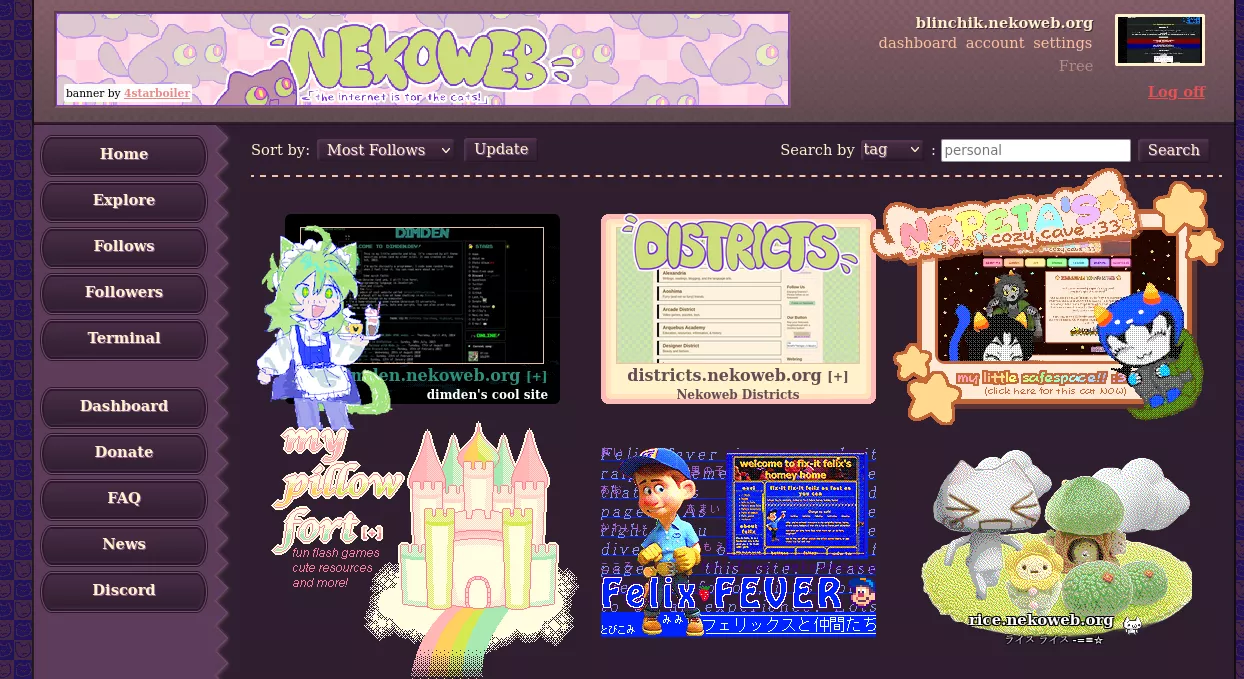
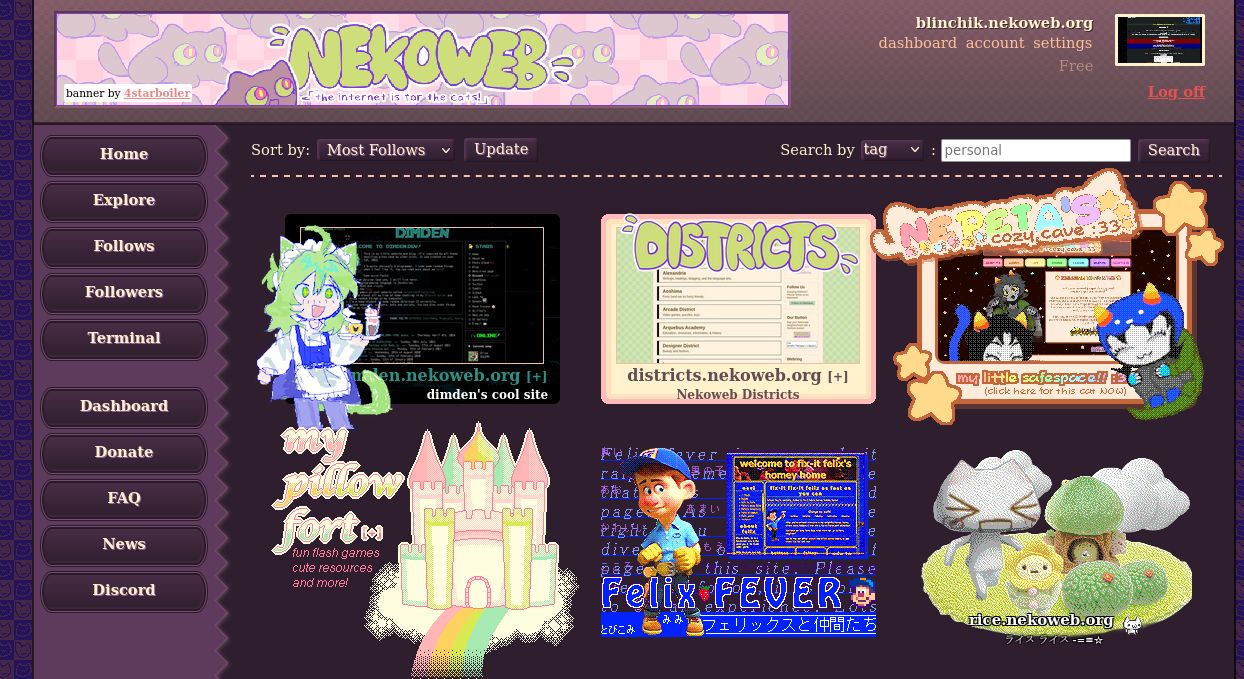
Dark Theme for nekoweb.org made in like an hour lel
NekoWeb Dark Theme by LittleBlin

Details
AuthorLittleBlin
LicenseNo License
Categoryhttps://nekoweb.org/
Created
Updated
Code size3.4 kB
Code checksum3d860437
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name NekoWeb Dark Theme
@version 20240929.21.36
@namespace https://userstyles.world/user/LittleBlin
@description Dark Theme for nekoweb.org made in like an hour lel
@author LittleBlin
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://nekoweb.org/") {
:root {
--gradientorangedark: linear-gradient(#4d314b, #221622);
background: unset;
color-scheme: dark; /* thx lel.nekoweb.org */
}
body {
background: url(https://blinchik.nekoweb.org/img/nekowebdark/nekopattern.png) repeat;
}
.containergrid {
outline: 2px outset #1a1019;
}
.mainbody {
background-color: #2f1e2e;
color: var(--almostwhite);
}
.sitecarousel {
background-color: #2f1e2e;
color: var(--almostwhite);
}
.header {
border-bottom: #362033 3px ridge;
}
.footer {
background: var(--gradientorangedark);
border-top: #1a1019;
color: var(--almostwhite);
}
.files {
background-color: #2f1e2e;
border: 1px solid #1a1019;
}
.thingamabob-name {
color: var(--almostwhite);
}
.thingamabob.list {
background-color: #2f1e2e;
}
.thingamabob.list:nth-child(2n) {
background-color: #472d45;
}
.thingamabob.list:hover {
background-color: #71476f;
}
.contacts {
color: var(--darkbrown)
}
.navigation {
background-color: #5e3b5c;
}
.navigation::after {
background-image: url(https://blinchik.nekoweb.org/img/nekowebdark/zigzag.png);
}
.navigation li a {
background: linear-gradient(180deg, #472d45, #2f1e2e);
border: 2px solid #291a27;
outline: 1px solid #774c75;
