moontower blog nordified
moontower blog nord by SignorBananone

Details
AuthorSignorBananone
LicenseCC-BY-SA-4.0
Categorymoontowermeta, moontowermoney, finance, blog
Created
Updated
Code size3.8 kB
Code checksumfd7fcff8
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
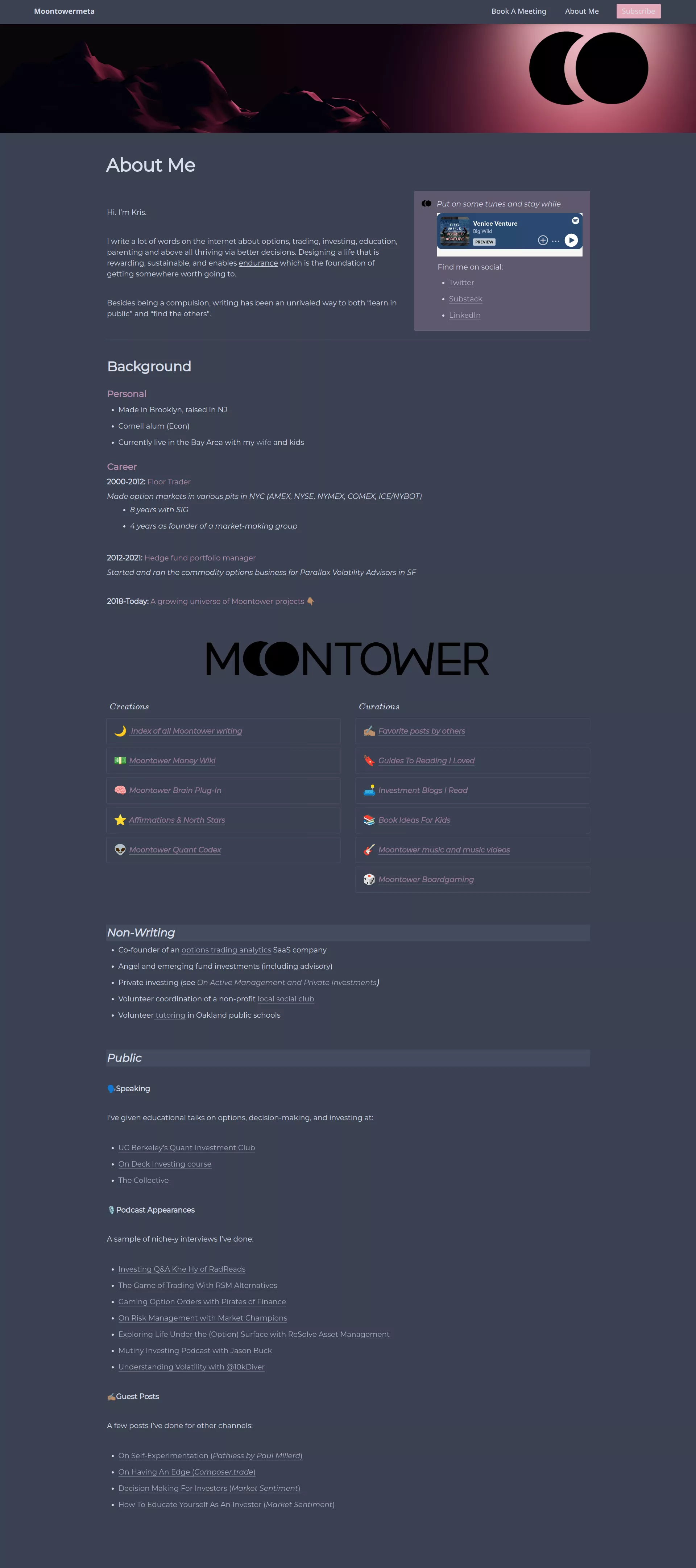
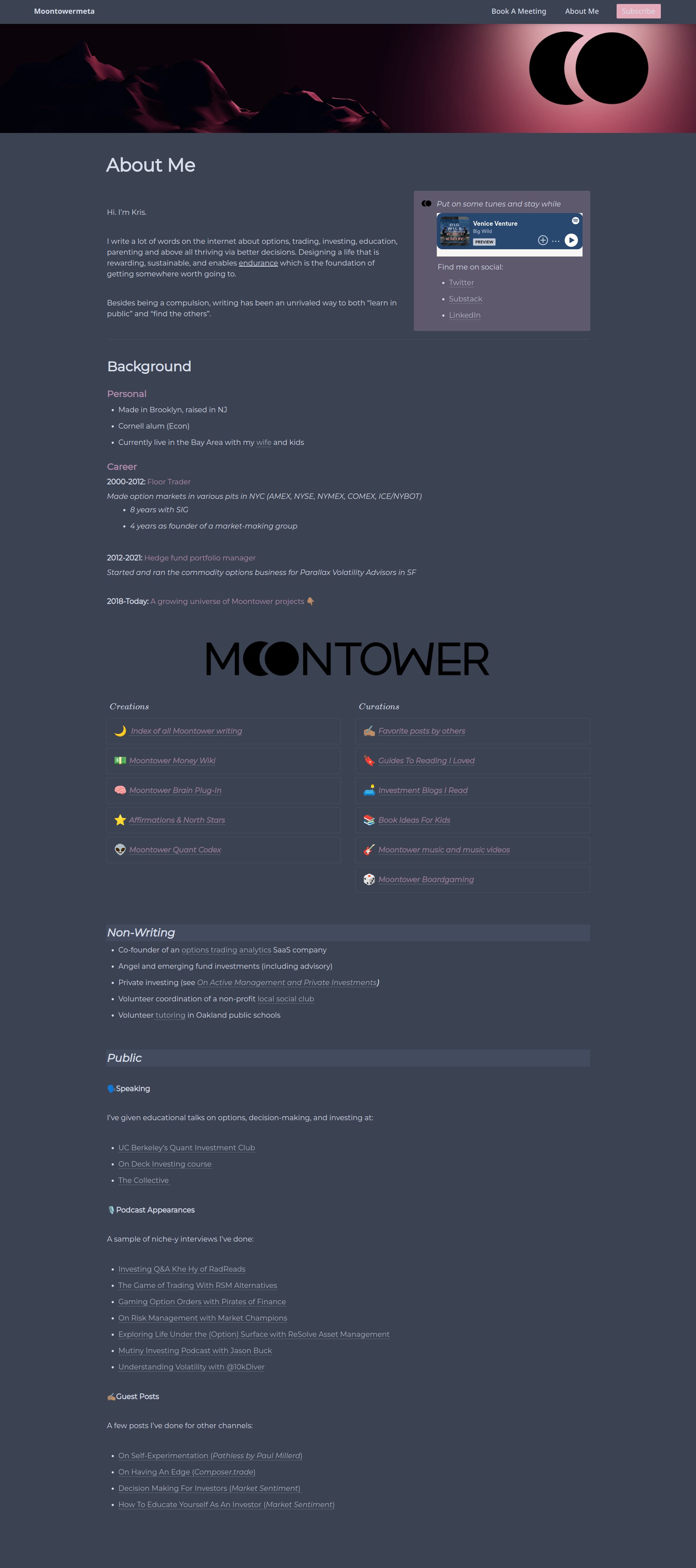
Nordify moontower's blog
Source code
/* ==UserStyle==
@name moontower blog nord
@version 20240721.20.30
@namespace https://userstyles.world/user/SignorBananone
@description moontower blog nordified
@author SignorBananone
@license CC-BY-SA-4.0
==/UserStyle== */
@-moz-document domain("moontowermoney.com") {
:root {
--bg-color: #434c5e;
--fg-color: #d8dee9;
}
.notion-collection-row-property .notion-collection-column-title{
color: #e5e9f0
}
}
@-moz-document url-prefix("https://notion.moontowermeta.com") {
:root {
--notion-font: ui-sans-serif, system-ui, apple-system, BlinkMacSystemFont, "Segoe UI", Helvetica, "Apple Color Emoji", Arial, sans-serif, "Segoe UI Emoji", "Segoe UI Symbol";
--fg-color: #D8DEE9; /* nord4 */
--fg-color-0: rgba(216, 222, 233, .09); /* nord4 */
--fg-color-1: rgba(216, 222, 233, .16); /* nord4 */
--fg-color-2: rgba(216, 222, 233, .4); /* nord4 */
--fg-color-3: rgba(216, 222, 233, .6); /* nord4 */
--fg-color-4: #2E3440; /* nord0 */
