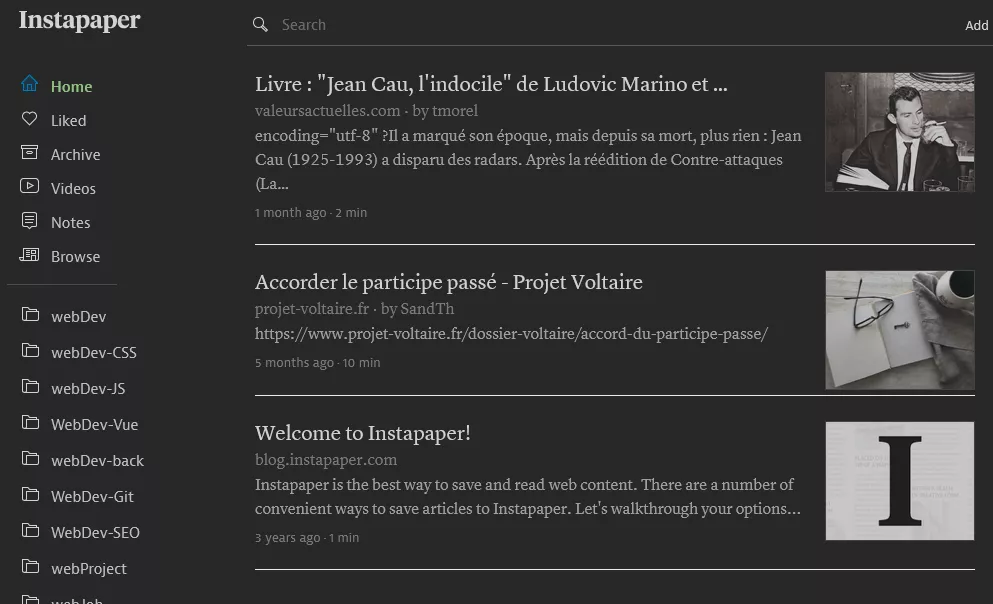
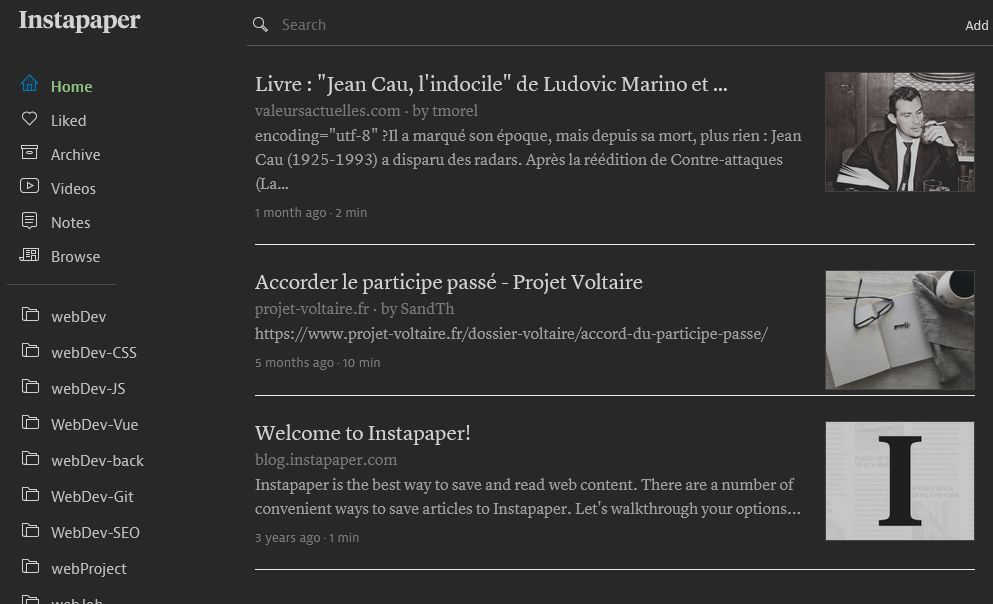
Gruvbox for instapaper
Instapaper Gruv by ackheron

Details
Authorackheron
LicenseNo License
Categoryhttps://www.instapaper.com/u
Created
Updated
Code size2.5 kB
Code checksum4fd89a4f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Instapaper Gruv
@version 20240721.09.57
@namespace https://userstyles.world/user/ackheron
@description Gruvbox for instapaper
@author ackheron
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://www.instapaper.com/u") {
/*
* Thème Gruvbox pour Instapaper
* Ce thème utilise les couleurs suivantes :
* - Fond sombre : #282828 (gris foncé)
* - Liens actifs/hover : #8FC181 (vert clair)
* - Liens actifs/hover/focus alternatifs : #458588 (bleu clair)
*/
/* Définir l'arrière-plan sombre */
.stormmode {
background-color: #282828;
/* Couleur de fond gris foncé */
}
/* Définir l'arrière-plan de l'en-tête de la page */
.stormmode .page_header {
background-color: #282828;
/* Même couleur de fond pour l'uniformité */
}
/* Définir l'arrière-plan de la barre de contrôle principale */
.stormmode .control_bar .primary_bar {
background-color: #282828;
/* Uniformité de la couleur de fond dans les différentes barres */
}
/* Définir la couleur des liens actifs et survolés dans la navigation latérale */
.stormmode .side_nav a.active,
.stormmode.desktop_os .side_nav a:hover,
.stormmode.desktop_os a.active:hover {
color: #8FC181;
/* Vert clair pour les liens actifs et survolés */
}
/* Définir la couleur des liens premium d'Instapaper */
.instapaper_premium a {
color: #8FC181;
/* Vert clair pour les liens premium */
}
/* Définir la couleur des liens premium d'Instapaper au survol */
.instapaper_premium:hover a {
color: #458588;
/* Bleu clair pour les liens premium au survol */
}
/* Définir la couleur des liens actifs, survolés, ou en focus */
.stormmode a.active,
.stormmode.desktop_os a:active,
.stormmode.desktop_os a:focus,
.stormmode.desktop_os a:hover {
color: #458588;
/* Bleu clair pour les états actifs, survolés et focus des liens */
}
/* Définir la couleur des titres des articles lorsqu'ils sont actifs, en focus ou survolés */
.stormmode.desktop_os .article_item .title_row a.article_title:active,
.stormmode.desktop_os .article_item .title_row a.article_title:focus,
.stormmode.desktop_os .article_item .title_row a.article_title:hover {
color: #458588;
/* Bleu clair pour les titres d'articles dans ces états */
}
/* Définir la couleur des liens des articles lorsqu'ils sont actifs, en focus ou survolés */
.stormmode.desktop_os .article_item .title_meta a:hover {
color: #8FC181;
/* Vert clair pour les liens des articles */
}
}