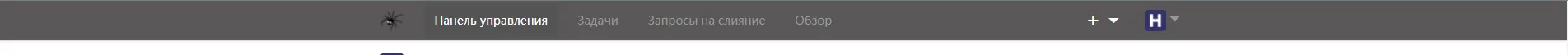
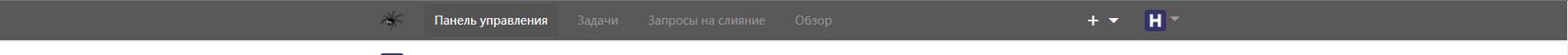
Gray navbar on Notabug.
gray navbar (notabug) by hsd

Details
Authorhsd
LicenseNo License
Categoryuserstyles, notabug, notabug.org
Created
Updated
Size3.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
0.1 - release
0.2 - fixed text color bug
0.3 - adding color to text in the context menu
Source code
/* ==UserStyle==
@name gray navbar (notabug)
@version 0.3
@namespace userstyles.world/user/hsd
@description Gray navbar on Notabug.
@author hsd
@license No License
==/UserStyle== */
@-moz-document domain("notabug.org") {
/* top navbar and buttons */
#header-div { background-color: #5a5858 ; color: white ; }
#header-div a.item.active { color: #fff ; }
#header-logo-img { width: 48px ; height: 48px ; }
/* top navbar right menu */
.ui.menu .dropdown.item .menu { background: #5a5858 ; }
.notabug-header ,
.notabug-item ,
.ui.menu .ui.dropdown .menu > .notabug-item { color: white !important ; }
div.right.menu { height: 48px ; }
.ui.secondary.menu .item { height: 40px; }
div.dropdown:nth-child(2) > span:nth-child(1) { margin-bottom: 4px ; } /* + btn */
div.right:nth-child(6) > a:nth-child(3) > i:nth-child(1) { margin-left: 6px ; } /* logout btn */
/* top navbar buttons hover */
.ui.dropdown.head.link.jump.item.poping.up:hover ,
.ui.top.secondary.menu a.item:hover { color: #fff ; }
.following.bar .top.menu a.item:hover ,
.following.bar .top.menu .dropdown.item:hover { background-color: #747272 ; }
div.right:nth-child(6) > a:nth-child(3):hover { background-color: #747272 ; } /* logout btn */
div.right:nth-child(6) > a:nth-child(3) > i:nth-child(1):hover { color: #fff ; } /* logout btn */
/* top navbar right menu hover */
.notabug-item:hover ,
.ui.menu .ui.dropdown .menu > .notabug-item:hover
{ background-color: #747272 !important ; color: #fff !important ; }
/* static notabug pages */
input { background-color: white ; color: black ; }
#about-div , #help-div , #outages-div , #tos-div { margin: 32px 0px 80px 0px ; }
#home-div { width: 100% ; background-color: #428bca ; }
#home-header-div { padding-top: 10% ; padding-bottom: 10% ; }
#home-logo-div { margin-left: 12% ; width: 128px ; }
#home-login-div { margin-right: 0% ; width: 60% ; }
#home-logo-img { width: 100%; }
#home-title-span { color: #0C0 ; font-family: monospace ; }
#home-title-l-span { color: #00C ; font-family: monospace ; }
#home-title-r-span { color: #CC0 ; font-family: monospace ; }
.home-login-label { float: left ; width: 3em ; }
.home-login-span , .home-login-btn { position: relative ; top: -1.25em ; margin: 0em 0.5em ;
color: white ; height: 24px ; }
.home-login-btn { background-color: rgb(33, 186, 69) ;
box-shadow: 0px 0px 0px 0px rgba(34, 36, 38, 0.15) inset ;
border: medium none ; border-radius: 0.285714rem ; }
#home-footer-div { padding: 1em ; z-index: -1 ; background-color: white ;
text-align: center ; }
#home-footer-l-div { width: 50% ; margin-bottom: 1em ; }
#home-footer-r-div { width: 50% ; margin-bottom: 1em ; }
.ui.menu .item {
color: #999;
}
.ui.menu .ui.dropdown .menu > .item {
color: #999 !important;
}
.ui.dropdown .menu > .header {
color: #999;
}
}
}