--fg-color-5: rgba(216, 222, 233, .024); /* nord4 */
--fg-color-6: rgba(216, 222, 233, .8); /* nord4 */
--fg-color-icon: var(--fg-color);
--bg-color: #3b4252; /* nord0 */
--bg-color-0: hsla(220, 16%, 16%, .15); /* nord1 */
--bg-color-1: #3B4252; /* nord1 */
--bg-color-2: hsla(220, 16%, 16%, .15); /* nord1 */
--select-color-0: #88C0D0; /* nord8 */
--select-color-1: rgba(136, 192, 208, .3); /* nord8 */
--select-color-2: #D8DEE9; /* nord4 */
--notion-red: #BF616A; /* nord11 */
--notion-pink: #B48EAD; /* nord15 */
--notion-blue: #5E81AC; /* nord9 */
--notion-purple: #B48EAD; /* nord15 */
--notion-teal: #88C0D0; /* nord8 */
--notion-yellow: #EBCB8B; /* nord13 */
--notion-orange: #D08770; /* nord12 */
--notion-brown: #A3BE8C; /* nord14 */
--notion-gray: #4C566A; /* nord3 */
--notion-red_background: #3B4252; /* nord1 */
--notion-pink_background: #434C5E; /* nord2 */
--notion-blue_background: #4C566A; /* nord3 */
--notion-purple_background: #5E81AC; /* nord9 */
--notion-teal_background: #88C0D0; /* nord8 */
--notion-yellow_background: #EBCB8B; /* nord13 */
--notion-orange_background: #D08770; /* nord12 */
--notion-brown_background: #A3BE8C; /* nord14 */
--notion-gray_background: #D8DEE9; /* nord4 */
--notion-red_background_co: hsla(353, 50%, 40%, .3); /* custom */
