A new userstyle
wolai-progress-bar-todolist-color by huadu

Details
Authorhuadu
LicenseNo License
Categorywww.wolai.com
Created
Updated
Code size12 kB
Code checksumd6f3b1cf
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
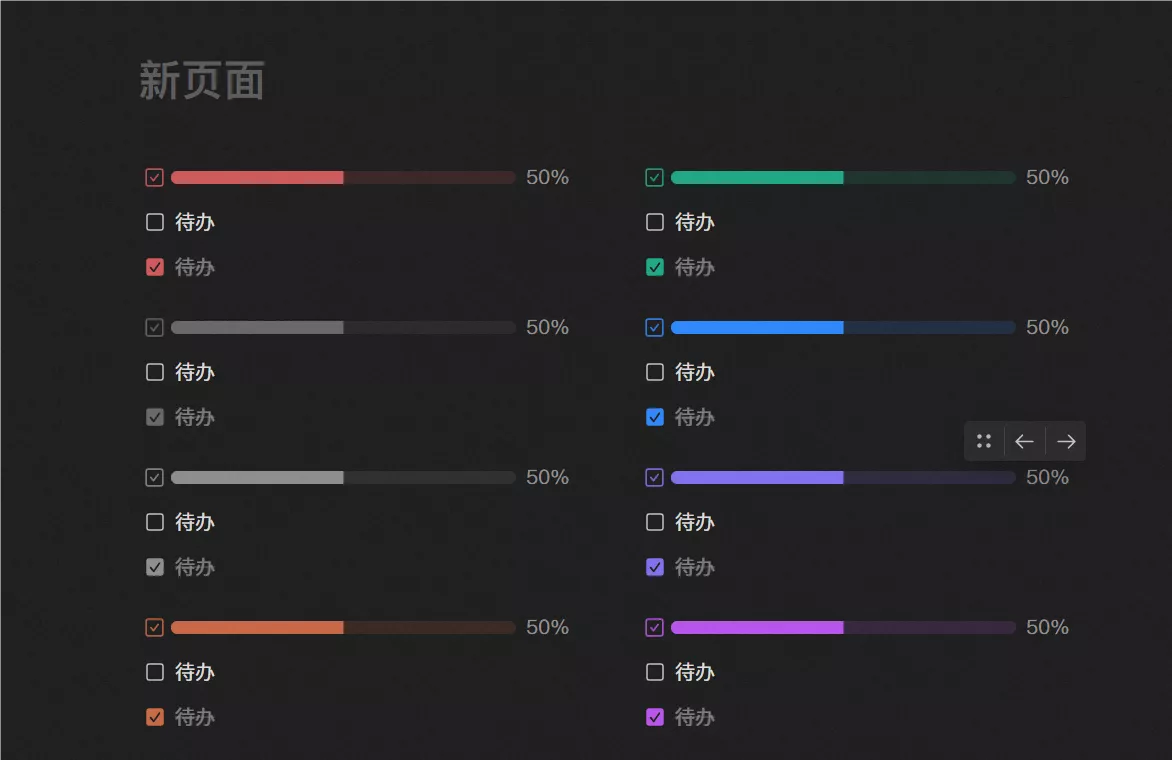
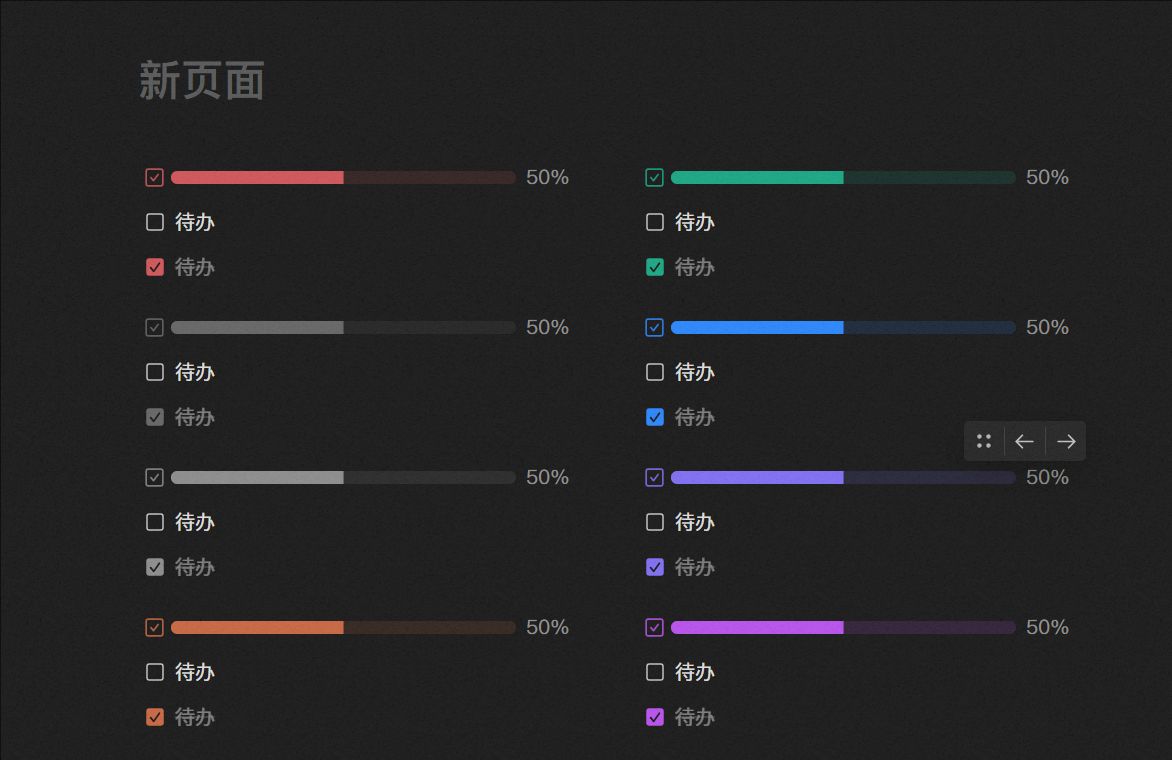
wolai笔记进度条和待办联动时,待办符号自动跟随进度条的颜色
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name wolai-progress-bar-todolist-color
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("wolai.com") {
/* 在此插入代码... */
:root {
--wolai-progress-bar-01: rgb(140, 140, 140);
--wolai-progress-bar-02: rgb(92, 92, 92);
--wolai-progress-bar-03: rgb(163, 67, 31);
--wolai-progress-bar-04: rgb(240, 107, 5);
--wolai-progress-bar-05: rgb(223, 171, 1);
--wolai-progress-bar-06: rgb(3, 135, 102);
--wolai-progress-bar-07: rgb(5, 117, 197);
--wolai-progress-bar-08: rgb(74, 82, 199);
--wolai-progress-bar-09: rgb(200, 21, 182);
--wolai-progress-bar-10: rgb(218, 78, 143);
--wolai-progress-bar-11: rgb(233, 30, 44);
}
/*00*/
._15bLN:has(.wolai-progress-bar span[style*="background-color: var(--theme-color)"]) ._2X-F6 svg path {
fill: var(--theme-color)!important;
color: var(--theme-color)!important;
}
._15bLN:has(.wolai-progress-bar span[style*="background-color: var(--theme-color)"]) ._2EcY0,
._15bLN:has(.wolai-progress-bar span[style*="background-color: var(--theme-color)"]) ._2U7_p {
background: var(--theme-color);
}
/*01*/
._15bLN:has(.wolai-progress-bar span[style*="background-color: rgb(140, 140, 140)"]) ._2X-F6 svg path {
fill: var(--wolai-progress-bar-01)!important;
color: var(--wolai-progress-bar-01)!important;
}
._15bLN:has(.wolai-progress-bar span[style*="background-color: rgb(140, 140, 140)"]) ._2EcY0,
._15bLN:has(.wolai-progress-bar span[style*="background-color: rgb(140, 140, 140)"]) ._2U7_p {
background: var(--wolai-progress-bar-01);
}
/*02*/
._15bLN:has(.wolai-progress-bar span[style*="background-color: rgb(92, 92, 92)"]) ._2X-F6 svg path {
fill: var(--wolai-progress-bar-02)!important;
color: var(--wolai-progress-bar-02)!important;
}
._15bLN:has(.wolai-progress-bar span[style*="background-color: rgb(92, 92, 92)"]) ._2EcY0,
._15bLN:has(.wolai-progress-bar span[style*="background-color: rgb(92, 92, 92)"]) ._2U7_p {
background: var(--wolai-progress-bar-02);
}
/*03*/
._15bLN:has(.wolai-progress-bar span[style*="background-color: rgb(163, 67, 31)"]) ._2X-F6 svg path {
fill: var(--wolai-progress-bar-03)!important;
color: var(--wolai-progress-bar-03)!important;
