important;
color: #000 !important;
}
.fr-wrapper::selection {
background: var(--primary-color);
color: #000;
}
/* Separates upper navigation bar */
.p-nav .p-nav-inner {
padding: 0px 12px 10px 12px;
}
.p-nav .p-nav-scroller {
padding: 150px 12px 0px 0px;
}
/* Moves KF logo to top centre */
.p-nav .p-nav-inner .p-nav-smallLogo img {
height: 100px;
width: auto;
max-height: 100px;
vertical-align: bottom;
margin: auto;
position: absolute;
left: 0;
right: 0;
top: 2.5em;
margin-left: auto;
margin-right: auto;
}
.p-sectionLinks {
border-left: 3px solid #474747;
border-bottom: none;
border-right: 3px solid #2d2d2d;
background-color: #272727;
background-image: linear-gradient(rgba(45, 45, 45, 0), rgba(45, 45, 45, 0.1));
}
/* Reduces width of page */
.p-body {
max-width: 87.5%;
margin: auto;
}
/* Constrains header + navigation bars to the width of the page body */
/* this is kind of a bodge but idc */
.p-nav {
max-width: 70%;
}
.p-sectionLinks--wrapper {
color: var(--primary-color);
max-width: 70%;
margin: auto;
}
.p-sectionLinks-inner {
max-width: 80%;
margin-left: 29px;
}
/* Aligns Community Happenings/notices to centre */
.notice-content {
text-align: center;
}
.notice-content strong {
font-family: QuattrocentoKF, "Palatino Linotype", "Book Antiqua", Palatino, serif;
font-size: 1.3rem !important;
}
/* Navbar adjustments */
.p-nav-list {
list-style: none;
margin: 0;
background-color: #2d2d2d;
background-image: linear-gradient(rgba(45, 45, 45, 0), rgba(32, 32, 32, .4));
border-radius: 4px;
}
.p-nav-list::before,
.p-nav-list::after {
display: inline-block;
width: 0px;
content: '';
}
.p-nav-list .p-navEl.is-selected {
border-radius: 4px;
background-color: #272727;
}
.p-navgroup {
border-radius: 4px;
background-color: #2d2d2d;
background-image: linear-gradient(rgba(45, 45, 45, 0), rgba(32, 32, 32, .4));
}
.p-navgroup-link:first-of-type {
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
}
.p-navgroup-link:last-of-type {
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
}
.p-navgroup-link:first-of-type.p-navgroup-link--whatsnew + .p-navgroup-link {
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
}
.p-body-sidebar .block .block-container,
.p-body-sideNavContent .block .block-container {
background-color: #2d2d2d;
}
.p-body-sidebar .block .block-minorHeader {
background: #474747;
}
.p-body-sidebar .block .block-minorHeader::before,
.p-body-sideNavContent .block .block-minorHeader::before {
color: #ababab;
float: right;
}
.p-body-sidebar .block .block-minorHeader {
background-color: #2d2d2d;
}
/* Watched threads layout */
.structItem-cell.structItem-cell--meta {
width: 140px;
}
.structItem-cell.structItem-cell--latest {
width: 165px;
font-size: 0.9rem;
}
.structItemContainer {
text-shadow: 2px 2px 6px rgba(45, 45, 45, 0.5);
}
.structItem-title {
text-shadow: 2px 2px 6px rgba(45, 45, 45, 0.5);
}
/* Adds padding to rules textbox */
.hb-rules {
padding: 8px;
}
/* Resizes + moves main page forum icons */
.node-icon {
width: 1px;
height: 60px;
position: relative;
bottom: 0px;
z-index: 0;
opacity: 0.9;
padding-top: 12px;
padding-bottom: 0;
vertical-align: top;
}
.node .node-icon i {
margin-left: 0;
font-size: 20px;
opacity: 0.2;
text-overflow: clip;
padding-left: 3px;
}
.node-description {
position: relative;
z-index: 2;
text-shadow: 2px 2px 6px rgba(45, 45, 45, 0.5);
margin-bottom: 6px;
}
/* Changes forum titles to serif font */
