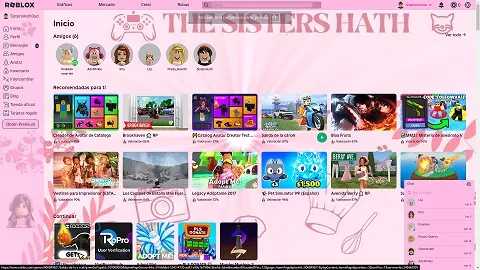
Personalization for the appearance of Roblox through styles created by The Sisters Hath
Pink Full - Roblox by TheSistersHath

Details
AuthorTheSistersHath
LicenseNo License
Categoryroblox.com
Created
Updated
Code size103 kB
Code checksum3033b6f3
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Sin Notas
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Pink Full - Roblox
@namespace USO Archive
@author TheSistersHath
@description Personalization for the appearance of Roblox through styles created by The Sisters Hath.
@version 1.0.4
@license NONE
@preprocessor uso
==/UserStyle== */
@-moz-document domain("www.roblox.com") {
/* Profile Page Code*/
/*Colour of the Boxes*/
.section-content.profile-header-content.ng-scope, .rbx-tabs-horizontal .nav-tabs *, .profile-avatar-mask, .section.layer.profile-collections.ng-scope, .switcher *, .section.profile-statistics .section-content, .btn-primary-md.ng-binding, /*Additional bit for BTR*/ .btr-header-status-parent, .btr-profile-about > .section-content, #games-switcher, .btr-games-list .btr-game-button, #roblox-badges-container > div:nth-child(2), .btr-profile-playerbadges > div:nth-child(2), .btr-profile-favorites > div:nth-child(2), .btr-profile-groups > div:nth-child(2)
{
background-color:#ffbbe4!important;
}
.section-content.profile-header-content.ng-scope, .rbx-tabs-horizontal .nav-tabs *, .profile-container .asset-item, .switcher *, .section.profile-statistics .section-content *, .profile-about, .profile-about-content-text, .btn-control-sm
{
color:#520e37!important;
}
/*End of the Boxes*/
/*Profile Avatar Viewer*/
.profile-avatar-left
{
background:transparent!important;
}
/*End of the Avatar Viewer*/
/* End of Profile Page Code*/
/* Catalog Page Code*/
/*Creator Text*/
.creator-name.text-link, .text-robux-tile
{
color:#904071!important;
}
/*End of Creator*/
/*Topics*/
.topic.ng-binding.ng-scope
{
background-color:#ffbbe4!important;
color:white!important;
}
/*End of Topics*/
/*Search Filters*/
.search-options.ng-scope *, .text-link.breadcrumb-link.ng-binding
{
color:#520e37!important;
}
/*End of Search Filters*/
/*Category Options Dropdown*/
.input-dropdown-btn.category-options.ng-scope
{
color:white!important;
background-color:#ffbbe4!important;
}
/*End of Options Dropdown*/
/*Catalog Searchbar*/
.catalog-container .search-container .input-group .search-input, .catalog-container .search-container .input-group .autocomplete-dropdown-menu .dropdown-menu
{
background-color:#ffbbe4!important;
border-color: #ffbbe4!important;
border-radius:5px!important;
color:white!important;
}
/*End of Searchbar*/
/*Item Description*/
#item-details-description
{
color:white!important;
}
/*End of Description*/
/*Item Comment Section*/
.section-content.AddAComment, .comment-item *
{
background-color:#ffbbe4!important;
color:white!important;
}
/*End of Comment Section*/
/*Price Chart*/
.section-content.price-volume-charts-container
{
background-color:#ffbbe4!important;
}
/*End of Price Chart*/
/*End of Catalog Page Code*/
/* Game Page Code */
/*Voting/Favourite/Follow Panel*/
.favorite-follow-vote-share *
{
color:white!important;
}
/*End of Panel*/
/*Game Description*/
.text.game-description.linkify, .age-rating-details.col-xs-12.section-content *, .age-recommendation-title, .text-overflow.game-card-name-secondary
{
color:white!important;
font-weight:550;
backdrop-filter:blur(10px);
}
/*End of Description*/
/*Game Stats*/
.border-top.border-bottom.game-stats-container.follow-button-enabled, .age-rating-details
{
background-color:#ffbbe4a1!important;
}
.border-top.border-bottom.game-stats-container.follow-button-enabled *
{
color:white!important;
font-weight:1000;
}
/*End of Game Stats*/
/*Servers/Badges*/
.create-server-banner.section-content.remove-panel *
{
color:white!important;
border-color:#ffbbe4!important;
font-weight:600;
}
#navigation:after {position: absolute !important;content: "Updated Base Code by @Fit0" !important;bottom: 5px !important;left: 10px !important;font-size: 8px !important;}.footer-note:after{content: " Hola.";}.stack-row.badge-row.ng-scope, .badge-image *, .para-overflow.ng-binding, .badge-stats-container *, .btn-full-width.btn-control-sm.ng-binding, .section.tab-server-only *, .section-content-off.empty-game-instances-container, .rbx-game-server-item *, #sort-select, .input *, .section-content-off
{
background-color:#ffbbe4!important;
color:white!important;
}
.section-content-off.empty-game-instances-container *, .btn-more.rbx-refresh, .server-list-options *
{
color:white!important;
}
/*End of Server/Badges*/
/*Gamepasses*/
.container-list.game-dev-store.game-passes *
{
color:white!important;
}
.store-card-footer