}
._15bLN:has(.wolai-progress-bar span[style*="background-color: rgb(163, 67, 31)"]) ._2EcY0,
._15bLN:has(.wolai-progress-bar span[style*="background-color: rgb(163, 67, 31)"]) ._2U7_p {
background: var(--wolai-progress-bar-03);
}
/*04*/
._15bLN:has(.wolai-progress-bar span[style*="background-color: rgb(240, 107, 5)"]) ._2X-F6 svg path {
fill: var(--wolai-progress-bar-04)!important;
color: var(--wolai-progress-bar-04)!important;
}
._15bLN:has(.wolai-progress-bar span[style*="background-color: rgb(240, 107, 5)"]) ._2EcY0,
._15bLN:has(.wolai-progress-bar span[style*="background-color: rgb(240, 107, 5)"]) ._2U7_p {
background: var(--wolai-progress-bar-04);
}
/*05*/
._15bLN:has(.wolai-progress-bar span[style*="background-color: rgb(223, 171, 1)"]) ._2X-F6 svg path {
fill: var(--wolai-progress-bar-05)!important;
color: var(--wolai-progress-bar-05)!important;
}
._15bLN:has(.wolai-progress-bar span[style*="background-color: rgb(223, 171, 1)"]) ._2EcY0,
._15bLN:has(.wolai-progress-bar span[style*="background-color: rgb(223, 171, 1)"]) ._2U7_p {
background: var(--wolai-progress-bar-05);
}
/*06*/
._15bLN:has(.wolai-progress-bar span[style*="background-color: rgb(3, 135, 102)"]) ._2X-F6 svg path {
fill: var(--wolai-progress-bar-06)!important;
color: var(--wolai-progress-bar-06)!important;
}
._15bLN:has(.wolai-progress-bar span[style*="background-color: rgb(3, 135, 102)"]) ._2EcY0,
._15bLN:has(.wolai-progress-bar span[style*="background-color: rgb(3, 135, 102)"]) ._2U7_p {
background: var(--wolai-progress-bar-06);
}
/*07*/
._15bLN:has(.wolai-progress-bar span[style*="background-color: rgb(5, 117, 197)"]) ._2X-F6 svg path {
fill: var(--wolai-progress-bar-07)!important;
color: var(--wolai-progress-bar-07)!important;
}
._15bLN:has(.wolai-progress-bar span[style*="background-color: rgb(5, 117, 197)"]) ._2EcY0,
._15bLN:has(.wolai-progress-bar span[style*="background-color: rgb(5, 117, 197)"]) ._2U7_p {
background: var(--wolai-progress-bar-07);
}
/*08*/
._15bLN:has(.wolai-progress-bar span[style*="background-color: rgb(74, 82, 199)"]) ._2X-F6 svg path {
fill: var(--wolai-progress-bar-08)!important;
color: var(--wolai-progress-bar-08)!important;
}
._15bLN:has(.wolai-progress-bar span[style*="background-color: rgb(74, 82, 199)"]) ._2EcY0,
._15bLN:has(.wolai-progress-bar span[style*="background-color: rgb(74, 82, 199)"]) ._2U7_p {
background: var(--wolai-progress-bar-08);
}
/*09*/
._15bLN:has(.wolai-progress-bar span[style*="background-color: rgb(200, 21, 182)"]) ._2X-F6 svg path {