box-shadow: -1.5px -1.5px 1px inset #472d45, 0px 0px 0px 2px #291a27;
color: var(--almostwhite);
text-shadow: 1px 1px #976295;
}
.navigation li a:hover {
background: linear-gradient(180deg, #2f1e2e, #472d45);
box-shadow: -1.5px -1.5px 1px inset #976295, 1.5px 1.5px 1px inset #583756, 0px 0px 0px 2px #2f1e2e;
}
.navigation li a:active {
background: #221521;
box-shadow: -1.5px -1.5px 1px inset #976295, 1.5px 1.5px 1px inset #583756, 0px 0px 0px 2px #2f1e2e;
}
button:not(#stats a button,
.thingamabob button, .control-btn,
.ace_search button, .follow),
input[type="submit"],
select {
color: var(--almostwhite);
background: linear-gradient(180deg, #472d45, #2f1e2e);
box-shadow: -1.5px -1.5px 1px inset #201520, 1.5px 1.5px 1px inset #583756, 0px 0px 0px 2px #2f1e2e;
text-shadow: 1px 1px #976295;
}
button:not(#stats a button,
.thingamabob button,
.ace_search button):active,
input[type="submit"]:active,
select:active {
background: linear-gradient(180deg, #2f1e2e, #20141f);
box-shadow: -1.5px -1.5px 1px inset #976295, 1.5px 1.5px 1px inset #583756, 0px 0px 0px 2px #2f1e2e;
}
.news {
background-color: #5e3b5c;
}
.site-box {
background-image: url(https://blinchik.nekoweb.org/img/nekowebdark/cookiebox.png);
}
.minidashboard .title {
background: #3c263b;
}
#sort-menu {
background: #3c263b;
}
#control {
background: linear-gradient(180deg, #472d45, #2f1e2e);
}
[id='Sites u follow'] {
color: var(--darkbrown);
}
#NekoFeed {
color: var(--darkbrown);
}
#filepath {
background: none; /* thx lel.nekoweb.org */
}
#stats a button {
color: var(--almostwhite);
}
#bannerauthor {
color: var(--darkbrown)
}
}
@-moz-document url-prefix("https://nekoweb.org/frame/follow") {
:root {
color-scheme: normal;
}
body {
background-image: none;
}
}