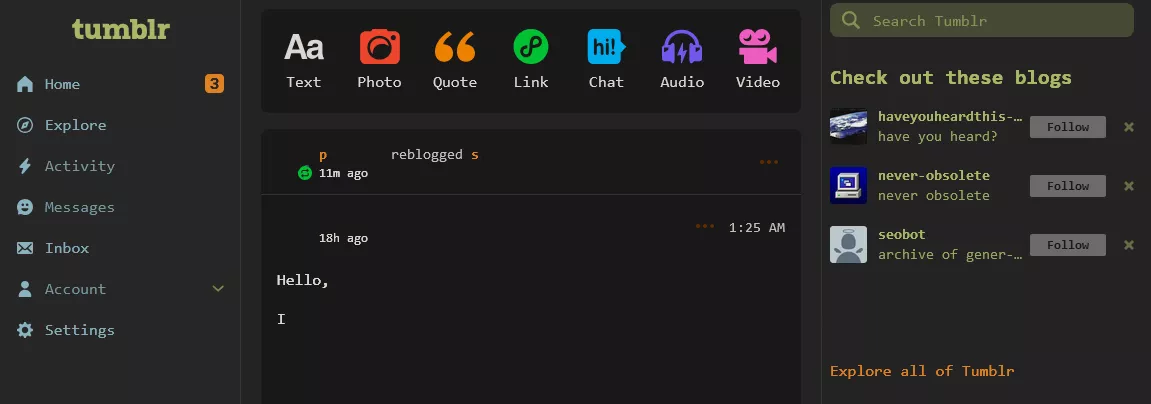
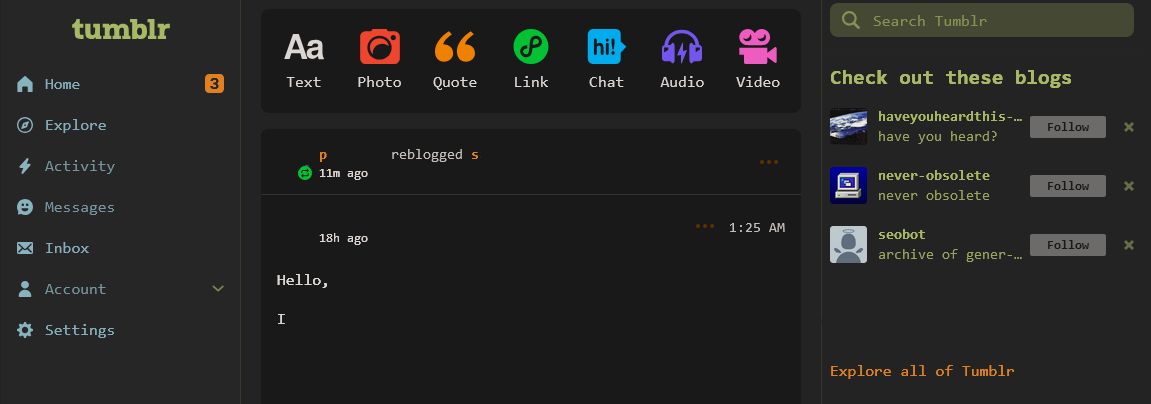
Made using "Tumblr – Custom Dashboard Palette". A dark mode neutral theme for Tumblr using green, orange, and blue.
