🎭 YouGame Animated добавляет анимации и позволяет улучшить внешний вид форума YouGame.biz
YouGame Animated by Desynci

Details
AuthorDesynci
LicenseGNU GPL
Categoryyougame
Created
Updated
Code size82 kB
Code checksum3accfb35
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
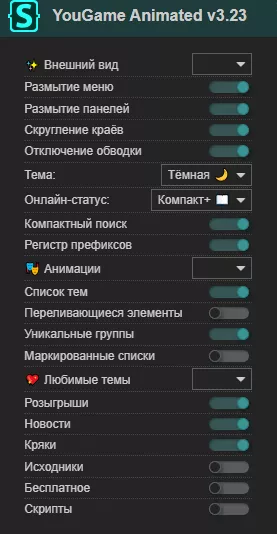
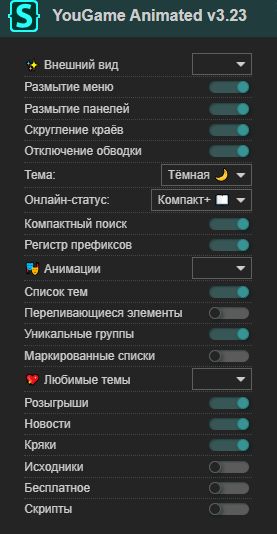
✨ Особенности темы:
Тёмная палитра – опциональный тёмный режим придаст форуму свежий вид.
Плавность – новые анимации сделают ощущения от интерфейса в разы приятнее.
Размытие – уместный блюр улучшит старый дизайн.
Отсутствие границ – отключение резких обводок и граней омолодит внешний вид.
Акценты – красивый градиент выделит контент, который вам нравится.
Кастомные цвета – функция смены акцента позволит быстро изменить главные цвета форума.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name YouGame Animated
@version v3.56.7
@namespace 1337
@preprocessor stylus
@var select holder-1 "✨ Внешний вид" {
' ': "holder-1"
}
@var checkbox blur-menus "Размытие меню" 1
@var checkbox blur-panels "Размытие панелей" 1
@var checkbox round-borders "Скругление краёв" 1
@var checkbox remove-borders "Отключение обводки" 1
@var checkbox remove-background "Отключение фона" 0
@var select theme "Тема:" {
'Обычная': "default",
'Тёмная 🌙': "dark",
'Nixware 💀 (рекоменд.)*': "nixware"
}
@var select online-status "Онлайн-статус:" {
'Стандарт': "standart",
'Компакт 📕': "circle",
'Компакт+ 📖*': "compact"
}
@var select prefix-palette "Цвет префиксов:" {
'Обычный*': "standart",
'Монохром 🤍': "monochrome"
}
@var checkbox short-logo "Короткий логотип" 0
@var checkbox compact-search "Компактный поиск" 1
@var checkbox prefixes-case "Регистр префиксов" 1
@var select holder-2 "🎭 Анимации" {
' ': "holder-2"
}
@var checkbox animate-logo "Лого" 0
@var checkbox animate-load "Плавная загрузка" 1
@var checkbox animate-content "Список тем" 1
@var checkbox use-gradients "Переливающиеся элементы" 0
@var checkbox animate-groups "Уникальные группы" 1
@var checkbox animate-lists "Маркированные списки" 1
@var select holder-3 "💖 Любимые темы" {
' ': "holder-3"
}
@var checkbox favorite-contest "Розыгрыши" 1
@var checkbox favorite-news "Новости" 0
@var checkbox favorite-crack "Кряки" 0
@var checkbox favorite-source "Исходники" 0
@var checkbox favorite-free "Бесплатное" 0
@var checkbox favorite-lua "Скрипты" 0
@var select holder-4 "🐦 Отключение лишнего" {
' ': "holder-4"
}
@var checkbox remove-ads "Реклама" 0
@var checkbox remove-colored-titles "Цветные заголовки" 0
@var checkbox remove-market "Вкладка маркетплейса" 1
@var checkbox remove-pinned-links "Опции на верхней панели" 0
@var checkbox remove-arrows "Стрелочки списка тем" 0
@var checkbox remove-tooltips "Всплывающие подсказки" 0
@var select holder-5 "🧺 Удаление тем" {
' ': "holder-5"
}
@var checkbox remove-pinned "Закреплённые темы" 0
@var checkbox remove-question "— ВОПРОС" 0
@var checkbox remove-private "— PRIVATE" 0
@var checkbox remove-source "— ИСХОДНИК" 0
@var checkbox remove-minecraft "— МАЙНКРАФТ" 0
@var checkbox remove-service "— УСЛУГИ" 0
@var checkbox remove-scripts "— ИЩУ СКРИПТ" 0
@var checkbox remove-gamedev "— РАЗРАБОТКА ИГР" 0
@var select holder-6 "🌈 Цвета" {
' ': "holder-6"
}
@var checkbox change-accent "Сменить акцент" 1
@var color accent_color "➡️ Цвет" #db0f0f
@var color contrasts_color "➡️ Контрасты" #ffffff
@var color menu_color "Цвет размытых меню" #161b1e85
@var color border_color "Цвет обводки" #f7f7f70d
@var color main_gradient "Цвет градиента" #ff00a2
@var color additional_gradient "Доп. цвет градиента" #6459f5
