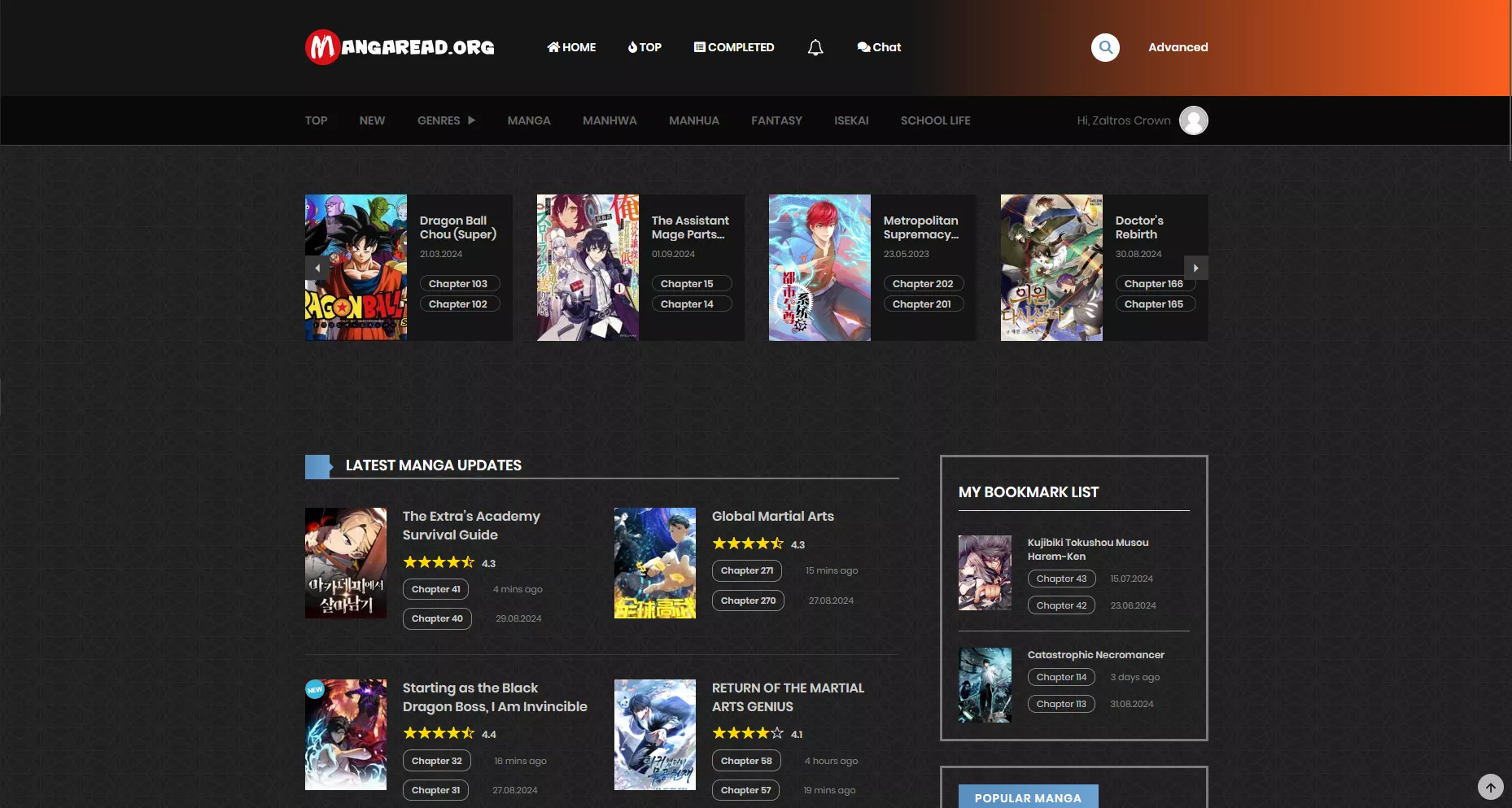
An even darker theme for MangaRead website by Zaltros Crown.
Enable Original dark theme for better compatibility.
MangaRead (Darker) by zaltroscrown

Details
Authorzaltroscrown
LicenseNo License
Categoryhttps://www.mangaread.org/
Created
Updated
Size25 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
If you encounter anything you don’t like and would like to have changed or would like for me to make a dark theme for a different site please contact me on zaltros.work@gmail.com or over on Discord - zaltroscrownwork
The dark theme is still a work in progress and will get updated over time as I get time to work on it.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name MangaRead (Darker)
@version 20240907.08.55
@namespace https://userstyles.world/user/zaltroscrown
@description An even darker theme for MangaRead website by Zaltros Crown.Enable Original dark theme for better compatibility.
