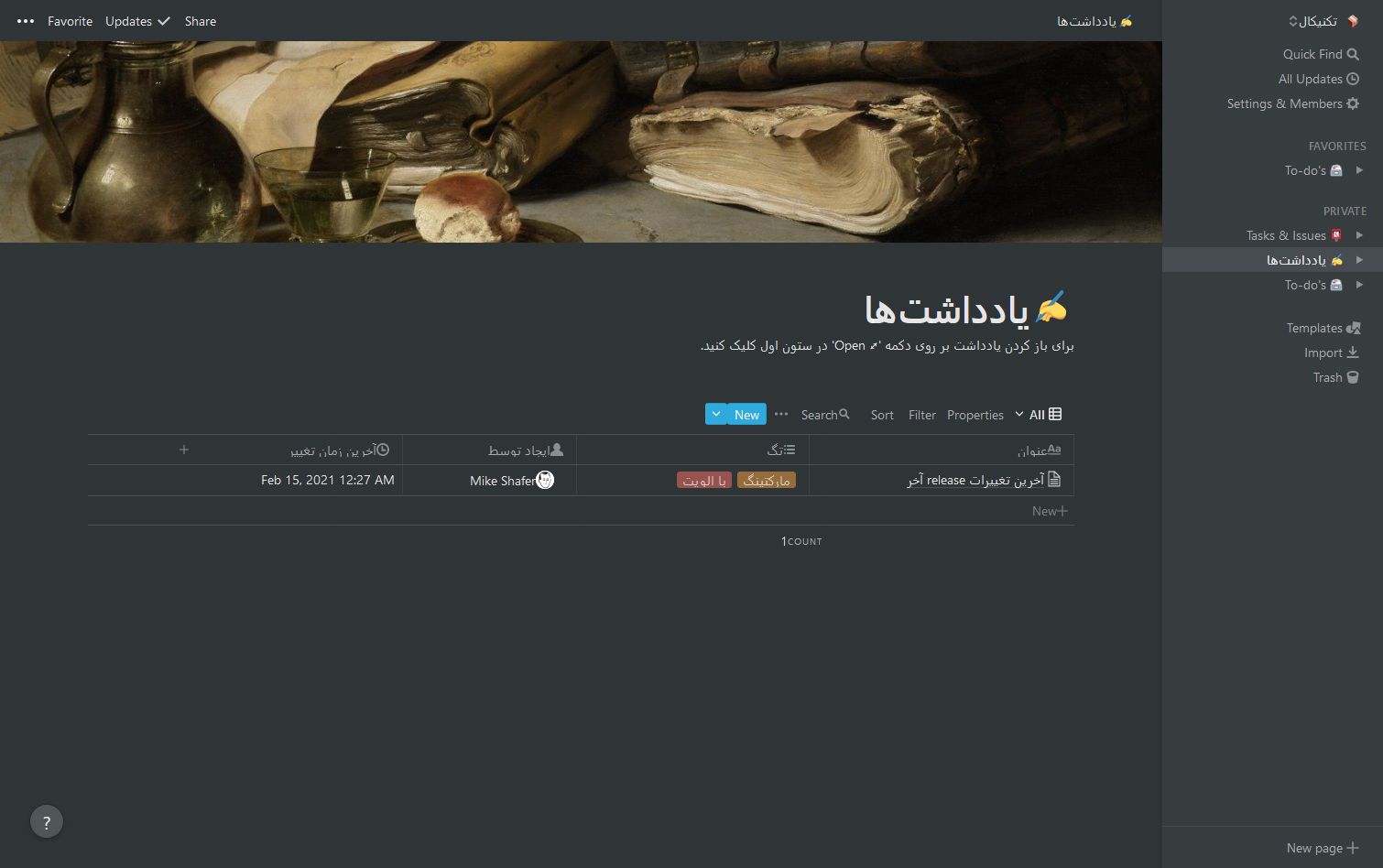
We made it really easy to switch Notion to right-to-left by style.
Here's a handy list of common right-to-left languages:
Arabic
Farsi
Hebrew
Urdu

Authorndr053
LicenseNo License
Categorynotion.so
Created
Updated
Code size3.2 kB
Code checksum9e84c053
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
We made it really easy to switch Notion to right-to-left by style.
Here's a handy list of common right-to-left languages:
Arabic
Farsi
Hebrew
Urdu
/* ==UserStyle==
@name Notion RTL
@namespace notion.so
@version 0.0.1
@description switch notion to right-to-left by style
@author Hamed Naderfar
==/UserStyle== */
@-moz-document domain("notion.so"),
domain("notion.site") {
.notion-frame,
.notion-sidebar,
.notion-overlay-container {
direction: rtl;
}
.notion-frame .notion-scroller .notion-page-controls svg,
.notion-overlay-container .notion-scroller .notion-page-controls svg {
margin-right: 0 !important;
margin-left: 6px;
}
.notion-topbar svg.check,
.notion-overlay-container svg.check {
margin-right: 0 !important;
margin-left: 6px;
}
.notion-frame .notion-page-content .notion-quote-block .notranslate {
border-left: 0 !important;
border-right: 3px solid;
}
.notion-frame .notion-page-content .notion-to_do-block .notranslate,
.notion-frame
.notion-page-content
.notion-bulleted_list-block
.notranslate {
text-align: right !important;
}
#notion-app .notion-sidebar-container {
float: right;
right: 0;
position: absolute !important;
max-height: 100%;
height: 100vh;
}
#notion-app .notion-frame {
float: left;
left: 0;
position: fixed;
}
.notion-help-button {
right: 100%;
left: 33px;
}
/* LTR support for code blocks */
.notion-code-block {
direction: ltr;
}
/* RTL support for five-level sidebar */
.notion-page-block > a > div {
padding-right: 8px !important;
padding-left: 8px !important;
}
.notion-outliner-team .notion-page-block > a > div {
padding-right: calc(8px + 8px) !important;
}
.notion-outliner-team
.notion-page-block
> .notion-outliner-team
.notion-page-block
> a
> div {
padding-right: calc(8px + 8px + 8px) !important;
}
.notion-outliner-team
.notion-page-block
> .notion-outliner-team
.notion-page-block
> .notion-outliner-team
.notion-page-block
> a
> div {
padding-right: calc(8px + 8px + 8px + 8px) !important;
}
.notion-outliner-team
.notion-page-block
> .notion-outliner-team
.notion-page-block
> .notion-outliner-team
.notion-page-block
> .notion-outliner-team
.notion-page-block
> a
> div {
padding-right: calc(8px + 8px + 8px + 8px + 8px) !important;
}
blockquote > div:nth-child(1) {
border-left: none !important;
}
blockquote > div:nth-child(1) > div:nth-child(1) {
padding-right: 14px !important;
}
/* Block table */
.notion-frame .notion-collection-view-body .notion-table-view-header-row {
direction: rtl !important;
text-align: right !important;
}
.notion-frame .notion-collection-view-body .notion-table-view-row {
direction: rtl !important;
text-align: right !important;
}
}