.node-title {
position: relative;
z-index: 2;
text-shadow: 2px 2px 6px rgba(45, 45, 45, 0.5);
font-family: QuattrocentoKF, "Palatino Linotype", "Book Antiqua", Palatino, serif;
font-size: 1.35rem;
padding-left: 30px;
margin-bottom: 2px;
}
/* Assorted main page layout tweaks */
.node {
background-image: linear-gradient(to top, rgba(45, 45, 45, 0.1), rgba(45, 45, 45, 0) 20px), linear-gradient(to bottom, rgba(117, 129, 147, .03), rgba(45, 45, 45, 0) 20px);
}
.node + .node:nth-child(2n) {
background-color: #272727;
}
.node:hover {
background-color: #202020 !important;
}
.node-main {
display: table-cell;
vertical-align: middle;
padding: 12px;
padding-left: 8px;
}
.node-statsMeta {
margin-bottom: 4px;
}
.node-extra {
width: 280px;
font-size: 0.9rem;
}
.structItem {
background-image: linear-gradient(to top, rgba(45, 45, 45, 0.1), rgba(45, 45, 45, 0) 30px), linear-gradient(to bottom, rgba(117, 129, 147, .03), rgba(45, 45, 45, 0) 30px);
}
.block-container {
background: #2d2d2d;
}
.block-outer {
padding-bottom: 6px;
}
.block-header {
background-image: linear-gradient(to top, rgba(45, 45, 45, 0.1), rgba(45, 45, 45, 0) 30px), linear-gradient(to bottom, rgba(117, 129, 147, .03), rgba(45, 45, 45, 0) 30px);
}
.block-footer {
background: #2d2d2d;
}
.block-body {
background-image: linear-gradient(to top, rgba(45, 45, 45, 0.1), rgba(45, 45, 45, 0) 30px), linear-gradient(to bottom, rgba(117, 129, 147, .03), rgba(45, 45, 45, 0) 30px);
}
.block-row {
text-shadow: 2px 2px 6px rgba(45, 45, 45, 0.5);
}
/* Random colour bullshit */
.input {
background: #373737 !important;
}
.pageNav-page,
.pageNav-jump {
background: #303030;
}
.pageNav-page:hover,
.pageNav-jump:hover {
background: #272727;
}
.menu-content {
background-color: #272727;
border-top: 3px solid #474747;
}
.menu-header,
.menu-footer {
background-color: #2d2d2d;
}
.p-navgroup-link.is-menuOpen {
background: #414141;
}
.menu-arrow {
border-bottom-color: #575757;
}
.button,
a.button {
background: #272727;
}
.button:hover,
a.button:hover {
background-color: #2d2d2d;
}
.memberHeader-main,
.block-tabHeader,
.message-responseRow,
.formRow > dt,
.formSubmitRow-bar,
.blockLink.is-selected,
.p-body-sideNavContent .block .block-minorHeader,
.memberOverviewBlock-seeMore,
.tabs--standalone,
.menu-tabHeader,
.block-minorTabHeader,
.memberTooltip-header,
.memberTooltip-actions,
.inputGroup.inputGroup--joined .inputGroup-text,
.message-articleUserInfo,
.fr-toolbar .fr-more-toolbar,
.fr-toolbar .fr-command.fr-btn.fr-open:not(:hover):not(:focus):not(:active) {
background-color: #272727;
}
.alert.menu-row:hover {
background-color: #202020;
}
.block-minorTabHeader .hScroller-action.hScroller-action--end, .block-minorTabHeader .hScroller-action.hScroller-action--start, .memberTooltip-info {
background: #2d2d2d;
}
.menu-row.menu-row--alt {
background-color: #2d2d2d;
}
.memberTooltip-name, .memberTooltip--withBanner .username {
font-family: QuattrocentoKF, "Palatino Linotype", "Book Antiqua", Palatino, serif;
font-weight: 900;
}
.memberHeader-name {
font-weight: 900;
font-size: 1.4rem;
color: #e6e6e6;
font-family: QuattrocentoKF, "Palatino Linotype", "Book Antiqua", Palatino, serif;
}
.contentRow-header {
font-family: QuattrocentoKF, "Palatino Linotype", "Book Antiqua", Palatino, serif;
font-weight: 900;
font-size: 1.3rem;
}
.p-navgroup-link.p-navgroup-link--user {
white-space: n...