Cyber Neutrals Tumblr Theme (DARK) by nyxie

Details
Authornyxie
LicenseNo License
Categorytumblr.com
Created
Updated
Code size103 kB
Code checksum1d24fc01
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Tumblr – Custom Dashboard Palette
@namespace github.com/paw/tumblr-custom-palette-userstyle
@version 0.6.13
@description `Set custom colors for your Tumblr dashboard.`
@author github.com/paw
@advanced dropdown font "Font Family" {
font1 "Default (Favorit)" <<<EOT "Favorit", "Helvetica Neue", "HelveticaNeue", Helvetica, Arial, sans-serif EOT;
font7 "Custom" <<<EOT var(--custom-font) EOT;
font2 "Arial" <<<EOT arial, sans-serif EOT;
font3 "Verdana" <<<EOT Verdana, Geneva, Tahoma, sans-serif EOT;
font4 "Helvetica" <<<EOT 'Helvetica Neue', Arial, Helvetica, sans-serif EOT;
font5 "Monospace" <<<EOT monospace EOT;
font6 "Cursive" <<<EOT cursive EOT;
font8 "1785 Baskerville" <<<EOT '1785 GLC Baskerville', serif EOT;
font9 "Arquitecta" <<<EOT 'Arquitecta', sans-serif EOT;
font10 "Alternate Gothic" <<<EOT 'Alternate Gothic', sans-serif EOT;
font11 "Avalon" <<<EOT 'Avalon', sans-serif EOT;
font12 "Bookmania" <<<EOT 'Bookmania', serif EOT;
font13 "Brutal Type" <<<EOT 'Brutal Type', serif EOT;
font14 "Calluna" <<<EOT 'Calluna', serif EOT;
font15 "Calluna Sans" <<<EOT 'Calluna Sans', sans-serif EOT;
font16 "Capita" <<<EOT 'Capita', serif EOT;
font17 "Clarendon" <<<EOT 'Clarendon Text Pro', serif EOT;
font18 "Clearface" <<<EOT 'Clearface FS', serif EOT;
font19 "Fang Song" <<<EOT 'FangSong', 'STFangsong', sans-serif EOT;
font20 "Garamond" <<<EOT 'Garamond Classic FS', serif EOT;
font21 "Georgia" <<<EOT Georgia, Palatino, 'Palatino Linotype', Times, 'Times New Roman' serif EOT;
font22 "Gibson" <<<EOT 'Gibson', sans-serif EOT;
font23 "Grumpy" <<<EOT 'Grumpy Black 48', serif EOT;
font24 "Kaiti" <<<EOT 'Kaiti TC', 'KaiTi', sans-serif EOT;
font25 "Lorimer No 2" <<<EOT 'Lorimer No 2', sans-serif EOT;
font26 "Lucida Sans" <<<EOT 'Lucida Sans', 'Lucida Grande', 'Lucida Sans Unicode', sans-serif EOT;
font27 "News Gothic" <<<EOT 'News Gothic FS', sans-serif EOT;
font28 "Pratt Pro" <<<EOT 'Pratt Pro', serif EOT;
font29 "Quadrat" <<<EOT 'Quadrat', serif EOT;
font30 "Sim Hei" <<<EOT 'SimHei', 'STHeiti', sans-serif EOT;
font31 "Sofia Pro" <<<EOT 'Sofia Pro', sans-serif EOT;
font32 "Square Serif" <<<EOT 'Square Serif', serif EOT;
font33 "Typewriter" <<<EOT 'Typewriter FS', serif EOT;
}
@advanced text customfont "Custom Font (Select 'Custom' Above)" "OpenDyslexic"
@advanced range fontsize "Main Font Size" [16, 10, 30, 0.5, 'px']
@advanced range menufontsize "Menu Font Size" [16, 10, 30, 0.5, 'px']
@advanced text bgimage "Custom Background Image URL (Must include https://)" "https://assets.tumblr.com/images/x.gif"
@advanced dropdown bgpos "Background Position" {
bgpos1 "Center" <<<EOT center EOT;
bgpos2 "Top Left" <<<EOT top left EOT;
bgpos3 "Top Right" <<<EOT top right EOT;
bgpos4 "Bottom Left" <<<EOT bottom left EOT;
bgpos5 "Bottom Right" <<<EOT bottom right EOT;
}
@advanced dropdown bgrepeat "Background Repeat" {
bgrepeat1 "Repeat" <<<EOT repeat EOT;
bgrepeat2 "Repeat Vertically" <<<EOT repeat-y EOT;
bgrepeat3 "Repeat Horizontally" <<<EOT repeat-x EOT;
bgrepeat4 "Don't Repeat" <<<EOT no-repeat EOT;
}