@var range logo-hue "Цвет лого:" [0,0,1,0.025,"turn"]
@var select holder-7 "⚒️ Настройка" {
' ': "holder-7"
}
@var checkbox upscale-logo "Качественное лого" 1
@var checkbox old-arbiters "Старый цвет арбитров" 0
@var range blur-amount-menus "Размытие меню:" [20,2,150,2,"px"]
@var range blur-amount-panels "Размытие панелей:" [25,5,150,2.5,"px"]
@var range logo-blur "Свечение лого:" [55,0,150,5,"px"]
@var select lists-type "Вид списков:" {
'Обычные*': "default",
'IV Римские': "upper-roman",
'אד Иврит': "hebrew",
'٣٤ Индия': "arabic-indic",
'ԱԴ Армения': "armenian",
'氣 Иероглифы': "simp-chinese-formal",
'三 Палочки': "simp-chinese-informal"
}
==/UserStyle== */
@-moz-document domain("yougame.biz") { :root { --menu-color: menu_color; --accent-color: accent_color; --contrasts-color: contrasts_color; --border-color: border_color; --main-gradient: main_gradient; --additional-gradient: additional_gradient; }
.pre-footer--content > p::after { content: "YouGame Animated [17.04 BUILD]"; color: transparent; background: linear-gradient(60deg, var(--main-gradient) 15%, var(--additional-gradient) 50%, var(--main-gradient) 85%); background-size: 200% 200%; animation: gradient 10s linear infinite; background-clip: text; display: inline-block; padding-top: 3px; }
.p-header-logo--image { filter: grayscale(0) sepia(0) hue-rotate(logo-hue); }
html { background: #151d20; }
body { hr { display: none; }
center>h1, center:nth-of-type(2) { visibility: hidden; }
center>h1::after { visibility: visible; display: block; position: relative; margin: auto; content: "Упал!"; background: linear-gradient(90deg, #f94444 0%, #5548ff 50%, #f94444 100%); background-size: 200% 200%; animation: gradient 5s linear infinite; background-clip: text; color: transparent; top: -20px; }
center:nth-of-type(2)::after { visibility: visible; display: block; position: relative; content: "Зачем он это делает? Кто дал ему такое право?"; color: #c7c7c7; top: -60px; } }
.p-nav-menuTrigger { padding: 0px 8px; vertical-align: text-top; }
.p-nav-menuTrigger i::after { font-size: 20px; }
.js-visitorMenuBody .menu-footer { display: none; }
.p-nav-list { .p-navEl-link, .p-navEl-splitTrigger { padding-top: 5px; padding-bottom: 5px; } }
.autoCompleteList { margin-top: 0px; }
.autoCompleteList li { padding: 5px; }
.label { display: inline; border-radius: 0px; }
.p-navEl.is-selected .p-navEl-link { padding-right: 3.75px !important; &:hover { background: rgba(255, 255, 255, 0.06) !important; } }
.p-navEl.is-selected .p-navEl-splitTrigger { display: block !important; }
.p-navEl:not(.is-menuOpen):hover { background: rgba(255, 255, 255, 0.06) !important; }
.menu-linkRow, .contentRow-title, .contentRow-title a, .contentRow-title a~a, .actionBar-action, .reaction--imageHidden i, .fa-sync-alt, .fa-cog, .fa-undo, .fa-redo, .bbCodeBlock-title, .js-commentLoader, .u-muted, .button--link span, .buttonGroup-buttonWrapper>.menuTrigger, .attachment-details-views { &::before { display: inline-block; font-family: 'Font Awesome 5 Pro'; } }
.message-body, .comment-body { [class="username "] { span::before { content: "@"; } } }
.message-body, .comment-body, [data-widget-key="xc_profile_views"] { [class="username "] { &:hover { background: #ffffff1c; border-radius: 2px; } } }
.tabGroup-content span.username { padding-left: 2px; padding-right: 2px; &:hover { background: #ffffff12; border-radius: 4px; } }
.changeLimit>i::before { transition: .5s ease; transform: rotate(0turn); }
.changeLimit.is-menuOpen>i::before { transform: rotate(0.2turn) translateX(-0.5px) translateY(0.5px); }