@author zaltroscrown
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://www.mangaread.org/") {
:root{
--bg1: #050505;
--bg2: #090909;
--bg3: #151515;
--bg4: #222;
--scroll: #555;
--scroll-blank: #151515;
--border: #444;
--border-extra: #888;
--ora: #fd5e1e;
--fg-extra: #fff;
--fg: #b9b9b9;
--fg-dull: #636363;
--button-hover: #333;
--blu: #0165b9;
}
html {
scrollbar-color: var(--scroll) var(--scroll-blank)!important;
scrollbar-width: thin!important;
}
body.text-ui-light .body-wrap, .body-wrap{
background: url(https://chapmanganato.to/themes/hm/images/background-black.png)!important;
}
/*------------------------------------------HEADER------------------------------------------*/
.site-header .main-navigation.style-1{ /*Top background*/
background: linear-gradient(to right, var(--bg3) 60%, var(--ora))!important;
}
.site-header .c-sub-header-nav.with-border{ /*Genre bar background*/
background: var(--bg2)!important;
border-color: var(--border)!important;
}
.site-header .c-sub-header-nav .c-sub-nav_wrap .sub-nav_content .sub-nav_list li:hover > a{ /*Genre bar options*/
color: var(--fg)!important;
}
.site-header .c-sub-header-nav .c-sub-nav_wrap .sub-nav_content .sub-nav_list > li.menu-item-has-children > ul.sub-menu{
background: var(--bg3)!important;
border-top: 1px solid var(--border)!important;
border-bottom: 1px solid var(--border)!important;
}
.site-header .c-sub-header-nav .c-sub-nav_wrap .c-modal_item .btn-active-modal{
background: var(--bg3)!important;
border-radius: 20px!important;
border: 1px solid var(--border-extra)!important;
color: var(--fg)!important;
}
.site-header .c-sub-header-nav .c-sub-nav_wrap .c-modal_item .btn-active-modal:hover{
background: var(--button-hover)!important;
}
.site-header .c-sub-header-nav .c-sub-nav_wrap .c-modal_item .c-user_item .c-user_menu{ /*Dropdown when hovering on profile*/
background: var(--bg3)!important;
border-color: var(--border)!important;
border-top: 1px solid var(--border)!important;
border-bottom: 1px solid var(--border)!important;
}
.site-header .c-sub-header-nav .c-sub-nav_wrap .c-modal_item .c-user_item .c-user_menu a:hover{
color: var(--fg)!important;
}
body.text-ui-light .site-header .c-header__top .search-main-menu, .site-header .c-header__top .search-main-menu{ /*Search background*/
background: var(--bg3)!important;
}
.site-header .search-main-menu form input[type="text"]{ /*Search box*/
border-bottom-left-radius: 10px!important;
border-top-left-radius: 10px!important;
border-top-right-radius: 10px!important;
border-bottom-right-radius: 10px!important;
background: var(--bg2)!important;
border-color: var(--border)!important;
color: var(--fg)!important;
}
.site-header .search-main-menu form input[type="submit"]{
background: var(--bg4)!important;
border-top-right-radius: 10px!important;
border-bottom-right-radius: 10px!important;
border: 1px solid var(--border-extra);
color: var(--fg-extra)!important;
}
.site-header .search-main-menu form input[type="submit"]:hover{
background: var(--fg)!important;
color: var(--bg1)!important;
}
.site-header .c-header__top .manga-autocomplete.ui-autocomplete > li:not(.last-child), .site-header .c-header__top .manga-autocomplete.ui-autocomplet{
background: var(--bg3)!important;
border-color: var(--border)!important;
color: var(--fg)!important;
box-shadow: 1px 1px 3pc var(--bg2)!important;
}
.site-header .c-header__top .manga-autocomplete.ui-autocomplete > li:not(.last-child):hover, .site-header .c-header__top .manga-autocomplete.ui-autocomplet:hover{
background: var(--button-hover)!important;
}
.site-header .main-navigation .search-navigation .menu-search .open-search-main-menu{
background: var(--bg3)!important;
color: var(--fg-extra)!important;
border: 1px solid var(--ora)!important;
}
.site-header .main-navigation .search-navigation .menu-search .open-search-main-menu:hover{
background: var(--button-hover)!important;
}
/*------------------------------------------Log In------------------------------------------*/
body.modal-open .modal .modal-dialog{
background: transparent!important;
}
.close{
color: var(--fg-extra)!important;
}
#login > h3:nth-child(1) > a:nth-child(1){
color: var(--fg)!important;
}
body.modal-open .modal .modal-content .modal-body .login label{
color: var(--fg)!important;
}
body.modal-open .modal .modal-content .modal-body .login input[type="text"], body.modal-open .modal .modal-content .modal-body .login input[type="password"]{
background: var(--bg3)!important;
border-color: var(--border-extra)!important;
color: var(--fg)!important;
}
body.modal-open .modal .modal-content .modal-body .login .submit .wp-submit{