@advanced dropdown bgsize "Background Size" {
bgsize1 "Cover" <<<EOT cover EOT;
bgsize2 "Auto" <<<EOT auto EOT;
}
@advanced dropdown bgasidefix "Layout Fixes for Custom Backgrounds" {
bgasidefix2 "Disable" <<<EOT EOT;
bgasidefix1 "Enable" <<<EOT
/*fix layering issues caused by pseudo element bgs,
2nd is for likes page*\/
body#tumblr main,
body#tumblr .lSyOz > .NLCTe {
position: relative;
z-index: 3;
}
/*return button
blog search
tagged page sidebar*\/
body#tumblr .RkANE.r1Zq6 .a5Orv > button[style],
body#tumblr .RkANE .DCCfo[style] .tUznf,
body#tumblr .YOf31.FLoBV {
z-index: 4;
}
body#tumblr aside > div {
border-radius: 3px;
}
/*dashboard tabs aesthetic fix*\/
body#tumblr .Dk06o.X4W3M.tMMUn {
border-radius: 3px;
margin-bottom: 16px;
}
/*following recommendation list el*\/
body#tumblr aside ul.PwJi6 {
width: 100%;
padding: 0em;
box-sizing: border-box;
}
/*fix hover background for recommended blogs to include the dismiss icon in the bg color *\/
body#tumblr aside .PwJi6 .Ut4iZ:not(.veU9u):focus-within,
body#tumblr aside .PwJi6 .Ut4iZ:not(.veU9u):hover {
background: transparent;
}
body#tumblr aside .PwJi6 button[aria-label="Follow"] > .f68ED {
margin-right: 0;
}
body#tumblr aside .PwJi6 .kqme1:hover,
body#tumblr aside .PwJi6 .kqme1:focus-within {
background-color: rgba(var(--white-on-dark),.07);
}
/*
1. tag follow suggestion box
2. followed tags sidebar container *\/
body#tumblr aside .lc7tb,
body#tumblr aside .Wlk_Y{
background-color: rgb(var(--white));
}
/*pseudoelement bg added to:
1. tagged page sidebar divs (.ZN143),
2. explore page (.sM_HY),
3. 'follow some tags' msg (.ze1ym),
4. followed tags div (.D3Fsg),
5. sidebar lists,
6. new search page divs (.MV1bs) *\/
body#tumblr aside ._3RuXz,
body#tumblr aside .ZN143,
body#tumblr aside .sM_HY,
body#tumblr aside .ze1ym,
body#tumblr aside .D3Fsg,
body#tumblr aside ul,
body#tumblr aside .MV1bs {
position: relative;
z-index: 2;
}
body#tumblr aside ._3RuXz::before,
body#tumblr aside .ZN143::before,
body#tumblr aside .sM_HY::before,
body#tumblr aside .ze1ym::before,
body#tumblr aside .D3Fsg::before,
body#tumblr aside ul::before,
body#tumblr aside .MV1bs::before {
content: '';
top: 0; left: 0;
width: 100%; height: 100%;
border-radius: 3px;
position: absolute;
z-index: -1;
background: rgb(var(--white));
}
/* 1. follower header (main.FdbiI > .qF_aN)
2. activity page bg (.gPQR5 > .lSyOz > .usqcu)
3. explore page header (.gPQR5.FGfuE .EHHOR > .p4DiZ)
4. tagged page header (.gPQR5 > .lSyOz > .p4DiZ)
5. inline headers on dash for recommendations (.So6RQ .HphhS)
6. Likes page header (.lSyOz > .NLCTe > .KyK5m)
7. 'explore all of tumblr' link (a.I_SFh)
8. 'show more blogs' on tagged pages (aside button[aria-label="Show more blogs"])
9. your favorite blogs header (body#tumblr aside .BUJbj + span.ou0Pr)
10. account settings sidebar sections (.gPQR5 > .e1knl > .FZkjV)
11. Post+ Header (label._tfCg)
12. gift page container
13. Set up post+ page help footer,
14. Post+ Manage Subscriptions header
15. payouts page header
16. post+ creator profile header
17. post+ creator profile info sidebar
18. post+ creator profile 'perks of supporting me'
19. blaze page blog dropdown
20. blaze page title
21. div holding suggested tags on /tagged/ page
22. q&a page 'live now'
23.