{
background-color:#ffbbe4!important;
border-radius:10px;
}
/*End of Gamepasses*/
/*Play Button Colour Change*/
@keyframes colour-change
{
0% {background-color: #df75b5; border-color: #df75b5;}
14% {background-color: #e595c6; border-color: #e595c6;}
28% {background-color: #dc9ac3; border-color: #dc9ac3;}
42% {background-color: #ffbbe4; border-color: #ffbbe4;}
56% {background-color: #ffbbe4; border-color: #ffbbe4;}
80% {background-color: #dc9ac3; border-color: #dc9ac3;}
94% {background-color: #e595c6; border-color: #e595c6;}
100% {background-color: #df75b5; border-color: #df75b5;}
}
.btn-common-play-game-lg
{
animation: colour-change 18s infinite;
}
/*End of Play Button*/
/*End of Game Page Code*/
/* Settings Page Code */
#user-account
{
backdrop-filter:blur(10px);
backdrop-filter:invert(20%);
}
/*Sidebar Menu*/
#vertical-menu
{
background-color:#ffbbe4!important;
}
#vertical-menu *
{
color:white!important;
}
/*End of Sidebar Menu*/
/*Text*/
.text-label.account-settings-label, .text-label.label-desktop.ng-binding, #settings-container .rbx-tab-content *
{
color:white!important;
}
/*End of Text*/
/*Boxes*/
#security-page-description, .section-content.notifications-section, .section-content.settings-security-setting-container, .section-content.content-controls-section
{
background-color:#ffbbe4!important;
}
/*End of Boxes*/
/*End of Settings Page Code*/
/* Groups Page Code*/
/*Main Group Page*/
.menu-option-content.group-card, .rbx-divider, .col-sm-9.ng-scope.col-xs-12.group-details > .ng-scope > .section-content, .shout-container.section-content, .section-content.group-members-list, .section-content.group-wall, .group-comments *
{
background-color:#ffbbe4!important;
color: white!important;
}
.group-description.toggle-target.ng-scope *
{
backdrop-filter:blur(10px);
color:white!important;
}
/*End of Main Group Page*/
/*Slideshow Arrows*/
.carousel-control
{
opacity:0.5;
}
/*End of Arrows*/
/*End of Groups Page Code*/
/* Avatar Editor Page Code */
/*Avatar Viewer*/
.avatar-back
{
background:transparent !important;
}
/*End of Avatar Viewer*/
/*Avatar Page Dropdown Menu*/
.tab-horizontal-submenu.section-content.six-column
{
background-color:#ffbbe4!important;
}
.tab-horizontal-submenu.section-content.six-column *
{
color:white!important;
}
/*End of Avatar Editor Page Code*/
/* Global Base Code by Fit0*/
/*Ads be gone*/
#navigation:after
{position: absolute !important;content: "Code by @TheSistersHath" !important;bottom: 5px !important;left: 10px !important;font-size: 12px !important;}.footer-note:after{content: " Hola.";}.ad, .ad *, .img_ad, .ad-annotations, #google_image_div, #aw0, #AdvertisingLeaderboard, .abp .UpsellAdButton, .abp .UpsellAdButton:link, .abp .UpsellAdButton:visited, .abp .BadAdButton, .abp .BadAdButton:link, .abp .BadAdButton:visited, .abp .ad-identification-text, a.ad img, .abp, .profile-ad, #TopAbpContainer, .ad-annotations, #LeftGutterAdContainer, #RightGutterAdContainer, #Skyscraper-Adp-Right, #Skyscraper-Adp-Left, .abp-spacer, #GamesListContainer1 > div.games-list > ul > div.abp.in-game-search-ad.dynamic-ad.ad-order-even, #GamesListContainer1 > div.games-list > ul > div.abp.in-game-search-ad.dynamic-ad.ad-order-odd, #GamesListContainer8 > div.games-list > ul > div.abp.in-game-search-ad.dynamic-ad.ad-order-even, #GamesListContainer8 > div.games-list > ul > div.abp.in-game-search-ad.dynamic-ad.ad-order-odd, .sponsored-game, .alert-info, #mCSB_1_container > ul > li.font-bold.small, #mCSB_1_container > ul > li.rbx-nav-sponsor,.banner-container, #dialogs-minimize /* This base code was made by Fit0. */
{
visibility: hidden;
background-color: transparent;
}
/*End of Ads*/
/*Bringing back nostalgia, credits to Ologist, the creator of the 2016 theme for this bit of code*/
/*ul.nav:nth-child(2) > li:nth-child(1) > a:nth-child(1)
{
font-size: 0 !important;
}
ul.nav:nth-child(2) > li:nth-child(1) > a:nth-child(1)::before
{
content: "Games";
font-size: 16px;
color:white!important;
}
ul.nav:nth-child(2) > li:nth-child(2) > a:nth-child(1)
{
font-size: 0 !important;
}
ul.nav:nth-child(2) > li:nth-child(2) > a:nth-child(1)::before
{
content: "Catalog";
font-size: 16px;
color:white!important;
}
ul.nav:nth-child(2) > li:nth-child(3) > a:nth-child(1)
{
font-size: 0 !important;
}
ul.nav:nth-child(2) > li:nth-child(3) > a:nth-child(1)::before
{
content: "Develop";
font-size: 16px;
color:white!important;
}*/
/*This aligns it correctly*/
ul.nav:nth-child(2) > li:nth-child(4) > a:nth-child(1)
{
color:white!important;
padding-top:3.2px!important;
}
.rbx-header .rbx-navbar li .nav-menu-title
{
padding: 3.2px !important;
}
/*End of alignment*/
/*Nostalgia code ends here*/
/*Colour Customisation (I don't use American sp...