fill: var(--wolai-progress-bar-09)!important;
color: var(--wolai-progress-bar-09)!important;
}
._15bLN:has(.wolai-progress-bar span[style*="background-color: rgb(200, 21, 182)"]) ._2EcY0,
._15bLN:has(.wolai-progress-bar span[style*="background-color: rgb(200, 21, 182)"]) ._2U7_p {
background: var(--wolai-progress-bar-09);
}
/*10*/
._15bLN:has(.wolai-progress-bar span[style*="background-color: rgb(218, 78, 143)"]) ._2X-F6 svg path {
fill: var(--wolai-progress-bar-10)!important;
color: var(--wolai-progress-bar-10)!important;
}
._15bLN:has(.wolai-progress-bar span[style*="background-color: rgb(218, 78, 143)"]) ._2EcY0,
._15bLN:has(.wolai-progress-bar span[style*="background-color: rgb(218, 78, 143)"]) ._2U7_p {
background: var(--wolai-progress-bar-10);
}
/*11*/
._15bLN:has(.wolai-progress-bar span[style*="background-color: rgb(233, 30, 44)"]) ._2X-F6 svg path {
fill: var(--wolai-progress-bar-11)!important;
color: var(--wolai-progress-bar-11)!important;
}
._15bLN:has(.wolai-progress-bar span[style*="background-color: rgb(233, 30, 44)"]) ._2EcY0,
._15bLN:has(.wolai-progress-bar span[style*="background-color: rgb(233, 30, 44)"]) ._2U7_p {
background: var(--wolai-progress-bar-11);
}
}
@-moz-document domain("wolai.com") {
/* 在此插入代码... */
:root[theme=dark] {
--wolai-progress-bar-blue: rgb(5, 117, 197);
--wolai-progress-bar-01: rgb(102, 102, 102);
--wolai-progress-bar-02: rgb(140, 140, 140);
--wolai-progress-bar-03: rgb(199, 103, 67);
--wolai-progress-bar-04: rgb(219, 95, 0);
--wolai-progress-bar-05: rgb(200, 148, 44);
--wolai-progress-bar-06: rgb(27, 167, 132);
--wolai-progress-bar-07: rgb(44, 134, 252);
--wolai-progress-bar-08: rgb(128, 111, 241);
--wolai-progress-bar-09: rgb(184, 82, 235);
--wolai-progress-bar-10: rgb(218, 78, 143);
--wolai-progress-bar-11: rgb(226, 80, 88);
}
/*00*/
._15bLN:has(.wolai-progress-bar span[style*="background-color: var(--theme-color)"]) ._2X-F6 svg path {
fill: var(--theme-color)!important;
color: var(--theme-color)!important;
}
._15bLN:has(.wolai-progress-bar span[style*="background-color: var(--theme-color)"]) ._2EcY0,
._15bLN:has(.wolai-progress-bar span[style*="background-color: var(--theme-color)"]) ._2U7_p {
background: var(--theme-color);
}
/*01*/
._15bLN:has(.wolai-progress-bar span[style*="background-color: rgb(102, 102, 102)"]) ._2X-F6 svg path {
fill: var(--wolai-progress-bar-01)!important;
color: var(--wolai-progress-bar-01)!important;
}