background: var(--bg4)!important;
border-radius: 10px!important;
border: 1px solid var(--border-extra);
color: var(--fg-extra)!important;
}
body.modal-open .modal .modal-content .modal-body .login .submit .wp-submit:hover{
background: var(--button-hover)!important;
color: var(--fg-extra)!important;
}
p.nav:nth-child(14) > a:nth-child(1), p.backtoblog:nth-child(15) > a:nth-child(1){
color: var(--fg)!important;
}
p.nav:nth-child(14) > a:nth-child(1):hover, p.backtoblog:nth-child(15) > a:nth-child(1):hover{
color: var(--fg-extra)!important;
}
/*------------------------------------------Main body------------------------------------------*/
body.text-ui-light .popular-slider .slider__container .slider__item .item__wrap, .popular-slider .slider__container .slider__item .item__wrap{ /*Background for scrolling mangas*/
background: var(--bg3)!important;
}
.slider__container .slider__item .slider__content .slider__content_item .chapter-item .chapter a{ /*Chapter number buttons on scrolling mangas*/
background: var(--bg3)!important;
border-color: var(--border-extra)!important;
color: var(--fg)!important;
}
.slider__container .slider__item .slider__content .slider__content_item .chapter-item .chapter a:hover{
background: var(--button-hover)!important;
}
body.page .c-page-content .c-page .c-page__content .page-content-listing .page-listing-item .page-item-detail .item-summary .list-chapter .chapter-item .chapter, .widget.c-popular .popular-item-wrap .popular-content .chapter-item .chapter{ /*Manga chapter buttons*/
background: var(--bg3)!important;
border: 1px solid var(--border-extra)!important;
}
body.page .c-page-content .c-page .c-page__content .page-content-listing .page-listing-item .page-item-detail .item-summary .list-chapter .chapter-item .chapter a{ /*Text in manga chapter buttons*/
color: var(--fg)!important;
}
.c-page .c-page__content .page-content-listing .page-listing-item .page-item-detail .item-summary .list-chapter .chapter-item .chapter:hover, body.page .c-page-content .c-page .c-page__content .page-content-listing .page-listing-item .page-item-detail .item-summary .list-chapter .chapter-item .chapter:hover{ /*Chapter number buttons in the latest manga updates*/
background: var(--button-hover)!important;
}
.widget.c-popular .popular-item-wrap .popular-content .chapter-item .chapter:hover{ /*Chapter number buttons in the side boxes*/
background: var(--button-hover)!important;
}
.widget.c-popular .widget-view-more{ /*"Here for more Popular Manga" button in the side boxes*/
background: var(--bg3)!important;
border-radius: 10px!important;
border: 1px solid var(--border-extra)!important;
}
.widget.c-popular .widget-view-more:hover{
background: var(--button-hover)!important;
}
body.text-ui-light .navigation-ajax .load-ajax, .navigation-ajax .load-ajax{ /*Load more button*/
background: var(--bg3)!important;
border-radius: 10px!important;
border: 1px solid var(--border-extra)!important;
color: var(--fg)!important;
}
body.text-ui-light .navigation-ajax .load-ajax:hover, .navigation-ajax .load-ajax:hover{
background: var(--button-hover)!important;
}
.widget:not(.default):not(.background) > .c-widget-wrap{ /*Box on the side*/
border-color: var(--border-extra)!important;
border-radius: 20px!important;
}
.widget.c-popular .popular-item-wrap{ /*Deviding border in the box on the side*/
border-color: var(--border-extra)!important;
}
body.page .c-page-content .c-page .c-page__content .page-content-listing .page-listing-item{ /*Deviding border in latest manga updates*/
border-color: var(--border-extra)!important;
}
body.page .c-page-content .c-page .c-page__content .page-content-listing .page-listing-item .page-item-detail .item-summary .rating .score{ /*Manga score*/
color: var(--fg)!important;
}
.c-breadcrumb-wrapper{ /*Bar when in a main seciton*/
background: var(--bg3)!important;
border-top: 1px solid var(--border)!important;
border-bottom: 1px solid var(--border)!important;
}
.tab-wrap .c-nav-tabs ul.c-tabs-content li a{ /*"Order by" options*/
color: var(--fg)!important;
}
.tab-wrap .c-nav-tabs ul.c-tabs-content li a:hover{
color: var(--fg-extra)!important;
}
.tab-wrap .c-nav-tabs ul.c-tabs-content li a::after{
background: var(--fg-extra)!important;
}
.widget.c-released .released-item-wrap ul.list-released li a{ /*Year options*/
color: var(--fg)!important;
}
.widget.c-released .released-item-wrap ul.list-released li a:hover{
color: var(--fg-extra)!important;
}
.widget.c-released .released-search form [type="submit"]{
background: var(--bg4)!important;
border-radius: 20px!important;
border: 1px solid var(--border-extra);
color: var(--fg-extra)!important; ...