--notion-pink_background_co: rgba(180, 142, 173, .3); /* nord15 */
--notion-blue_background_co: rgba(94, 129, 172, .3); /* nord9 */
--notion-purple_background_co: rgba(180, 142, 173, .3); /* nord15 */
--notion-teal_background_co: rgba(136, 192, 208, .3); /* nord8 */
--notion-yellow_background_co: hsla(40, 70%, 70%, .3); /* custom */
--notion-orange_background_co: hsla(17, 65%, 65%, .3); /* custom */
--notion-brown_background_co: hsla(88, 25%, 55%, .3); /* custom */
--notion-gray_background_co: hsla(220, 16%, 70%, .3); /* custom */
--notion-item-blue: rgba(94, 129, 172, .2); /* nord9 */
--notion-item-orange: rgba(208, 135, 112, .2); /* nord12 */
--notion-item-green: rgba(163, 190, 140, .2); /* nord14 */
--notion-item-pink: rgba(191, 97, 106, .2); /* nord11 */
--notion-item-brown: rgba(180, 142, 173, .2); /* nord15 */
--notion-item-red: rgba(191, 97, 106, .2); /* nord11 */
--notion-item-yellow: rgba(235, 203, 139, .2); /* nord13 */
--notion-item-default: hsla(220, 16%, 60%, .5); /* custom */
--notion-item-purple: rgba(180, 142, 173, .2); /* nord15 */
--notion-item-gray: hsla(220, 16%, 50%, .4); /* custom */
--notion-max-width: 720px;
--notion-header-height: 45px;
}
.notion.fixed-header, .potion-header {
background-color: #3b4252 !important;
color: #D8DEE9 !important;
}
.potion-header a {
color: #d8dee9 !important;
}
}