._15bLN:has(.wolai-progress-bar span[style*="background-color: rgb(102, 102, 102)"]) ._2EcY0,
._15bLN:has(.wolai-progress-bar span[style*="background-color: rgb(102, 102, 102)"]) ._2U7_p {
background: var(--wolai-progress-bar-01);
}
/*02*/
._15bLN:has(.wolai-progress-bar span[style*="background-color: rgb(140, 140, 140)"]) ._2X-F6 svg path {
fill: var(--wolai-progress-bar-02)!important;
color: var(--wolai-progress-bar-02)!important;
}
._15bLN:has(.wolai-progress-bar span[style*="background-color: rgb(140, 140, 140)"]) ._2EcY0,
._15bLN:has(.wolai-progress-bar span[style*="background-color: rgb(140, 140, 140)"]) ._2U7_p {
background: var(--wolai-progress-bar-02);
}
/*03*/
._15bLN:has(.wolai-progress-bar span[style*="background-color: rgb(199, 103, 67)"]) ._2X-F6 svg path {
fill: var(--wolai-progress-bar-03)!important;
color: var(--wolai-progress-bar-03)!important;
}
._15bLN:has(.wolai-progress-bar span[style*="background-color: rgb(199, 103, 67)"]) ._2EcY0,
._15bLN:has(.wolai-progress-bar span[style*="background-color: rgb(199, 103, 67)"]) ._2U7_p {
background: var(--wolai-progress-bar-03);
}
/*04*/
._15bLN:has(.wolai-progress-bar span[style*="background-color: rgb(219, 95, 0)"]) ._2X-F6 svg path {
fill: var(--wolai-progress-bar-04)!important;
color: var(--wolai-progress-bar-04)!important;
}
._15bLN:has(.wolai-progress-bar span[style*="background-color: rgb(219, 95, 0)"]) ._2EcY0,
._15bLN:has(.wolai-progress-bar span[style*="background-color: rgb(219, 95, 0)"]) ._2U7_p {
background: var(--wolai-progress-bar-04);
}
/*05*/
._15bLN:has(.wolai-progress-bar span[style*="background-color: rgb(200, 148, 44)"]) ._2X-F6 svg path {
fill: var(--wolai-progress-bar-05)!important;
color: var(--wolai-progress-bar-05)!important;
}
._15bLN:has(.wolai-progress-bar span[style*="background-color: rgb(200, 148, 44)"]) ._2EcY0,
._15bLN:has(.wolai-progress-bar span[style*="background-color: rgb(200, 148, 44)"]) ._2U7_p {
background: var(--wolai-progress-bar-05);
}
/*06*/
._15bLN:has(.wolai-progress-bar span[style*="background-color: rgb(27, 167, 132)"]) ._2X-F6 svg path {
fill: var(--wolai-progress-bar-06)!important;
color: var(--wolai-progress-bar-06)!important;
}
._15bLN:has(.wolai-progress-bar span[style*="background-color: rgb(27, 167, 132)"]) ._2EcY0,
._15bLN:has(.wolai-progress-bar span[style*="background-color: rgb(27, 167, 132)"]) ._2U7_p {
background: var(--wolai-progress-bar-06);
}
/*07*/
._15bLN:has(.wolai-progress-bar span[style*="background-color: ...