*\/
body#tumblr main.FdbiI > .qF_aN,
body#tumblr .gPQR5 > .lSyOz > .usqcu,
body#tumblr .gPQR5.FGfuE .EHHOR > .p4DiZ,
body#tumblr .gPQR5 > .lSyOz > .p4DiZ,
body#tumblr .So6RQ .HphhS,
body#tumblr .lSyOz > .NLCTe > .KyK5m,
body#tumblr aside > div > a.I_SFh,
body#tumblr aside button[aria-label="Show more blogs"],
body#tumblr aside .BUJbj + span.ou0Pr,
body#tumblr .gPQR5 > .e1knl > .FZkjV,
body#tumblr label._tfCg,
body#tumblr .lSyOz > main.u6RxV,
body#tumblr .CkO9m .SQ8f7 + .WC8IR,
body#tumblr .GPkuc .qJDLB,
body#tumblr .n0gF4 h1,
body#tumblr .iM0gm .fNegy > h2,
body#tumblr .Yifyh,
body#tumblr .LQiMV,
body#tumblr main.jFZSo > .xOkYn,
body#tumblr .e1knl .u0h7H.axfMS, /*blaze page blog dropdown*\/
body#tumblr #blaze-post-title,
body#tumblr .ovT1K,
body#tumblr .zKC5L.P39Zg .EXJlM {
background: rgb(var(--navy));
padding: 0.2em;
border-radius: 3px;
}
/*more like this blog view header*\/
body#tumblr .DCCfo h1.hF8Wr {
background: var(--color-bluespace-card-background);
padding: 0.2em;
border-radius: 3px;
}
/*blaze navigation tabs*\/
body#tumblr #blaze-post-title + ._I4db {
background: rgb(var(--navy));
height: auto;
min-height: 40px;
padding: 0 0.2em;
border-radius: 3px;
}
/*blaze navigation tabs fix margins*\/
body#tumblr #blaze-post-title + ._I4db .ws4bG {
margin: auto auto 0 8%;
}
#blaze-post-title::before {
padding: 0.2em;
}
/*1. blaze page blog dropdown fix z-index + styling
2. fix z-index of post controls
*\/
body#tumblr .e1knl .u0h7H.axfMS {
padding: 0;
}
body#tumblr .e1knl .u0h7H.axfMS .ybmTG, body#tumblr .W9hfZ .ybmTG {
z-index: 4;
}
/*post plus full width header*\/
body#tumblr label._tfCg {
display: block;
width: 100%;
box-sizing: border-box;
}
/*blaze fix header padding*\/
body#tumblr div.lSyOz div.EWtXS div.g1XPu .IDlMi,
body#tumblr div.lSyOz div.EWtXS div.g1XPu .nzAnV {
padding: 0 0.1em;
}
/*radar remove spacing between post and header*\/
body#tumblr aside > div > h1 + .Q55_h {
margin-top: 0;
}
/*radar fix border-radius*\/
body#tumblr aside > div > h1 + .Q55_h article {
border-radius: 0 0 3px 3px;
}
/* following page add bg to h1 *\/
body#tumblr main.rmkqO > h1.IiZ2z {
background: rgb(var(--navy));
padding: 0.2em 0.5em 10px 0.5em;
border-radius: 3px 3px 0 0;
margin: 0;
}
/* following page add bg to form *\/
body#tumblr main.rmkqO > h1 + form.Il4T7 {
background: rgb(var(--navy));
padding: 10px 0.5em;
border-radius: 0 0 3px 3px;
margin: 0;
}
/*old search page header add bg*\/
body#tumblr .D5eCV > .hlDot /*header*\/ + .qzSws /*grid search page header*\/
{
z-index: 1;
position: relative;
m...