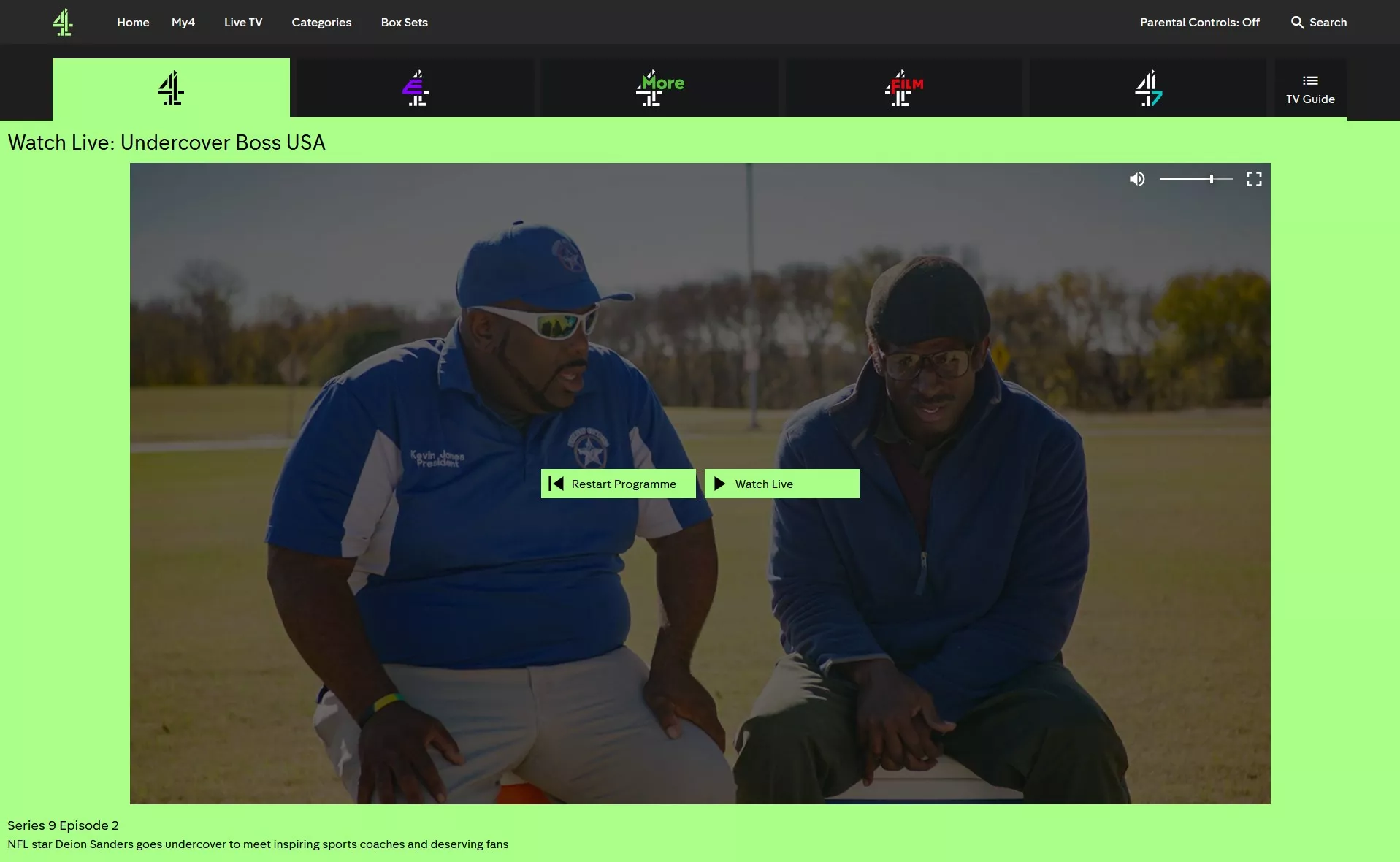
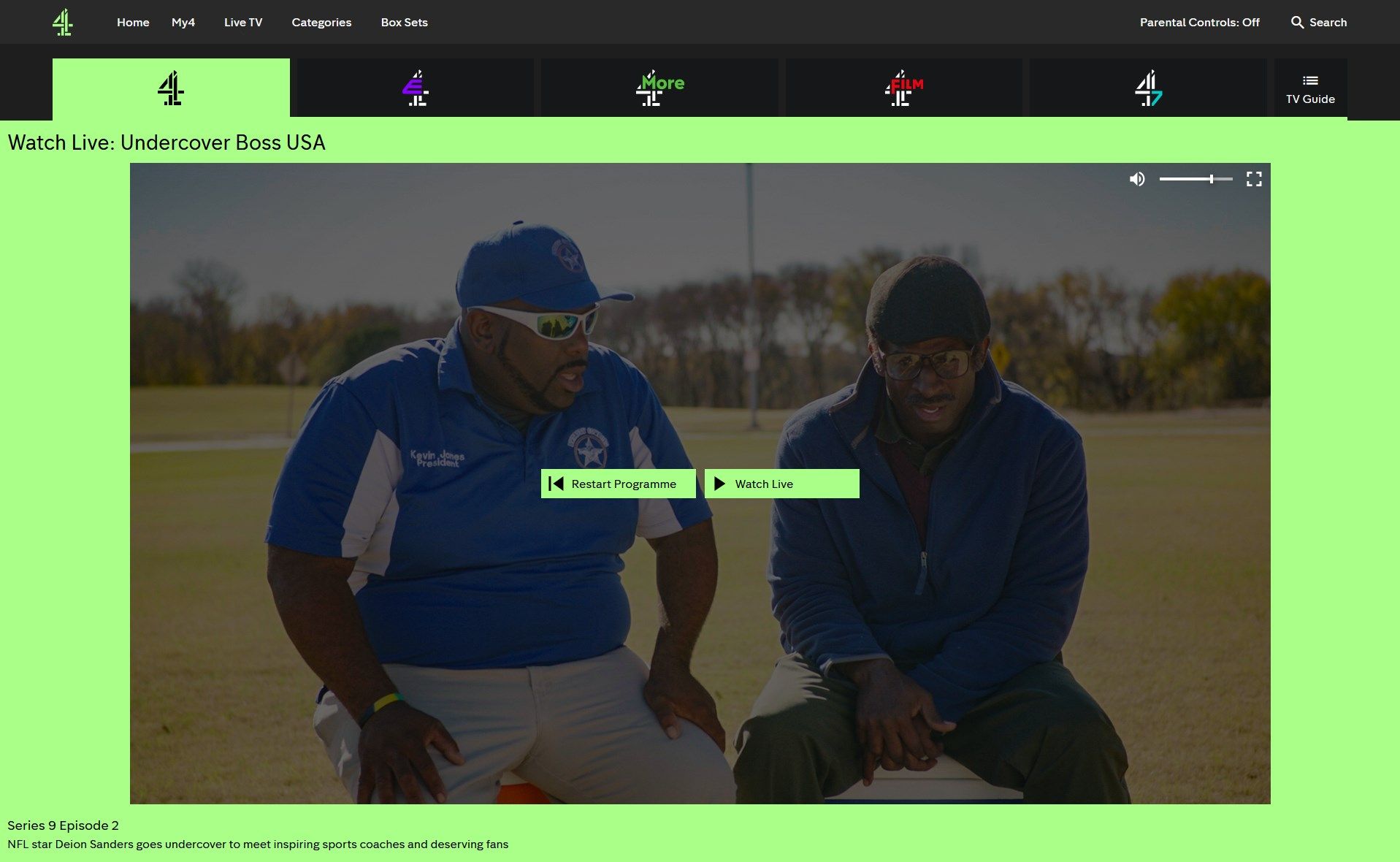
Adds simple channel backgrounds relating to each channels color scheme
Colour Backgrounds for 4OD by lucky

Details
Authorlucky
LicenseNo License
Categorychannel4
Created
Updated
Code size6.6 kB
Code checksum4fc1541
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Colour Backgrounds for 4OD
@version 20240723.10.29
@namespace https://codeberg.org/Vanilla
@description Adds simple channel backgrounds relating to each channels color scheme
@homepage https://codeberg.org/Vanilla
@author Lucky
==/UserStyle== */
@-moz-document domain("channel4.com") {
}
@-moz-document url("https://www.channel4.com/now/c4"), url("https://www.channel4.com/now/C4") {
.watchLive__player--container {
background-color: #AAFF89;
display: flex;
justify-content: center;
padding: 12px 10px 10px;
padding-right: 10px;
padding-left: 10px;
}
.channel-switcher__tab-channel__selected {
background-color: #AAFF89;
outline: none;
}
.channel-switcher {
border-bottom: 5px solid #AAFF89;
}
.watchLive__title {
color: #000;
}
.watchLive__player--container .watchLive__player .watchLive__title {
margin-bottom: 10px;
padding: 1px 0 3px;
padding-top: 1px;
padding-bottom: 3px;
text-shadow: 0 1px #0000;
}
.watchLive__episodeTitle {
color: #000;
font-size: 18px;
line-height: 24px;
}
.watchLive__summary {
color: #000;
font-size: 16px;
line-height: 24px;
margin-top: 2px;
}
.watchLive__player--container .watchLive__player .watchLive__summary {
text-shadow: 0 1px #0000;
}
}
@-moz-document url("https://www.channel4.com/now/e4"), url("https://www.channel4.com/now/E4") {
.watchLive__player--container {
background-color: #9741FF;
display: flex;
justify-content: center;
padding: 12px 10px 10px;
padding-right: 10px;
padding-left: 10px;
}
.channel-switcher__tab-channel__selected {
background-color: #9741FF;
outline: none;
}
.channel-switcher {
border-bottom: 5px solid #9741FF;
}
.watchLive__title {
color: #000;
}
.watchLive__player--container .watchLive__player .watchLive__title {
margin-bottom: 10px;
padding: 1px 0 3px;
padding-top: 1px;
padding-bottom: 3px;
text-shadow: 0 1px #0000;
}
.watchLive__episodeTitle {