.refreshButton i, .fa-undo, .fa-redo { &::before { transition: transform .5s ease; } }
.refreshButton:hover { >i::before { transform: rotate(0.3turn) translateX(-1px) translateY(1px); } }
[data-cmd="undo"]:not(.fr-disabled):hover>i::before { transform: rotate(-0.3turn); }
[data-cmd="redo"]:not(.fr-disabled):hover>i::before { transform: rotate(0.3turn); }
[href*="type=simple"].menu-linkRow::before { content: "\f077"; margin-right: 5px; font-weight: bold; }
[href*="type=super"].menu-linkRow::before { content: "\f32c"; margin-right: 5px; font-weight: bold; }
[href*="edit"].menu-linkRow::before { content: "\f044"; margin-right: 5px; }
[href*="poll/create"].menu-linkRow::before { content: "\f681"; margin-right: 8px; }
.fa-globe::before { content: "\f1ab"; }
.actionBar-action--stick::before { content: "\f08d"; margin-right: 3px; }
[action*="report"] { .button--primary { padding-left: 7px; ::before { content: "\f071" !important; font-family: 'Font Awesome 5 Pro'; margin-right: 5px; } } }
.memberHeader-actionTop .button--link span { &::before { content: "\f071" !important; margin-right: 2px; } }
.memberHeader-buttons [href*="ignore"], .memberHeader-buttons [href^="/conversations/"], .memberHeader-avatar .avatarWrapper { z-index: 100; position: sticky; }
.memberHeader-buttons .buttonGroup-buttonWrapper>.menuTrigger { overflow: hidden; position: relative; animation: icons-additional-swipe .6s .3s ease both; &::before { content: "\f002" !important; margin-right: 5px; transform: translateY(120%); animation: icons-down-top .55s .8s ease forwards; } }
.bbCodeBlock--hide>.bbCodeBlock-title::before { content: '\f2a8'; margin-right: 5px; font-size: 0.9em; }
.js-commentLoader::before { content: '\f4b6'; margin-right: 2px; color: #737373; }
.actionBar-action { &::before { transition: transform .3s ease, color .15s linear }
&:hover { &::before { transform: translateX(-2px); } } }
.reaction--imageHidden { i::before { transition: transform .3s ease, color 0.15s ease; }
&:hover { i::before { transform: scale(1.15) translateX(-0.1px); } } }
.actionBar-action--reply::before { content: "\f3e5" !important; margin-right: 4px !important; }
.actionBar-action--personal::before { content: "\f0e0" !important; margin-right: 4px !important; }
.actionBar-action--personal:hover::before { transform: translateY(-2.5px); }
.actionBar-action--reply:hover::before { transform: translateX(-2px); color: #30ff29; }
.actionBar-action--hideReply:hover::before { transform: translateX(-1.5px); color: #54af1b; }
.actionBar-action--report:hover::before { transform: scale(-1, 1); color: #ff2929; }
.actionBar-action--edit:hover::before { transform: rotate(-0.125turn) translateX(2px); color: #edff29; }
.actionBar-action--stick:hover::before { transform: translateY(2.5px); }
.reaction--imageHidden:hover i::before { color: #29a6ff }
.u-muted { transition: filter .3s ease; &::before { transition: transform .3s ease; } }
.input:hover>.u-muted { filter: brightness(110%); &::before { transform: rotate(-0.05turn) translateX(2px); } }
.js-newsFeedTarget .contentRow-title::before { content: "\f007"; font-size: 15px; font-weight: bold; color: #737373; animation: icons ease 0.7s; }
.js-newsFeedTarget .contentRow-title>a+a::before { content: "\f075"; font-size: 15px; font-weight: 100; margin-right: 5px; color: #737373; animation: icons ease 0.7s; }
[aria-labelledby="recent-content"] .contentRow-title>a:not([href^="/profile-posts/comments"])::before { content: "\f4a6"; font-size: 15px; margin-right: 5px; color: #737373; animation: icons ease 0.7s; }
.contentRow-title>a[href^="/profile-posts/comments"]::be...