color: #000;
font-size: 18px;
line-height: 24px;
}
.watchLive__summary {
color: #000;
font-size: 16px;
line-height: 24px;
margin-top: 2px;
}
.watchLive__player--container .watchLive__player .watchLive__summary {
text-shadow: 0 1px #0000;
}
.channel-switcher-__tab-channel--logo{
filter: invert(0%) saturate(0%) brightness(0%);
}
/*
.all4-primary-icon-button.icon-button-text:hover {
background-color: #9741FF;
border-color: #9741FF;
transition: all .15s ease-out;
transition-property: all;
transition-duration: 0.15s;
transition-timing-function: ease-out;
transition-delay: 0s;
}
*/
}
@-moz-document url-prefix("https://www.channel4.com/now/m4"), url-prefix("https://www.channel4.com/now/M4") {
.watchLive__player--container {
background-color: #56BE3C;
display: flex;
justify-content: center;
padding: 12px 10px 10px;
padding-right: 10px;
padding-left: 10px;
}
.channel-switcher__tab-channel__selected {
background-color: #56BE3C;
outline: none;
}
.channel-switcher {
border-bottom: 5px solid #56BE3C;
}
.watchLive__title {
color: #000;
}
.watchLive__player--container .watchLive__player .watchLive__title {
margin-bottom: 10px;
padding: 1px 0 3px;
padding-top: 1px;
padding-bottom: 3px;
text-shadow: 0 1px #0000;
}
.watchLive__episodeTitle {
color: #000;
font-size: 18px;
line-height: 24px;
}
.watchLive__summary {
color: #000;
font-size: 16px;
line-height: 24px;
margin-top: 2px;
}
.watchLive__player--container .watchLive__player .watchLive__summary {
text-shadow: 0 1px #0000;
}
.channel-switcher-__tab-channel--logo{
filter: invert(0%) saturate(0%) brightness(0%);
}
/*
.all4-primary-icon-button.icon-button-text:hover {
background-color: #9741FF;
border-color: #9741FF;
transition: all .15s ease-out;
transition-property: all;
transition-duration: 0.15s;
transition-timing-function: ease-out;
transition-delay: 0s;
}
*/
}
@-moz-document url-prefix("https://www.channel4.com/now/f4"), url-prefix("https://www.channel4.com/now/F4") {
.watchLive__player--container {
background-color: #E61E2F;
display: flex;
justify-content: center;
padding: 12px 10px 10px;
padding-right: 10px;
padding-left: 10px;
}
.channel-switcher__tab-channel__selected {
background-color: #E61E2F;
outline: none;
}
.channel-switcher {
border-bottom: 5px solid #E61E2F;
}
.watchLive__title {
color: #000;
}
.watchLive__player--container .watchLive__player .watchLive__title {
margin-bottom: 10px;
padding: 1px 0 3px;
padding-top: 1px;
padding-bottom: 3px;
text-shadow: 0 1px #0000;
}
.watchLive__episodeTitle {
color: #000;
font-size: 18px;
line-height: 24px;
}
.watchLive__summary {
color: #000;
font-size: 16px;
line-height: 24px;
margin-top: 2px;
}
.watchLive__player--container .watchLive__player .watchLive__summary {
text-shadow: 0 1px #0000;
}
.channel-switcher-__tab-channel--logo{
filter: invert(0%) saturate(0%) brightness(0%);
}
/*
.all4-primary-icon-button.icon-button-text:hover {
background-color: #9741FF;
border-color: #9741FF;
transition: all .15s ease-out;
transition-property: all;
transition-duration: 0.15s;
transition-timing-function: ease-out;
transition-delay: 0s;
}
*/
}
@-moz-document url-prefix("https://www.channel4.com/now/4s"), url-prefix("https://www.channel4.com/now/4S") {
.watchLive__player--container {
background-color: #00C8C8;
display: flex;
justify-content: center;
padding: 12px 10px 10px;
padding-right: 10px;
padding-left: 10px;
}
.channel-switcher__tab-channel__selected {
background-color: #00C8C8;
outline: none;
}
.channel-switcher {
border-bottom: 5px solid #00C8C8;
}
.watchLive__title {
color: #000;
}
.watchLive__player--container .watchLive__player .watchLive__title {
margin-bottom: 10px;
padding: 1px 0 3px;
padding-top: 1px;
padding-bottom: 3px;
text-shadow: 0 1px #0000;
}
.watchLive__episodeTitle {
color: #000;
font-size: 18px;
line-height: 24px;
}
.watchLive__summary {
color: #000;
font-size: 16px;
line-height: 24px;
margin-top: 2px;
}
.watchLive__player--container .watchLive__player .watchLive__summary {
text-shadow: 0 1px #0000;
}
.channel-switcher-__tab-channel--logo{
filter: invert(0%) saturate(0%) brightness(0%);
}
/*
.all4-primary-icon-button.icon-button-text:hover {
background-color: #9741FF;
border-color: #9741FF;
transition: all .15s ease-out;
transition-property: all;
transition-duration: 0.15s;
transition-timing-function: ease-out;
transition-delay: 0s;
}
*/
}